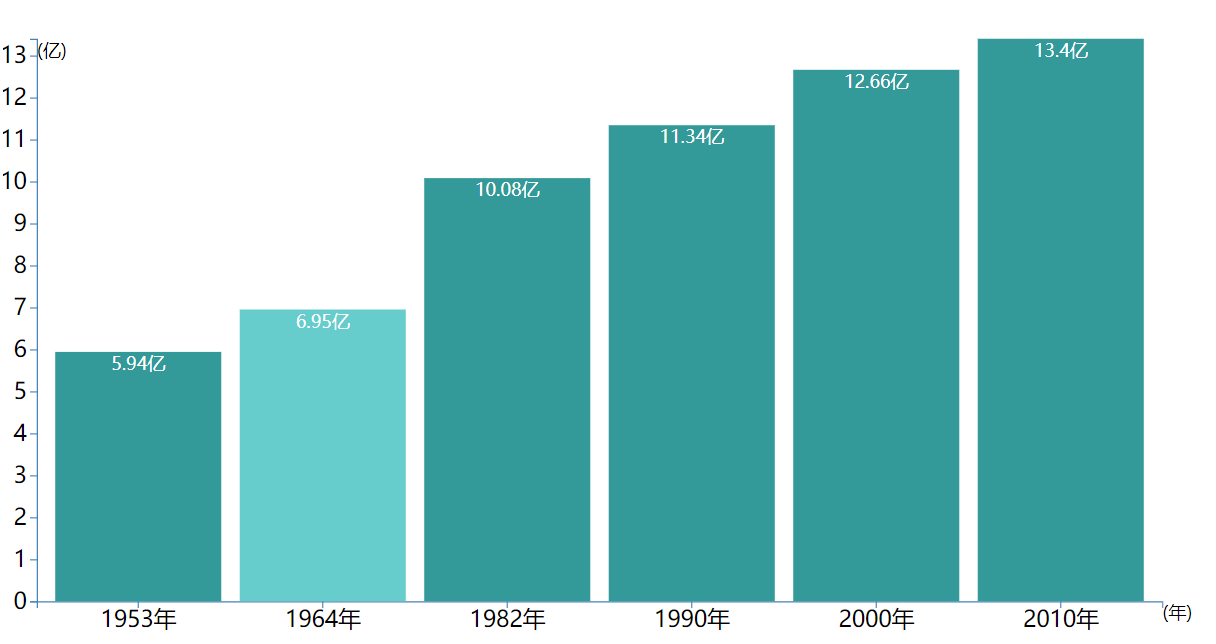
使用d3.v5实现条形图
效果图:
条形图:

目录结构:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="css/style.css" media="screen" rel="stylesheet" type="text/css"/>
<title>Linechart1</title>
</head>
<body>
<div id="container"></div> <script src="https://d3js.org/d3.v5.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>
index.html
svg rect{
fill:#339999;
}
svg rect:hover {
cursor: pointer;
fill: #66cccc;
}
style.css
year,population
1953,5.94
1964,6.95
1982,10.08
1990,11.34
2000,12.66
2010,13.40
data.csv
/垂直Bar,加刻度
d3.csv("Data/data.csv",function (d) {
return {
// year: new Date(+d.year, 0, 1), // convert "Year" column to Date
year: d.year+"年",
population: +d.population // convert "population" column to number
};
}).then(function (data) {
console.log(data);
var //data=[1,8,5,6,8,9,3,5,2,20],
width=1000,
height=500,
margin={left:30,top:30,right:30,bottom:30},
svg_width=width+margin.left+margin.right,
svg_height=height+margin.top+margin.bottom;
//离散缩放 population=>[0,width]
var scale_x=d3.scaleBand()
.domain(data.map(function (d) {
return d.year;
}))
.range([0,width])
.padding(0.1);
//线性缩放
var scale_y=d3.scaleLinear()
.domain([0,d3.max(data,function (d) {
return d.population;
})])
.range([height,0])
var svg=d3.select("#container")
.append("svg")
.attr("width",svg_width)
.attr("height",svg_height)
var chart=svg.append("g")
.attr("transform","translate("+margin.left+","+margin.top+")");
var x_axis_color="steelblue",
y_axis_color="steelblue";
var x_axis=chart.append('g')
.call(d3.axisBottom(scale_x))
.attr("transform","translate(0,"+height+")");
x_axis.selectAll("path")
.attr("stroke",x_axis_color)
x_axis.selectAll("line")
.attr("stroke",x_axis_color)
x_axis.selectAll("text")
.attr("font-size",'2em')
var y_axis=chart.append('g')
.call(d3.axisLeft(scale_y));
y_axis.selectAll("path")
.attr("stroke",y_axis_color)
y_axis.selectAll("line")
.attr("stroke",y_axis_color)
y_axis.selectAll("text")
.attr("font-size",'2em')
//Y轴注解
chart.append("text")
.text("(亿)")
// .attr("text-anchor","end")
// .attr("transform","rotate(-90)")
.attr("dy","1em")
//X轴注解
chart.append("text")
.text("(年)")
// .attr("text-anchor","end")
.attr("transform","translate("+width+","+height+")")
.attr("dy","1em")
var bar=chart.selectAll(".bar")
.data(data)
.enter()
.append("g")
.attr("transform",function (d,i) {
return "translate("+scale_x(d.year)+",0)"
})
bar.append("rect")
.attr("y",function (d) {
return scale_y(d.population);
})
.attr("height",function (d) {
return height-scale_y(d.population);
})
.attr("width",scale_x.bandwidth() )
.attr("class",".rect")
bar.append("text")
.text(function (d) {
return d.population+"亿";
})
.attr("y",function (d) {
return scale_y(d.population);
})
.attr("x",scale_x.bandwidth() /2)
.attr("dy","1em")
.style("text-anchor","middle")
.style("fill","white")
})
index.js
参考教程:https://www.imooc.com/learn/103
使用d3.v5实现条形图的更多相关文章
- 使用d3.v5实现饼状图
效果图: 饼状图: 目录结构: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 使用d3.v5实现折线图与面积图
d3最新是V5版的,比起V2的API变动了不少,写下我实现过程 效果图: 面积图: 折线图: 目录结构: <!DOCTYPE html> <html lang="en&qu ...
