移动端开发,文字增加,字体自动放大(font boosting)
问题缘由:做文章详情页的时候,文字多了一点字体就放大了,真的是奇了怪了。
问题重现
一段文字的时候

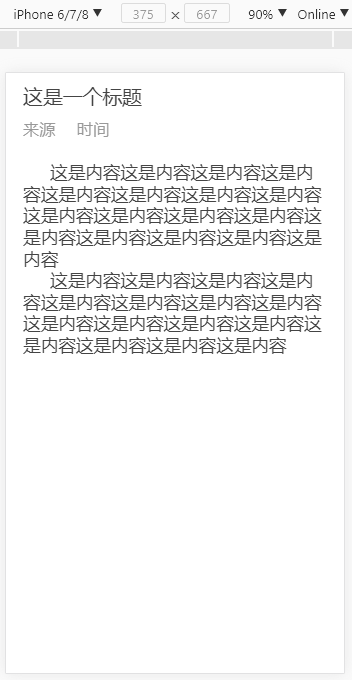
两段文字的时候

很明显,字体放大了很多。
疑点
meta标签缩放的问题
最近正好遇到处理retain屏1px的问题,然后采用的是自动修改meta标签。
/**
* Created by jarjune on 2017/7/26.
*/
(function (doc, win) {
var scale = 1.0;
var ratio = 1;
if (window.devicePixelRatio == 2) {
scale *= 0.5;
ratio *= 2;
}
if (window.devicePixelRatio == 3) {
scale *= (1/3);
ratio *= 3;
}
var text = '<meta name="viewport" content="initial-scale=' + scale + ', maximum-scale=' + scale + ',' + ' minimum-scale=' + scale + ', width=device-width,' + ' user-scalable=no" />';
document.write(text);
var docEl = doc.documentElement
var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'
var recalc = function () {
var clientWidth = docEl.clientWidth
if (!clientWidth) return
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px'
}
if (!doc.addEventListener) return
recalc()
win.addEventListener(resizeEvt, recalc, false)
// doc.addEventListener('DOMContentLoaded', recalc, false)
})(document, window);
当window.devicePixelRatio == 1时,没有发现字体自动放大的问题。
当window.devicePixelRatio == 2或者window.devicePixelRatio == 3时,问题就出现了。
科学解释【Font Boosting】
这个特性被称做「Text Autosizer」,又称「Font Boosting」、「Font Inflation」,是 Webkit 给移动端浏览器提供的一个特性:当我们在手机上浏览网页时,很可能因为原始页面宽度较大,在手机屏幕上缩小后就看不清其中的文字了。而 Font Boosting 特性在这时会自动将其中的文字字体变大,保证在即不需要左右滑动屏幕,也不需要双击放大屏幕内容的前提下,也可以让人们方便的阅读页面中的文本。
解决方案
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, user-scalable=no">缩放比设为1,至于1px之类的问题可以采取其他方案解决。- 给元素指定高度(想想是不太现实的),不过设置
max-height:99999px也有效。 - 设置
text-size-adjust:none,不过大部分浏览器都不兼容。
【2018-10-21补】
问题代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<script type="text/javascript" src="js/rem.js"></script>
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<p style="font-size: .28rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
<p style="font-size: .28rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
</body>
</html>
经过又一次测试发现,同样的代码,在安卓上文字会自动变大,在ios的3x屏上文字会自动变小,
上文说的设置max-height:99999px只是在安卓上有用,在3x屏上,需要设置width为一个固定的值才有效,比如7.5rem,注意!设置100%也无效!
修改后的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<script type="text/javascript" src="js/rem.js"></script>
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<p style="font-size: .28rem; max-height: 99999px; width: 7.5rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
<p style="font-size: .28rem; max-height: 99999px; width: 7.5rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
</body>
</html>
最终方案
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, user-scalable=no">缩放比设为1,至于1px之类的问题可以采取其他方案解决。height设置max-height:99999px,width设置固定大小。- 设置
text-size-adjust:none,不过大部分浏览器都不兼容。
移动端开发,文字增加,字体自动放大(font boosting)的更多相关文章
- pc页面在移动端浏览时部分字体放大,与pc字体大小不一致(Font Boosting)
最近做一个页面时,需要pc的页面在移动端浏览时保持pc的样式缩小.但是发现部分文字被放大了.看上去特别诡异.如下图 绿框是PC端查看时的正常样式,红框是移动端看的字体放大的诡异样式 是什么原因呢? 后 ...
