Vue简单使用,
一些零碎的知识点:
在js中变量的声明 有三种方式: let,var, const
- let: 对应的是一个块级作用域 { let a = 12 } console.log(a) 这是未声明的,
- var: 变量提升 如果在一个作用域中声明那么 全局都可以使用

- const 声明的是一个常量,声明了就不能改变。
在js中如果单纯的拼接字符串,只能 变量 + 'kdjfakdljaf' +变量
如果有jquery可以使用模板字符串 `${name}, ${age}岁了`是反向的引号。
# 普通构建对象
var person = {
name: 'yuan',
age:18,
fav:function(){
console.log(this)
}
}; person.fav();
# 箭头模式
var cat = {
name:'yy',
age:1,
fav:() => {
console.log(this);
}
}; cat.fav();
# 对象的单体模式
var dog = {
name:'xx',
age:2,
fav() {
console.log(this);
}
}; dog.fav();
打印结果:
{ name: 'yuan', age: 18, fav: [Function: fav] }
{}
{ name: 'xx', age: 2, fav: [Function: fav] }
箭头模式中this指代的是父级对象,而对象的单体模式解决了箭头模式中this的指向问题。
Vue的初步使用:
html代码:
</body>
<div id="app01">
<div class="box1" v-if="isShow">
</div>
<button v-on:click="showHandler()">{{ text }}</button>
</div>
</body>
Boolean值不用加大括号,
script代码:
<script>
var app01 = new Vue({
el: '#app01',
data:{
isShow: true,
text: '隐藏'
},
methods:{
showHandler(){
if (this.isShow){
this.isShow = false;
this.text = '显示';
}else{
this.isShow = true;
this.text = '隐藏';
} }
} })
</script>
这里的this都是它定义的data的属性。
如何动态的添加移除一个类:
css代码:
<style>
.box1 {
background-color: red;
width: 200px;
height: 200px;
}
.box2{
width:200px;
background-color: blue;
height:200px;
} .box4{
width:200px;
background-color: yellow;
height:200px;
}
</style>
html代码
<div id="app01">
<div class="box1" v-if="isShow">
</div>
<button v-on:click="showHandler()">{{ text }}</button> <div class="box2" v-bind:class="{box4:isBox4}"> # 这里绑定了一个类:boolean值
</div>
<input type="button" value="切换" v-on:click="box4Handler()"> # 一点击这个input框就触发这个函数 </div>
script代码
<script>
var app01 = new Vue({
el: '#app01',
data:{
isShow: true,
text: '隐藏',
isBox4: false,
},
methods:{
showHandler(){
if (this.isShow){
this.isShow = false;
this.text = '显示';
}else{
this.isShow = true;
this.text = '隐藏';
} },
box4Handler(){
this.isBox4 =! this.isBox4 # 直接取反,快准狠
}
} })
</script>
for循环一个数据结构:
<div id="app01">
<ul>
<li v-for="(obj,index) in lists">
{{ obj }},{{ index }}
</li>
</ul>
<div>
</body>
<script>
var app01 = new Vue({
el: '#app01',
data:{
lists:['红烧肉','红烧茄子',"红烧鱼",'江小白']
}
})
</script>
在for循环时如果多加一个参数那么这个参数就是列表的角标,如果循环的是一个字典那么 index是key,obj是字典的value
a标签和form表单的默认提交属性
<a href="#" @click.prevent = 'anchorHandler'>百度一下</a>
<form @submit.prevent>
要在export default的methods中定义anchorHandler这个函数
methods:{
anchorHandler(e){
e.perventDefault();
}
}
只要在标签上加上以上两个方法就可以了
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="music">
<audio :src="currentSong" controls autoplay ></audio>
<ul>
<li v-for="(song,index) in songs" v-on:click="selectSong(song, index)" >
<p>{{ song.author }}</p>
<p>{{ song.name }}</p>
</li>
</ul>
<button v-on:click="nextSong()">下一首</button>
</div>
</body>
<script>
var songs = [
{id:1,src:'./audios/1.mp3',name:"la la Land",author:'Ryan'},
{id:2,src:'./audios/2.mp3',name:"The Best of",author:'Skillof'},
{id:3,src:'./audios/3.mp3',name:"It My Life",author:'Bon'},
{id:4,src:'./audios/4.mp3',name:"Tender",author:'Blur'}
];
var music = new Vue({
el:'#music',
data:{
songs:songs,
currentSong: './audios/1.mp3',
index: 0
},
methods: {
selectSong(song,index){
this.index = index;
this.currentSong = this.songs[this.index].src;
},
nextSong(){
this.index++;
this.currentSong = this.songs[this.index++].src;
}
}
}) </script>
使用vue实现的音乐播放器
Vue的计算属性
<div id="computed">
<h2>{{message}}</h2>
<h4>{{getMessage}}</h4>
<button @click='clickHandler()'></button>
</div>
<script>
var simple = new Vue({
el:'#computed',
data:{
message:'爆炸啊!'
