Easyui多个下拉框联动效果
好久没写前端了,以前在做多级联动的时候,用的是easyui的tree结构,但是需要一次性全部加载,不是按需加载,性能不好,退而求其之,用多个下拉框做
eayui的combobox 有onSelect,onLoadSuccess等方法,具体可以看http://www.jeasyui.net/plugins/169.html文档API

1、html
<table style="padding:10px 20px 10px 40px;">
<tr>
<td>省级:</td>
<td>
<input id="province" name="province" class="easyui-combobox"/>
</td>
<td>市级:</td>
<td>
<input id="city" class="easyui-combobox"/>
</td>
<td>区级:</td>
<td>
<input id="county" class="easyui-combobox"/>
</td>
</tr>
</table>
2、js
$('#province').combobox({
valueField:'code',
textField:'name',
url:'../../area/getOne.do',
method:'get',
onSelect:function(rec){
var url1='../../area/getTwo.do?pid='+rec.code+'&tag='+(new Date().getTime());
$('#city').combobox('reload',url1);
},
onLoadSuccess: function () { //加载完成后,设置选中第一项
var val = $(this).combobox('getData');
$(this).combobox('select', val[0].code);//前面设置的valueField属性名
}
});
$('#city').combobox({
valueField:'code',
textField:'name',
method:'get',
onSelect:function(rec){
var url1='../../area/getThree.do?pid='+rec.code+'&tag='+(new Date().getTime());
$('#county').combobox('reload',url1);
},
onLoadSuccess: function () { //加载完成后,设置选中第一项
var val = $(this).combobox('getData');
$(this).combobox('select', val[0].code);
}
});
$('#county').combobox({
valueField:'code',
textField:'name',
onLoadSuccess: function () { //加载完成后,设置选中第一项
var val = $(this).combobox('getData');
$(this).combobox('select', val[0].code);
}
});
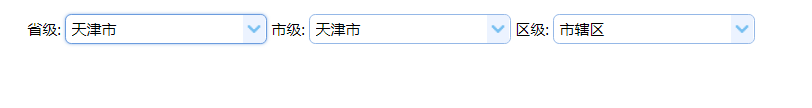
3、效果图

当选择第一个下拉框时,会联动后面2个下拉框,用的就是onselect方法;
而初始化选择效果,使用的是onLoadSuccess,设置默认第一个值显示
Easyui多个下拉框联动效果的更多相关文章
- MVC 下拉框联动效果(单选)
下拉框联动效果,我们以部门--职位为例,选择部门时,关联到该部门的职位.下拉框的写法就不多说了,详细请参照前文. 视图: 其中,dept是部门的属性,deptlist是部门下拉框的属性,job是职位的 ...
- JQuery打造下拉框联动效果
做联动效果,若是用纯JavaScript来做,往往须要辅助页面保存须要刷新的结果集,然后渲染到原页面.考虑将须要动态刷新的内容自己主动拼接到前一个下拉框之后,当前一个下拉框onchange后,同级的后 ...
- jquery 实现层级下拉框联动效果 代码
<select name="fCareId" id="fCareId"> <option selected="selected&qu ...
- easyui的combobox下拉框初始化默认值以及保持该值一直显示的方法
easyui的combobox下拉框默认初始值是空,下面是实现从远程加载数据之后初始化默认值,以及让该值一直排在下拉框的最顶部的方式. 目前的需求是需要在初始化的时候添加"全部数据库&quo ...
- ajax技术实现登录判断用户名是否重复以及利用xml实现二级下拉框联动,还有从数据库中获得
今天学了ajax技术,特地在此写下来作为复习. 一.什么是ajax? 客户端(特指PC浏览器)与服务器,可以在[不必刷新整个浏览器]的情况下,与服务器进行异步通讯的技术 即,AJAX是一个[局部刷新 ...
- jQuery Ajax MVC 下拉框联动
无刷新下拉框联动方法: Controllers代码 public JsonResult DH_Change(string DH_ID) { List<SelectListItem> Tea ...
- html年月日下拉联动菜单 年月日三下拉框联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 月薪10K必备--C#下拉框联动
下拉框联动 很多网站上都用到下拉框联动,就是第一个下拉框没有选择任何项,第二个下拉框就没有选项.这样的做法更加谨慎,更加紧密. 下面我就教大家怎么做下拉框联动: 首先在窗 ...
- Ext 下拉框联动第一次显示不正常的问题
做下拉框联动,异步加载数据,第一次显示时数据不准确,不要在combo_2的下拉框直接绑定store,在combo_1的改变事件里调用下面的方法 function GetAllCustomerBrand ...
随机推荐
- 编程进阶:Java小白的序列化Serializable接口
在之前的学习过程中,我们知道了如何使用FileInputStream输入流和FileOutputStream输出流编写程序读写文件. 下面我们来学习一下如何使用序列化和反序列化读写文件. 一.序列化 ...
- c++sizeof大全
sizeof,一个其貌不扬的家伙,引无数菜鸟竟折腰,小虾我当初也没少犯迷糊,秉着“辛苦我一个,幸福千万人”的伟大思想,我决定将其尽可能详细的总结一下.但当我总结的时候才发现,这个问题既可以简单,又可以 ...
- ArcGIS Enterprise 10.5.1 静默安装部署记录(Centos 7.2 minimal)- 2、安装WebAdapter
解压webadapter安装包,tar -xzvf Web_Adaptor_Java_Linux_1051_156442.tar.gz 进入下Webadapter目录下静默安装 ./Setup -m ...
- oracle查询所有用户表的表名、主键名称、索引、外键等
1.查找表的所有索引(包括索引名,类型,构成列): select t.*,i.index_type from user_ind_columns t,user_indexes i where t.ind ...
- How To Capture Packets with TCPDUMP?
http://linux-circles.blogspot.com/2012/11/how-to-capture-packets-with-tcpdump.html See the list of i ...
- day010-缓冲流、转换流、序列化流
1. 缓冲流 又称为高效流.高效流高效的原理:使用缓冲区(数组)临时存储多个数据,减少底层资源的调用次数.从而提高读写速度. 1.1 缓冲流分类 字节缓冲流: BufferedOutputSt ...
- ORACLE_ALIAS
Oracle / PLSQL: ALIASES website:https://www.techonthenet.com/oracle/alias.php This Oracle tutorial e ...
- 【Spring实战】—— 10 AOP针对参数的通知
通过前面的学习,可以了解到 Spring的AOP可以很方便的监控到方法级别的执行 ,针对于某个方法实现通知响应. 那么对于方法的参数如何呢? 比如我们有一个方法,每次传入了一个字符串,我想要知道每次传 ...
- 使用VM Tools让VMware虚拟机里的ubuntu能够共享Windows系统的文件夹
我们经常有这样的使用场景,在宿主机Windows(Linux)操作系统上通过VMware软件安装了一个Linux(Windows)的虚拟机, 然后需要在两种操作系统中通过某种介质共享数据. 一种比较麻 ...
- 小故事学设计模式之Command : (一) 在永和豆浆店
IT的事就是过场多,过场多了就容易忘,所以我们不妨看一个记一个,这也是一个办法,顺便跟同行们学习交流一下)前几天出去拍照,饿到腿软, 回城附近有一家永和豆浆店, 我们决定去那边解决午餐.豆浆店里面还不 ...
