vue(初探预渲染)
---恢复内容开始---
一、前言
1、简介预渲染
2、案例演示(不配置预渲染)
3、配置预渲染,
二、主要内容
1、简介预渲染
SPA有很多优点,但是对搜索引擎SEO不友好,目前主要有两种方式来解决这个问题: 服务端渲染,预渲染
就像官网所说,如果你只需要改善少数页面(例如 /, /about, /contact 等)的 SEO,那么你可能需要预渲染。无需使用 web 服务器实时动态编译 HTML (服务端渲染, SSR),而是使用预渲染方式,在构建时(build time)简单地生成针对特定路由的静态 HTML 文件。
2、案例演示
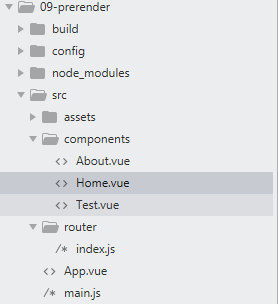
(1)vue-cli构建项目如下

(2)主要文件代码如下(这里还没有配置预渲染)
import Vue from 'vue'
import Router from 'vue-router'
//import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import Test from '@/components/Test'
Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path:'/about',
name:'About',
component:About
},
{
path:'/test',
name:'Test',
component:Test
}
]
})
index.js
<template>
<div id='About'>
关于我页面
</div>
</template>
<script type="text/javascript">
export default{
name:'About'
}
</script>
About.vue
<template>
<div>
我是首页
<router-link to='/Test'></router-link>
<router-view/>
</div>
</template>
<script type="text/javascript">
export default{
name:'Home'
}
</script>
Home.vue
<template>
<div>我是测试页面</div>
</template>
<script type="text/javascript">
export default{ }
</script>
Test.vue
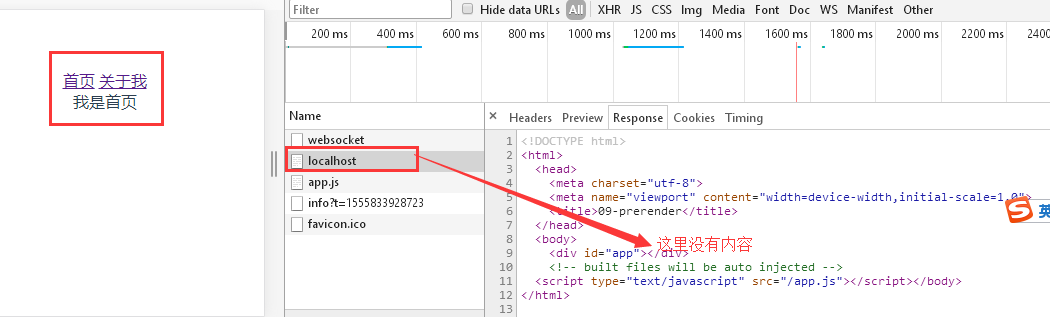
(3)SEO收索引擎在搜索的时候先抓取到的是localhost这个文件,虽然页面中有内容,但是localhost响应的这个文件中并没有内容,SEO想获取内容是获取不到的,
爬虫也爬不到这个内容

(4)将项目打包部署在服务器上, 这里一定要用history模式(在index.js文件设置history模式),然后执行npm run build 发现localhost响应的文件里面依然没有页面中的内容

3、配置预渲染,
(1)下载插件prerender-spa-plugin
(2)在webpack.prod.config.js里面配置
const PrerenderSPAPlugin = require('prerender-spa-plugin')
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, '../dist'),//你要存放的静态资源目录
routes: [ '/', '/about']//设置要对哪个文件进行SEO
//如果没有这个配置不会进行预编译
renderer:new renderer({
inject:{
foo:"far"
},
headless:false,
//在项目的入口中使用document.dispatchEvent(new Event('render-event'))
//这个是你生命的事件名
rendererAfterDocumentEvent:'render-event'
})
(3)配置好了之后需要在项目入口文件中触发这个事件,在main.js中
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
mounted(){
document.dispatchEvent(new Event('render-event'))
}
})
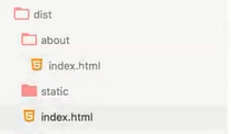
(3)npm run build编译打包,发现编译出来的dist文件夹下多出一个文件

