mvc 页面简单get获取后台数据
后台方法
public ActionResult Linq()
{
var lt = UserSys.FindAll();
Hashtable ht = new Hashtable();
ht.Add("data",lt); return Json(ht, JsonRequestBehavior.AllowGet);
}
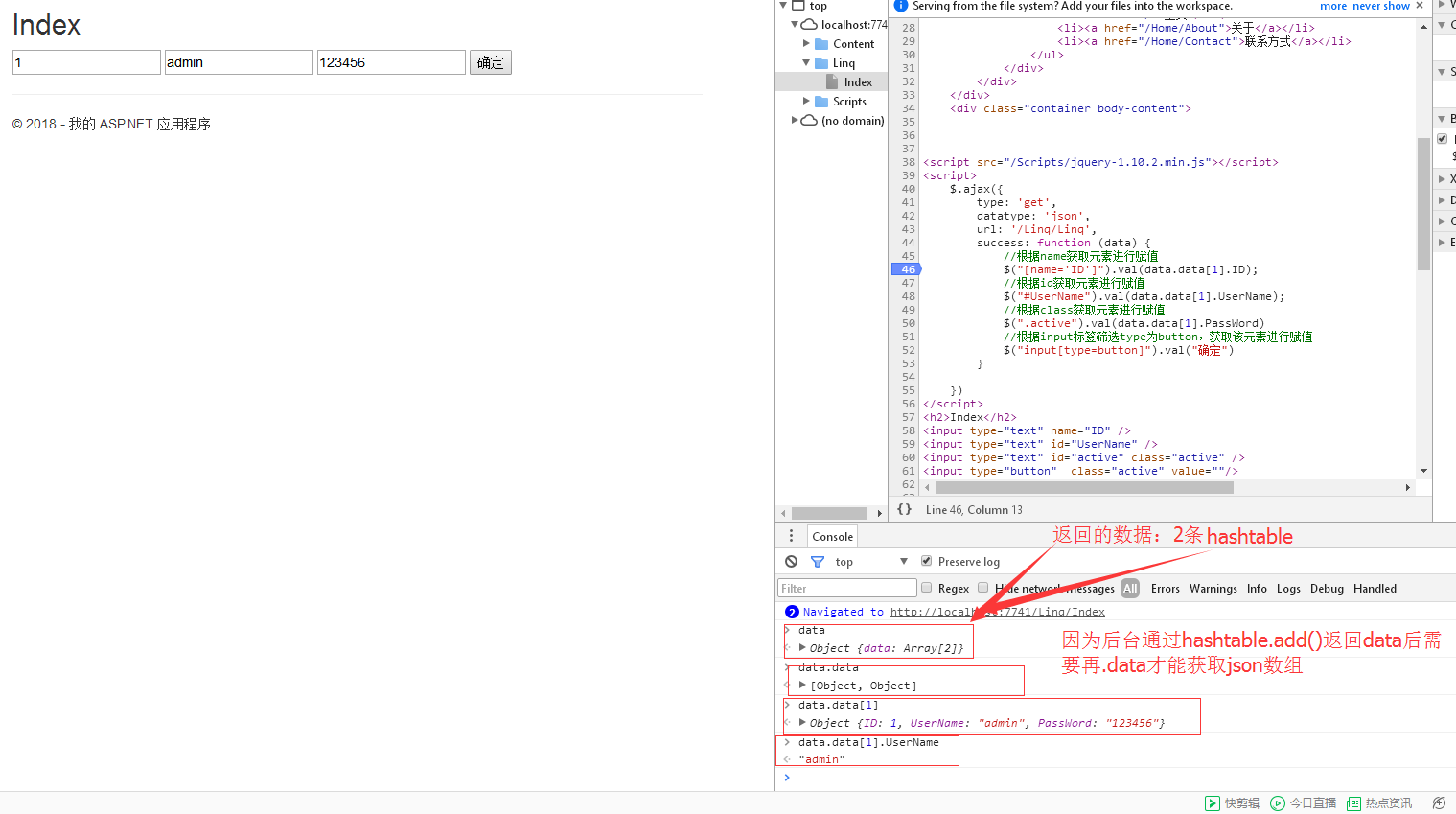
页面元素
<input type="text" name="ID" />
<input type="text" id="UserName" />
<input type="text" id="active" class="active" />
<input type="button" class="active" value=""/>
js请求
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$.ajax({
type: 'get',
datatype: 'json',
url: '/Linq/Linq',
success: function (data) {
//根据name获取元素进行赋值
$("[name='ID']").val(data.data[1].ID);
//根据id获取元素进行赋值
$("#UserName").val(data.data[1].UserName);
//根据class获取元素进行赋值
$(".active").val(data.data[1].PassWord)
//根据input标签筛选type为button,获取该元素进行赋值
$("input[type=button]").val("确定")
} })

删除多余代码后
//FindAll是Xcoder生成的方法 不用Xcode使用linq查询也可以
var lt = UserSys.FindAll();
//Hashtable ht = new Hashtable(); //ht.Add("data",lt); return Json(lt, JsonRequestBehavior.AllowGet);
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
//简单的jq获取元素方法 直接返回获取的数据
$.ajax({
type: 'get',
datatype: 'json',
url: '/Linq/Linq',
success: function (data) {
//根据name获取元素进行赋值
$("[name='ID']").val(data[1].ID);
//根据id获取元素进行赋值
$("#UserName").val(data[1].UserName);
//根据class获取元素进行赋值
$(".active").val(data[1].PassWord)
//根据input标签筛选type为button,获取该元素进行赋值
$("input[type=button]").val("确定")
} })
mvc 页面简单get获取后台数据的更多相关文章
- Asp.net Mvc中分部视图获取后台数据并展示
方式一: 1.主页面中代码: @{Html.RenderAction("CreateLeftMenu");} 2.Controller中代码: public PartialView ...
