html 之表单,div标签等
一 , 表单
功能 : 表单用于向服务器传输数据, 从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段,复选框 , 单选框 , 提交按钮等等.
表单还可以包含textarea , select , fieldset 和 label 标签
表单属性
name:表单的名称,用于JS来操作或控制表单时使用;id:表单的名称,用于JS来操作或控制表单时使用;action:指定表单数据的处理程序,一般是PHP,如:action=“login.php”method:表单数据的提交方式,一般取值:get(默认)和post
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
- Multipart/form-data:上传附件时,必须使用这种编码方式。
<input>:输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
type="属性值":文本类型。属性值可以是:text(默认)password:密码类型radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。checkbox:多选按钮,名字相同的按钮作为一组进行选择。checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。hidden:隐藏框,在表单中包含不希望用户看见的信息button:普通按钮,结合js代码进行使用。submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。reset:重置按钮,清空当前表单的内容,并设置为最初的默认值image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
value="内容":文本框里的默认内容(已经被填好了的)size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
例子:
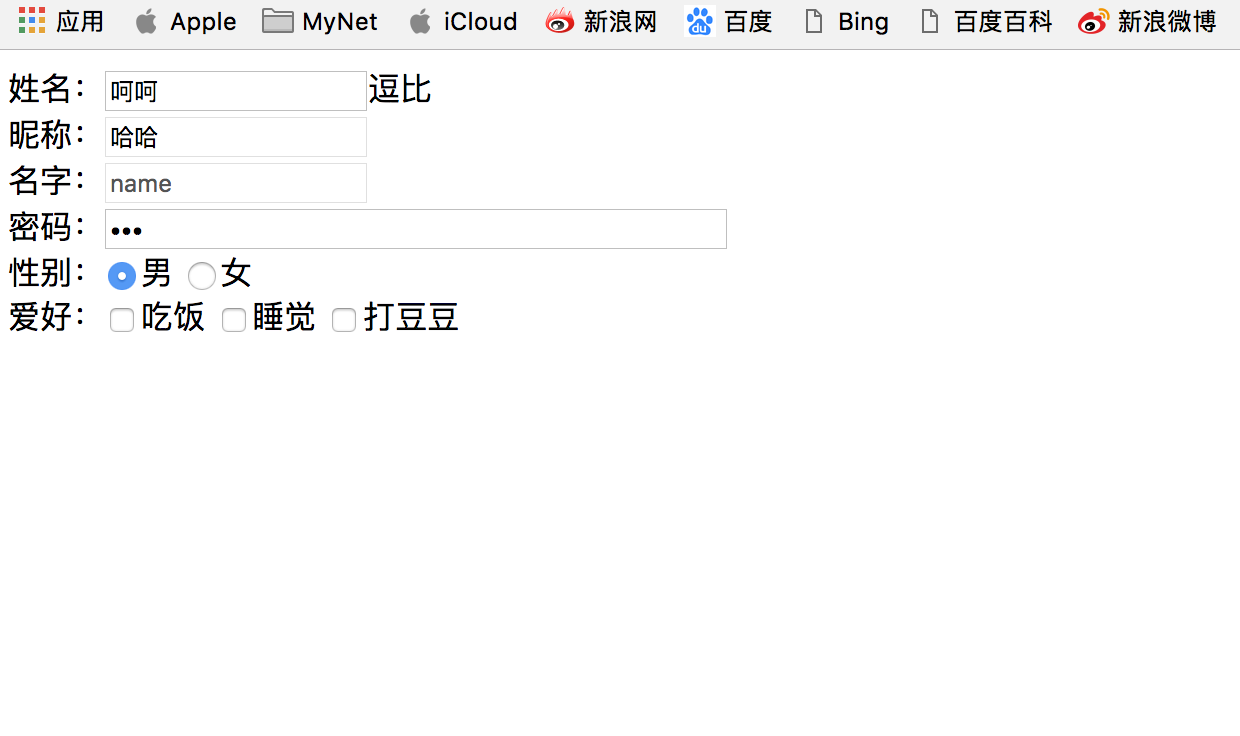
<form>
姓名:<input value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</form>
效果:

四种按钮的举例:
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="data:images/bojie.jpeg" width="400" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>

<select>:下拉列表标签
text就是“文本”,area就是“区域”。
属性:
value:提交给服务器的值。rows="4":指定文本区域的行数。cols="20":指定文本区域的列数。readonly:只读。
<form>
<textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea>
</form>
表单的语义化
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
<form>
<fieldset>
<legend>账号信息</legend>
姓名:<input value="呵呵" >逗比<br>
密码:<input type="password" value="pwd" size="50"><br>
</fieldset>
<fieldset>
<legend>其他信息</legend>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</fieldset>
</form>
效果:

