两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互。asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术
一、创建数据库
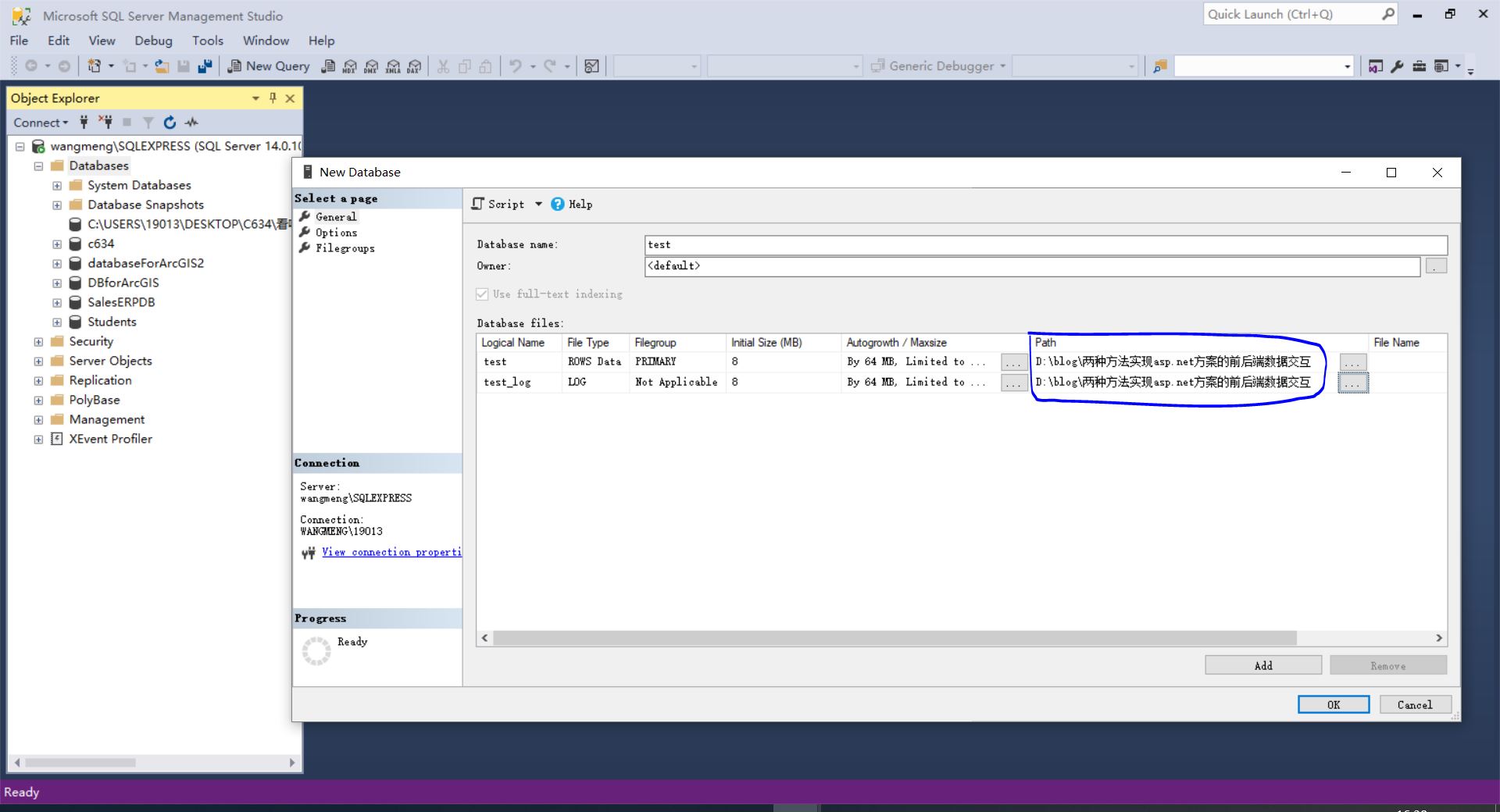