},
methods:{
clickHandler(){
this.getMessage = '凉了'
}
},
computed:{
getMessage:{
get:function(){
return this.message;
},
set:function(newValue){
this.message = newValue;
return message;
}
}
}
})
</script>
js

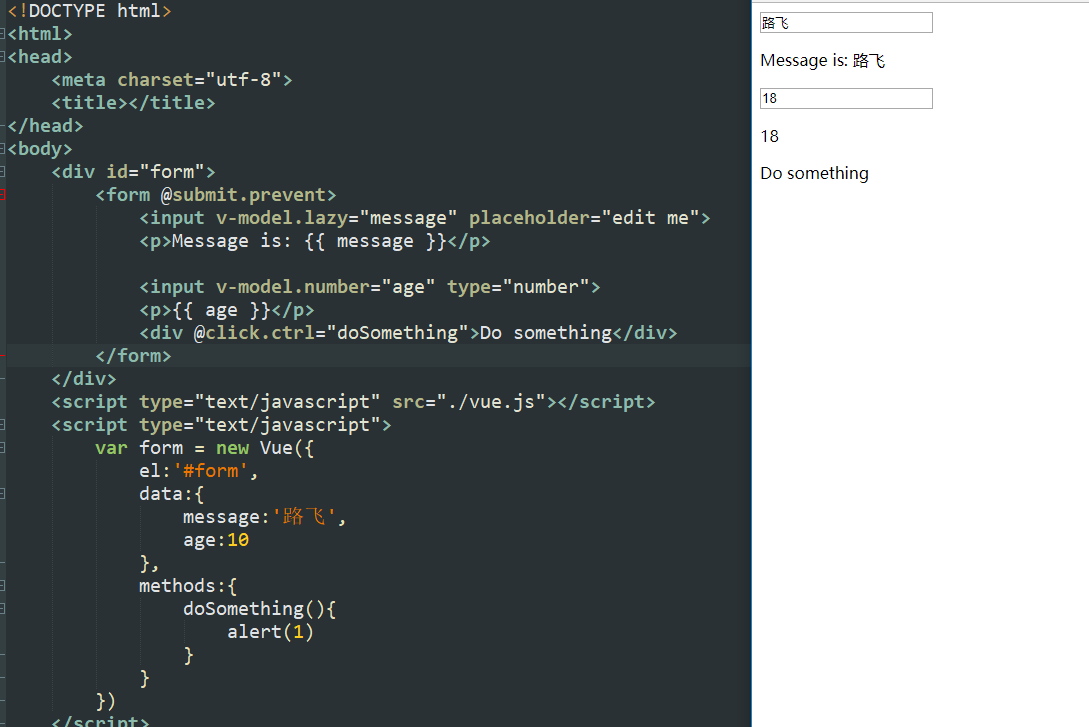
Vue----form表单
<div id="form">
<form @submit.prevent>
<input type="text" v-model.lazy="message" placeholder="edit me">
<p>我输入的信息:start{{ message }}</p>
</form>
</div>
v-model是实时的进行更改,如果加了.lazy是有惰性的,必须按enter键才能触发。
一定要定义一个构造函数。
<script>
var form = new Vue({
el: '#form',
data:{
message:'',
}
})
</script>
<script>
var form = new Vue({
el: '#form',
data:{
message:'',
}
})
</script>

Vue简单使用,的更多相关文章
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue简单实现
vue简单实现 vue的三个核心 虚拟dom, 双向绑定 Proxy,
- html vue简单
1.Vue 简单的替换更新 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 一篇文章带你了解网页框架——Vue简单入门
一篇文章带你了解网页框架--Vue简单入门 这篇文章将会介绍我们前端入门级别的框架--Vue的简单使用 如果你以后想从事后端程序员,又想要稍微了解前端框架知识,那么这篇文章或许可以给你带来帮助 温馨提 ...