<label>标签
我们先来看下面一段代码:
<input type="radio" name="sex" /> 男
<input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" />
<label for="kk">10天内免登陆</label>
ok,基本上HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
div p h1 span a img ul ol dl input
html 之表单,div标签等的更多相关文章
- web(四)html表单类标签
表单类标签 操作者用于输入信息,并将信息提交给服务器的标签集合. 表单标签介绍 form标签:表单元素(其余标签)标签的容器标签 input标签:用于用户信息输入的标签. button标签:按钮标签. ...
- 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效.这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成.这些浮动标签效果部分在元素的伪元素上使用CSS transitions ...
- HTML表单提交标签
<form>表单提交标签,设置提交范围 有name属性才能被提交 action:提交的地址url method:提交方式 get方式(默认):会将参数拼接在连接后,有大小限制(4k) po ...
- 前端开发-4-HTML-table&form&表单控制 标签
1.table标签 <!DOCTYPE html> <html lang="cn"> <head> <meta charset=" ...
- 解决Bootstrap布局注册表单input标签前增加必填项*提示与input框不在同一行问题
注册表单部分代码如下: <form id="registForm" class="form-horizontal" action="${page ...
- HTML 和 form 表单常用标签
HTML和CSS 常用标签: p:段落,自动换行 span:和div类似,但是默认不换行 br:换行 hr:分割线 h1-h6:标题标签 a:超链接 瞄点:通过给a链接设置#XX作为链接,给需要链接的 ...
- 初学HTML 表单交互标签
表单标签在网站中主要负责的是进行与用户间的交互, 如果没有了交互, 那么网站就只是一个展示, 会死气沉沉的. <form>表单标签 <form>表单标签可以把浏览者(也就是我们 ...
- 表单相关标签之input标签
用于搜集用户信息. <input type="text" name="fname" /> 标签属性 type 规定 input 元素的类型.输入字段 ...
- 表单相关标签之form标签
表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. 表单还可以包含 menus.textarea.fieldset.legend 和 label 元素以及其它块级元素 表单用 ...
- html表单相关标签及属性
1.<form>标签 定义整体的表单区域 action属性 定义表单数据提交地址 method属性 定义表单提交的方式,一般有“get”方式和“post”方式 2.<label> ...
随机推荐
- 013对象—— __clone __toString __call
<?php /** * */ //__clone()方法对一个对象实例进行的浅复制,对象内的基本数值类型进行的是传值复制 /*class a { public $uname; public $n ...
- LeetCode OJ:Insertion Sort List (插入排序链表)
Sort a linked list using insertion sort. 用插入排序来排序一个list,额, 我写的好麻烦啊, debug了好久,至少提交了5次...写吐了快,先贴代码,写的也 ...
- HData——ETL 数据导入/导出工具
HData是一个异构的ETL数据导入/导出工具,致力于使用一个工具解决不同数据源(JDBC.Hive.HDFS.HBase.MongoDB.FTP.Http.CSV.Excel.Kafka等)之间数据 ...
- Js中分号使用总结
作者:尤雨溪链接:https://www.zhihu.com/question/20298345/answer/49551142来源:知乎著作权归作者所有,转载请联系作者获得授权. 没有应该不应该,只 ...
- nginx结合tomcat一起使用
反向代理(Reverse Proxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时 ...
- [置顶]
C语言学习入门
编译文件:cc -c one.c two.c 生成.o目标文件 链接文件:cc one.o two.o 默认生成 a.out 执行文件 指定生成的可执行文件名 cc -o one one ...
- [转]页游开发中的 Python 组件与模式Presentation Transcript
转: 页游开发中的 Python 组件与模式Presentation Transcript 1. 页游开发中的 Python 组件与模式 赖勇浩( http://laiyonghao.com ) 20 ...
- FireMonkey Premium Style Pack 2 for RAD Studio XE4
FireMonkey Premium Style Pack 2 for RAD Studio XE4 http://cc.embarcadero.com/item/29483 http://www.e ...
- Windows10重启之后总是将默认浏览器设置为IE
换了一台电脑之后,发现系统重启之后总是会把我的默认浏览器设置为IE,而自从用上了Chrome,我对他爱不释手. 上网找了不少文章,都建议使用系统自带的设置进行默认浏览器的设置,试了三四次,完全不起任何 ...
- ORM版,学生管理系统03
关于老师信息管理 建立多对多关系 第一种(通过外键建立) 自己写类,自己使其建立关系 缺点: 不能用Django ORM 多对多操作的语法 class Teacher(models.Model): t ...
