Sublime | 编辑工具Sublime的使用小结
Sublime Package & Usage
MarkdownEditing
github 开源地址:https://github.com/SublimeText-Markdown/MarkdownEditing
MarkdownEditing 是 Markdown 写作者必备的插件,它可以不仅可以高亮显示 Markdown 语法,还支持很多编程语言的语法高亮显示。
除了高亮显示语法,MarkdownEditing 还提供了一些快捷键用于快速插入markdown 标记
- 插入链接:
Ctrl + Win + K - 插入图片:
Shift + Win + K
下面这种方法也可以实现同样的效果
输入
mdi,按Alt键,会自动插入下面的图片标记输入
mdl,按Alt键,会自动生成下面的链接标记[](link)
- 插入链接:
MarkdownPreview
- github 开源地址:https://github.com/facelessuser/MarkdownPreview
- Mardown Preview不仅支持在浏览器中预览markdown文件,还可以导出html代码。
Usage
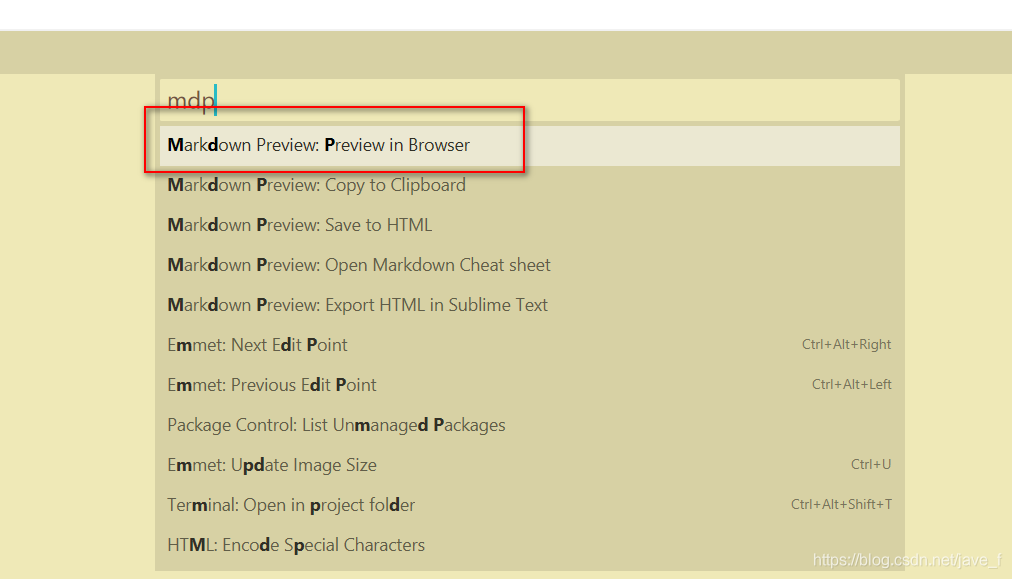
Ctrl+Shift+P,如输入mdp,下图中红框圈出的就是 在浏览器中预览 markdown 文件

- 也可以通过下面的
快捷键绑定来实现
Key Bindings
markdown preview默认没有快捷键,我们可以自己为preview in browser设置快捷键。方法是在Preferences -> Key Bindings User 中添加以下代码 (可在Key Bindings Default找到格式)
"f6"可设置为自己喜欢的按键;"parser":"markdown"也可设置为"parser":"github",改为使用Github在线API解析
[
{ "keys": ["f6"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} },
]
Setting (语法高亮和mathjax支持)
- 语法高亮跟编辑器的主题有关,可以在
Preferences ->Color Scheme找自己喜欢的主题 - 关于目录生成,只要文章是按照 markdown 语法写作的。在需要生成目录的地方写
[TOC]即可 - 设置
mathjax支持需要在Preferences ->Package Settings->Markdown Preview->Setting User中增加如下代码
{
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/
"enable_highlight": true,
}
OmniMarkupPreviewer
- github 开源地址:https://github.com/timonwong/OmniMarkupPreviewer
- OmniMarkupPreviewer 用来预览 markdown 编辑的效果,同样支持渲染代码高亮的样式。
GitHub Markdown Snippets
使用 jekyll 或 hexo 写博客的时候,开篇一般都需要去写一个头部,内容如下:
---
title: XXXXXXXXXXXXXXXXXXXXXXXXXXXX
categories:
- XXXX
tags:
- XXXX
abbrlink: XXXXXXX
date: 2018-0x-1x 1x:1x:5x
---
对于这个固定格式我们可以定义一个Snippets,详细参考官方文档 Snippets,具体的步骤如下:
Tools–>Developer–>New Snippets..
