软件测试必备-前端知识点之html基础
前端必备知识点
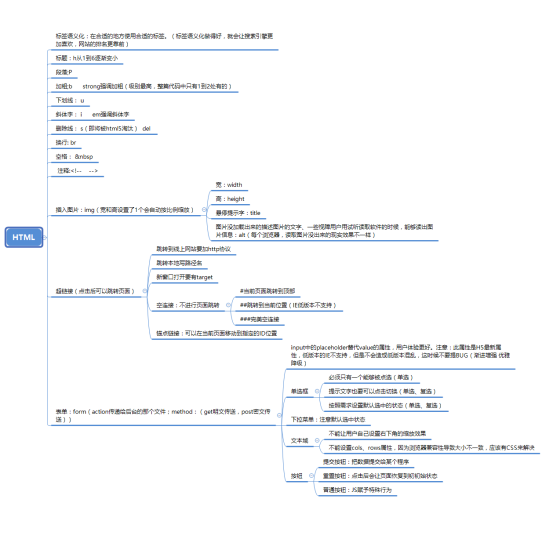
第一部分:HTML基础

一、 web前端标准
1、 结构标签----html
2、 样式标准,美化----css
3、 行为标准---js
二、 五大浏览器厂商
1、 ie
2、 谷歌
3、 火狐
4、 苹果 与谷歌类似
5、 欧朋 占有率低
注意:国产浏览器只是使用了,ie和谷歌的核心技术换了一套皮肤,所以只测三个重要浏览器即可
三、 第一个html页面详解
1、 打开软件后,一定要先准备好一个文件夹专门放代码,拖拽文件夹放在软件的左侧位置
2、 使用鼠标左键点击刚刚的文件夹,ctrl+n新建一个html的文件
3、 选择html5.0版本,修改文件的名字(.html 一定要保留)
4、 代码中第一句话代表的意思是版本号,如果没有具体写版本号,就是5.0版本
5、 Meta标签中的utf-8代表的意思是国际编码,如果不是utf-8一定要提bug!
6、 Title标签中设置的文字是网页的标题
7、 Body标签中写的自己书写的html代码
四、 html定义
超文本标记语言
标记、标签、元素、节点都是在说的<>这个语法
五、 h和p标签
h标签由1到6依次缩小,代表1到6级标题;
p标签中的内容,代表文章段落
六、 标签语义化
在合适的地方,使用合适的标签;
注意:标签语义化做的好,就会让搜索引擎更加喜欢,网站的排名会会更靠前!
十一、bui和它的小伙伴
b标签代表加粗
u标签代表下划线
i标签代表倾斜
strong标签,加粗并且还有特别强调的语义,在一篇文章中,最多出现2次
em标签也是倾斜,同时代表一般强调语义,一篇文章中可以出现多次
s标签已经快被淘汰了,新网页的书写要使用del标签替代s标签实现删除线效果
十二、空格和换行标签
在html语法中,直接按键盘空格,最多只识别一个,如果想设置多个空格要使用
来代表一个空格
在html中,直接按键盘的回车,只能出现一个空格的间距,并不能实现换行效果,如果想实现换行,必须使用 <br /> 标签
十三、html的注释
<!-- 这里的所有内容 都不会在浏览器中显示 它的作用是程序员之间沟通的 -->
注意:在最后一轮测试的时候,一定要提醒程序员,删除所有的注释代码,目的:1、代码少,网页加载速度就快;2、不能让用户看到程序员之间沟通的内容
快捷键 ctrl+?
十四、img标签详解
1、 设置width、height分别代表宽和高,它们都是img标签的属性
例: <img src=”” width=”” height=”” />
注意:宽和高只要设置其中一个,另外一个属性就会等比例缩放
2、 设置title属性,可以实现鼠标悬停时候的提示文字
3、 设置alt属性,可以实现当图片没有加载出来时候的提示文字;
注意:这里的文字应该是描述图片的文字,此属性可以读给网页阅读器,提升视障用户的体验。图片没有加载出来的显示效果,每个浏览器都不同,这不是bug!
十五、超链接
超链接就是点击之后可以进行页面的跳转;
注意:1、如果想要跳转到线上网站必须添加http协议2、跳转本地直接写路径名字3、有时需要在新窗口打开网页;
4、 空链接:点击之后不会进行页面跳转;一个井号会返回顶部;两个井号ie低版本不支持;三个井号才是完美空链接写法;其它的书写形式不用记忆;
5、 锚点链接:点击之后可以在当前页面移动位置;
十六、表单
1、输入框中的提示文字应该使用placeholder属性替代value属性,得到更好的用户体验
注意:此属性属于html5最新属性,ie低版本不识别,但是也不会造成页面的混乱,这种情况下,千万不要提bug,因为有理论依据(渐进增强、优雅降级);
下图是在ie浏览中,按f12弹出的调试工具,可以修改浏览器的版本。
2、单选框、复选:
(1)单选框必须同时只有一个能被点选(单选)
(2)提示文字也要可以点击切换(单选、复选)
(3)按照需求设置默认选中的状态(单选、复选)
3、下拉菜单:
(1)注意默认选中状态
4、文本域:
(1)不能让用户自己设置右下角的缩放效果
(2)不能设置cols、rows属性,因为浏览器兼容性导致大小不一致,应该由css语法来解决
5.按钮:
(1)提交按钮:把数据提交给某个程序
(2)重置按钮:点击后会让页面恢复到初始状态
(3)普通按钮:JS赋予特殊行为
注意:如果让按钮实现某些对应的功能,必须把他们放在from标签中!!
