ProgressWheelDialogUtil【ProgressWheel Material样式进度条对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
简单封装网络请求时的加载对话框以及上传、下载文件的进度加载对话框。
效果图

代码分析
ProgressWheel : 自定义view,仿Material Design样式
ProgressWheelDialogUtil : 封装两种样式对话框【加载对话框、进度加载对话框】的显示、隐藏、赋值方法。
使用步骤
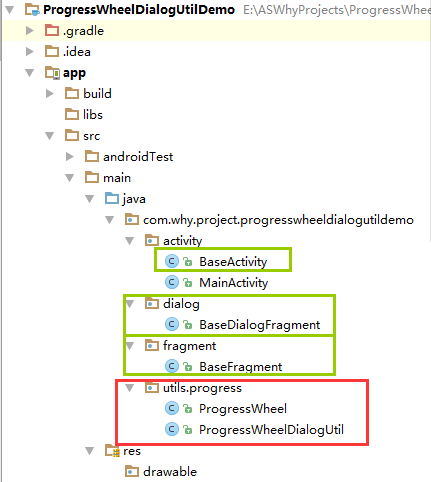
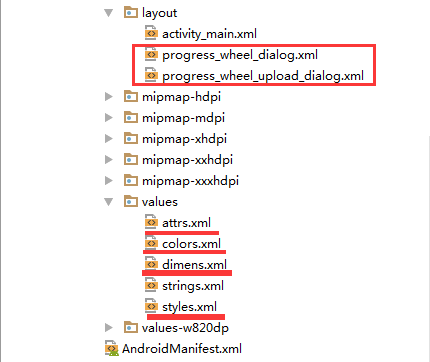
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将progress目录复制到项目中

将布局文件复制到项目中【注意:需要重新引用ProgressWheel类的完整路径】
progress_wheel_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 圆形进度加载对话框布局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/dialog_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center" > <!-- 自定义圆形加载进度条 -->
<com.why.project.progresswheeldialogutildemo.utils.progress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="@dimen/progresswheel_width"
android:layout_height="@dimen/progresswheel_height"
android:layout_gravity="center_vertical"
wheel:matProg_barColor="@color/progress_wheel_bar_color"
wheel:matProg_progressIndeterminate="true"
wheel:matProg_fillRadius="false"
/>
<!-- 圆形加载进度条右侧的文字 -->
<TextView
android:id="@+id/progress_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="@dimen/progresswheel_text_size"
android:textColor="@color/progress_wheel_text_color"
android:layout_gravity="center_vertical"
/>
</LinearLayout>
progress_wheel_upload_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- 圆形进度加载对话框布局【上传视频】 -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:wheel="http://schemas.android.com/apk/res-auto"
android:id="@+id/dialog_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" > <!-- 自定义圆形加载进度条 -->
<com.why.project.progresswheeldialogutildemo.utils.progress.ProgressWheel
android:id="@+id/progress_wheel"
android:layout_width="@dimen/progresswheel_width_upload"
android:layout_height="@dimen/progresswheel_width_upload"
wheel:matProg_barColor="@color/progress_wheel_bar_color"
wheel:matProg_progressIndeterminate="true"
wheel:matProg_fillRadius="false"
android:layout_centerInParent="true"
/>
<!-- 圆形加载进度条中间的文字 -->
<TextView
android:id="@+id/progress_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textSize="@dimen/progresswheel_text_size"
android:textColor="@color/progress_wheel_text_color"
android:layout_centerInParent="true"
/>
</RelativeLayout>
在attrs.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources> <!-- **************ProgressWheelDialogUtil【Materialish样式的进度条对话框】**************-->
<declare-styleable name="ProgressWheel">
<attr name="matProg_progressIndeterminate" format="boolean" />
<attr name="matProg_barColor" format="color" />
<attr name="matProg_rimColor" format="color" />
<attr name="matProg_rimWidth" format="dimension" />
<attr name="matProg_spinSpeed" format="float" />
<attr name="matProg_barSpinCycleTime" format="integer" />
<attr name="matProg_circleRadius" format="dimension" />
<attr name="matProg_fillRadius" format="boolean" />
<attr name="matProg_barWidth" format="dimension" />
<attr name="matProg_linearProgress" format="boolean" />
</declare-styleable> </resources>
在colors.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- **************ProgressWheelDialogUtil【Materialish样式的进度条对话框】**************-->
<!-- 加载进度条颜色 -->
<color name="progress_wheel_bar_color">#5588FF</color>
<!-- 加载进度条文字颜色 -->
<color name="progress_wheel_text_color">#5588FF</color>
</resources>
在dimens.xml文件中添加以下代码
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen> <!-- **************ProgressWheelDialogUtil【Materialish样式的进度条对话框】**************-->
<!-- 加载进度条的宽度 -->
<dimen name="progresswheel_width">50dp</dimen>
<dimen name="progresswheel_width_upload">80dp</dimen>
<!-- 加载进度条的高度 -->
<dimen name="progresswheel_height">50dp</dimen>