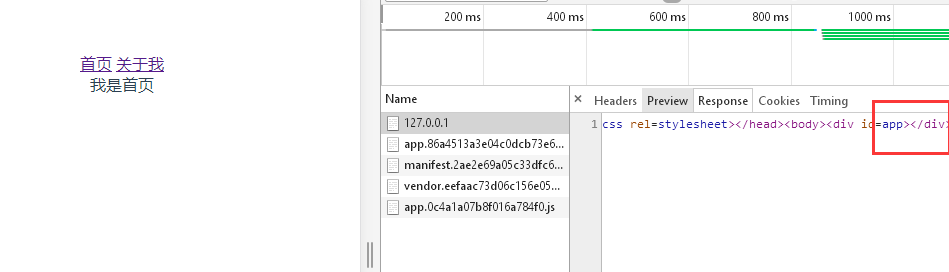
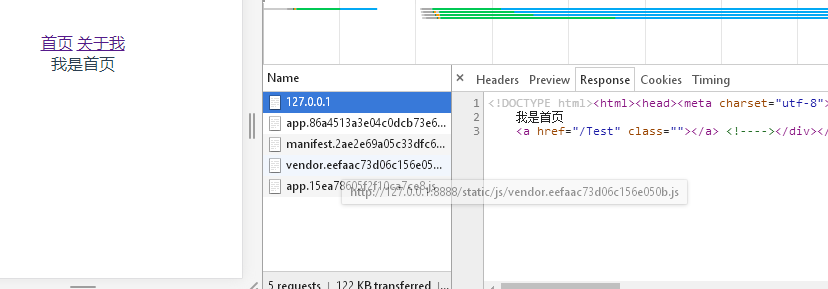
(4)在dist文件夹下,开一个本地测试服务器hs -o -p 8888,可以看到响应的文件里面有内容了,

