让js调试更简单—console
一、显示信息的命令
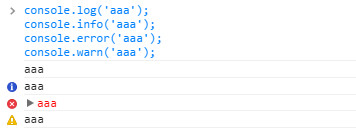
- console.log 用于输出普通信息
- console.info 用于输出提示性信息
- console.error用于输出错误信息
- console.warn用于输出警示信息

最常用的就是console.log了。
二、占位符
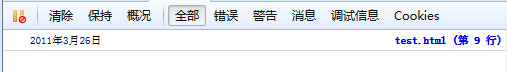
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o):

<script type="text/javascript">
console.log("%d年%d月%d日",2011,3,26);
</script>

%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时就不一样了:
// 格式成可展开的的DOM,像在开发者工具Element面板那样可展开
console.log('%o',document.body.firstElementChild);
// 像JS对象那样访问DOM元素,可查看DOM元素的属性
// 等同于console.dir(document.body.firstElementChild)
console.log('%O',document.body.firstElementChild);
%c占位符是最常用的。使用%c占位符时,对应的后面的参数必须是CSS语句,用来对输出内容进行CSS渲染。常见的输出方式有两种:文字样式、图片输出。
三、显示某个节点的内容
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="info">
<h3>我的博客:http://www.cnblogs.com/chaoran/</h3>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>

四、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2014;
console.assert(year == 2018 );
</script>
1是非0值,是真;而第二个判断是假,在控制台显示错误信息

五、追踪函数的调用轨迹
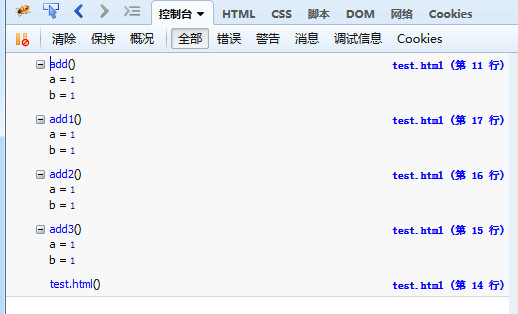
console.trace()用来追踪函数的调用轨迹。
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>
控制台输出信息:

六、计时功能
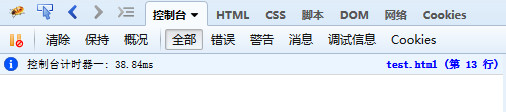
console.time()和console.timeEnd(),用来显示代码的运行时间。
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
</script>

七、console.profile()的性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
} function funcA(count){
for(var i=0;i<count;i++){}
} function funcB(count){
for(var i=0;i<count;i++){} console.profile('性能分析器');
All();
console.profileEnd();
}
</script>

参考:
让js调试更简单—console的更多相关文章
- .net core2.0添加json文件并转化成类注入控制器使用 让js调试更简单—console
.net core2.0添加json文件并转化成类注入控制器使用 上一篇,我们介绍了如何读取自定义的json文件,数据是读取出来了,只是处理的时候太麻烦,需要一遍一遍写,很枯燥.那么有没有很好的办法呢 ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- [转]九个Console命令,让js调试更简单
转自:九个Console命令,让js调试更简单 一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html ...
- 灵活使用 console 让 js 调试更简单
摘要: 玩转console. 原文:灵活使用 console 让 js 调试更简单 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Web 开发最常用的就是 console.log , ...
- 【F12】Console命令,让js调试更简单
Console命令,让js调试更简单 一.显示信息的命令 console.log("normal"); // 用于输出普通信息 console.info("informa ...
- 分享几个日常调试方法让js调试更简单
下面分享几个日常调试代码的时候在Console命令行显示你的操作,让你的js调试更简单. console显示信息的命令 在浏览器按f12在console上显示你的文本. <!DOCTYPE ht ...
- 【F12】九个Console命令,让js调试更简单
一.显示信息的命令 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <!DOCTYPE html> <html> <head> &l ...
- 九个Console命令,让js调试更简单
一.显示信息的命令 最常用的就是console.log了. 二.占位符 console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s).整数(%d或%i).浮点数(%f)和对象( ...
- console 让 js 调试更简单
浏览器的控制台(console)是最重要的面板,主要作用是显示网页加载过程中产生各类信息. 显示信息 console.log('hello world'); console.debug('debug' ...
随机推荐
- UEP-添加表格
UEP中添加新的表格标签:function initCustomToolBar(){ var strHtml="<table> <tr> <td id=\&qu ...
- Ceph部署(一)集群搭建
背景 Ceph简介 Ceph是一个分布式存储,可以提供对象存储.块存储和文件存储,其中对象存储和块存储可以很好地和各大云平台集成.一个Ceph集群中有Monitor节点.MDS节点(可选,用于文件存储 ...
- javascript之fill()方法
无意中看到fill这个方法,有些不解,起初以为是人家自定义的方法,后来才发觉原来不是,javascript里面是真的有这个方法,于是特地学习了下. fill()方法的作用是使用一个固定值来替换数组中的 ...
- 【程序员的吃鸡大法】利用OCR文字识别+百度算法搜索,玩转冲顶大会、百万英雄、芝士超人等答题赢奖金游戏
[先上一张效果图]: 一.原理: 其实原理很简单: 1.手机投屏到电脑: 2.截取投屏画面的题目部分,进行识别,得到题目和三个答案: 3.将答案按照一定的算法,进行搜索,得出推荐答案: 4.添加了一些 ...
- dede从www跟目录迁移,网站空间
图集缩略图表名dede_uploads 字段url; 图集文章内部的图片表名dede_addonimages 字段imgurls 频道文章列表的图片 ...
- Tomcat 源码分析(二)——Request处理全过程
前一篇博客,我总结了Tomcat对于生命周期组件的管理.在了解了容器的启动之后,我们开始剖析它的内部运行机制.今天我们来分析一下Tomcat如何处理Request.Socket作为网络通信的基础也是R ...
- 认识Linux分区
前言 今年目标是熟练Linux系统与内核,没有老司机带只能自己慢慢参照鸟哥教程学习了.如果有老司机麻烦指导一下便捷路线,作为这方便的新手还是很乐意接受各位的意见.今天第一步就是熟悉安装Linux中分区 ...
- JQ滚动特效
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- mysql explain用法和结果的含义
转自:http://blog.chinaunix.net/uid-540802-id-3419311.html explain显示了mysql如何使用索引来处理select语句以及连接表.可以帮助选择 ...
- linu_nginx_location语法
location的作用是什么? 每个server中都需要配置location,通过location匹配域名后内容,再通过location响应同一个域名下不同请求 location语法 location ...
