基于vue来开发一个仿饿了么的外卖商城(一)
一、准备工作
1.大前提:已安装好node、 npm、 vue、 vue-cli、stylus(此项目使用stylus来编译)
2.开发软件:Google Chrome(建议安装插件vue-devtools,方便调试),webstorm / sublime Text / VS Code (推荐使用webstorm,sublime 和 VS Code需要安装相应的插件)
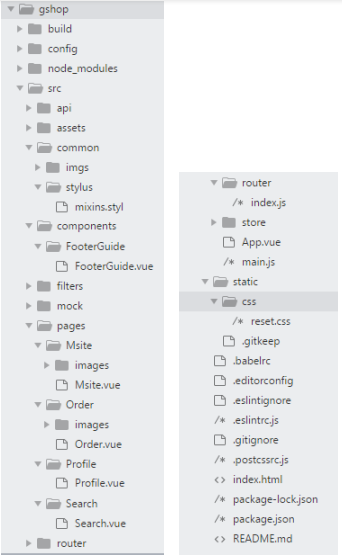
3.项目结构:

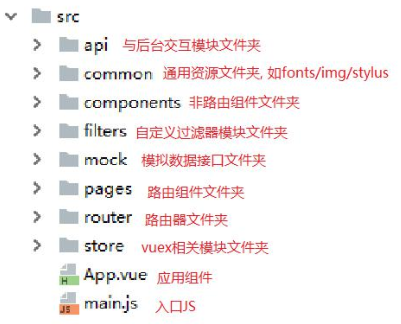
4.项目结构分析:


5. 图标准备
推荐在阿里巴巴矢量图库查找需要的图标,官网地址:https://www.iconfont.cn
使用步骤:
a.注册用户
b.按照项目需求将相应的图标添加到库(购物车)
c.点击购物车,将图标添加到项目中
d.选中Font-class,此时会出现相应的代码连接,将链接复制到项目的index.html中,如下所示:
<link href="//at.alicdn.com/t/font_955721_h2wm4c3aixr.css" rel="stylesheet">
此时在编辑vue文件时可以直接使用相应的class=“iconfont icon-xxx”来获取相应的图标。示例:
<span>
<i class="iconfont icon-shangcheng"></i>
</span>
6.编译基础样式
reset.css
二、移动端配置与基础路由配置
1.使编辑页面自适应手机屏幕(解决双击缩放)
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<link rel="stylesheet" href="./static/css/reset.css">
2.解决点击响应的延时0.3s问题
300ms延迟问题:移动端的双击缩放
解决方法:使用fastclick,具体查看链接:http://www.cnblogs.com/lyyguniang/p/9284968.html
在index.html中编辑
<script type='application/javascript' src='https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js'></script>
<script>
if('addEventListener' in document) {
document.addEventListener('DOMContentLoaded',function(){
FastClick.attach(document.body);
},false);
}
</script>
3.使用vue-router编辑基础路由
参考链接:http://www.cnblogs.com/SamWeb/p/6610733.html
首先下载vue-router
npm install vue-router --save
index.js
// 导入模块
import Vue from 'vue'
import Router from 'vue-router' // 引入组件
import Msite from '../pages/Msite/Msite.vue'
import Search from '../pages/Search/Search.vue'
import Order from '../pages/Order/Order.vue'
import Profile from '../pages/Profile/Profile.vue' // 告诉vue使用vueRouter
Vue.use(Router) // routes是路由的数组,有两部分组成:path和 component,最后由router来管理路由
export default new Router({
routes: [
{
path: '/',
redirect: '/msite'
},
{
path: '/msite',
component: Msite
},
{
path: '/search',
component: Search
},
{
path: '/order',
component: Order
},
{
path: '/profile',
component: Profile
}
]
})
main.js
import Vue from 'vue'
import App from './App'
// 引用路由
import router from './router' /* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App),
router //将路由注入到跟实例中
})
问:什么是render: h=> h(App)
查看链接:https://segmentfault.com/q/1010000007130348