这里以SQL Server数据库为例,打开SSMS,创建一个数据库,注意数据库的保存路径,后面要将数据库复制到Visual Studio的工程项目中。

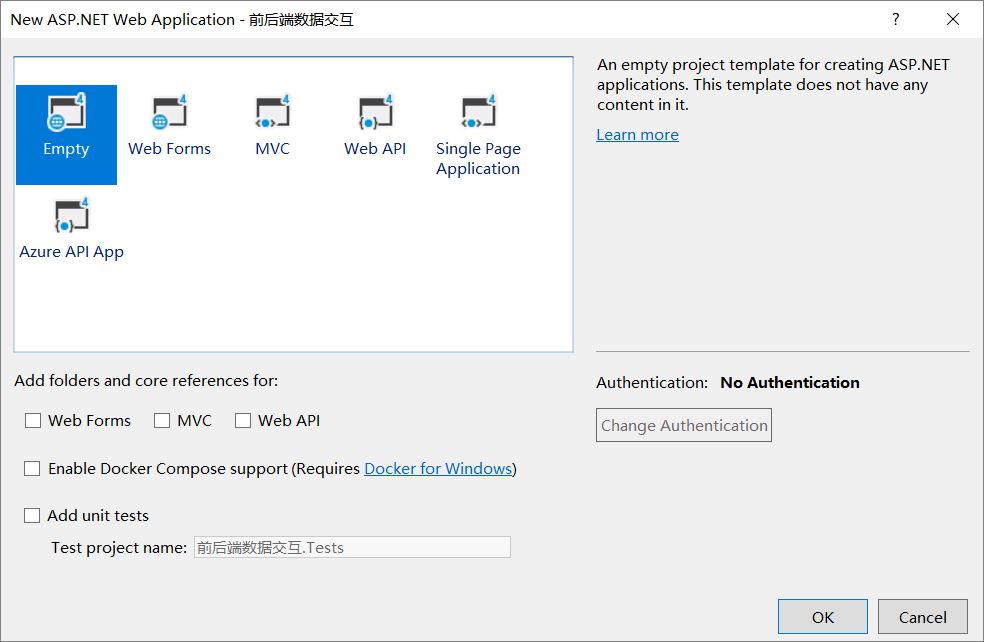
打开Visual Studio,创建一个基于.NET Framework的空项目(不创建.NET Core项目)。

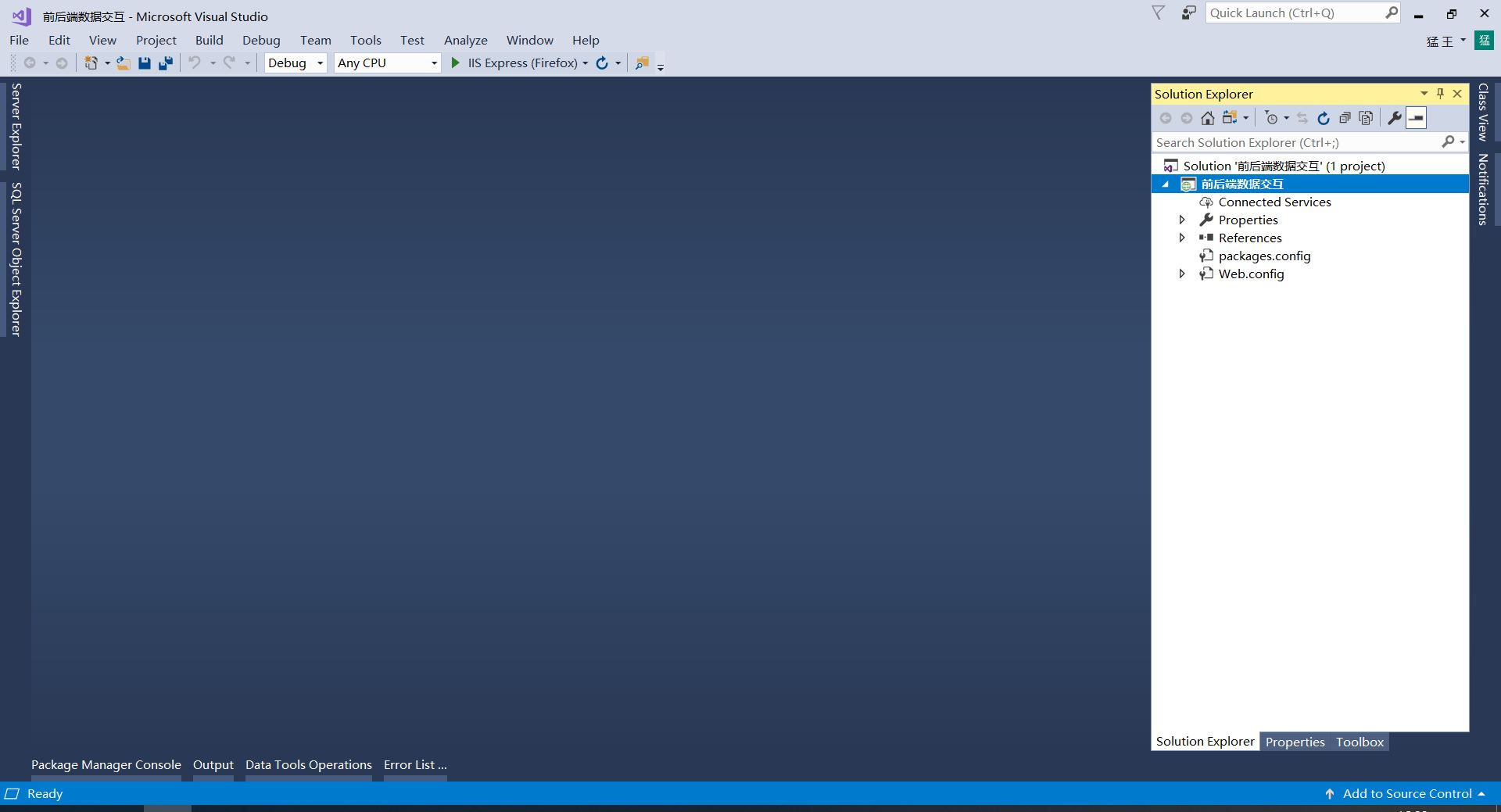
