react实现页面切换动画效果
一.前情概要
注:(我使用的路由是react-router4)
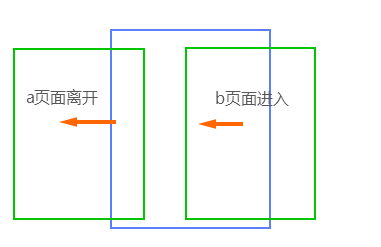
如下图所示,我们需要在页面切换时有一个过渡效果,这样就不会使页面切换显得生硬,用户体验大大提升;

but the 问题是,react的路由动画没有vue那么方便,在vue里面写几个样式就搞定了,在react里面,还要安装插件;
于是我就找了网上的一下方法,像react-addons-css-transition-group等等,又要安装插件,又要改路由的结构,又要搞什么vuex,又要判断什么时候入场动画....
我试了大概两个方法后,不知道为什么都没有成功...秋天不知不觉已经来了,寒风阵阵,不禁想起了vue..但我已经回不了头了;
二.峰回路转
就在这时,我在一篇文章找到了一个插件:
这个是作者解决animated-transitions的bug后封装好的父级组件
于是我打算放手试一试
三.乾坤一掷
使用起来非常简单,分成两步
1.安装:
npm install react-animated-router --save
2.在项目中使用:
import AnimatedRouter from 'react-animated-router'; //我们的AnimatedRouter组件
import 'react-animated-router/animate.css'; //引入默认的动画样式定义
然后将路由组件 Switch替换为 AnimatedRouter 即可;
按照组件作者的文章完成这两步后,就报错了:

歪?调弥歪?
四.破釜沉舟
个中曲折说来话长,最后我才知道原来还要另外安装两个插件:
npm install react-transition-group@2.3.0 --save
npm install –save-dev prop-types
然后,页面就可以正常运行不报错了,页面切换效果也有了;感谢组件的作者
需要补充的是,动画切换的样式文件就在node_modules\react-animated-router\animate.css里,你可以根据自己的需要直接修改动画效果。
或者复制出来修改再引用也许更好;
五.片尾广告(请直接跳过)
个人小程序,欢迎体验:

react实现页面切换动画效果的更多相关文章
- Windows Phone使用sliverlight toolkit实现页面切换动画效果
使用应用时,好多app在页面切换的时候都有一个动画效果,感觉很炫,也大大增加了用户体验,怎么实现呢? 界面的切换,可以用Windows Phone Toolkit中的TransitionService ...
- 超炫的 CSS3 页面切换动画效果
在线演示 源码下载
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- (原)android中的动画(三)之动画监听&页面切换动画
1.动画也可以设置监听事件,例如在动画结束时需要执行某操作 把要执行的代码写在onAnimationEnd()回调方法中即可: anim.setAnimationListener(new Animat ...
- iOS页面切换动画实现方式。
iOS页面切换动画实现方式. 1.使用UIView animateWithDuration:animations:completion方法 Java代码 [UIView animateWithDura ...
- Activity 切换动画和页面切换动画
public class MainActivity extends Activity { private ViewFlipper viewFlipper; private float startX; ...
- Angular 全局页面切换动画 me-pageloading
最近看了Codrops的一篇文章, 里面讲到了一个页面切换的效果, 详情点击此处. 看了这个效果感觉很赞, 觉得这个效果可以用在angular的页面切换中, 所以将这个效果移植到angular中, 做 ...
- QtQuick多页面切换、多页面切换动画、多个qml文件数据交互
一.QtQuick多页面切换方法 (1)“隐藏法” 前一个视图visible设为false或者透明度opacity设为0,相当于“隐藏”了,实际还存在: 要显示的视图visible设为true或者透明 ...
- Xcode界面切换动画效果
CATransition *animation = [CATransition animation]; [animation setDuration:0.2f]; [animation setTimi ...
随机推荐
- 三种方法解决android帮助文档打开慢
三种方法解决android帮助文档打开慢 经查是因为本地文档中的网页有如下两段js代码会联网加载信息,将其注释掉后就好了 <link rel="stylesheet" h ...
- MySql数据库表类型MYISAM与InnoDB的区别
InnoDB与Myisam的六大区别 MyISAM InnoDB 构成上的区别: 每个MyISAM在磁盘上存储成三个文件.第一个文件的名字以表的名字开始,扩展名指出文件类型. .frm ...
- DRF知识
- JAVA | 学生选课系统
这里使用JAVA语言编写的简易的学生选课系统,展现的都是这个系统核心代码. 其中有不足欢迎批评和指正! 链接数据库的代码 package connection;//连接数据库student impor ...
- HDFS学习总结
1.什么是Hadoop 管理网络中跨多台计算机存储的文件系统称为分布式文件系统面临的挑战:使文件系统能容忍节点故障且不丢失任何数据不适合的特点:低时间延迟的数据访问&大量的小文件&多用 ...
- 浅谈Linux下mv和cp命令的区别
1.功能上的区别 mv:用户可以使用该命令为文件或目录重命名或将文件由一个目录移入另一个目录中. cp: 该命令的功能是将给出的文件或目录拷贝到另一文件或目录中. 2.从inode角度来区分 mv:会 ...
- android 自定义滑动按钮
第一接触公司项目就让我画页面,而且还涉及到我最讨厌的自定义view 但是没办法,讨厌也必须要做啊,经过百度上资源的查找,终于写出了一个滑动控件.废话不多说,上代码. package com.eton ...
- PHP如何实现99乘法表?
看到这个问题,可能大家更多的是考虑到用for循环,个人觉得使用for循环太影响程序性能.推荐使用递归处理. /** * Title : 递归实现99乘法表 * Author : Bruceqi * ...
- djangorestframework怎么这么好用!
一年前就已经用过restframework, 当时觉得这个只是给web框架打辅助的, 他能实现的我也都实现(可能没有那么好用, 嘿嘿) 但是我有一种东西叫做效率, 时间就是金钱, 别人造好的就直接用就 ...
- python应用:TXT文件的读写
python读写TXT文件不需要导入包 python中常用的读写方式: 文件打开模式 描述 r 以只读模式打开文件,并将文件指针指向文件头:如果文件不存在会报错 w 以只写模式打开文件,并将文件指针指 ...