vue-router包含router-link和router-view,前者负责点击跳转,后者负责页面渲染。在饿了么app中,是点击底部导航来跳转到相应的路由页面的,此时在app.vue中导入底部导航组件,当点击相应的图标时,跳转路由
App.vue
<template>
<div id="app">
<router-view/>
<FooterGuide></FooterGuide>
</div>
</template> <script>
import FooterGuide from './components/FooterGuide/FooterGuide.vue'
export default {
components: {
FooterGuide
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.app
width 100%
height 100%
background #f5f5f5
</style>
三、编辑底部导航FooterGuide组件
技术点:用v-on:click,$route实现点击相应图标跳转路由
$route.path和class实现点击相应的图标的时候,图标样式动态改变
问:$router和$route的区别
查看链接:https://www.jianshu.com/p/fa0b5d919615
示例:
<div class="guide_item" :class="{on: '/msite'===$route.path}" @click="goto('/msite')">
<span class="item_icon">
<i class="iconfont icon-changyonglogo40"></i>
</span>
<span>首页</span>
</div>
<script>
export default {
methods: {
goto (path) {
this.$router.replace(path)
}
}
}
</script>
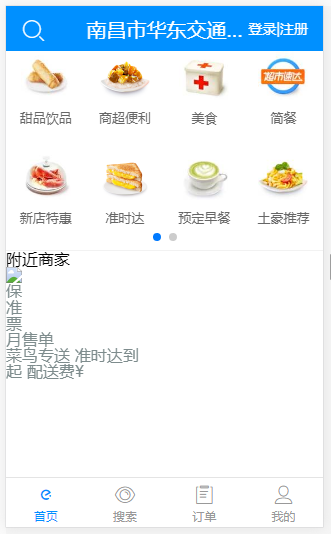
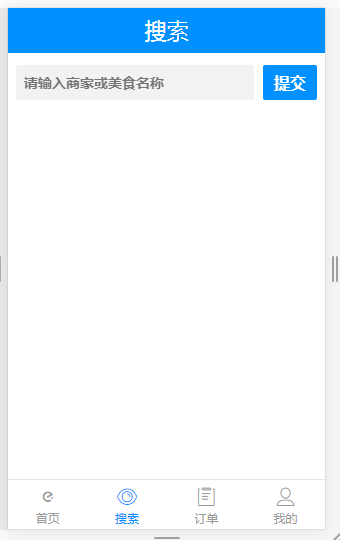
四、各路由静态页面的编辑
提示:在首页中使用swiper来实现图片轮播
查看官方文档:https://www.swiper.com.cn/
首先npm install swiper --save
接着编写html,大体格式如下:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
</div>
编写JavaScript
<script>
import Swiper from 'swiper'
import 'swiper/dist/css/swiper.min.css'
export default {
mounted () {
/* eslint-disable no-new */
new Swiper('.swiper-container', {
pagination: {
el: '.swiper-pagination'
},
loop: true
})
}
}
</script>
注意:这个时候运行会有一个报错
报错:Do not use 'new' for side effects
解决方法:在new上加上注释 /* eslint-disable no-new */
查看链接:https://www.jianshu.com/p/3a7982110656
五、最后运行npm run dev




六、各种注意点归纳
解决方法:https://blog.csdn.net/zy13608089849/article/details/79545738
2.报错:Newline required at end of file but not found
原因:编辑style时底部要空多一行
解决方法:https://www.cnblogs.com/qingqingzou-143/p/7067604.html
3.报错:Component template should contain exactly one root element.
解决方法:https://segmentfault.com/q/1010000008361637
4.在编写stylus样式的时候,切记按着格式编写,如果运行的时候没有报错,但是样式没有显示,估计就是格式编写错误,注意空格
最后附上项目源码:
https://github.com/xinhua6/gshop.git
之后会逐步完善该项目,敬请期待。

基于vue来开发一个仿饿了么的外卖商城(一)的更多相关文章
- 基于vue来开发一个仿饿了么的外卖商城(二)
一.抽出头部作为一个组件,在底部导航的时候可以相应的显示不同的标题 技术点:使用slot进行组件间的通信:父组件给子组件传值(子组件里面通过props接收父组件传过来的数据) 查看链接:https:/ ...
