安装vue-cli
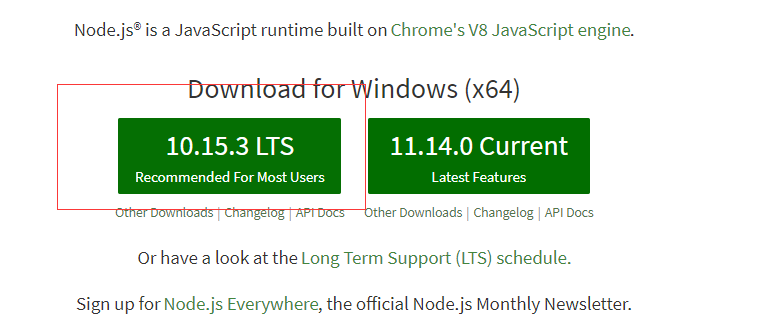
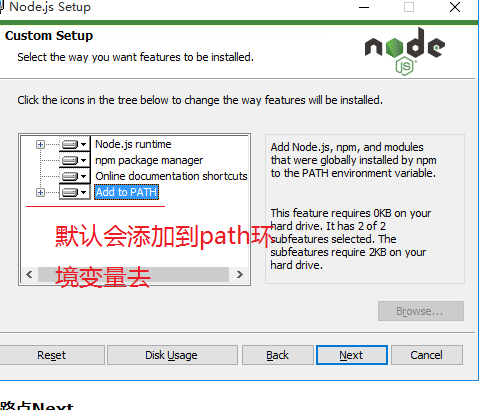
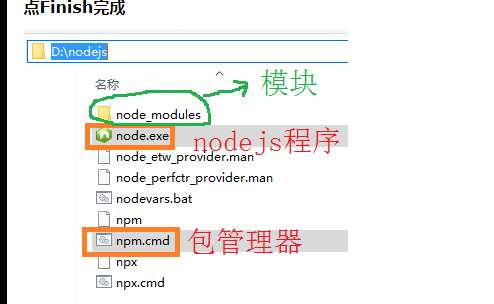
1.路径 https://nodejs.org/en/




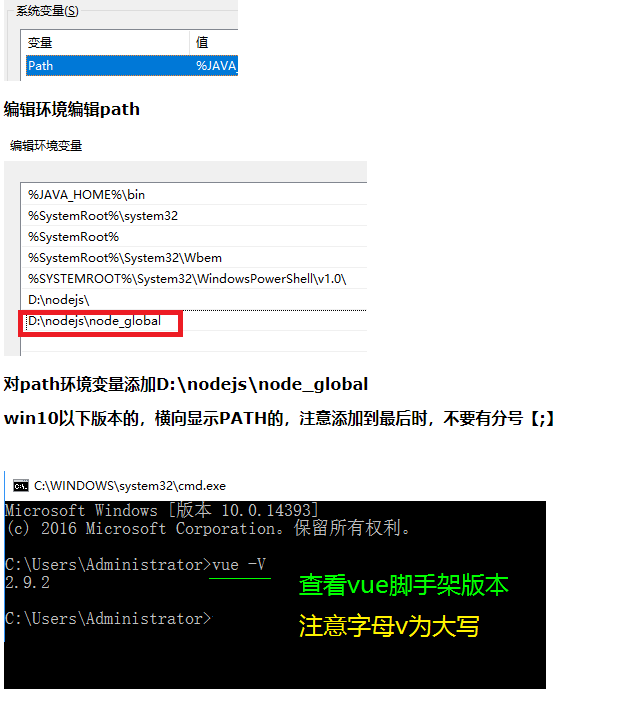
cmd




















创建项目
1.创建一个基于 webpack 模板的新项目
vue init webpack projectname(项目名)
2. 项目名 直接回车 使用默认的项目名 projectname
项目名 直接回车 使用默认的项目名 projectname
 项目描述
项目描述