- kotlin3-IdeaIU编辑器字体自动放大缩小
- 大前端全栈CSS3移动端开发
作者声明:本博客中所写的文章,都是博主自学过程的笔记,参考了很多的学习资料,学习资料和笔记会注明出处,所有的内容都以交流学习为主.有不正确的地方,欢迎批评指正 本节课学习视频来源:https://ww ...
- ISO端form表单获取焦点时网页自动放大问题
iOS端网页form表单输入信息时,网页自动放大,这是因为meta标签 刚开始的时候meta标签是 <meta name="viewport" content="w ...
- 29.html5 移动端开发总结
手机与浏览器 浏览器: 移动端开发主要针对手机,ipad等移动设备,随着地铁里的低头族越来越多,移动端开发在前端的开发任务中站的比重也越来越大.各种品牌及尺寸的手机也不尽相同.尺寸不同就算了分辨率,视 ...
- html5 移动端开发
移动端开发总结 目录 1.手机与浏览器 2.Viewport(视窗) 3. 媒体查询 4.px,em,rem,pt 5.设备像素比devicePixelRatio 6.移动web中的图标及字体 ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- web移动端开发技巧与注意事项汇总
一.meta的使用 1.<meta name="viewport" content="width=device-width,initial-scale=1.0, m ...
- web移动端开发技巧
一.meta的使用 1.<meta name="viewport" content="width=device-width,initial-scale=1.0, m ...
随机推荐
- PHP之this和self
self在对象中自己调用自己使用 $this在实例化后使用$this方法 在访问PHP类中的成员变量或方法时,如果被引用的变量或者方法被声明成const(定义常量)或者static(声明静态),那么就 ...
- 利用封装、继承对Java代码进行优化
注:本文实例分别可以在oldcastle(未优化的代码)和newcastle(优化后的代码)中查看,网址见文末 城堡游戏: 城堡中有多个房间,用户通过输入north, south, east, wes ...
- Python-Cpython解释器支持的进程与线程-Day9
Cpython解释器支持的进程与线程 阅读目录 一 python并发编程之多进程 1.1 multiprocessing模块介绍 1.2 Process类的介绍 1.3 Process类的使用 1.4 ...
- GIT入门笔记(9)- git的add和commit机制原理
工作区有一个隐藏目录.git,这个不算工作区,而是Git的版本库. Git的版本库里存了很多东西,其中最重要的就是称为stage(或者叫index)的暂存区,还有Git为我们自动创建的第一个分支mas ...
- 实现GridControl行动态改变行字体和背景色
需求:开发时遇到一个问题, 需要根据GridControl行数据不同,实现不同的效果 在gridView的RowCellStyle的事件中实现,需要的效果 private void gridView1 ...
- mysql 查询select语句汇总
数据准备: 创建表: create table students( id int unsigned primary key auto_increment not null, name varchar( ...
- Linux磁盘分区-rpm-yum
一.磁盘分区 1.开启Linux系统前添加一块大小为15G的SCSI硬盘 2.开启系统,右击桌面,打开终端 3.为新加的硬盘分区,一个主分区大小为5G,剩余空间给扩展分区,在扩展分区上划分1个逻辑分区 ...
- java集合 源码解析 学习手册
学习路线: http://www.cnblogs.com/skywang12345/ 总结 1 总体框架 2 Collection架构 3 ArrayList详细介绍(源码解析)和使用示例 4 fai ...
- POJ-2184 Cow Exhibition---01背包变形(负数偏移)
题目链接: https://vjudge.net/problem/POJ-2184 题目大意: 给出num(num<=100)头奶牛的S和F值(-1000<=S,F<=1000),要 ...
- 追女神助手v0.1
#-*-coding:utf8-*- import smtplib from email.mime.text import MIMEText import requests from lxml imp ...