- vue初学实践之路——vue简单日历组件(1)
---恢复内容开始--- 最近做的项目有一个需求,需要有一个日历组件供预定功能使用,之前的代码过于繁琐复杂,所以我采用vue重写了这个组件. npm.vue等等安装. 只是一个简单的日历组件,所以并不 ...
- 极速搭建RTMP直播流服务器+webapp (vue) 简单实现直播效果
在尝试使用webRTC实现webapp直播失败后,转移思路开始另外寻找可行的解决方案.在网页上尝试使用webRTC实现视频的直播与看直播,在谷歌浏览器以及safari浏览器上测试是可行的.但是基于基座 ...
- vue(2)—— vue简单语法运用,常用指令集
按照前面的文章:vue(1)——node.js安装使用,利用npm安装vue 安装完vue之后,就可以使用vue了 vue vue简介 前面安装好vue之后,确实还没有对vue进行介绍,首先,官网: ...
- vue简单介绍
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在 ...
- vue简单demo
为了学习基础语法,我并没有用vue-cli脚手架来vue init [基于什么类型] [项目名称]初始化项目,而是直接<script>../vue.js</script> & ...
- parcel vue 简单使用
1.安装依赖 yarn global add parcel-bundler yarn add babel-preset-env --dev yarn add parcel-plugin-vue --d ...
随机推荐
- Selenium2学习(三)-- 八种元素元素定位(Firebug和firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中是至关 ...
- centos下安装lnmp各个版本的几种方法
首先我们用一种yum的方法安装,我们需要rpm源 默认的版本太低了,手动安装有一些麻烦,想采用Yum安装的可以使用下面的方案: 1.检查当前安装的PHP包 yum list installed | g ...
- nginx中的location匹配规则
概述: 1. location在nginx配置文件中的作用是根据用户请求的URI来执行不同的应用. 2.URI的定义:标识.定位任何资源的字符串 协议://域名/目录a/目录b/文件c http:// ...
- 第二次作业(Git and Github)
第二次作业(Git and Github) 1.Github项目地址: https://github.com/YanSiJu/JavaWebProject.git 具体介绍详见READ.md 2 ...
- 通过一个例子学习Kubernetes里的PersistentVolumeClaim的用法
Kubernetes的pod本身是无状态的(stateless),生命周期通常比较短,只要出现了异常,Kubernetes就会自动创建一个新的Pod来代替它. 而容器产生的数据,会随着Pod消亡而自动 ...
- Android(java)学习笔记38:Android 短信发送
1.第一种可以调用系统内部的短信程序. 之前我曾经出现过一个bug就是报错: android.content.ActivityNotFoundException: No Activity found ...
- 2016 China Collegiate Programming Contest Final
2016 China Collegiate Programming Contest Final Table of Contents 2016 China Collegiate Programming ...
- HashMap对HashCode碰撞的处理
先说Java之外的,什么是拉链法?怎么解决冲突的: 拉链法解决冲突的做法是:将所有关键字为同义词的结点链接在同一个单链表中. 若选定的散列表长度为m,则可将散列表定义为一个由m个头指针组成的指针数组t ...
- 【洛谷P1538】迎春舞会之数字舞蹈
迎春舞会之数字舞蹈 题目链接 一道奇怪的模拟题, 先将样例输出复制下来,观察观察 -- -- -- -- -- -- -- -- ① | | | | | | | | | | | | | | ② | | ...
- 【luogu P2194 HXY烧情侣】 题解
题目链接:https://www.luogu.org/problemnew/show/P2194 第一问:缩点并且统计其强连通分量里的最小耗费.把所有强连通分量的最小耗费加起来. 第二问:统计在每个强 ...