初始文件内容:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
- content
- Hello, ${1:this} is a ${2:snippet}. 要的显示的文本
- tabTrigger
<tabTrigger>hello</tabTrigger>要触发的版本
- scope
<scope>source.python</scope>在那个类型文件触发
下面是我根据我自己的需要来创建的 snippets,在markdown和html模式下,输入blog,按 TAB 键就直接显示上面的内容
<snippet>
<content><![CDATA[
---
title: ${1}
categories:
- ${2}
tags:
- ${3}
abbrlink: 2018${4}
date: 2018-${5}
---
${6}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>blog</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>text.html.markdown,text.html</scope>
</snippet>
注意:创建完成后,一定要保存成 .sublime-snippet 格式
Markdown TOC
- github 开源地址:https://github.com/naokazuterada/MarkdownTOC#features
- 安装好插件以后,可以设置生成目录的时候带不带锚点
Usage
- 生成目录树
tool -> MarkdownTOC -> insert/update TOC
Configuration
"autoanchor": true, #锚点
"autolink": true, #自动关联
"uri_encoding": false, #锚点编码(开启的时候,会把非英文锚点标记进行uri encode编码,此时只有google浏览器支持自动解码,ie,360都不支持,因此建议把这里设置成false,经测试google和ie、360均可,但是锚点是中文的,不知后续是否有影响)
"style": ordered, #生成的目录带序号,这个很棒,但是确定是不能自定义格式,默认是罗马数字
Markdown Numbered Headers
- github 开源地址:https://github.com/weituotian/md_numbered_headers
- 用于自动 插入/更新/删除 标题编号 的 Sublime 插件
- 灵感来自 MarkdownTOC,与 MarkdownTOC 兼容。

Usage
- Install the plugin
- Open your Markdown file
- Place the cursor at the position where you want to start to numbers headers
- Pick from menu: Tools > Markdown Numbered Headers > Insert / Update
- And the heders in the Markdown document was numbered
- Save the document and you are done
- Now you can go on and edit your document further
Configuration
Sublime Text > Preferences > Package Settings > Markdown Numbered Headers > Settings - User
{
"h1": 0,
"h2": 0,
"h3": 0,
"h4": 0,
"h5": 0,
"h6": 0,
"depth":6,
"dottype":"-", //数字之间的连接符号:2-2-3
"logging": true,
"last_number_dot":"." //最后一个标点2-2-3.
}
| Name | Values | default | means |
|---|---|---|---|
| h1,h2,h3,h4,h5,h6 | integer | 0 | the start counting num in each num |
| depth | integer | 6 | define which header level start with |
| dottype | string | - | use to Separate header nums,like 1-2-3 |
| logging | boolean | true | show the runtime log |
| last_number_dot | string | . | the last dot type, like 1-2-3. or 1-2-3- |
Table Editor
- github开源地址:https://github.com/vkocubinsky/SublimeTableEditor
- 好用的 Markdown 表格编辑插件
- 自动对齐,强迫症患者必备
Activate
ctrl + shift + p- 输入
Table Editor - 选择
Enable for current syntax或Enable for current view或Set table syntax ... for current view(激活)
Usage
input
| Name | Phone |
|-
click Tab ,then…
| Name | Phone |
|------|-------|
| _ | |
Reference
Table Editor 使用方法
好用的Markdown表格编辑插件Table Editor
Markdown Extended + Monokai Extended
- Markdown Extended github 开源地址:https://github.com/jonschlinkert/sublime-markdown-extended
- Monokai Extended github 开源地址:https://github.com/jonschlinkert/sublime-monokai-extended
- Markdown Extended - Packages
- Monokai Extended - Packages
- 不错的Markdown主题,支持对多种语言的高亮
语言切换
安装此包后,打开 .md 文件,并将语言切换为 Markdown Extended
- 在编辑器右下角的状态栏中从支持语言列表中选择
ctrl + shift + p搜索 Markdown Extended
设为默认
View -> Syntax -> Open all with current extension as... -> Markdown Extended- set theme:
Preferences -> Color Scheme -> Monokai Extended ...选择一个主题
开启自动换行
临时办法
View->Word Wrap(勾选是自动换行),只对一窗口文件起作用word wrap column,可以设置为 一行多少个字符才换行
永久办法
Preferences -> Setting - User,添加如下内容即可:
{
"word_wrap" : true
}
Sublime | 编辑工具Sublime的使用小结的更多相关文章
- Thinkphp学习笔记-编辑工具Sublime license
选择[help]-[enter license] 直接输入注册码就可以了 ----- BEGIN LICENSE ----- Andrew Weber Single User License EA ...
