vue---day03
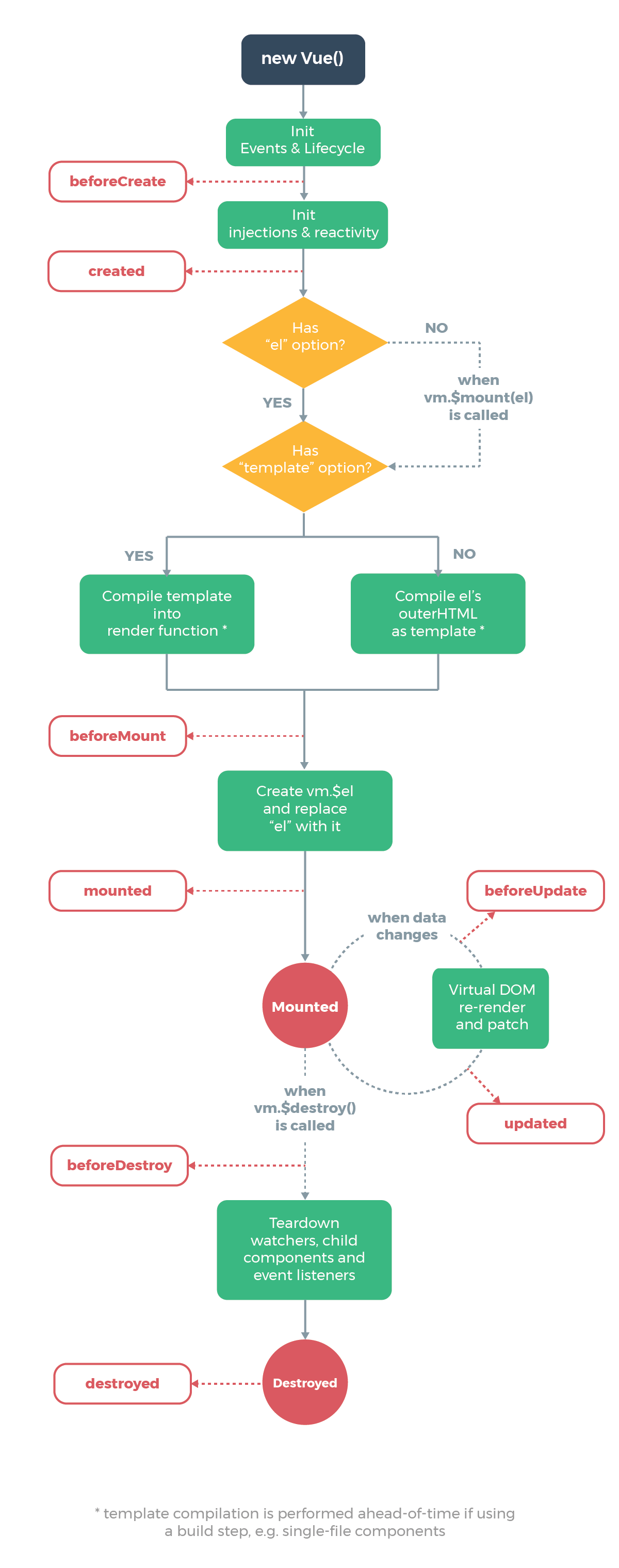
1. Vue的生命周期
- 创建和销毁的时候可以做一些我们自己的事情
- beforeCreated
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- activated
- deactivated
- beforeDestroy
- destroyed
1.1 知识点回顾
1.1.1 beforeCreated 在实例创建之前除标签外,所有的vue实例需要的数据,事件都不存在
1.1.2 created 实例被我创建之后,data和事件已经被解析到,el还没有解析到
1.1.3 beforeMount 开始找标签,数据还没被渲染,事件也没被监听
1.1.4 mounted 开始渲染数据和监听事件
1.1.5 beforeUpdate 数据已经被修改在虚拟DOM,但是还没渲染到页面上
1.1.6 updated 开始使用Diff算法,将虚拟DOM中的要修改数据应用到页面上,真实DOM中的数据也被修改了
1.1.7 beforeDestroy 所有的数据都存在
1.1.8 destroyed 所有的数据都存在(在虚拟DOM中)
1.1.9 <keep-alive></keep-alive> Vue提供的用来缓存消除的标签
- activated和deactivated取代了beforeDestroy和destroyed的执行

2. Vue的路由系统
2.1 VueRouter的实现原理
- 通过监听a的锚点值,来动态的显示页面内容
2.2 VueRouter的安装使用
2.2.1 第一步:
1 Vue.use(VueRouter)
2.2.2 第二步:创建router对象和每个url对应的组件
let Home = {
template:``,
};
let Login = {
template:``,
};
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
components:Home',
},
{
name:'login',
path:'/login',
components:Login,
},
]
});
2.2.3 第三步:注册router对象到根实例中
new Vue({
el:'#app',
template:`<App/>`,
components:{
App,
}
router:router,
});
2.2.4 第四步:
let App = {
template:`
<router-link :to='{ name: 'home' }'>首页</router-link>
<router-link :to='{ name: 'login' }'>登录</router-link>
<router-view></router-view>
`
}
2.3 VueRouter之命名路由
同上
2.4 VueRouter之路由参数
- user_change/1/
- user_detail/?user_id=1
let Home = {
template:`
<h1>欢迎</h1>
`
};
let UserDetail = {
template:`
<h2>用户详情</h2>
`,
};
let UserChange = {
template:`
<h3>修改用户信息</h3>
`,
};
let App = {
template:`
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'user_detail', query: { user_id: 1 } }">用户详情</router-link>
<router-link :to="{ name: 'user_change', params: { user_id: 1 } }">修改用户信息</router-link>
<router-view></router-view>
</div>
`
};
let router = new VueRouter({
routes:[
{
'name':'home',
'path':'/',
'component':Home,
},
{
'name':'user_detail',
'path':'/user_detail',
'component':UserDetail,
},
{
'name':'user_change',
'path':'/user_change/:user_id',
'component':UserChange,
