Python后台开发Django( 模板 与 值匹配 )
模板文件(templates)
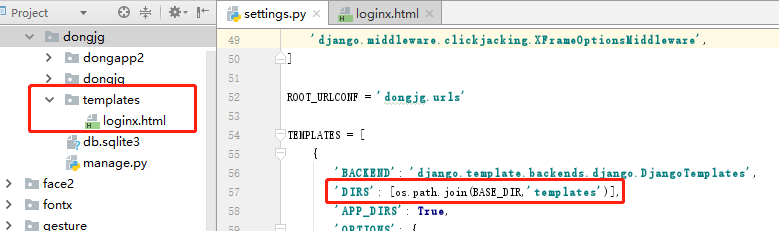
在setting.py中,设置模板存放位置

在APP中view的使用
from django.shortcuts import render #导入
def homex(requestx):
return render(requestx,"loginx.html") #返回文件
页面模板
实现页面的布局重复利用,建立模板中内部的名字如果在匹配中没有进行值替换,则显示原数据
建立页面模板
在需要替换值的地方写入如下即可,其中dongdata1为内部名字,模板文件名任意,如tempx.html
{% block dongdata1 %} <span>555</span> {% endblock %}
{% block dongdata2 %} <spna>666</spna>{% endblock %}
使用页面模板
在使用模板的HTML文件中进行值替换
<!--继承模板的文件名,只能有一个 -->
{% extends "tempx.html" %} <!--替换模板的对应值-->
{% block dongdata1 %}
<div>222222222222222222</div>
{% endblock %} {% block dongdata3 %}
<h1>东小东</h1>
{% endblock %}
页面模板2
引入HTML片段,在指定的地方引入,一个文件中可以多出引用
{% include "tempx2.html" %}
值匹配
简单值替换:
传递单独变量,也可以是字典和列表
模板(templates)的html文件中,注册变量
<h1>{{dongkk1}}</h1>
<h2>{{dongkk2}}</h2>
APP控制器(views)设置匹配值
from django.shortcuts import render #导入
return render(requestx, "loginx.html",{"dongkk1":"替换值1","dongkk2":"替换值2"}) # 返回文件
列表:
return render(requestx, "loginx.html",{"listxto":["x1","x2","x3"]}) # 返回文件
取值
{{listxto.0}}
字典:
return render(requestx, "loginx.html",{"dictxto":{"d1":"dong11","d2":"dong22"}}) # 返回文件
取值
{{dictxto.d2}}
条件判断
{% if dongx > 19 %}
<img src="static/img/an.png">
{% else %}
<img src="static/img/kkz.png">
{% endif %}
循环替换:
类似于PHP的volist功能,实现在视图文件中进行列表的循环遍历,最常会使用其进行数据库表格的遍历显示。

APP控制器(views)设置匹配值
from django.shortcuts import render #导入
listx = []
listx.append({"id": 1, "user": "dong1", "name": "dongxiaodong1"})
listx.append({"id": 2, "user": "dong2", "name": "dongxiaodong2"})
listx.append({"id": 3, "user": "dong3", "name": "dongxiaodong3"})
return render(requestx, "loginx.html",{"listxto":listx}) # 返回文件
模板(templates)的html文件中,注册变量
<table border="1">
<!--表格头-->
<thead>
<tr>
<th>id</th>
<th>用户名</th>
<th>昵称</th>
</tr>
</thead>
<!--表格内容-->
<tbody>
<!--循环遍历-->
{% for rowx in listxto %}
<tr>
<td>{{rowx.id}}</td>
<td>{{rowx.user}}</td>
<td>{{rowx.name}}</td>
</tr>
{% endfor %}
</tbody>
</table>
循环特殊匹配值
为循环添加升序序号,起始为1:【<td>{{forloop.counter}}</td>】
为循环添加升序序号,起始为0:【<td>{{forloop.counter0}}</td>】
为循环添加倒序序号,起始为1:【<td>{{forloop. revcounter}}</td>】
为循环添加倒序序号,起始为0:【<td>{{forloop.revcounter0}}</td>】
查看是否是第一条循环,返回bool【{{forloop.first}}】
查看是否是最后一条循环,返回bool【{{forloop.last}}】
匹配值修饰符:
是否支持html代码
值匹配时如果传递的值是html的代码,显示时会以原字符串显示,不会被浏览器解释,如果加上【|safe】则表示此值可以被浏览器解释
{{ dongname|safe}}
自定义修饰符:
在Django工程的setting.py的【INSTALLED_APPS = []】添加对应APP的名字【'dongapp2',】
在对应的APP下建立templatetags目录,并在目录下建立任意名字的Python文件,如Dongtemp.py
Dongtemp.py下:
from django import template
register = template.Library()
#*****方式一****************************
#不带参数
@register.simple_tag
def dongstr():
return "东小东小"
#带参数,参数可有任意个
@register.simple_tag
def dongcom(x,y):
return x+y
#*****方式二**************************
#最多带两个参数
@register.filter
def dongstr222(x,y):
return x+"--"+y
#带一个参数
@register.filter
def dongstr333(x):
return str(x).upper()
在视图模板中使用
{% load Dongtemp %}
<div>{% dongstr %}</div> <!-- 东小东小 -->
<div>{% dongcom 10 30 %}</div><!-- 40 -->
<div>{{"参数1"|dongstr222:"参数2"}}</div><!-- 参数1--参数2 -->
<div>{{"xYz"|dongstr333}}</div><!-- XYZ -->
Python后台开发Django( 模板 与 值匹配 )的更多相关文章
- Python后台开发Django(启动)
Django版本为:2.1.7 Python的web框架,MTV思想 MVC Model(模板文件,数据库操作) view(视图模板文件 )controller(业务处理) MTV Model(模 ...