- Sublime Text编辑工具带有 PEP 8 格式检测插件
Sublime Text编辑工具带有 PEP 8 格式检测插件
- 一、HTML和CSS基础--开发工具--Sublime前端开发工具技巧介绍
下载:官网下载(根据系统下载) 安装:按步骤安装即可 注意:当前稳定版本为2,但3的功能有提升:Mac和Windows下的快捷键不同 优点:启动速度快,界面简洁,可以直接打开图片. 1 菜单栏主要功能 ...
- python 数据工程 and 开发工具Sublime
数据工程采集.存储.清洗.分析.可视化 编程语言C++和Javapython大法Rweb:php.html.css.javascript 结合采集:python存储:python+数据库/.csv/t ...
- windows平台是上的sublime编辑远程linux平台上的文件
sublime是个跨平台的强大的代码编辑工具,不多说. 想使用sublime完毕linux平台下django网站的代码编辑工作以提高效率(原来使用linux下的vim效率较低,适合编辑一些小脚本). ...
- 前端工具-Sublime、WebStorm-快捷方式使用
记录下我工作中使用的编辑软件Sublime和WebStorm用到的快捷方式来水一贴(*^__^*) Sublime是我使用的最长时间的编辑器了,也熟悉了一些快捷键使用. 1.Ctrl + / --- ...
- eclipse编辑工具小结
eclipse编辑工具小结 这两天从myeclipse转入eclipse,整体感觉不错,速度更快些,也没在出现各种意外的调试错误.不能断点等情况,并且对整个编辑环境的使用有了更深入的认识,再次对主要几 ...
- 个人php开发之工具--sublime主题配置(二)
摘要:俗话说:工欲善其事,必先利其器.作为一名开发者来说,熟练的使用工具可以达到事半功倍的效果,我就我自己使用的工具说自己的看法.当然,每个人对某个软件都有自己的看法或使用经验,还是那句老话,什么是最 ...
- 工具 | Sublime
Sublime 前言 妈耶..\(Sublime\)的界面真的是太好看啦哭哭.. 我永远喜欢Sublime! 强推Sublime... 正文 自从暑假用上的Ubontu 一开始用的是\(gedit\) ...
随机推荐
- O(n^2)以及O(nlogn)时间复杂度的排序算法
O(n^2)的算法 都是做的升序. 简单选择排序 思路:每次选择还未排序的区间的最小值和未排序区间的第一个值交换. function selectSort(arr){ for(let i = 0; i ...
- 数据结构&图论:K短路-可持久化可并堆
本来A*就可以搞定的题,为了怕以后卡复杂度,找了个这么个方法 现阶段水平不够就不补充算法分析部分了 对于图G,建立一个以终点t为起点的最短路径构成的最短路径树 (就是反着跑一遍最短路,然后对于一个不为 ...
- 第一个java的小东西
第一次自己写的一个java的小东西,毕竟自己第一次写的,其中可谓是历经艰难,最后总结下来就是java实在是不适合写界面化的东西代码量比较大,这还不是最关键的,最关键的是控件的位置实在是太难控制了. 这 ...
- bzoj 1901 线段树套平衡树+二分答案查询
我们就建一颗线段树,线段树的每一个节点都是一颗平衡树,对于每个询问来说,我们就二分答案, 查询每个二分到的mid在这个区间里的rank,然后就行了 /************************* ...
- mongo语法和mysql语法对比学习
我们总是在对比中看到自己的优点和缺点,对于mongodb来说也是一样,对比学习让我们尽快的掌握关于mongodb的基础知识. mongodb与mysql命令对比 关系型数据库一般是由数据库(datab ...
- postgresql数据库备份和恢复(超快)
PostgreSQL自带一个客户端pgAdmin,里面有个备份,恢复选项,也能对数据库进行备份 恢复(还原),但最近发现数据库慢慢庞大的时候,经常出错,备份的文件过程中出错的几率那是相当大,手动调节灰 ...
- intValue()的用法
今天看到了Integer的这个方法,有点疑惑,查了下,做下笔记; 1.intValue()是java.lang.Number类的方法,Number是一个抽象类.Java中所有的数值类都继承它.也就是说 ...
- Java 5大内存区域和对象的创建过程
1.Java运行时数据区 方法区,堆线程共享.虚拟机栈,本地方法栈和程序计数器线程私有. 2.程序计数器(PC计数器) 占用较小的一块内存空间,当执行Java方法时记录正在执行的虚拟机字节码指令地址, ...
- Selenium2+python自动化57-捕获异常(NoSuchElementException)【转载】
前言 在定位元素的时候,经常会遇到各种异常,为什么会发生这些异常,遇到异常又该如何处理呢? 本篇通过学习selenium的exceptions模块,了解异常发生的原因. 一.发生异常 1.打开博客首页 ...
- poj 1654(利用叉积求面积)
Area Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 17937 Accepted: 4957 Description ...

