分享一个展示文章列表的CSS样式
最近在帮朋友处理一个网站前端显示文章列表的时候,其中有个变通的思路,现整理出来留给有需要的朋友参考及自己备忘.
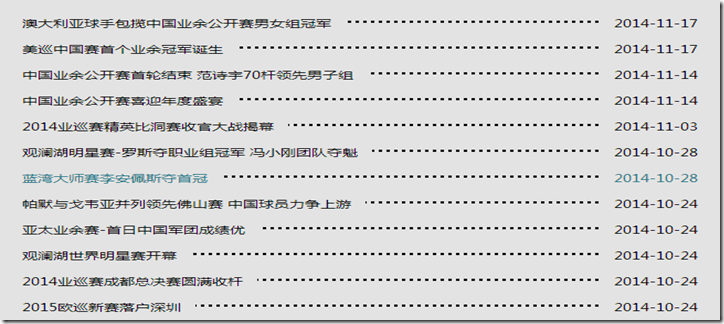
- 显示效果为:标题左对齐,日期右对齐.
- 标题和日期中间用常规的原点(“.”) 代替,显示效果如下图所示.

至于第一点要求,很容易就实现了,将日期显示的东东,加上 “ float:right “基本上就搞定了.
但第二点要求: 中间显示原点这个试了很多方式:
比如后台在返回数据的时候,根据标题文字长度自动补齐原点字符串一起返回到前端展示.
或者在前端通过js计算字符长度然后补齐.
但最后展示的效果确并不理想.
而后,突然想到,干嘛不降这个”小原点 ”作为每个项的背景图并在横向重复显示(repeat-x),让标题和日期直接显示其上即可. 经尝试,确实就ok了, 下面贴上这个解决方案的css代码供大家参考.
.data ul {
list-style: none;
margin-top: 5px;
}
.data ul li {
height: 30px;
}
.list {
margin: 0px 10px 20px;
text-align: left;
}
.list li {
width: 100%;
background: url(imgs/list_line_point.jpg) repeat-x;
font-size: 1.2em;
margin: 5px 0px 5px 0px;
}
.list li span.left {
background-color: #e3e3e3;
padding: 0px 13px 0px 13px;
}
.list li span.right {
float: right;
text-align: right;
background-color: #e3e3e3;
padding: 0px 13px 0px 13px;
}
顺便贴一下,前端使用的html:
<div class="data" id="data_list">
<ul id="data_list_ul" class="list">
<li><a href="/Front/ArticleDetail/faf248f0-bce7-4b76-8ddf-14e728021b76" target="_blank">
<span class="left"> 澳大利亚球手包揽中国业余公开赛男女组冠军</span>
<span class="right">2014-11-17</span></a>
</li>
<li><a href="/Front/ArticleDetail/426396fc-66b0-4853-9c53-2ac973ee9c77" target="_blank">
<span class="left">美巡中国赛首个业余冠军诞生</span>
<span class="right">2014-11-17</span></a>
</li>
</ul>
</div>
界面显示效果,可参见 http://www.cagr.cn/Front/News .
后记, 我本不擅长前端,只是略知一二,各位看官如果觉得累赘,还望能轻拍.
分享一个展示文章列表的CSS样式的更多相关文章
- 每天一个JavaScript实例-展示设置和获取CSS样式设置
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个.该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转 ...
- 分享一下自己在用的CSS样式重置代码
通过借鉴网上大牛们的经验和自己在工作中碰到的一些问题,总结出了这些比较常用的CSS样式重置的代码: @charset "utf-8"; /* 防止用户自定义背景颜色对网页的影响,添 ...
- jQuery修改class属性和CSS样式
jQuery修改class属性和CSS样式 class属性修改 类属性即class属性,规定类名. 用类选择器规定样式的时候,需要为元素指定类名,即class属性的值. 注意每个HTML元素只有一个c ...
- 记一次项目中的css样式复用
本文同步至微信公众号:http://mp.weixin.qq.com/s?__biz=MzAxMzgwNDU3Mg==&mid=401616238&idx=1&sn=3c6e9 ...
- Html+CSS基础之CSS样式
认识CSS样式 CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{ fo ...
- html学习第二天—— 第七章——CSS样式基本知识
外部式css样式,写在单独的一个文件中外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<s ...
- jquery轻松操作CSS样式
$(this).click(function(){ if($(this).hasClass(“zxx_fri_on”)){ $(this).removeClass(“zxx_fri_on”); ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
随机推荐
- Python快速入门_1
注释 # 用#号字符开头注释单行 """ 三个引号可以注释多行 三个引号可以注释多行 三个引号可以注释多行 """ 原始数据类型和运算符 ( ...
- 很有用的PHP笔试题系列二
1.如何用php的环境变量得到一个网页地址的内容?ip地址又要怎样得到? Gethostbyname() echo $_SERVER ["PHP_SELF"];echo $_SER ...
- C# 自定义属性Attribute
自定义属性 /// <summary> /// 脱敏属性 /// </summary> public class SensitiveAttribute:Attribute { ...
- Checkbox与foreach循环
呈现形态&控件语法 <span style=”display:inline-block;”> <input id=”checkBox2” type=”checkBox” na ...
- 《C#高效编程》读书笔记02-用运行时常量(readonly)而不是编译期常量(const)
C#有两种类型的常量:编译期常量和运行时常量.两者有截然不同的行为,使用不当的话,会造成性能问题,如果没法确定,则使用慢点,但能保证正确的运行时常量. 运行时常量使用readonly关键字声明,编译期 ...
- node.js mysql 使用总结
npm install mysql 使用mysql连接池 let mysql = require('mysql'); let db_config = { "connectionLimit&q ...
- Facebook 爬虫
title: Facebook 爬虫 tags: [python3, facebook, scrapy, splash, 爬虫] date: 2018-06-02 09:42:06 categorie ...
- 数据访问层 (DAO)
数据持久化 持久化:将程序中的数据在瞬间状态下和持久状态间转换的机制(JDBC) 主要持久化操作:保存.删除.读取.和查找. 采用面向接口编程,可以降低代码间的耦合性,提高代码的可扩展性和可维护性. ...
- 学习canvas
canvas简介 <canvas> 是 HTML5 新增的,一个可以使用脚本(通常为JavaScript)在其中绘制图像的 HTML 元素.它可以用来制作照片集或者制作简单(也不是那么 ...
- css sticky footer布局
Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过.它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部:如果内容足够长时,页脚块会被内容向下推送.套路为:内容 ...