<!-- 加载进度条的文字大小 -->
<dimen name="progresswheel_text_size">18sp</dimen> </resources>
在styles.xml文件中添加以下代码
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- **************ProgressWheelDialogUtil【Materialish样式的进度条对话框】**************-->
<!-- 自定义loading dialog:进度对话框 【常规的】-->
<style name="dialogutil_loading_style" parent="android:style/Theme.Dialog">
<!-- Dialog的windowFrame框为无 -->
<item name="android:windowFrame">@null</item>
<!-- 是否显示title -->
<item name="android:windowNoTitle">true</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 设置dialog的背景:#00000000透明色 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 背景变灰:整个屏幕变灰,配合setCanceledOnTouchOutside(false) -->
<item name="android:backgroundDimEnabled">false</item>
<!-- 对话框是否有遮盖 -->
<item name="android:windowContentOverlay">@null</item>
</style>
<!-- 自定义loading dialog:进度对话框 【整个屏幕变灰】-->
<style name="dialogutil_loading_style_upload" parent="android:style/Theme.Dialog">
<!-- Dialog的windowFrame框为无 -->
<item name="android:windowFrame">@null</item>
<!-- 是否显示title -->
<item name="android:windowNoTitle">true</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 设置dialog的背景:#00000000透明色 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 背景变灰:整个屏幕变灰,配合setCanceledOnTouchOutside(false) -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 对话框是否有遮盖 -->
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
至此,ProgressWheelDialogUtil集成到项目中了。
三、使用方法
在BaseActivity、BaseFragment、BaseDialogFragment基类中进一步封装
BaseActivity.java
package com.why.project.progresswheeldialogutildemo.activity; import android.app.Dialog;
import android.support.v7.app.AppCompatActivity; import com.why.project.progresswheeldialogutildemo.utils.progress.ProgressWheelDialogUtil; /**
* Created by HaiyuKing
* Used activty基类
*/ public class BaseActivity extends AppCompatActivity{ /*========================ProgressWheelDialogUtil相关====================================*/
/** 自定义进度加载框 */
public Dialog progressDialog = null; /**
* 显示进度加载对话框
* @param msg 显示内容
*/
public void showProgressDialog(String msg) {
try {
if (progressDialog == null || !progressDialog.isShowing()) {
progressDialog = ProgressWheelDialogUtil.createProgressWheelDialog(this, msg);
}
ProgressWheelDialogUtil.setDialogMsg(msg);
progressDialog.show();
} catch (Exception e) {
e.printStackTrace();
}
} /**
* 上传、下载进度加载对话框
* @param msg 显示内容
*/
public void showProgressDialogUpload(String msg) {
try {
if (progressDialog == null || !progressDialog.isShowing()) {
progressDialog = ProgressWheelDialogUtil.createProgressWheelDialogUpload(this, msg);
}
ProgressWheelDialogUtil.setDialogMsg(msg);
progressDialog.show();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 隐藏进度加载对话框
*/
public void dismissProgressDialog() {
try {
if (progressDialog != null && progressDialog.isShowing()) {
progressDialog.dismiss();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
BaseFragment.java
package com.why.project.progresswheeldialogutildemo.fragment; import android.app.Dialog;
import android.support.v4.app.Fragment; import com.why.project.progresswheeldialogutildemo.utils.progress.ProgressWheelDialogUtil; /**
* @Created HaiyuKing
* @Used Fragment基类
*/
public class BaseFragment extends Fragment{
private static final String TAG = "BaseFragment"; /*========================ProgressWheelDialogUtil相关====================================*/
/** 自定义进度加载框 */
public Dialog progressDialog = null; /**
* 显示进度加载对话框
* @param msg 显示内容
*/
public void showProgressDialog(String msg) {
try {
if (progressDialog == null || !progressDialog.isShowing()) {
progressDialog = ProgressWheelDialogUtil.createProgressWheelDialog(getActivity(), msg);
}
ProgressWheelDialogUtil.setDialogMsg(msg);