- 基于vue模块化开发后台系统——准备工作
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 本文章是以学习为主,练习一下v ...
- 基于vue模块化开发后台系统——构建项目
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 在熟悉上一篇说到准备工具之后, ...
- 与众不同 windows phone (31) - Communication(通信)之基于 Socket UDP 开发一个多人聊天室
原文:与众不同 windows phone (31) - Communication(通信)之基于 Socket UDP 开发一个多人聊天室 [索引页][源码下载] 与众不同 windows phon ...
- 与众不同 windows phone (30) - Communication(通信)之基于 Socket TCP 开发一个多人聊天室
原文:与众不同 windows phone (30) - Communication(通信)之基于 Socket TCP 开发一个多人聊天室 [索引页][源码下载] 与众不同 windows phon ...
- 基于django快速开发一个网站(一)
基于django快速开发一个网站(一) * 创建虚拟环境.基于虚拟环境创建django==2.0.0和图片加载库和mysql数据库驱动 1. 创建目录并创建虚拟环境 ╰$ mkdir Cornuco ...
- 如何基于 PHP-X 快速开发一个 PHP 扩展
0x01 起步 PHP-X本身基于C++11开发,使用cmake进行编译配置.首先,你需要确定所有依赖项已安装好.包括: gcc-4.8 或更高版本 PHP7.0 或更高版本,需要php7-dev 开 ...
- 用Vue.js开发一个电影App的前端界面
我们要构建一个什么样的App? 我们大多数人使用在线流媒体服务(如Netflix)观看我们最喜欢的电影或者节目.这篇文章将重点介绍如何通过使用vue.js 2 建立一个类似风格的电影流媒体WEB交互界 ...
- 基于Vue手写一个下拉刷新
当然不乏有很多下拉刷新的插件可以直接使用,但是自定义程度不强,大部分都只能改改文字,很难满足设计师的创意,譬如淘宝和京东首页那种效果,就需要自己花心思倒腾了,最近刚好有这种需求,做完了稍微总结一下,具 ...
随机推荐
- day009-IO流
什么叫流?就是数据的流动.以内存为基准,分为输入input和输出output.输入也叫做读取数据,输出也叫写出数据. 分类 按数据的流向分: 输入流.输出流 按数据类型分: 字节流.字符流 1. ...
- 3.GlusterFS 企业分布式存储的搭建
3.1 硬件要求 一般选择 2U 机型,磁盘 SATA 盘 4TB,如果 IO 要求比较高,可以采购 SSD 固态硬盘.为了充分保证系统的稳定性和性能,要求所有 glusterfs 服务器硬件配置尽量 ...
- 四、获取远程URL图片
#!/usr/bin/python # -*- coding: UTF-8 -*- import re import urllib def getHtml(url): page = urllib.ur ...
- March 22 2017 Week 12 Wednesday
Satisfaction doesn't come from the outside, but from the inside. 满足感并非来自外界,而是来自内心. Everything that e ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
- java--内存管理的几点小技巧
今天看一本书,书上提到了内存泄露,后面也提到了内存管理的小技巧,在这里记下来,以免以后忘记. 1.尽量使用直接量.比如:String str = "I can play!";而不是 ...
- Kubernetes Helm入门指南
什么是Helm?这可不是暗黑破坏神里装备的名称:头盔,而是Kubernetes的一个包管理工具,用来简化Kubernetes应用的部署和管理.我们Helm和Kubernetes的关系,我们可以理解成y ...
- Codeforces Round #460 (Div. 2)
A. Supermarket We often go to supermarkets to buy some fruits or vegetables, and on the tag there pr ...
- 2017.9.11 初入HTML学习
第二章 静态网页开发技术 静态网页是指可以由浏览器解释执行而生成的网页,HTML是一组标签,负责网页的基本表现形式: JavaScript是在客户端浏览器运行的语言,负责在客户端与用户的互 ...
- No space left on device错误解决
No space left on device错误解决笔记 今天准备重启下数据库(linux oracle11g) conn /as sysdba; 出现这样的错误No space left on d ...
