Vue 报错[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders
场景:父组件向子组件传递数据,子组件去试图改变父组件数据的时候。

解决:子组件通过事件向父组件传递信息,让父组件来完成数据的更改。
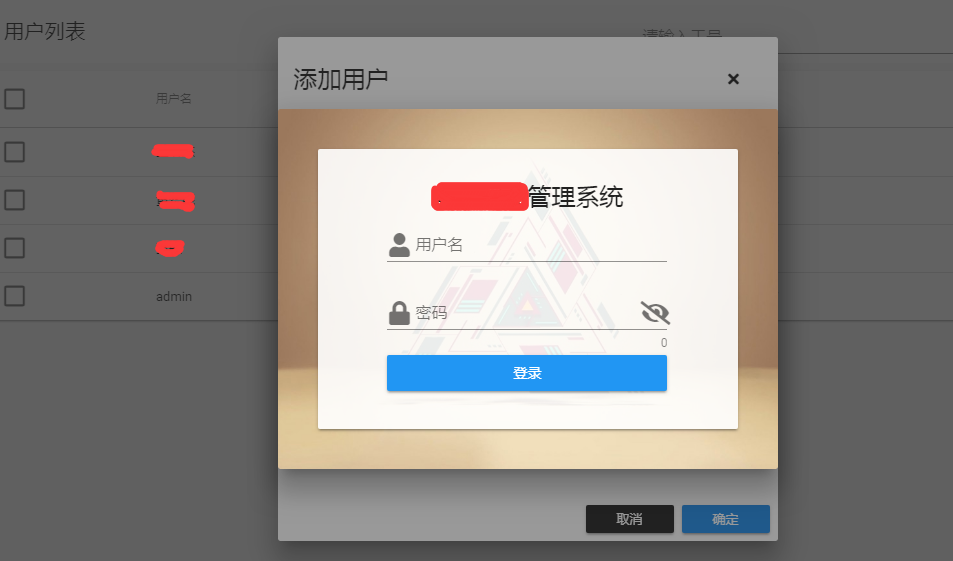
比如:我的父组件是普通页面,子组件是弹窗的登录界面,父组件传递的数据(reloginDialog)控制登录界面的显示(reloginDialog = true),当登陆成功后,子组件触发一个事件,父组件捕获后(reloginDialog = false)将登录界面隐藏。
父组件调用
<re-login :dialogProp="reloginDialog" @login-success="reloginDialog = $event"></re-login>
子组件详细【ReLogin.vue】
<template>
<v-layout row justify-center>
<v-dialog v-model="dialogProp" persistent max-width="500">
<v-card class="login-bg">
<v-card-text>
<v-container fluid fill-height>
<v-layout align-center justify-center row fill-height text-xs-center>
<v-flex xs12>
<v-card color="#ffffffe6">
<v-card-title></v-card-title>
<h1 class="headline text-xs-center">****管理系统</h1>
<v-form
ref="form"
lazy-validation
>
<v-flex class="xs8 offset-xs2">
<v-text-field
color="blue"
v-model="submitData.empCode"
label="用户名"
:rules="[rules.required]"
prepend-inner-icon="fas fa-user"
></v-text-field>
</v-flex>
<v-flex class="xs8 offset-xs2">
<v-text-field
color="blue"
v-model="submitData.password"
prepend-inner-icon="fas fa-lock"
:append-icon="show1 ? 'fas fa-eye' : 'fas fa-eye-slash'"
:rules="[rules.required, rules.min]"
:type="show1 ? 'text' : 'password'"
label="密码"
counter
@click:append="show1 = !show1"
></v-text-field>
</v-flex>
</v-form>
<v-flex class="xs8 offset-xs2">
<v-btn color="blue" block dark @click="login">登录</v-btn>
</v-flex>
<v-card-title></v-card-title>
</v-card>
<!--页面提示-->
<v-snackbar
v-model="snackbar.show"
multi-line
top
right
:timeout="snackbar.timeout"
color="blue-grey darken-4"
>
{{ snackbar.text }}
<v-btn
color="pink"
flat
fab
dark
@click="snackbar.show = false"
>
<v-icon>fas fa-times</v-icon>
</v-btn>
</v-snackbar>
</v-flex>
</v-layout>
</v-container>
</v-card-text>
</v-card>
</v-dialog>
</v-layout>
</template> <script>
export default {
name: "ReLogin",
props: ['dialogProp'],
data: () => ({
// 全局提示
snackbar: {
show: false,
timeout: 6000,
text: ''
},
show1: false,
submitData:{
empCode: '',
password:''
},
rules: {
required: value => !!value || '请填写此字段.',
min: v => v.length >= 6 || '最少6个字符'
}
}),
methods: {
login: function () {
let me = this;
let tip = this.snackbar;
let store = this.$store;
if (!this.$refs.form.validate()) {
tip.show = true;
tip.text = '请检查字段是否符合规则';
return;
}
store.state.axios.post('/admin/login', this.submitData)
.then(function (response) {
let data = response.data;
if (data.code == 0){
sessionStorage.setItem('LOGIN_TOKEN',JSON.stringify(data.data));
me.$emit('login-success',false);
me.submitData = {
empCode: '',
password:''
};
} else{
tip.show = true;
tip.text = data.msg;
}
})
.catch(function (error) {
console.log(error);
tip.show = true;
tip.text = error;
}); }
}
}
</script> <style scoped>
.login-bg{
/*background-image: url("../assets/bg.jpg");*/
background-image: url("../assets/bg-2.jpeg");
background-position: center;
background-size: cover;
}
</style>
关键在于这句话,触发父组件的事件
me.$emit('login-success',false);
当用户身份过期需要登录的时候

登陆成功之后隐藏登录面板,继续之前没完成的操作
Vue 报错[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders的更多相关文章
- Vue报错之"[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead......"