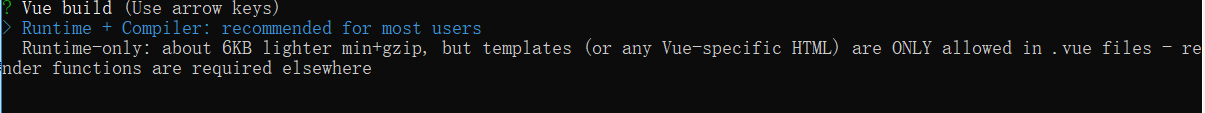
Vue构建(使用箭头键)
>运行时+编译器:推荐给大多数用户
仅限运行时:约6KB轻量级min+gzip,但模板(或任何特定于vue的HTML)只允许在.vue文件- re中使用
其他地方需要nder功能
选择第一个就行

是否安装vue-router路由 没有用no

是否使用ESLint来规范您的代码?(Y / n) y

使用标准的eslint 选择第一个

自动化的测试工具 不需要no

用夜视器设置e2e测试?(Y / n) no

依赖的安装方式 使用npm
安装----------------


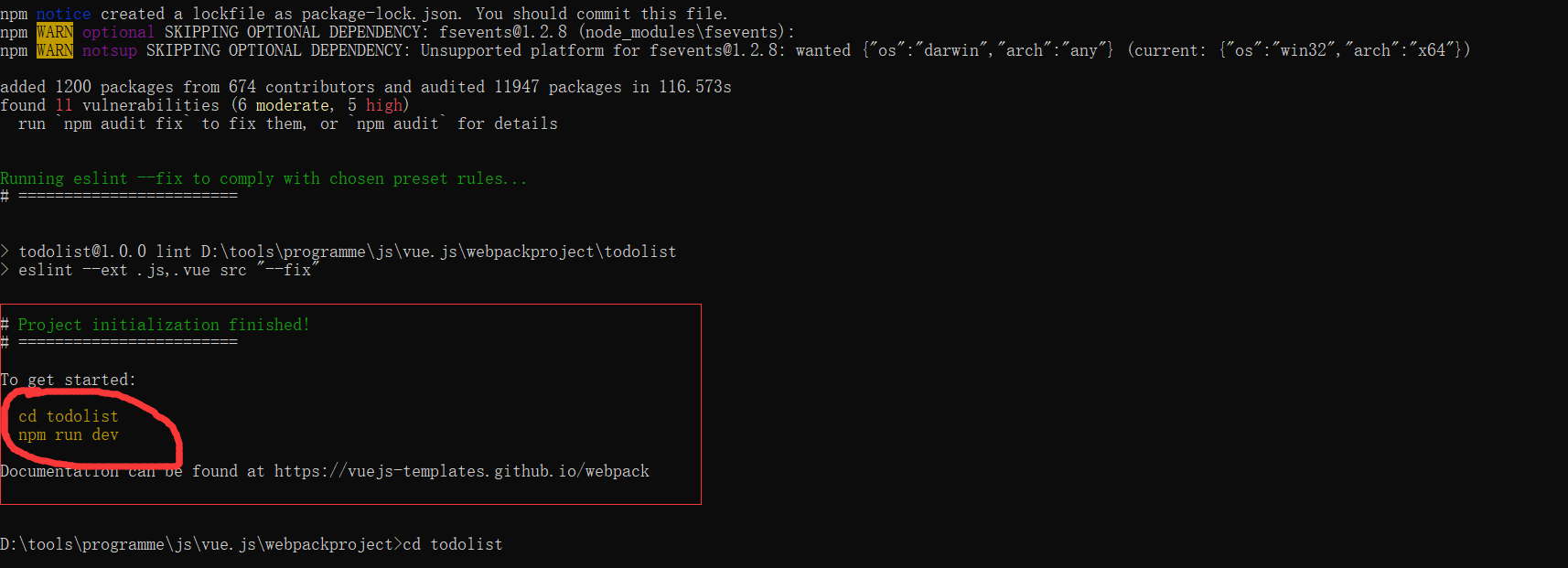
cd 到 创建的项目 下
运行npm install安装依赖

访问 8081 端口

安装完成
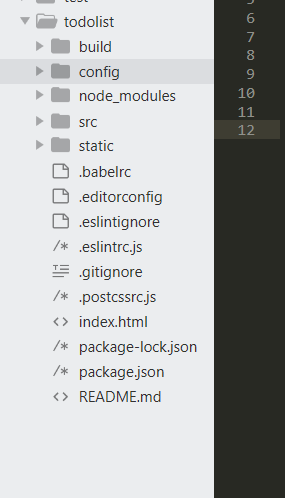
把创建好的 文件 拖动到 软件里面

build 配置文件 config线上/开发环境的配置文件 node_modules 项目依赖 staatic静态资源
启动 npm run dev
安装vue-cli的更多相关文章
- 安装vue CLI后, 出现安装权限问题
问题:安装vue CLI后,出现:npm WARN checkPermissions Missing write access to /usr/local/lib/node_modules/usr/l ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- 【1】vue/cli 3.0 脚手架 及cube-ui 安装
安装 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+).你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本. 检查node版本: $ ...
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- cnpm 安装vue与vue/cli
cnpm 安装 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装 vue npm install -g npm 安装 ...
- 【Vue CLI】从安装到构建项目再到目录结构的说明
目录 1. 构建我们的项目 2. 目录结构说明 2.1 build目录 2.2 config目录 2.3 src目录 2.4 static目录 "Vue CLI是一个基于Vue.js进行快速 ...
随机推荐
- 【Android Studio安装部署系列】三、Android Studio项目目录结构
