修改input属性placeholder的样式
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="木人子韦一日尘">
<title>修改input属性placeholder的样式</title>
<style>
#canChange::-webkit-input-placeholder{
color:red;
font-size:2em;
}
</style>
</head>
<body>
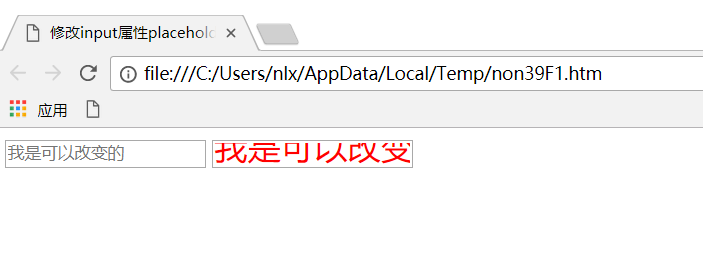
<input type="text" placeholder="我是可以改变的">
<input type="text" placeholder="我是可以改变的" id="canChange">
</body>
</html>

浏览器是否支持,添加前缀就是,比如webkit就由是webkit内核的浏览器,ms是ms内核的浏览器
修改input属性placeholder的样式的更多相关文章
- jQuery修改class属性和CSS样式
jQuery修改class属性和CSS样式 class属性修改 类属性即class属性,规定类名. 用类选择器规定样式的时候,需要为元素指定类名,即class属性的值. 注意每个HTML元素只有一个c ...
- 使用<label>标签修改input[type="checkbox"]的样式
因为<label>的特性有两点 : ①不呈现任何效果, ②用户点击该标签, 浏览器能自动将焦点转移到相关的表单控件上. <form> <input type=" ...
- 修改html 属性,css样式。
一 通过修改标签属性来改变它的样式 js设置和获取标签的属性 <script type="text/javascript"> window.onload = func ...
- selenium web driver 使用JS修改input属性
selenium获取input时候,发现type=”hidden” 的input无法修改value,经牛人指点,可以使用js修改 首先html源文件如下,设置为text .hidden.submit ...
- 修改 input / textarea placeholder 属性的颜色和字体大小
话不多说,直接上代码: input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color: #666; fon ...
- css修改input表单默认样式重置与自定义大全
链接地址: 伪元素表单控件默认样式重置与自定义大全 http://www.zhangxinxu.com/wordpress/?p=3381 Chrome 现在不支持通过伪元素修改 meter 元素样式 ...
- 修改input的placeholder颜色
1.CSS选择器 因为每个浏览器的CSS选择器有所差异,所以需要针对每个浏览器做单独的设定. ::-webkit-input-placeholder { /* WebKit browsers */ c ...
- CSS修改input[type=range]滑块样式
input[type="range"]是html5中的input标签新属性,样子如下: <input type="range" value="4 ...
- 利用CSS 修改input=radio的默认样式(改成选择框)
html部分: <input id="item2" type="radio" name="item"> <label fo ...
随机推荐
- H3C数据中心虚拟化解决方案技术白皮书
缩略语清单: 缩略语 英文全名 中文解释 IDC Internet Data Center 互联网数据中心 VRF Virtual Router Forwarding 虚拟路由器转发 SMP Symm ...
- Android的RadioButton和checkBox的用法-android学习之旅(十九)
RadioButton和checkBox简介 单选按钮(RadioButton)和复选框(CheckBox)都继承了Button,因此属性的设置和Button差不多,只是加了一个android:che ...
- 【OpenGL】理解一些基本问题
写在前面 啦啦啦,搞了很久的Unity Shaders,越学越觉得基础知识很重要.学Unity Shader的时候,总会想,shader到底是什么呢?shader的pipeline是什么呢?它们是怎么 ...
- 如何判断webview是不是滑到底部
getScrollY()方法返回的是当前可见区域的顶端距整个页面顶端的距离,也就是当前内容滚动的距离. getHeight()或者getBottom()方法都返回当前webview这个容器的高度 ge ...
- 03 ProgressBar 进度条
> style="?android:attr/progressBarStyleSmall" 样式 android:progress= ...
- svn propset svn:ignore
1 添加svn:ignore svn propset svn:ignore ".settings target .classpath .project element.iml" . ...
- Android进阶(四)一个APP引发的思索之ArrayList的add总是添加相同的值
解决"ArrayList的add总是添加相同的值"问题 前言 最近在写一个小的Android APP,在用ArrayList的add时,总是出现添加相同值的现象.如下图所示: 错误 ...
- RabbitMQ消息队列(五):Routing 消息路由
上篇文章中,我们构建了一个简单的日志系统.接下来,我们将丰富它:能够使用不同的severity来监听不同等级的log.比如我们希望只有error的log才保存到磁盘上. 1. Bindings ...
- sublime test2 快捷键
快捷键比较全的:http://blog.useasp.net/archive/2013/06/14/sublime-text-2-all-default-Shortcuts-table-on-wind ...
- C语言assert的用法
assert宏的原型定义在<assert.h>中,其作用是如果它的条件返回错误,则终止程序执行,原型定义:#include <assert.h>void assert( int ...
