CSS3D 转换调试
css3d 测试工具
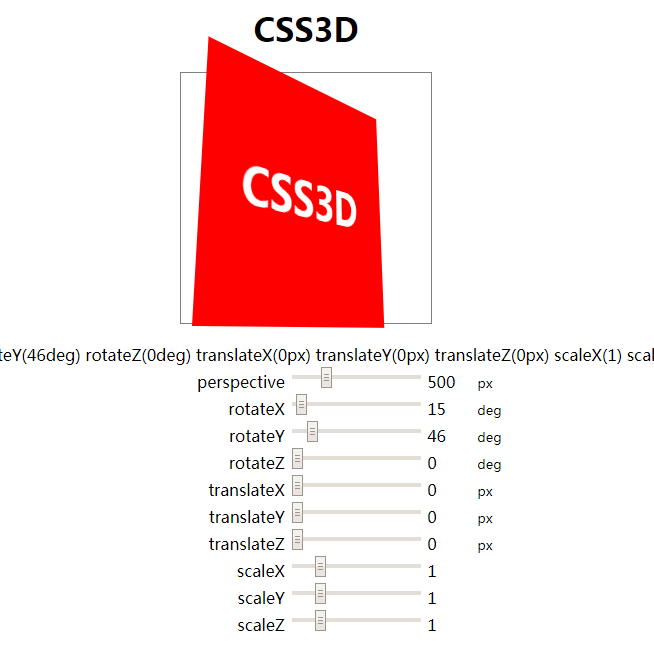
效果如图:

代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS3D</title>
<style>
/* css style */
.panel {
background: red;
transform: rotateY(45deg);
width:100%;
height:100%;
text-align: center;
line-height: 250px;
font-size:50px;
color:#fff;
font-weight: bold;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
/*
backface-visibility: hidden;
*/
} #divControl label{
width:200px;
text-align: right;
display: inline-block;
}
#divControl span{
width:50px;
text-align: left;
display: inline-block;
}
#divControl small{
width:50px;
text-align: left;
display: inline-block;
}
#divInfo{
text-align: center;
}
</style> </head>
<body>
<h1 style="text-align: center;">CSS3D</h1> <div style="width:250px; height:250px; margin:20px auto; border:solid 1px gray; transform: perspective(500px)">
<div id="divPanel" class="panel">CSS3D</div>
</div> <div id="divInfo"></div> <div id="divControl" style="text-align:center;">
<div>
<label>perspective</label>
<input type="range" max="2000" min="0" value="500" />
<span>500</span><small>px</small>
</div>
<div>
<label>rotateX</label>
<input type="range" max="360" min="0" value="0" />
<span>0</span><small>deg</small>
</div>
<div>
<label>rotateY</label>
<input type="range" max="360" min="0" value="0" />
<span>0</span><small>deg</small>
</div>
<div>
<label>rotateZ</label>
<input type="range" max="360" min="0" value="0" />
<span>0</span><small>deg</small>
</div>
<div>
<label>translateX</label>
<input type="range" max="100" min="0" value="0" />
<span>0</span><small>px</small>
</div>
<div>
<label>translateY</label>
<input type="range" max="100" min="0" value="0" />
<span>0</span><small>px</small>
</div>
<div>
<label>translateZ</label>
<input type="range" max="100" min="0" value="0" />
<span>0</span><small>px</small>
</div>
<div>
<label>scaleX</label>
<input type="range" max="5" min="0" value="1" step="0.01" />
<span>1</span><small></small>
</div>
<div>
<label>scaleY</label>
<input type="range" max="5" min="0" value="1" step="0.01" />
<span>1</span><small></small>
</div>
<div>
<label>scaleZ</label>
<input type="range" max="5" min="0" value="1" step="0.01" />
<span>1</span><small></small>
</div>
</div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script> function updateCss()
{
var str = '';
$('#divControl div').each(function(){
var lbl = $(this).find('label').html();
if (lbl == 'perspective')
{
$('#divPanel').parent().css('perspective', $(this).find('input').val() + 'px');
}
else
{
str += lbl + '(' + $(this).find('input').val() + $(this).find('small').html() + ') ';
}
}); $('#divInfo').html(str);
$('#divPanel').css('transform', str);
} // js script
$(function(){
$('#divControl input[type=range]').on('input', function(){
$(this).parent().find('span').html($(this).val());
updateCss();
}); updateCss();
});
</script> </body>
CSS3D 转换调试的更多相关文章
- nodejs前端接口与状态转换调试
和UI无关的逻辑用browser 调有时不太方便,配置 node 命令行调试环境方法如下: cnpm install @babel/core @babel/cli @babel/register @b ...
