webpack配置别名alias
在webpack.config.js中,通过设置resolve属性可以配置查找“commonJS/AMD模块”的基路径,也可以设置搜索的模块后缀名,还可以设置别名alias。设置别名可以让后续引用的地方减少路径的复杂度。
一、常规webpack构建的项目
1、目录结构
- - src
- - utils
- - utils.js
- - config
- - config.js
- - main.js
- webpack.config.js
2、webpack.config.js
- const path = require('path');
- const resolve = dir => path.resolve(__dirname, dir);
- module.exports = {
- entry: './src/main.js',
- output: {
- filename: 'bundle.js',
- path: resolve('dist')
- },
- resolve: {
- // 设置别名
- alias: {
- '@': resolve('src')// 这样配置后 @ 可以指向 src 目录
- }
- }
- };
3、config.js
- import utils math from "@/utils/utils"; // 因为设置了alias,所以引入utils.js时候可以这样简写
- ....
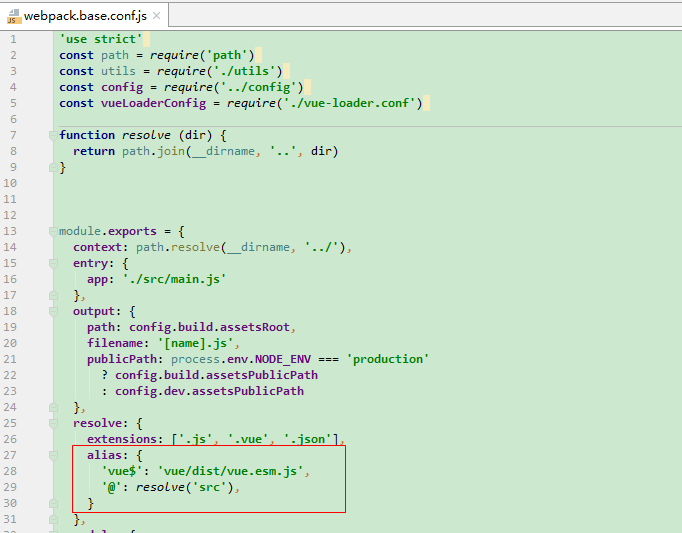
二、vue-cli 2.0 在\build\webpack.base.conf.js文件下配置

三、vue-cli 3.0 在vue.config.js下配置别名alias
- // 由于 Vue CLI 3 不再使用传统的 webpack 配置文件,故 WebStorm 无法识别别名 * 本文件对项目无任何作用,
- // 仅作为 WebStorm 识别别名用 * 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可
- const resolve = dir => require('path').join(__dirname, dir)
- module.exports = {
- resolve: {
- alias: {
- '@': resolve('src'),
- '_c': resolve('src/components')
- }
- }
- }
webpack配置别名alias的更多相关文章
- webpack配置别名alias出现的错误匹配
@(webpack) webpack是一款功能强大的前端构建工具,不仅仅是针对js,它也可通过各种loader来构建相关的less,html,image等各种资源,将webpack配合流程制定工具gu ...
- webpack 配置别名,解决 import 时路径查找麻烦的问题
在编写代码时,使用 import 导入别的文件,可能会遇到查找路径麻烦的问题 比如这里的 ../../ 还要去思考多少个 ../ 那么可以在 webpack 中,将 src 目录设置一个别名,方便文件 ...
- webpack中 resolve.alias 配置,@import相关踩坑
1.在使用webpack打包项目时,可以在配置文件中配置resolve.alias来定义一些绝对路径,方便在项目中灵活使用路径,举例如下: resolve: { extensions: [‘.js‘, ...
- webpack 使用别名(resolve.alias)解决scss @import相对路径导致的问题
webpack.conf.js 中 resolve.alias 配置 resolve: { extensions: ['.js', '.vue'], alias: { '@': path.resolv ...
- Nginx 核心配置-根目录root指令与别名alias指令实战案例
Nginx 核心配置-根目录root指令与别名alias指令实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.试验环境说明 1>.虚拟机环境说明 [root@nod ...
- 别名alias永久生效别名alias永久生效;虚拟机的NAT模式,进行静态IP配置,并A、B的实现免密访问
别名alias永久生效 1.打开cd /etc/profile.d 目录 新建文件my_alias.sh 2.my_alias.sh里面添加 alias p=’poweroff -h’ alias r ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- vue-cli中webpack配置详解
vue-cli是构建vue单页应用的脚手架,命令行输入vue init <template-name> <project-name>从而自动生成的项目模板,比较常用的模板有we ...
- vue-cli webpack配置 简单分析
vue-cli webpack配置分析 入口 从package.json可以看到开发和生产环境的入口. "scripts": { "dev": "no ...
随机推荐
- 2018中国大学生程序设计竞赛 - 网络选拔赛 1001 - Buy and Resell 【优先队列维护最小堆+贪心】
题目传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6438 Buy and Resell Time Limit: 2000/1000 MS (Java/O ...
- POJ 2182 Lost Cows 【树状数组+二分】
题目链接:http://poj.org/problem?id=2182 Lost Cows Time Limit: 1000MS Memory Limit: 65536K Total Submis ...
- JAVA 线程状态转换图示及说明
线程状态类型 新建状态(New):新创建了一个线程对象. 就绪状态(Runnable):线程对象创建后,其他线程调用了该对象的start()方法.该状态的线程位于可运行线程池中,变得可运行,等待获取C ...
- CSharp调用C++编写的DLL的方法
自己比较懒,有的时候想写点东西,但由于文笔不行.技术不行也就没有怎么写.经常是用到什么.学习什么的时候,简单写点,权当是个学习笔记.上博客的次数也很少,有人给我留言也是没有怎么及时的回复,深感抱歉! ...
- PL/SQL规范、块、过程、函数、包、触发器
1.pl/sql规范 标识符号的命名规范 1) 定义变量,用 v- 作为前缀 v-sal 2)定义常亮, 用 c- 作为前缀 c-rate 3) 定义游标,用 cursor作为后缀 emp_curso ...
- 给xcode项目重命名
在xcode项目开发中,经常会遇到需要修改项目名字的问题, 但是xcode本身修改项目名字比较麻烦,有时候修改的不完全,有时候修改了项目无法打开,无奈只能建一个新项目.这里提供一种修改xcode项目名 ...
- NPM 常见错误
找不到兼容版本 你有一个过时的npm.请更新到最新稳定的npm. 权限错误 npm ERR! code EPERM npm ERR! code EACCES 修复缓存的权限sudo chown -R ...
- java.util.ArrayList,java.util.LinkedList,java.util.Vector的区别,使用场合.
下图是Collection的类继承图 从图中可以看出:Vector.ArrayList.LinkedList这三者都实现了List 接口.所有使用方式也很相似,主要区别在于实现方式的不同,所以对不同的 ...
- alias,unalias命令
alias unalias 命令 =================================================[root@sambo ~]# aliasalias cp='cp ...
- python的pymysql模块简介
一.介绍 在python中用pymysql模块来对mysql进行操作,该模块本质就是一个套接字客户端软件,使用前需要事先安装 pip3 install pymysql 二.操作简介 import py ...