一.报错截图 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the p ...
- vue报错 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent c ...
- [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent c ...
- 报错:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop bei
项目中遇到父组件传值 activeIndex <Tabs :tabs="tabs" :activeIndex="activeIndex" >< ...
- Avoid mutating a prop directly since the value will be overwritten whenever the parent component re
子组件修改父组件的值踩坑 Vue1.0升级至2.0之后,直接在子组件修改父组件的值是会报错的 目的是为了阻止子组件影响父组件的数据. 我们都知道在vue中,父组件传入子组件的变量是存放在props属性 ...
- 报错:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the paren
今天在做Vue的时候,子组件关闭的时候,报如下错误 报错:vue.esm.js?65d7:610 [Vue warn]: Avoid mutating a prop directly since th ...
- Vue avoid mutating a prop directly since the value will be overwritten
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- (复习)父子组件传值使用v-modal双向绑定,报错Avoid mutating a prop directly解决方案
报错:Avoid mutating a prop directly since the value will be overwritten whenever the parent component. ...
- Vue 错误:Avoid mutating a prop directly
Avoid mutating a prop directly since the value will be overwritten whenever the parent component re- ...
随机推荐
- 微信小程序之菜鸟入门教学(二)
昨天学习了一些简单的概念,今天开始实际操作,通过搭建简单的计算器来学习小程序的架构 一.小程序框架 程序框架如上图所示.由此可见,框架的基本构成为: 1. app.js . app.wxss 2. a ...
- 关于ORACLE数据库名以及数据实例名等几个重要概念
在Oracle中有关数据库和数据库实例的几个重要概念,有时候如果理解不是很深或者对其疏忽.混淆了,还真容易搞错或弄不清其概念,下面就数据库实例名.数据库名.数据库域名.数据库服务名.全局数据库名几个概 ...
- SQL Server(1)数据库基础
一.数据库能够做什么 1.存储大量的数据. 2.保持数据信息的一致.完整. 3.共享和安全. 4.通过组合分析,产生新的有用信息. 二.数据库的基本概念 1.数据库就是“数据”的“仓库”. 2.数据库 ...
- FPGA设计千兆以太网MAC(3)——数据缓存及位宽转换模块设计与验证
本文设计思想采用明德扬至简设计法.上一篇博文中定制了自定义MAC IP的结构,在用户侧需要位宽转换及数据缓存.本文以TX方向为例,设计并验证发送缓存模块.这里定义该模块可缓存4个最大长度数据包,用户根 ...
- 中国移动能力开放商店OneNET View数据可视化公测 10分钟轻便生成行业可视化界面
随着云计算,5G技术,人工智能等底层技术的发展,万物互联时代已经到来,同时带来了海量数据,如何效果好.低成本.短时间的表现据,成为物联网行业从业者和公司的当务之急. OneNET View传统的数据展 ...
- Python总结(二)
学习一门语言,首先就要学习它的数据类型和语法.这里与JS进行对比学习. 1.数据类型 python的数据类型有:数字(int).浮点(float).字符串(str),列表(list).元组(tuple ...
- c++11の关联容器
一.关联容器 C++的容器类型可以分为顺序容器和关联容器两大类.对于关联容器,主要有map和set,对于这两种,根据不同的维度,衍生出了8种容器 map ...
- 如何保持Redis和MySQL数据一致
原文:https://blog.csdn.net/thousa_ho/article/details/78900563 1. MySQL持久化数据,Redis只读数据 redis在启动之后,从数据库加 ...
- git客户端的安装及使用
1.git提交全部文件的基本步骤: 1)git status:查看修改内容 2)git add XX :添加XX文件到暂存区,如果修改内容比较多,可以使用git add -A .来一次性添加所有文件( ...
- 启用shopt 选项实现不使用 CD 命令进入目录/文件夹
众所周知,如果没有 cd 命令,我们无法 Linux 中切换目录.这个没错,但我们有一个名为 shopt 的 Linux 内置命令能帮助我们解决这个问题. shopt 是一个 shell 内置命令,用 ...