- 推荐超实用的8款jQuery插件
这里有8款超实用的jQuery插件供大家参考使用,除了jQuery特效的详细使用方法以外,我们还有在线演示和下载及教程,希望对大家有所帮助! 超棒的视差效果jQuery插件 - FractionSli ...
- php的memcache安装,在window10下面
1.memcached-win对应得安装包 2.解压,可以放到任意目录,以管理员身份打开cmd 3.在安装的目录下面,执行如下命令 memcached.exe -d install 安装 Memcac ...
- PHP7函数大全(4553个函数)
转载来自: http://www.infocool.net/kb/PHP/201607/168683.html a 函数 说明 abs 绝对值 acos 反余弦 acosh 反双曲余弦 addcsla ...
- Linux下不同服务器间数据传输--转载
因为工作原因,需要经常在不同的服务器见进行文件传输,特别是大文件的传输,因此对linux下不同服务器间数据传输命令和工具进行了研究和总结.主要是rcp,scp,rsync,ftp,sftp,lftp, ...
- Linux下不同服务器间数据传输
因为工作原因,需要经常在不同的服务器见进行文件传输,特别是大文件的传输,因此对linux下不同服务器间数据传输命令和工具进行了研究和总结.主要是rcp,scp,rsync,ftp,sftp,lftp, ...
- linux下不同服务器间数据传输(rcp,scp,rsync,ftp,sftp,lftp,wget,curl)(zz)
linux下不同服务器间数据传输(rcp,scp,rsync,ftp,sftp,lftp,wget,curl) 分类: linux2011-10-10 13:21 8773人阅读 评论(1) 收藏 举 ...
- PHP操作Memcache基本函数的方法
Memcache基本函数. Memcache ― Memcache类 Memcache::add ― 增加一个条目到缓存服务器 Memcache::addServer ― 向连接池中添加一个memca ...
- linux下常用文件传输命令 (转)
因为工作原因,需要经常在不同的服务器见进行文件传输,特别是大文件的传输,因此对linux下不同服务器间数据传输命令和工具进行了研究和总结.主要是rcp,scp,rsync,ftp,sftp,lftp, ...
随机推荐
- 找jar包的网站 还没用过2017.12.19
http://www.findjar.com/index.x http://mvnrepository.com/这个比较好用
- github 用git bash上传项目 最后提示 Everything up-to-date 但没传上去
今天为了把本地的项目远程到githup远程仓库,把好久不用的githup命令重新用了起来,不用怀疑,很正常的出错了. 为了长点记性,总结错误与解决办法如下: 1.我犯得第一个简单错误,是忘了git c ...
- Robomongo连接MongoDB 报 Authorization failed 解决办法
首先将MongoDB安装文件的bin目录添加到环境变量Path中 如图: 这样就可以直接在cmd命令行,不需要进行目录切换,就可以直接使用啦 打开dos命令框 依次输入下图修改admin密码
- QM
答案: C 解题: 1. PV = 1,2 / 11% = 10.91 NPV = PV(inflow)-PV(outflow) = 10.91 - 8 = 2.91 2. IRR : NPV = 0 ...
- 两个标签页定位第二个标签页元素时显示element not visible
问题描述 web页面有两个标签页, 当转换到第二个标签页定位元素时, 显示element not visible. 代码 ... //省略 WebElement ele= browser.getEle ...
- golang使用Nsq
为什么要使用Nsq 最近一直在寻找一个高性能,高可用的消息队列做内部服务之间的通讯.一开始想到用zeromq,但在查找资料的过程中,意外的发现了Nsq这个由golang开发的消息队列,毕竟是golan ...
- 渐进式Web应用(PWA)入门教程(下)
上篇文章我们对渐进式Web应用(PWA)做了一些基本的介绍. 渐进式Web应用(PWA)入门教程(上) 在这一节中,我们将介绍PWA的原理是什么,它是如何开始工作的. 第一步:使用HTTPS 渐进式W ...
- C++中函数重载和函数覆盖的区别
C++中经常会用到函数的重载和覆盖,二者也在很多场合都拿出来进行比较,这里我就对二者的区别做点总结: 函数重载: 函数重载指的是函数名相同.函数特征值不同的一些函数,这里函数的特征值指的是函数的参数的 ...
- oracle改造常见问题
一. to_char: 将数值型或者日期型转化为字符型 (string) 日期到字符操作 select to_char(sysdate,'yyyy-MM-dd HH24:mi:ss') from du ...
- java 日期类 小结
import java.text.*; import java.util.*; class Test2 { public static void main(String[] args) { Syste ...
