利用百度地图api实现定位
使用百度地图api前需要先获取一个百度地图开放平台的访问应用AK,
获取百度地图开放平台访问应用AK方式:注册百度账号-->申请百度开发者-->获取密匙-->使用相关功能.
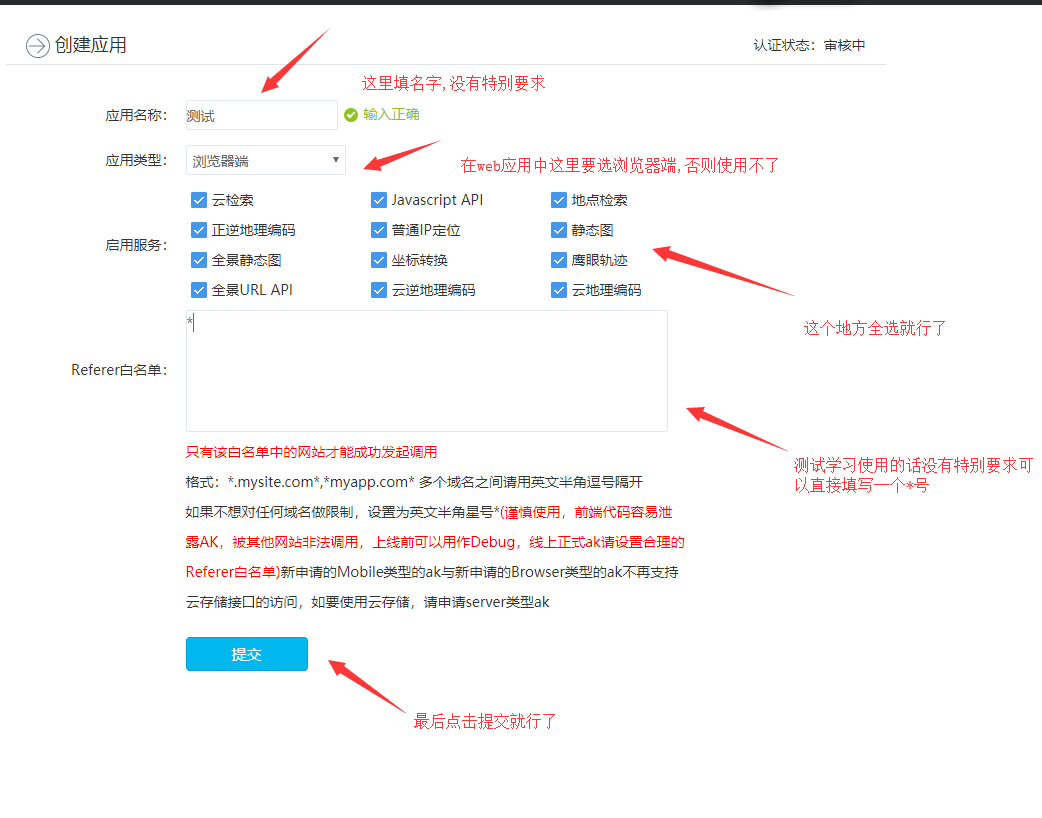
注册账号,申请百度开发者后就是获取密匙了,只有获取密匙我们才能使用百度地图的功能获取方式如下图:点击创建应用


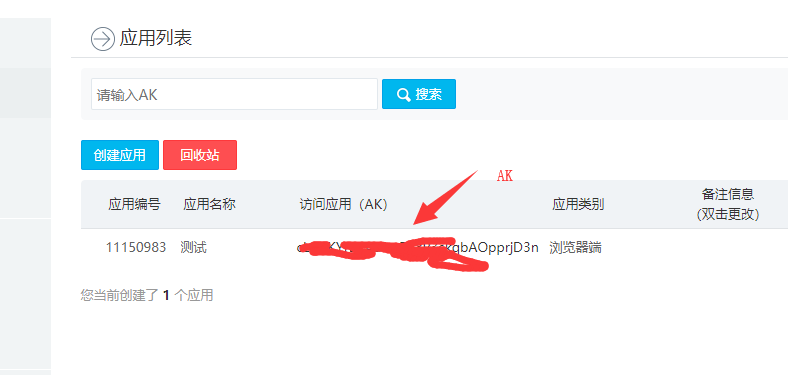
创建成功后会有如下图的一个AK码:

有了这个AK我们就可以进行下面的开发工作了我把代码贴在下面:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试地图</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=这里填写上面获取的AK">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
// 创建点坐标
var point = new BMap.Point(116.404, 39.915);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
</script>
</body>
</html>
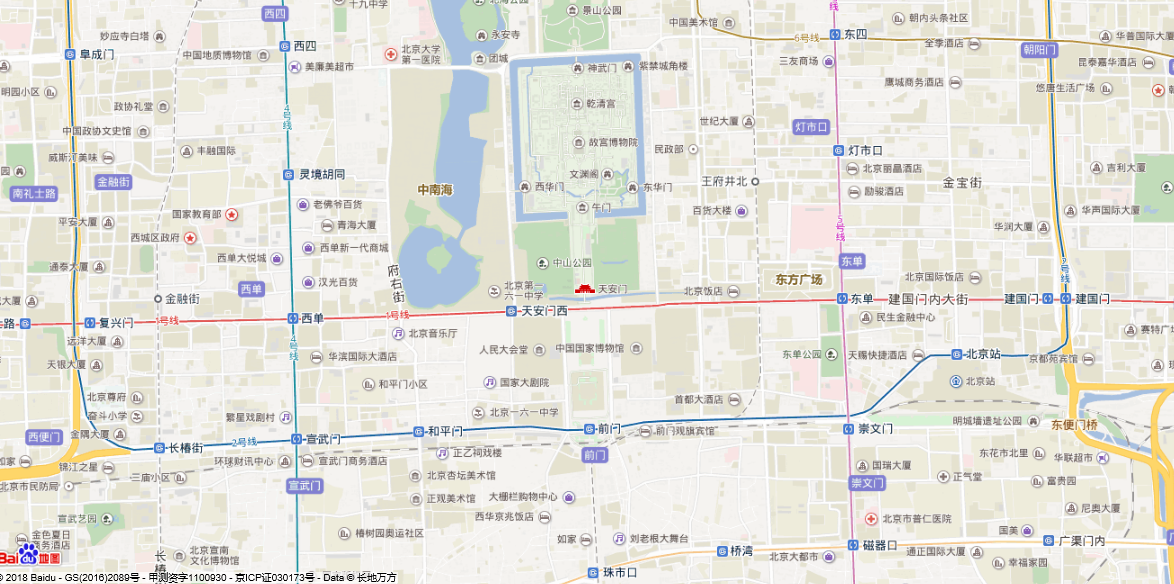
这样即可创建一个普通的地图如运行效果如下图:

接下来我们使用百度地图api进行一个定位操作
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=填入前面获取AK码">