(5)如果你的首页里面还有一个跳转路由,并且这个路由没有添加预渲染的话,你刷新下去的话会出现404错误

三、参考及总结
https://github.com/chrisvfritz/prerender-spa-plugin
https://cn.vuejs.org/v2/guide/ssr.html
https://juejin.im/post/5b8ba25751882542f25a6cc8
---恢复内容结束---
vue(初探预渲染)的更多相关文章
- Vue项目预渲染机制引入实践
周末想顺便把已经做好静态页面的webApp项目做一下SEO优化,由于不想写蹩脚的SSR代码,所以准备采用预渲染,本来想着网上有这么多预渲染的文章,随便找个来跟着做不就完了嘛,结果年轻的我付出了整个周末 ...
- vue的预渲染--seo
项目用的是vue,spa,用这个很简单,但是头疼的是重要的seo优化.第一反应是服务器端渲染,但是个人搞了半天后感觉有点难,在项目时间有限的情况下,只能寻找另外的方法,把这个留给项目后在研究. 先用v ...
- Vue项目预渲染机制
我们知道SPA有很多优点,不过一个缺点就是对(不是Google的)愚蠢的搜索引擎的SEO不友好,为了照顾这些引擎,目前主要有两个方案:服务端渲染(Server Side Rendering).预渲染( ...
- vue预渲染及其cdn配置
VUE SEO方案一 - 预渲染及其cdn配置 项目接入VUE这样的框架后,看起来真是太漂亮了,奈何与MCV框架比起来,单页应用程序却满足不了SEO的业务需求,首屏渲染时间也是个问题.总不能白学VUE ...
- vue项目使用 prerender-spa-plugin 预渲染
由于项目要做seo优化,而用vue写成的spa页面谷歌浏览器等是抓取不到数据的.介于ssr和预渲染来说,后者相对来说要简单许多.所以采用了预渲染方式.采用插件prerender-spa-plugin使 ...
- vue 预渲染遇到的坑
前言: 最近公司项目需要增加seo搜索引擎优化,到网上找了下资料,有预渲染和服务端渲染两种方式,考虑到只需要渲染首页所以我选择了先启用比较简单的预渲染方式来做seo! 步骤: 1.安装 prerend ...
- vue预渲染实践总结
# 预渲染 ## 预渲染简介 SEO和首屏加载速度慢的问题,社区讨论最多的解决方案是同构 SSR,即首屏使用服务端渲染,之后的交互逻辑交给客户端处理,解决了单页应用带来的两个问题,但是也带来了服务器压 ...
- 用prerender-spa-plugin插件Vue项目优化SEO做ssr服务端渲染及预渲染
今天在做公交的时候没干,用手机看看文章,偶然发现了一个关于Vue优化seo的文章,我先是在Vue的官方文档看了一篇关于Vue做SEO优化的文章. 上面提到了nuxt.js这个框架,这个框架我做过一个小 ...
- HTML5 VUE单页应用 SEO 优化之 预渲染(prerender-spa-plugin)
前言:当前 SPA 架构流行的趋势如日中天,前后端分离的业务模式已经成为互联网开发的主流方式,但是 单页面 应用始终存在一个痛点,那就是 SEO, 对于那些需要推广,希望能在百度搜索时排名靠前的网站而 ...
随机推荐
- 重建程序员能力(3)-asp.net MVC框架增加Controller
MVC在微软中提供的框架目前只是发现是asp.net用.另 8年前,我做了个MVC的Windows APP框架如果有兴趣我日后会介绍给大家,欢迎大家关注.MVC的概念网站上有很多,大家去查阅一 ...
- (二) Keras 非线性回归
视频学习来源 https://www.bilibili.com/video/av40787141?from=search&seid=17003307842787199553 笔记 Keras ...
- SQL 获取时间段内日期列表
declare @start date,@end date; set @start='2010-01-01'; set @end='2010-02-01'; --获取时间段内日期列表 select [ ...
- Postgres 优雅存储树形数据
碰到一个树形数据需要存储再数据控制,碰到以下两个问题: 在PG数据库中如何表达树形数据 如何有效率的查询以任意节点为Root的子树 测试数据 为了更加简单一些,我们将使用一下数据 Section A ...
- SQLServer之ISO游标使用
什么是游标 结果集,结果集就是select查询之后返回的所有行数据的集合. 游标则是处理结果集的一种机制吧,它可以定位到结果集中的某一行,多数据进行读写,也可以移动游标定位到你所需要的行中进行操作数据 ...
- SQLServer之创建不可重复读
创建不可重复读注意事项 语法:set transaction isolation level repeatable read. 指定语句不能读取已由其他事务修改但尚未提交的行,并且指定,其他任何事务都 ...
- FPGA设计千兆以太网MAC(3)——数据缓存及位宽转换模块设计与验证
本文设计思想采用明德扬至简设计法.上一篇博文中定制了自定义MAC IP的结构,在用户侧需要位宽转换及数据缓存.本文以TX方向为例,设计并验证发送缓存模块.这里定义该模块可缓存4个最大长度数据包,用户根 ...
- Win7/Win8.1升级Win10后屏幕一直闪烁怎么办?
有些用户在把Win7/Win8.1升级到Win10正式版后,发现屏幕一直不停闪烁,以至于无法正常使用.出现这种情况的原因可能有很多,微软社区的论坛审阅人Alex_Shen给出了一种解决方案:进入安全模 ...
- Python基础之元组
元组初识 元组的认识 首先,我们来认识一下元组: # 定义一个元组 uesr_tuple = ("zhangsan", "lisi", "wangwu ...
- Python基础之if判断,while循环,循环嵌套
if判断 判断的定义 如果条件满足,就做一件事:条件不满足,就做另一件事: 判断语句又被称为分支语句,有判断,才有分支: if判断语句基本语法 if语句格式: if 判断的条件: 条件成立后做的事 . ...
