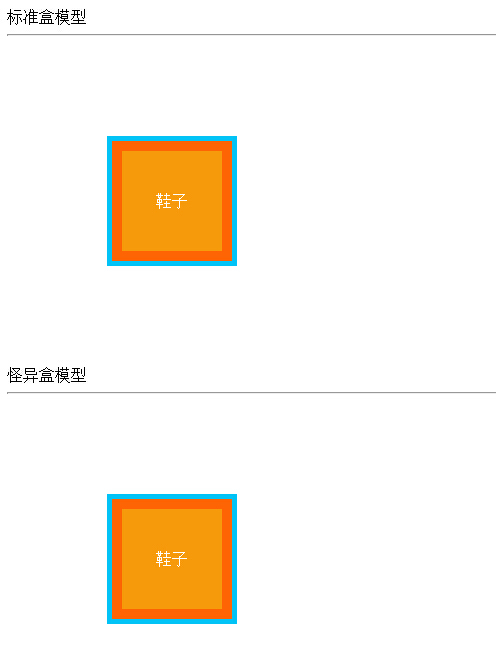
CSS3:box-sizing 怪异盒模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<link rel="stylesheet" href="style/box.css">
</head>
<body> 标准盒模型
<hr />
<div class="bag">
<div class="shoes_box">
<div class="shoes">
鞋子
</div>
</div>
</div> 怪异盒模型
<hr />
<div class="bag1">
<div class="shoes_box1">
<div class="shoes1">
鞋子
</div>
</div>
</div> </body>
</html>
/*盒子模型*/
.shoes{
width: 100px;
height: 100px;
background: #F69A0B;
text-align: center;line-height: 100px;
color: #fff;
} .shoes_box{
padding: 10px;
width: 100px;
height: 100px;
background: #FE6403;
border: 5px solid #02C3F5;
}
.bag{
width: 130px;
height: 130px;
margin:100px;
} /*怪异盒模型*/
.shoes1{
width: 100px;
height: 100px;
background: #F69A0B;
text-align: center;line-height: 100px;
color: #fff;
} .shoes_box1{
padding: 10px;
width: 130px;
height: 130px;
background: #FE6403;
border: 5px solid #02C3F5;
box-sizing:border-box;
}
.bag1{
width: 130px;
height: 130px;
margin:100px;
}

CSS3:box-sizing 怪异盒模型的更多相关文章
- CSS3中的弹性流体盒模型技术详解
先回顾一下CSS1 和 CSS2中都已经定义了哪些布局方面的属性,这样也会增加我们理解弹性布局. 其实我们现在有很多一部分人,你们刚刚接触CSS层叠样式表,或者接触有一段时间了,但是却没有很好的去 ...
- IT兄弟连 HTML5教程 CSS3属性特效 弹性盒模型
CSS3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局.弹性盒模型看起 ...
- CSS盒子模型与怪异盒模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分. 盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) .第二种IE标准 ...
- 标准盒模型、怪异盒模型(box-sizing)
CSS中Box model是分为两种: W3C标准(标准盒模型) 和 IE标准盒子模型(怪异盒模型).大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准. 重要的一个属性是bo ...
- div的标准盒模型和怪异盒模型
(1)标准盒模型 标准盒模型宽高不会被padding和margin撑开 (2)怪异盒模型 怪异盒模型宽高会被padding和margin撑开
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
- CSS3总结四:盒模型(box)
盒模型:标准盒模型.混杂盒模型 什么时候会触发混杂模式? 为什么要混杂模式渲染规则盒模型? box-sizing:content-box.border-box 关于盒模型的一些其他样式和属性值 一.盒 ...
- 移动web开发实践-css3(1)盒模型display:-webkit-box;的使用
提到移动布局不得不提到盒模型display:-webkit-box;这个属性,在移动布局中浮动已经不在重要,相反自适应成为主要的需求,所以display:-webkit-box;变得尤为重要. box ...
- box flex 弹性盒模型(转载)
css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAML .GladeX ...
随机推荐
- camera摄像原理之三:色温和自动白平衡【转】
转自:http://blog.csdn.net/ghostyu/article/details/7912863 色温的定义:将黑体从绝对零度开始加温,温度每升高一度称为1开氏度(用字母K表示),当温度 ...
- python实战===石头剪刀布,简单模型
#石头剪刀布 import random import time win_list = [("石头","剪刀"),("布","石头 ...
- 输入子系统--event层分析【转】
转自:http://blog.csdn.net/beyondioi/article/details/9186723 ########################################## ...
- 【 HAProxy 】学习笔记
一.haproxy的功能: HAProxy vs LVS HAProxy支持tcp和http两种代理模式,而lvs仅支持tcp代理模式 HAProxy相比LVS的使用要简单 ...
- 只运行一个exe应用程序的使用案例
应用程序的exe启动设置 using System;using System.Diagnostics;using System.Reflection;using System.Runtime.Inte ...
- MATLAB求解常微分方程:ode45函数与dsolve函数
ode45函数无法求出解析解,dsolve可以求出解析解(若有),但是速度较慢. 1. ode45函数 ①求一阶常微分方程的初值问题 [t,y] = ode45(@(t,y)y-2*t/y, ...
- firefox中outlook.com页面卡顿的原因
在火狐中使用outlook.com时,鼠标点击动作后,页面会卡顿一段时间,每次点击都是如此. 因为之前火狐出现由于硬件加速导致页面卡顿的情况,因此第一反应就是关闭硬件加速. 果然,关闭硬件加速后,页面 ...
- 【wordpress】 $wpdb 应用实例
<?php require_once('e:/php/wordpress/wp-blog-header.php');//注释掉这一句就出错了 global $wpdb; $a = $wpdb-& ...
- ZCMU Problem E: Subarray GCD(n个数的最大公约数)
Problem E: Subarray GCD Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 44 Solved: 27[Submit][Status ...
- POJ 2492 A Bug's Life【并查集高级应用+类似食物链】
Background Professor Hopper is researching the sexual behavior of a rare species of bugs. He assumes ...