//v2.0版本的引用方式:src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
// 创建点坐标
// 初始化地图,设置中心点坐标和地图级
var point = new BMap.Point(116.404, 39.915);
//设置定位按钮位置
var opts = {anchor:BMAP_ANCHOR_BOTTOM_RIGHT}
//设置缩放按钮位置及类型
var ove={anchor:BMAP_ANCHOR_TOP_RIGHT,type:BMAP_NAVIGATION_CONTROL_ZOOM}
//将定位控件添加到地图上
map.addControl(new BMap.GeolocationControl(opts));
//添加缩放按钮
map.addControl(new BMap.NavigationControl(ove));
</script>
</body>
</html>
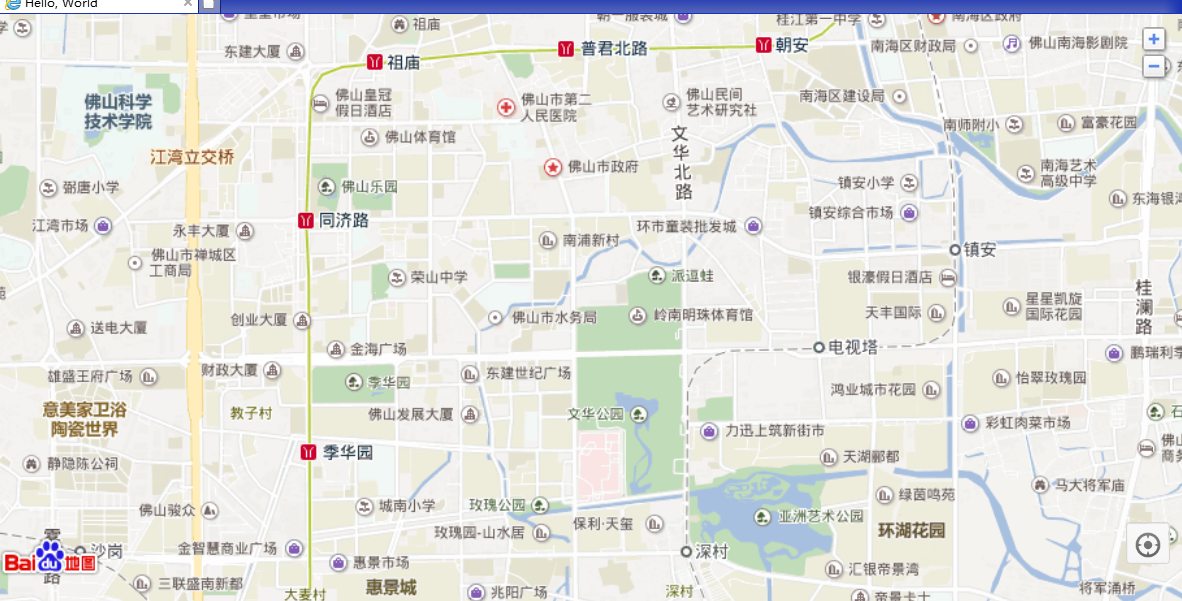
运行效果如下:

参考自百度地图api链接如下:http://lbsyun.baidu.com/index.php?title=jspopular
利用百度地图api实现定位的更多相关文章
- 利用百度地图API,获取经纬度坐标
利用百度地图API,获取经纬度坐标 代码很简单,但在网上没找到现成的获取地图经纬度的页面. 就是想,给当前页面传递一个经纬度,自动定位到此经纬度.然后可以重新选择,选择完返回经纬度. 效果如下: 源代 ...