- D3(v5) in TypeScript 坐标轴之 饼状图生成
饼状图生成时依旧遇到了类型问题,记录如下: import * as d3 from 'd3'; import * as React from 'react'; class TestGraph exte ...
- D3(v5) in TypeScript 坐标轴之 scaleBand用法
在学习d3时候,发现在TS中实现D3的坐标轴中遇到一些错误,而这些错误却不会存在于js(因为ts的类型检查)写法中,因此做下笔记: import * as d3 from 'd3';import * ...
- Vue整合d3.v5.js制作--柱状图(rect)
先上效果图: 图中柱状图变成纯蓝色是鼠标滑动过的颜色(颜色可改,本人配色能力十分的强,建议直接用默认设置即可 ( ᖛ ̫ ᖛ )ʃ)) 1.环境说明 Vue版本:"vue": &q ...
- Vue整合d3.v5.js制作--折线图(line)
先上效果图(x轴固定为时间轴): 图中出现的悬浮框是鼠标悬停效果 1.环境说明: vue版本:"vue": "^2.5.2" d3版本:"d3&quo ...
- ASP.NET+d3.js实现Sqlserver数据库的可视化展示
效果: 数据库端: 前端展示: 实现原理: 1.在数据段建立两个存储过程 queryUserAnsawer(id) 根据用户ID返回每一题的得分,主要是bcp exe时不能直接在sqlserver中执 ...
- 使用D3.js构建实时图形
首先你需要在计算机上安装Node和npm. 数据的可视化表示是传递复杂信息的最有效手段之一,D3.js提供了创建这些数据可视化的强大工具和灵活性. D3.js是一个JavaScript库,用于使用SV ...
- 使用JavaScript和D3.js实现数据可视化
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由独木桥先生发表于云+社区专栏 介绍 D3.js是一个JavaScript库.它的全称是Data-Driven Documents(数据 ...
随机推荐
- ubuntu18.04 & Windows10 双系统关机缓慢
1.Windows与Ubuntu双系统关机缓慢并不少见,有时单系统下的Linux mint或Ubuntu都会出现这个现象.主要原因是还有没有关闭的进程或者是软件兼容的原因,所以导致每次关机都有一个90 ...
- OpenStack架构详解
OpenStack提供开放源码软件,建立公共和私有云. OpenStack是一个社区和一个项目,以及开放源码软件,以帮助企业运行的虚拟计算或者存储云. OpenStackd开源项目由社区维护,包括Op ...
- MVP架构在xamarin android中的简单使用
好几个月没写文章了,使用xamarin android也快接近两年,还有一个月职业生涯就到两个年了,从刚出来啥也不会了,到现在回头看这个项目,真jb操蛋(真辛苦了实施的人了,无数次吐槽怎么这么丑),怪 ...
- 使用SimHash进行海量文本去重[转载]
阅读目录 1. SimHash与传统hash函数的区别 2. SimHash算法思想 3. SimHash流程实现 4. SimHash签名距离计算 5. SimHash存储和索引 6. SimHas ...
- Python /usr/bin/python
#!/usr/bin/python是告诉操作系统执行这个脚本的时候,调用/usr/bin下的python解释器: #!/usr/bin/env python这种用法是为了防止操作系统用户没有将pyth ...
- VMware 非简易安装centos6(静态ip配置)
1.选择新建虚拟机 在弹出框中我选择推荐安装 然后点击下一步 2.选择稍后安装操作系统(不然会默认简易安装) 接着一直下一步就可以了,最后到这个页面 4.如下图选择事先下载好的安装文件 5.配置桥接模 ...
- 按钮组,导航条选中其中一个后添加Class突出元素
$(document).on("click",".modalnavtop",function(e){ $(".modalnavtop").e ...
- celery学习笔记1
生产者消费者模式 在实际的软件开发过程中,经常会碰到如下场景:某个模块负责产生数据,这些数据由另一个模块来负责处理(此处的模块是广义的,可以是类.函数.线程.进程等).产生数据的模块,就形象地称为生产 ...
- ArrayBlockingQueue简介
ArrayBlockingQueue基于数组,先进先出,从尾部插入到队列,从头部开始返回. 线程安全的有序阻塞队列,内部通过"互斥锁"保护竞争资源. 指定时间的阻塞读写 容量可限制 ...
- 【bzoj 3601】一个人的数论 (莫比乌斯反演+伯努利数)
题解: (吐槽:网上题解那个不严谨猜测真是没谁了……关键是还猜得辣么准……) 直接化简到求和那一段: $f_{d}(n)=\sum_{t|n}\mu(t)t^{d}\sum_{i=1}^{\frac{ ...