progressDialog.show();
} catch (Exception e) {
e.printStackTrace();
}
} /**
* 上传、下载进度加载对话框
* @param msg 显示内容
*/
public void showProgressDialogUpload(String msg) {
try {
if (progressDialog == null || !progressDialog.isShowing()) {
progressDialog = ProgressWheelDialogUtil.createProgressWheelDialogUpload(getActivity(), msg);
}
ProgressWheelDialogUtil.setDialogMsg(msg);
progressDialog.show();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 隐藏进度加载对话框
*/
public void dismissProgressDialog() {
try {
if (progressDialog != null && progressDialog.isShowing()) {
progressDialog.dismiss();
}
} catch (Exception e) {
e.printStackTrace();
}
} }
BaseDialogFragment.java
package com.why.project.progresswheeldialogutildemo.dialog; import android.app.Dialog;
import android.support.v4.app.DialogFragment; import com.why.project.progresswheeldialogutildemo.utils.progress.ProgressWheelDialogUtil; /**
* @Created HaiyuKing
* @Used DialogFragment基类
*/
public class BaseDialogFragment extends DialogFragment{ /*========================ProgressWheelDialogUtil相关====================================*/
/** 自定义进度加载框 */
public Dialog progressDialog = null; /**
* 显示进度加载对话框
* @param msg 显示内容
*/
public void showProgressDialog(String msg) {
try {
if (progressDialog == null || !progressDialog.isShowing()) {
progressDialog = ProgressWheelDialogUtil.createProgressWheelDialog(getActivity(), msg);
}
ProgressWheelDialogUtil.setDialogMsg(msg);
progressDialog.show();
} catch (Exception e) {
e.printStackTrace();
}
} /**
* 上传、下载进度加载对话框
* @param msg 显示内容
*/
public void showProgressDialogUpload(String msg) {
try {
if (progressDialog == null || !progressDialog.isShowing()) {
progressDialog = ProgressWheelDialogUtil.createProgressWheelDialogUpload(getActivity(), msg);
}
ProgressWheelDialogUtil.setDialogMsg(msg);
progressDialog.show();
} catch (Exception e) {
e.printStackTrace();
}
} /**
* 隐藏进度加载对话框
*/
public void dismissProgressDialog() {
try {
if (progressDialog != null && progressDialog.isShowing()) {
progressDialog.dismiss();
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
在Activity中使用如下:
package com.why.project.progresswheeldialogutildemo.activity; import android.os.Bundle;
import android.view.View;
import android.widget.Button; import com.why.project.progresswheeldialogutildemo.R; public class MainActivity extends BaseActivity { private Button btn_showdialog;
private Button btn_showtextdialog;
private Button btn_showuploaddialog; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initViews();
initEvents();
} private void initViews() {
btn_showdialog = (Button) findViewById(R.id.btn_showdialog);
btn_showtextdialog = (Button) findViewById(R.id.btn_showtextdialog);
btn_showuploaddialog = (Button) findViewById(R.id.btn_showuploaddialog);
} private void initEvents() {
btn_showdialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showProgressDialog("");
}
}); btn_showtextdialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showProgressDialog("正在登录,请稍后");
}
}); btn_showuploaddialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showProgressDialogUpload("20%");
}
});
}
}
备注:隐藏对话框:dismissProgressDialog();
混淆配置
无
参考资料
https://github.com/pnikosis/materialish-progress
项目demo下载地址
https://github.com/haiyuKing/ProgressWheelDialogUtilDemo
ProgressWheelDialogUtil【ProgressWheel Material样式进度条对话框】的更多相关文章
- android学习笔记20——ProgressDialog进度条对话框
ProgressDialog==>进度条对话框 ProgressDialog本身就代表一个进度条对话框,程序只需要创建ProgressDialog实例,并将其显示出来就是一个进度条对话框:开发者 ...
- Android开发 ---构建对话框Builder对象,消息提示框、列表对话框、单选提示框、多选提示框、日期/时间对话框、进度条对话框、自定义对话框、投影
效果图: 1.activity_main.xml 描述: a.定义了一个消息提示框按钮 点击按钮弹出消息 b.定义了一个选择城市的输入框 点击按钮选择城市 c.定义了一个单选提示框按钮 点击按钮选择某 ...
