CSS学习笔记六:写原生导航栏
因为刚开始学习CSS时,只了解了一些基本样式,然后就跑去学习bootstrap。bootstrap是个不错的东西,挺好玩,起码让你写界面写的轻轻松松,几行引入代码,再来个复制粘贴就解决了,而且bootstrap在菜鸟教程中有拖拉拽就能做成界面,这就好比写myeclipes 的图形界面,贼儿溜方便。但现在得空了,我想还是要好好学习下如何修建导航栏出来,从最基本的属性出发,一点一点构建原生导航栏。本次写的是侧拉导航栏和下拉导航栏,这两样在网站都比较常见。
1、确定你所要写导航栏有几种类型,一般情况下会有几种属性【首页、精品区、折扣区、限时区】,导航栏都是用来区分类型,让人快速找到自己想要的。比如我写的关于零食,就列了一下几种分类【鲜果杂志、缤纷闲时、乐趣妙享】等三类。然后就开始再HTML中写上你需要的类型。
首先需要有个大容器将整个导航栏装入,然后开始分块,用ul来将属性一个一个装入,部分有下拉的元素就要添加一个容器块给它存储,按照不同级别写CSS。
<div class="container">
<ul class="list">
<li><a href="">目录</a>
</li>
<li>
<a href="">鲜果杂志</a>
<div class="down">
<a href="">apple</a>
<a href="">orange</a>
<a href="">watermelen</a>
<a href="">pear</a>
</div>
</li>
<li>
<a href="">缤纷闲时</a>
<div class="down">
<a href="">tudou</a>
<a href="">huasheng</a>
</div>
</li>
<li>
<a href="">乐趣妙享</a>
<div class="down">
<a href="">doudou</a>
</div>
</li>
</ul> </div>
2、进入编写CSS属性值,作为一个横向的侧拉导航栏,那么它所有的元素便是要竖着摆放,这就要求它的高度height要大,要能够给每一行的类型一个固定值,然后它的总容器高度就是每一行的总和。
.container{
margin-left: 100px;
margin-top:100px;
width: 100px;
height: 160px;
/* background-color: #222; */
background-image: url(2.jpg);
}
.container .list{
margin: 0 auto;
height: 40px;
}
.list li{
position: relative;
}
.list li>a{
padding: 20px 5px;
line-height: 40px;
font-size: 16px;
color: #aaa;
}
可以看到我给每一行设置了40PX,然后总的高度我给设置了160PX,li>a 是指在 li 下的 a都要遵照这个样式拜访。
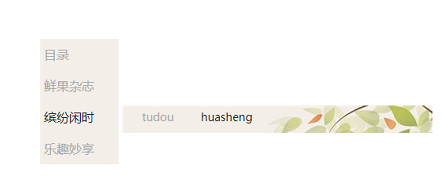
3、设置一个属性下拉或者下拉,事实上侧拉或者下拉过程是将本来隐藏的块经由事件触发然后然后显示出来,从displace:none变成displace:block的过程;可以看到 .list li .down 中的属性 与 .list li:hover .down 中的区别
.list li:hover .down{
display: block;
}
.list li .down{
position: absolute;
left: 100px;
top: 0px;
width: 400px;
background:url(2.jpg) no-repeat 5px 5px;
display: none;
}
.list li .down>a{
color: #aaa;
font-size: 14px;
line-height: 40px;
padding-left: 30px;
/* width: 400px;*/
display: inline-grid;
}
.list li .down a:hover{
color: #222;
}
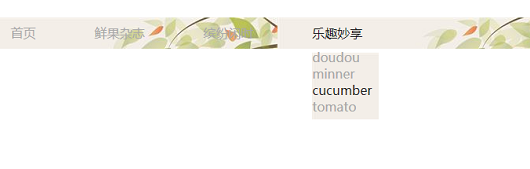
4、下拉导航栏跟侧拉导航栏的区别在于前者将隐藏的东西放在下面,而后者的是将隐藏块放在旁边。上面为下拉导航栏的宽高,下面为侧拉导航栏。
.nav_body li .nav_list{
width: 90px;
height: 90px;
background:url(2.jpg) no-repeat 5px 5px;
position: relative;
left: 55px;
display: none;
}
.list li .down{
position: absolute;
left: 100px;
top: 0px;
width: 400px;
background:url(2.jpg) no-repeat 5px 5px;
display: none;
导航栏完成效果图



最后附加炸弹一枚
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>侧向导航栏</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js">
</script>
<script type="text/javascript" src="hello.js"></script>
<link rel="stylesheet" type="text/css" href="hello.css">
</head>
<body>
<div class="container">
<ul class="list">
<li><a href="">目录</a>