- Python后台开发Django(会话控制)
页面跳转 页面跳转的url中必须在最后会自动添加[\],所以在urls.py的路由表中需要对应添加[\] from django.shortcuts import redirect #导入 retur ...
- Python后台开发Django(数据库)
如果使用pymysql,则可以在view中直接import pymysql进行操作,与原操作无区别 Django数据库框架支持 sqlite3, MySQL, PostgreSQL等数据库,只需要在s ...
- python web开发——django学习(一)第一个连接mysql数据库django网站运行成功
1.新建一个项目 2.新建一些文件夹方便管理 3.新建一个项目叫message 4.连接数据库 python web开发Django连接mysql 5.在数据库里自动生成django的表 6.运行 ...
- Python自动化开发 - Django基础
本节内容 一.什么是web框架 二.MVC和MTV视图 三.Django基本命令 四.路由配置系统 五.编写视图 六.Template 七.ORM 一.什么是web框架 对于所有的web应用,本质上其 ...
- python终极篇 ---django 模板系统
模板系统 . MV ...
- Python Web开发:Django+BootStrap实现简单的博客项目
创建blog的项目结构 关于如何创建一个Django项目,请查看[Python Web开发:使用Django框架创建HolleWorld项目] 创建blog的数据模型 创建一个文章类 所有开发都是数据 ...
- 6月15日 python学习总结 Django模板语言相关内容
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- python测试开发django-5.模板templates
前言 html是一个静态的语言,里面没法传一些动态参数,也就是一个写死的html页面.如果想实现在一个固定的html样式,传入不同的参数,这就可以用django的模板传参来解决. 模板参数 先在hel ...
随机推荐
- 部署项目到tomcat步骤参考如下 2017.7.10
http://jingyan.baidu.com/article/a501d80c0c65baec630f5ef6.html
- 第三期分享:一款很好用的api文档生成器
主要用途:生成API的文档 源码链接:https://github.com/tmcw/docbox 最近刚好在看:Trending in open source,在JS语言中,slate一直在周排行上 ...
- jQuery学习之旅 Item5 $与jQuery对象
1.$符号的由来 $符号本质就是函数的名字. jquery源码分析 通过分析我们知道,在jquery里边不只可以使用$符号,还可以使用jQuery标志 解决冲突问题 有的项目是中间过渡项目(proto ...
- python实现简单的一个刷票点赞功能
投票网址:http://best.zhaopin.com/?sid=121128100&site=sou 在以上网址中找到"XXX技术有限公司",通过Python进行刷票. ...
- driver匹配元素定位用法大全
# -*- coding:utf-8 -*- from selenium import webdriver from selenium.webdriver.common.by import By fr ...
- 一类SG函数递推性质的深入分析——2018ACM陕西邀请赛H题
题目描述 定义一种有根二叉树\(T(n)\)如下: (1)\(T(1)\)是一条长度为\(p\)的链: (2)\(T(2)\)是一条长度为\(q\)的链: (3)\(T(i)\)是一棵二叉树,它的左子 ...
- BZOJ 1412 狼和羊的故事
首先,题目目的就是为了分割狼群和羊群,即建立超级源和超级汇求最小割从而转化成用网络流来处理. 如果没有空地,那么就是简单的二分图最大匹配,但是题中有空地的出现,所以需要在点与点之间建立双向边(不算后向 ...
- 解决linux netcore https请求使用自签名证书忽略安全检查方法
当前系统环境:centos7 x64. dotnet 2.0. 不管是 ServicePointManager.ServerCertificateValidationCallback = (a, b, ...
- Java IO--字符流--BufferedReader和BufferedWriter
从昨天开始没事情干时,决定梳理梳理Java IO流,因为觉得太混乱这个东西,妈的,咋就这么多类型,想累死谁啊,这里并不是埋怨创造者,而是气自己看着看着老跑偏,实在看不进去,太多了,想睡觉,所以现在决定 ...
- PCB设计检查
一.资料输入阶段1.在流程上接收到的资料是否齐全(包括:原理图.*.brd文件.料单.PCB设计说明以及PCB设计或更改要求.标准化要求说明.工艺设计说明文件)2.确认PCB模板是最新的3. 确认模板 ...