},
]
});
2.5 VueRouter之路由参数的实现原理
this.$router.params
this.$router.query
2.6 VueRouter之子路由
let Home = {
template: `
<div>
<h1>欢迎</h1>
</div>
`
};
let Phone = {
template: `
<div>
<h2>手机品牌</h2>
<router-link :to="{name: 'huawei'}" append>华为</router-link>
<router-link :to="{name: 'oneplus'}" append>一加</router-link>
<router-view></router-view>
</div>
`,
};
let HuaWei = {
template: `
<div>
<h3>华为手机</h3>
</div>
`,
};
let OnePlus = {
template: `
<div>
<h3>一加手机</h3>
</div>
`,
let App = {
template: `
<div>
<router-link :to="{ name: 'home' }">首页</router-link>
<router-link :to="{ name: 'phone'}">手机品牌</router-link>
<router-view></router-view>
</div>
`,
};
let router = new VueRouter({
routes: [
{
'name': 'home',
'path': '/',
'component': Home,
},
{
'name': 'phone',
'path': '/phone',
'component': Phone,
'children': [
{
'name':'huawei',
'path': 'huawei',
'component': HuaWei,
},
{
'name':'oneplus',
'path': 'oneplus',
'component': OnePlus,
},
],
},
]
});
2.7 VueRouter之子路由重定向
let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
name: 'login',
path: '/login',
component: Login
},
{
name: 'pay',
path: '/pay',
redirect: '/login',
component: Pay,
},
]
});
2.8 VueRouter之子路由的钩子函数
let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
name: 'login',
path: '/login',
component: Login
},
{
name: 'pay',
path: '/pay',
meta: { required_login: true },
component: Pay,
},
]
});
// 通过router对象的beforeEach(function(to, from, next))
router.beforeEach(function (to, from, next) {
console.log("to: ", to);
console.log("from: ", from);
console.log("next: ", next);
if ( to.meta.required_login ) {
next('/login');
} else {
next();
}
});
2.9 VueRouter之子路由的去 # 号
let router = new VueRouter({
mode:'history',
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
name: 'login',
path: '/login',
component: Login
},
{
name: 'pay',
path: '/pay',
component: Pay,
},
]
});
vue---day03的更多相关文章
- vue学习-day03(动画,组件)
目录: 1.品牌列表-从数据库获取列表 2.品牌列表-完成添加功能 3.品牌列表-完成删除功能 4.品牌列表-全局配置数据接口的根域名 5.品牌列表-全局配置emulateJS ...