- Struts1.x下使用jquery的Ajax获取后台数据
jquery中有多种Ajax方法来获取后台数据,我使用的是$.get()方法,具体的理论我不解释太多,要解释也是从别的地方copy过来的.下面就介绍我的项目中的实现方法. 前台页面: ...
- Java获取后台数据,动态生成多行多列复选框
本例目标: 获取后台数据集合,将集合的某个字段,比如:姓名,以复选框形式显示在HTML页面 应用场景: 获取数据库的人员姓名,将其显示在页面,供多项选择 效果如下: 一.后台 查询数据库,返回List ...
- Vue axios异步获取后台数据alert提示undefined
记录一个小问题,关于分页查询套餐 前台通过axios异步请求获取后台数据alert弹出数据提示undefined 下面有三个bean PageResult /** * 分页结果封装对象 */ publ ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- 前台通过ajax获取后台数据,PHP如何返回中文数据
现在经常使用Ajax调用后台php获取后台数据,但是PHP返回的数据如果含有中文的话,Ajax会无法识别,那咋整呢,我用的是比较笨的方法,但是实用: 方法一: echo urldecode(json_ ...
- bootstrap table通过ajax获取后台数据展示在table
1. 背景 bootstrap table 默认向后台发送语法的dataType为 json,但是为了解决跨域问题我们需要将dataType改为jsonp,这时就需要修改bootstrap table ...
- js页面用定时任务通过AJAX获取后台数据,但是从这个页面跳转到其他页面后,定时任务仍然在定时请求后台
setInterval(function(){//ajax 请求后台数据},1000);这个是A页面的定时器然后我在A页面通过其他请求跳转到其他页面之后后台发现A页面的定时器的那个请求仍然在执行为什么 ...
- js 获取后台数据分页
页面创建一个存放内容的容器,以及分页的容器: <div id="content"></div> <div id="pager"&g ...
随机推荐
- Python数据聚合和分组运算(1)-GroupBy Mechanics
前言 Python的pandas包提供的数据聚合与分组运算功能很强大,也很灵活.<Python for Data Analysis>这本书第9章详细的介绍了这方面的用法,但是有些细节不常用 ...
- Jmeter_Beanshell_使用Java处理JSON块
版权声明:本文为博主原创文章,转载请注明出处. [环境] ①Jmeter版本:3.2,JDK:1.8 ②前置条件:将json.jar包置于..\apache-jmeter-3.2\lib\下,并将该j ...
- phpstudy下安装phalcon
其实,一共也就下面几步,顺利的话,两分钟完事. 第一步:下载和当前php版本对应的php_phalcon.dll 文件 第二步:将此文件放到php版本下的ext里面. 第三步:在php.ini中添加如 ...
- Httprequest 添加Cookie
string postData = "Inputs={\"BarCode\":\"" + barCode + "\"}" ...
- jquery实现淘宝动态图展示商品
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- url 路径的拼接
url 路径的拼接 刚开始做项目总是被路径所困扰,不知道何时该拼接,何时不拼接,怎么拼接,如何拼接,有像地址栏拼接一样的,又在跳转页面拼接的,还有在 a 标签中 href 中拼接的 ,当时做的时候一 ...
- 【转】IntelliJ IDEA下自动生成Hibernate映射文件以及实体类
1.构建项目并添加项目结构配置以及配置初始参数 1.1.如图将基本的架子搭建好 1.2.点击File,弹出的菜单中点击Project Structure: 1.3.点击左侧的Modul ...
- pika教程
http://www.01happy.com/python-pika-rabbitmq-summary/
- 洛谷 P1477 [NOI2008]假面舞会
题目链接 题目描述 一年一度的假面舞会又开始了,栋栋也兴致勃勃的参加了今年的舞会. 今年的面具都是主办方特别定制的.每个参加舞会的人都可以在入场时选择一 个自己喜欢的面具.每个面具都有一个编号,主办方 ...
- ORA-28009: 应当以 SYSDBA 身份或 SYSOPER 身份建立 SYS 连接
用 SQL*Plus 连接数据库的时候,除了用户名和密码外,还要在口令后面加一个主机字符串.如下: 请输入用户名:sys 口令:ANKoracle123,orcl as sysdba