- 利用百度地图API和群蚁算法,对TSP问题进行模拟与求解
前言 最近由于换了工作,期间也有反思和总结上家公司的得失,总觉得有什么事情当初可以完成或者完成得更好,其中TSP问题就是其中之一.当初在开发一个仓配系统的时候,有一个线路排程的需求,当时自己简单在纸上 ...
- 集成百度地图API实现定位
版权声明:本文为博主原创文章.未经博主同意不得转载. https://blog.csdn.net/u010982006/article/details/32347107 一.百度地图API获取定位 A ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- 百度地图API,定位您的当前位置
1.介绍 利用百度地图的API来定位您的所属位置,这个位置返回的是经纬度,而不是具体的汉字位置.利用经纬度,再显示在百度地图上的位置. 2.代码 <html> <head> & ...
- 利用百度地图API,在浏览器中找到自己的位置
首先你得有个百度地图的秘钥,http://lbsyun.baidu.com/apiconsole/key 剩下的就是编码了 这里面会用到一个javascript里的一个函数,getMyLocation ...
- 百度地图api根据定位获取附近商家(只获取屏幕内)
根据中心点坐标计算出屏幕2个点(一个最低经纬度,一个最高经纬度),判断这两个点中间的所有坐标的商家..考虑屏幕分辨率之类 移动地图中心点变动,如何异步刷新,判断商家是否已经存在..等... 百度地图a ...
- android 基于百度地图api开发定位以及获取详细地址
一:百度地图开发必须要到百度开发平台android开发api下载相应的库,已经申请百度地图开发key. 二:新建项目baidumaplocation.设计main.xml文件这里注意的是MapView ...
- html5 geolocation配合百度地图api实现定位
1.了解html5 geolocation HTML5 Geolocation(地理定位)用于定位用户的位置.鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的.=> 使用时 ...
随机推荐
- XBMC源代码分析 4:视频播放器(dvdplayer)-解码器(以ffmpeg为例)
XBMC分析系列文章: XBMC源代码分析 1:整体结构以及编译方法 XBMC源代码分析 2:Addons(皮肤Skin) XBMC源代码分析 3:核心部分(core)-综述 本文我们分析XBMC中视 ...
- 【Unity Shaders】Diffuse Shading——创建一个基本的Surface Shader
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
- AngularJS进阶(二十四)AngularJS与单选框及多选框的双向动态绑定
AngularJS与单选框及多选框的双向动态绑定 赠人玫瑰,手留余香.若您感觉此篇博文对您有用,请花费2秒时间点个赞,您的鼓励是我不断前进的动力,共勉! AngularJS 在 <in ...
- FPGA学习笔记(二)模块建立及变量连接
Verilog所写的工程是由一个一个的模块连接起来的,每个文件代表一个模块,模块的名字和文件名要保持一致,一个模块的基本声明方法为: //FileName:main_module module mai ...
- java工具类(五)之日期格式字符串与日期实现互转
JAVA字符串转日期或日期转字符串 项目开发过程中需要实现日期格式的字符串与日期进行互转,并进行日期的加减操作. Demo如下: package weiming.lmapp.utils; import ...
- Android性能优化之界面UI篇
1.使用style.color.string.dimen样式来分离xml布局文件,减少代码的重复使用,增加代码复用率,防止hardcode,下面是一个例子: 在定义layout时候,因为每个View或 ...
- TCP的核心系列 — ACK的处理(一)
TCP发送数据包后,会收到对端的ACK.通过处理ACK,TCP可以进行拥塞控制和流控制,所以 ACK的处理是TCP的一个重要内容.tcp_ack()用于处理接收到的ACK. 本文主要内容:TCP接收A ...
- HADOOP中的CRC数据校验文件
Hadoop系统为了保证数据的一致性,会对文件生成相应的校验文件(.crc文件),并在读写的时候进行校验,确保数据的准确性.在本地find -name *.crc -print 看 比如我们遇到的这个 ...
- boost::this_thread::sleep_for()死锁
boost::this_thread::sleep_for()会死锁 (金庆的专栏) 发现睡眠1ms很容易死锁.boost::this_thread::sleep_for(boost::chrono: ...
- 学习Qt,Getting started
在界面的设计中,现在用的比较多的是Qt和WPF(C#),以前的MFC已出现衰老趋势.本人最近在学习Qt,觉得很有用,遂决定将学习历程记录下来,或许有感于后之来者,不亦乐哉. 一.Hello Qt #i ...