- Vue 基础 day03
定义Vue 组件 什么是组件:组件的出现,就是为了拆分 Vue 实例的代码量,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件: 组件化和模块化的不同: ...
- vue大型电商项目尚品汇(后台篇)day03
今天把平台属性的管理基本完成了,后台管理做到现在基本也开始熟悉,确实就是对ElementUI的一个熟练程度. 一.平台属性管理 1.动态展示数据 先把接口弄好,应该在第三级标题选择后进行发请求 静态页 ...
- vue补充
一.安装vue-cli脚手架 1.淘宝镜像下载 用淘宝的国内服务器来向国外的服务器请求,我们向淘宝请求,而不是由我们直接向国外的服务器请求,会大大提升请求速度,使用时,将所有的npm命令换成cnpm即 ...
- vue_shop(基于vue电商管理后台网站)
vue_shop 目录 vue_shop day01 实现登录功能 项目预开发处理 Login.vue完整代码: 处理步骤: 添加element-ui的表单组件 添加第三方字体: 添加表单验证 导入a ...
- vue再学习
day01 Vue 是什么? Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合 使用Vu ...
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
随机推荐
- 【Spring开发】—— AOP之方法级拦截
前言: 前面介绍了Spring的核心模块以及相关的依赖注入等概念.这篇讲解一下spring的另一个重点,AOP面向切面编程. 说道AOP不得不提到几个概念: 切面:也就是我们自己的一些业务方法. 通知 ...
- May 20th 2017 Week 20th Saturday
The true nobility is in being superior to your previous self. 真正的高贵在于超越过去的自己. Every night before I w ...
- ZT onActivityResult在android中的用法
onActivityResult在android中的用法 举例说我想要做的一个事情是,在一个主界面(主Activity)上能连接往许多不同子功能模块(子Activity上去),当子模块的事情做完之后就 ...
- CSS基础语法(一) CSS的3种引入
CSS样式表 CSS可算是网页设计的一个突破,它解决了网页界面排版的难题.可以这么说,HTML的Tag主要是定义网页的内容(Content),而CSS决定这些网页内容如何显示(Layout). Web ...
- mongodb文档替换
对下面的文档做一个比较大的调整,将 friends.enemies两个字段移到 relationships子文档中. > db.people.insert({ "name" ...
- QS:vue中qs的使用
关于Vue中,序列化字符串,处理发送请求的参数 使用工具qs来处理参数 步骤: 1.首先先下载: npm i qs 2.然后引入 : import qs from 'qs' 3.qs主要有两个方法 : ...
- Html5简单描述(优点与缺点)
什么是HTML5 HTML5指的是包括HTML.CSS和JavaScript在内的一套技术组合.它希望能够减少网页浏览器对于需要插件的丰富性网络应用服务(Plug-in-Based Rich Inte ...
- [LuoguP1141]01迷宫
1141 01迷宫 题目描述 有一个仅由数字0与1组成的n×n格迷宫.若你位于一格0上,那么你可以移动到相邻4格中的某一格1上,同样若你位于一格1上,那么你可以移动到相邻4格中的某一格0上. 你的任务 ...
- Storm处理流程, 基本参数配置
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAksAAAG/CAYAAABIVpOQAAAABHNCSVQICAgIfAhkiAAAIABJREFUeF
- VMware虚拟机修改BIOS启动项
vmware默认是硬盘启动,要进bios里面设置成开机的启动顺序,要将光盘设置成第一启动项.但vm的开机画面比笔记本的还要快很多,基本都在1s内的,想进入 bios里面也有难度.. 对于网上说的开vm ...