</li>
<li>
<a href="">鲜果杂志</a>
<div class="down">
<a href="">apple</a>
<a href="">orange</a>
<a href="">watermelen</a>
<a href="">pear</a>
</div>
</li>
<li>
<a href="">缤纷闲时</a>
<div class="down">
<a href="">tudou</a>
<a href="">huasheng</a>
</div>
</li>
<li>
<a href="">乐趣妙享</a>
<div class="down">
<a href="">doudou</a>
</div>
</li>
</ul> </div>
<div class="nav">
<ul class="nav_body">
<li>
<a href="">首页</a>
</li>
<li>
<a href="">鲜果杂志</a>
<div class="nav_list">
<a href="">apple</a>
<a href="">orange</a>
<a href="">watermelen</a>
<a href="">pear</a>
</div>
</li>
<li>
<a href="">缤纷闲时</a>
<div class="nav_list">
<a href="">tudou</a>
<a href="">huasheng</a>
<a href="">digua</a>
<a href="">sweet</a>
</div>
</li>
<li>
<a href="">乐趣妙享</a>
<div class="nav_list">
<a href="">doudou</a>
<a href="">minner</a>
<a href="">cucumber</a>
<a href="">tomato</a>
</div>
</li> </ul> </div> </body>
</html>
炸弹1-1
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.nav{
margin-top: 50px;
width: 100%;
height: 40px;
background-image: url(2.jpg);
}
.nav .nav_body{
margin: 0 auto;
height: 40px;
}
.nav_body li{
display: inline-block;
vertical-align:top;
/*replace float left*/
}
.nav_body li>a{
margin-left:50px;
padding: 0 10px;
line-height: 40px;
font-size: 16px;
color: #aaa;
}
.nav_body li:hover >a{
color: #222;
}
.nav_body li .nav_list{
width: 90px;
height: 90px;
background:url(2.jpg) no-repeat 5px 5px;
position: relative;
left: 55px;
display: none;
}
.nav_body li:hover .nav_list{
display: block;
transition: transfrom 2s ease-in;
}
.nav_body li .nav_list >a{
padding: 10px 5px;
color: #aaa;
line-height:40px
font-size:14px;
}
.nav_body li .nav_list >a:hover{
color: #222;
}
.container{
margin-left: 100px;
margin-top:100px;
width: 100px;
height: 160px;
/* background-color: #222; */
background-image: url(2.jpg);
}
.container .list{
margin: 0 auto;
height: 40px;
}
.list li{
position: relative;
}
.list li>a{
padding: 20px 5px;
line-height: 40px;
font-size: 16px;
color: #aaa;
}
.list li:hover >a{
color: #222;
}
.list li:hover .down{
display: block;
}
.list li .down{
position: absolute;
left: 100px;
top: 0px;
width: 400px;
background:url(2.jpg) no-repeat 5px 5px;
display: none;
}
.list li .down>a{
color: #aaa;
font-size: 14px;
line-height: 40px;
padding-left: 30px;
/* width: 400px;*/
display: inline-grid;
}
.list li .down a:hover{
color: #222;
}
炸弹1-2
CSS学习笔记六:写原生导航栏的更多相关文章
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
- CSS学习笔记(5)--导航ul,li浮动问题
为什么只给li设置浮动,没有给ul设置浮动,ul后的元素div也会跟着浮动? 添加评论 分享 默认排序按时间排序 3 个回答 张思远 程序员 2 人赞同 代码是不是这样的啊?<ul& ...