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 简单介绍下Android studio新建项目的目录结构. 常用项目结构类型 在Android Studio中,提供了以下几种项目结 ...
- Docker Swarm搭建多服务器下Docker集群
对于有多台服务器来讲,如果每一台都去手动操控,那将会是一件非常浪费时间的事情,毕竟时间这东西,于我们而言,十分宝贵,或许在开始搭建环境的时候耗费点时间,感觉是正常的,我也如此,花费大堆时间在采坑和填坑 ...
- PHPStorm中对nodejs项目进行单元测试
安装必要的包 nodejs的单元测试最常用的是使用mocha包.首先确保你本地安装nodejs,之后安装mocha包. npm install mocha -g 然后还需要安装相关的断言工具,Node ...
- C#枚举的简单使用
枚举这个名词大家都听过,很多小伙伴也使用过, 那么枚举在开发中能做什么,使用它后能给程序代码带来什么改变,为什么用枚举. 各位看官且坐下,听我一一道来. 为什么使用枚举? 1.枚举能够使代码更加清晰, ...
- Hibernate框架_搭建第一个Hibernate框架
一.eclipse搭建 A.创建动态web项目 New-->Dynamic web project(web project) B.导入jar包 1.数据库驱动包 2.hibernate开发必须j ...
- nginx系列10:通过upstream模块选择上游服务器和负载均衡策略round-robin
upstream模块的使用方法 1,使用upstream和server指令来选择上游服务器 这两个指令的语法如下图: 示例: 2,对上游服务使用keepalive长连接 负载均衡策略round-rob ...
- Yii2设计模式——注册树模式
应用举例 在Yii.php中: <?php class ServiceLocator extends Component { //保存实例化的对象,每个对象都是单例,且有唯一string类型的I ...
- 小tips:JS的Truthy和Falsy(真值与假值)
前言 Truthy 不等于 ture,他是指是在Boolean上下文中转换后的值为真的值.我的理解是,在javascript中所有表达式为true的值.同理Falsy指的是在javascript中所有 ...
- 【Android】用Cubism 2制作自己的Live2D——初探Live2D在Android上的运行!
前言- 上一次我们成功运行了官方给我们的样本,是不是很有干劲啊?!这次我们就来看看Live2D是怎么在手机上运行的! 准备- 上次运行成功的官方样本——第一次我们先看简单的,就是那个名字叫Sample ...
- Android常用的四种布局(或者说是五种)
一.FrameLayout(帧布局): 显示特点:所有的子控件默认显示在FrameLayout的左上角,会重叠在一起显示. 常用属性: layout_gravity(设置给子控件,调整控件在容器内的重 ...