软件测试必备-前端知识点之html基础的更多相关文章
- 软件测试必备-前端知识点之css基础及ps的用法
CSS 一. css定义 css样式表.层叠样式表,级联样式表 二. css基础语法 1. 写style标签,放在head标签里面的最后位置 2. 自己写的css代码,放在style标签里面 三. c ...
- Java最重要的21个技术点和知识点之JAVA基础
(一)Java最重要的21个技术点和知识点之JAVA基础 写这篇文章的目的是想总结一下自己这么多年JAVA培训的一些心得体会,主要是和一些java基础知识点相关的,所以也希望能分享给刚刚入门的Ja ...
- 给Java新手的一些建议----Java知识点归纳(Java基础部分)
写这篇文章的目的是想总结一下自己这么多年来使用java的一些心得体会,主要是和一些java基础知识点相关的,所以也希望能分享给刚刚入门的Java程序员和打算入Java开发这个行当的准新手们,希望可以给 ...
- 剑指Offer——知识点储备-J2EE基础
剑指Offer--知识点储备-J2EE基础 9.2 jdk 1.8的新特性(核心是Lambda 表达式) 参考链接:http://www.bubuko.com/infodetail-690646.ht ...
- Vue.js中前端知识点总结笔记
1.框架和库的区别: 框架:framework 有着自己的语法特点.都有对应的各个模块库 library 专注于一点 框架的好处: 1.提到代码的质量,开发速度 2.提高代码的复用率 3.降低模块之间 ...
- 前端知识点总结(HTML)
前端知识点总结(HTML) 一,头部常用的标签 1,link标签 (1),设置ico图标 <link rel="shortcut icon" href="favi ...
- 给Java新手的一些建议——Java知识点归纳(Java基础部分)
原文出处:CSDN邓帅 写这篇文章的目的是想总结一下自己这么多年来使用java的一些心得体会,主要是和一些Java基础知识点相关的,所以也希望能分享给刚刚入门的Java程序员和打算入Java开发这个行 ...
- 给Java新手的一些建议——Java知识点归纳(Java基础部分)
写这篇文章的目的是想总结一下自己这么多年来使用java的一些心得体会,主要是和一些java基础知识点相关的,所以也希望能分享给刚刚入门的Java程序员和打算入Java开发这个行当的准新手们,希望可以给 ...
- 【面试题资源共享】一文总结最高频软件测试|sq|语句|思维发散|计算机基础|Linux|测试用例|接口测试|等技术面试题
思维发散 1.一个球, -把尺子长度是球直径的2/3,怎样测出半径?2.四枚硬币,花面朝上,每次翻转三个,几次可以将四枚硬币变为字面朝上?3. U2合唱团在1 7分钟内赶到演唱会现场问题?4.小明一家 ...
随机推荐
- apache服务器主域名跳转www域名
为集中网站权重,有时候我们需要把www域名跳转到主域名,或者主域名跳转到www域名. apache服务器如何实现主域名跳转www域名: 打开网站根目录下.htaccess文件,没有的话新建一个上传至网 ...
- 一起学微软Power BI系列-使用技巧(6) 连接Sqlite数据库
好久没有研究Power BI了,看到高飞大神弄的东西,太惭愧了.今天有个小东西,数据在Sqlite里面,想倒腾到Power BI Desktop里面折腾一下,结果发现还不直接支持.所以只好硬着头皮上去 ...
- 解决java.lang.IllegalStateException: BeanFactory not initialized or already closed - call 'refresh' before accessing beans via the ApplicationContext这个问题
今天在运行别人的SSH项目时,遇到了这个问题 严重: Exception sending context initialized event to listener instance of class ...
- Mysql(三)-2:数据类型
一 介绍 存储引擎决定了表的类型,而表内存放的数据也要有不同的类型,每种数据类型都有自己的宽度,但宽度是可选的 详细参考: http://www.runoob.com/mysql/mysql-data ...
- Java经典编程题50道之二十五
一个5位数,判断它是不是回文数.即12321是回文数,个位与万位相同,十位与千位相同. public class Example25 { public static void main(Stri ...
- Egret学习笔记 (Egret打飞机-1.大致思路)
大致看了一遍Egret的官方文档,就开始打算使用Egret来开发一个打飞机游戏. 首先来捋一捋思路,先来看一看一个打飞机游戏的图片 基本上一个打飞机游戏分为 开始游戏 ----------进入游戏 ...
- ansible基本使用教程
转载请注明出处http://www.cnblogs.com/chenxianpao/p/7360349.html 一. 介绍 1. 简介 ansible是新出现的自动化运维工具,基于Pytho ...
- UESTC 251 最长上升子序列O(nlgn)
O(n^2)过不了.必须要用一个额外的数组保存当前长度最小值,然后lgn查表 AC代码 #include<cstdio> #include<algorithm> using n ...
- java的mac自动化-自动运行java程序
本文旨在帮助读者介绍,如果一个测试工程师拿到了mac本,该如何在本地自动运行java代码 首先如图所示写下如下一段代码 package zlr;import org.junit.Test;public ...
- home目录迁移至新分区
在用户home目录越来越大时,就可以考虑将home目录迁移至新的分区. 1.创建新分区. fidisk /dev/sda:用磁盘管理器打开磁盘 n:新建 +10g :设置分区为10G w :保存 保存 ...