- CSS学习笔记-04 a标签-导航练习
个人练习,各位大神勿笑 .. <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- Bootstrap学习笔记(4)--导航栏
相关类: nav, nav-pills, nav-tags, nav-stacked ul里使用,导航格胶囊,方片外观,堆叠外观 navbar, navbar-header, navbar-brand ...
- 04 uni-app框架学习:禁用顶部原生导航栏
1.在pages.json中配置 比如要首页禁用 就在首页这个选项里 加上这几句代码 2.效果如下
- java之jvm学习笔记六-十二(实践写自己的安全管理器)(jar包的代码认证和签名) (实践对jar包的代码签名) (策略文件)(策略和保护域) (访问控制器) (访问控制器的栈校验机制) (jvm基本结构)
java之jvm学习笔记六(实践写自己的安全管理器) 安全管理器SecurityManager里设计的内容实在是非常的庞大,它的核心方法就是checkPerssiom这个方法里又调用 AccessCo ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- CSS学习笔记之基本介绍
1.简介 层叠样式表(Cascading Style Sheets,CSS)允许我们把样式设置存储在文件中,从而将内容与表现分离 当同一个 HTML 元素被不只一个样式定义时,最终的样式确定顺序如下( ...
- css学习笔记四
广州天气变冷了,css学习笔记还是要总结. 总结: 1:几米页面静态页面主要是一列结构头部banner图,mainbody部分放文字内容和图书图片,底部是页面的版权信息 2:腾讯软件中心静态页面制作( ...
随机推荐
- org/w3c/dom/ElementTraversal 错误解决办法
org/w3c/dom/ElementTraversal 错误解决办法 不记得之前几天把什么maven依赖包删除了,今天利用htmlunit运行代码的时候报了下面的错误: Exception in t ...
- Libgdx 1.5.2发布
[1.5.2] - 修复问题 #2433 - 修复LWJGL在Mac OS X的本地载入问题 [1.5.1] - Gradle 升级到 2.2 - Android Gradle 工具升级到 1.0.0 ...
- 21_Android中常见对话框,光传感器,通过重力感应器编写出指南针应用,帧动画,通过Jav代码的方式编写补间动画,通过XML的方式编写补间动画
1 关于常见的对话框,主要有: 常见的对话框,单选对话框,多选对话框,进度条对话框(转圈类型的),带进度条的对话框. 案例结构: 完成如下结构的案例,将所有的案例都测试一下: 2 编写MainA ...
- VS2008中开发手持终端程序(PDA软件)总结
VS2008中开发手持终端程序(PDA手机软件)的项目总结 1程序结构 程序中包括四个部分: 1.系统配置 这个部分用来配置系统中的相关参数,参数包括数据库信息和串口的配置信息.这部分的主要技术是XM ...
- Linux下编译GDAL
一.准备工作 从官网下载GDAL.PROJ.4和GEOS,将其存放在/home/liml/Work/3rdPart目录并解压,如下图所示.下载地址请自行Google.注:使用的系统是CentOS6.4 ...
- 《java入门第一季》之面向对象(static关键字)
/* static的特点:(它可以修饰成员变量,还可以修饰成员方法) A:随着类的加载而加载 回想main方法. B:优先于对象存在 C:被类的所有对象共享 举例:班级的学生应该共用同一个班级编号. ...
- HTTPSQS 队列
http://blog.csdn.net/21aspnet/article/details/7467812 http://hi.baidu.com/caoxin_rain/item/5282770cd ...
- 【59】Quartz+Spring框架详解
什么是Quartz Quartz是一个作业调度系统(a job scheduling system),Quartz不但可以集成到其他的软件系统中,而且也可以独立运行的:在本文中"job sc ...
- iOS 10正式发布:十大新功能,更注重人性化
6月14日凌晨消息,苹果公司举行2016年WWDC全球开发者大会,介绍了watch OS.tv OS.OS X以及iOS 10系统的新特性. 据苹果介绍,iOS 10在锁屏.Siri.地图等十个各方面 ...
- ubuntu15.04下sublime text不能输入中文的解决
原因是由于中文输入法的输入焦点不能插入sublime的输入窗口中,需要使用代码强制插入输入焦点. 代码是cjacker 君提供的,可以看原始的讨论帖子: http://www.sublimetext. ...