- Android Studio常见对话框(普通对话框、单选对话框、多选对话框、进度条对话框、消息对话框、自定义对话框)
Android Studio常见对话框(普通对话框.单选对话框.多选对话框.进度条对话框.消息对话框.自定义对话框) 1.普通对话框 2.单选对话框 3.多选对话框 4.进度条对话框 5.消息对话框 ...
- AlertDialog之常见对话框(单选对话框、多选对话框、进度条对话框)
单选对话框,顾名思义就是只能选一项(setSingleChoiceItems(Items,)) public void click(View v){ //创建对话框类 AlertDialog.Buil ...
- Android——ProgressDialog 进度条对话框
public class ProgressDialogActivity extends Activity { private Button btn_large_pd, btn_horizonta ...
- 关于JFace中的进度条对话框(ProgressMonitorDialog类)
在Windows操作系统中,最常用的进度条对话框就是文件复制时的弹出框,如果想让用户愉快的使用你开发 的软件,那么在执行某个较长时间的操作时候,就应该弹出一个进度条提示框,告诉用户程序正在做什么. 做 ...
- 【转】24. android dialog ——ProgressDialog 进度条对话框详解
原文网址:http://blog.csdn.net/jamesliulyc/article/details/6375598 首先在onCreateDialog方法里创建一个ProgressDialog ...
- MaterialCalendarDialog【Material样式的日历对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 Material样式的日历对话框 前提条件:Activity界面必须继承FragmentActivity或者其子类(比如AppCom ...
- 实用ExtJS教程100例-003:进度条对话框Ext.MessageBox.progress
在上一篇内容中我们介绍了三种常用的MessageBox提示框,在这篇文章中,我们将演示如何在对话框中使用进度条. 进度条对话框 我们可以使用下面的代码来在MessageBox中显示一个进度条: Ext ...
随机推荐
- BZOJ_1803_Spoj1487 Query on a tree III_主席树+dfs序
BZOJ_1803_Spoj1487 Query on a tree III_主席树 Description You are given a node-labeled rooted tree with ...
- APP界面设计与页面布局的23条基本原则
一个App的好与不好,很大部分取决于移动App页面布局的合理性,优秀的布局顾名思义就是对页面的文字.图形或表格等进行排版.设计. 优秀的布局,需要对页面信息进行完整的考虑,既要考虑用户需求.用户行为, ...
- maven创建web报错Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins:maven-compiler-plugin:maven-compiler-plugin:3.5.1:runtime Cause: error in opening zip file
Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins:maven-compiler-plugin:m ...
- 什么是语义化的HTML?为什么要做到语义化?
一.什么是语义化的HTML? 语义化的HTML就是写出的HTML代码,符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地 ...
- Https协议与HttpClient的实现
一.背景 HTTP是一个传输内容有可读性的公开协议,客户端与服务器端的数据完全通过明文传输.在这个背景之下,整个依赖于Http协议的互联网数据都是透明的,这带来了很大的数据安全隐患.想要解决这个问题有 ...
- DB2数据库操作XMl字段
1.xml查询语句 ① 查询xml中的单个节点内容 select TM_PRM_OBJECT.ORG , TM_PRM_OBJECT.PARAM_CLASS , TM_PRM_OBJECT.PARAM ...
- java 理解如何实现图片验证码 傻瓜都能看懂。
先代码后解释: 只要把代码复制到你的项目中就可以了. 代码: 验证码工具类: package cn.happy.util.imagesVerTion; /** * Author: SamGroves ...
- typeconfig.json配置说明
如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录. 不带任何输入文件的情况下调用tsc,编译器会从当前目录开始去查找tsconfig.jso ...
- FreeSql 新查询功能介绍
FreeSql FreeSql 是一个功能强大的 NETStandard 库,用于对象关系映射程序(O/RM),提供了 CodeFirst/DbFirst/CURD/表达式函数/读写分离 等基础封装. ...
- python之循序渐进学习装饰器
python装饰器的定义:在代码运行期间在不改变原函数定义的基础上,动态给该函数增加功能的方式称之为装饰器(Decorator) 装饰器的优点和用途: 1. 抽离出大量函数中与函数功能本身无关的的雷同 ...