在右侧的Solution Explorer(解决方案管理器)下只显示出这么几个文件。

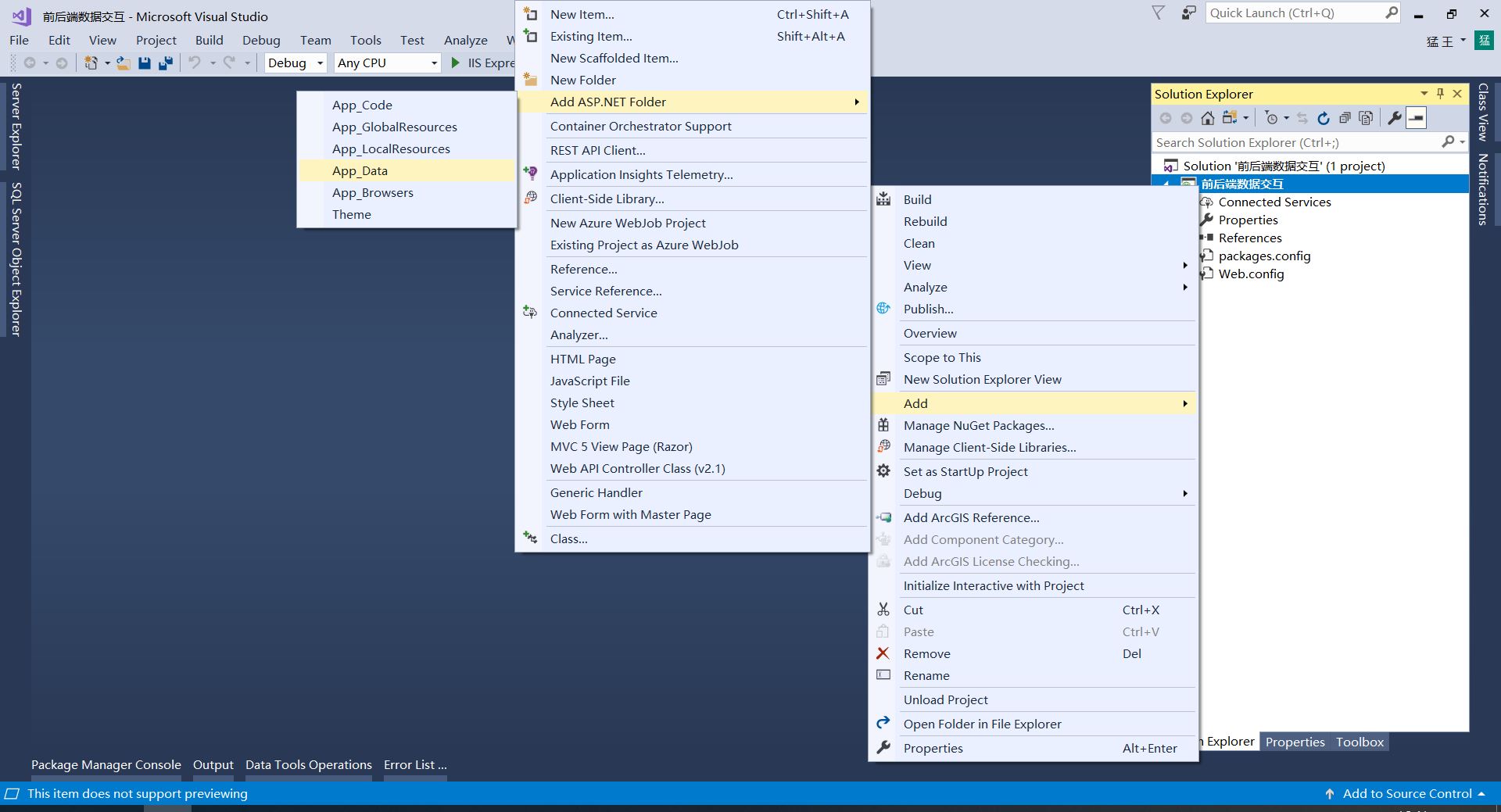
右键项目,选择Add-Add ASP.NET Folder-App_Data。这个文件夹就是存放数据库的文件夹,注意它的名字不能改变,只能是App_Data。

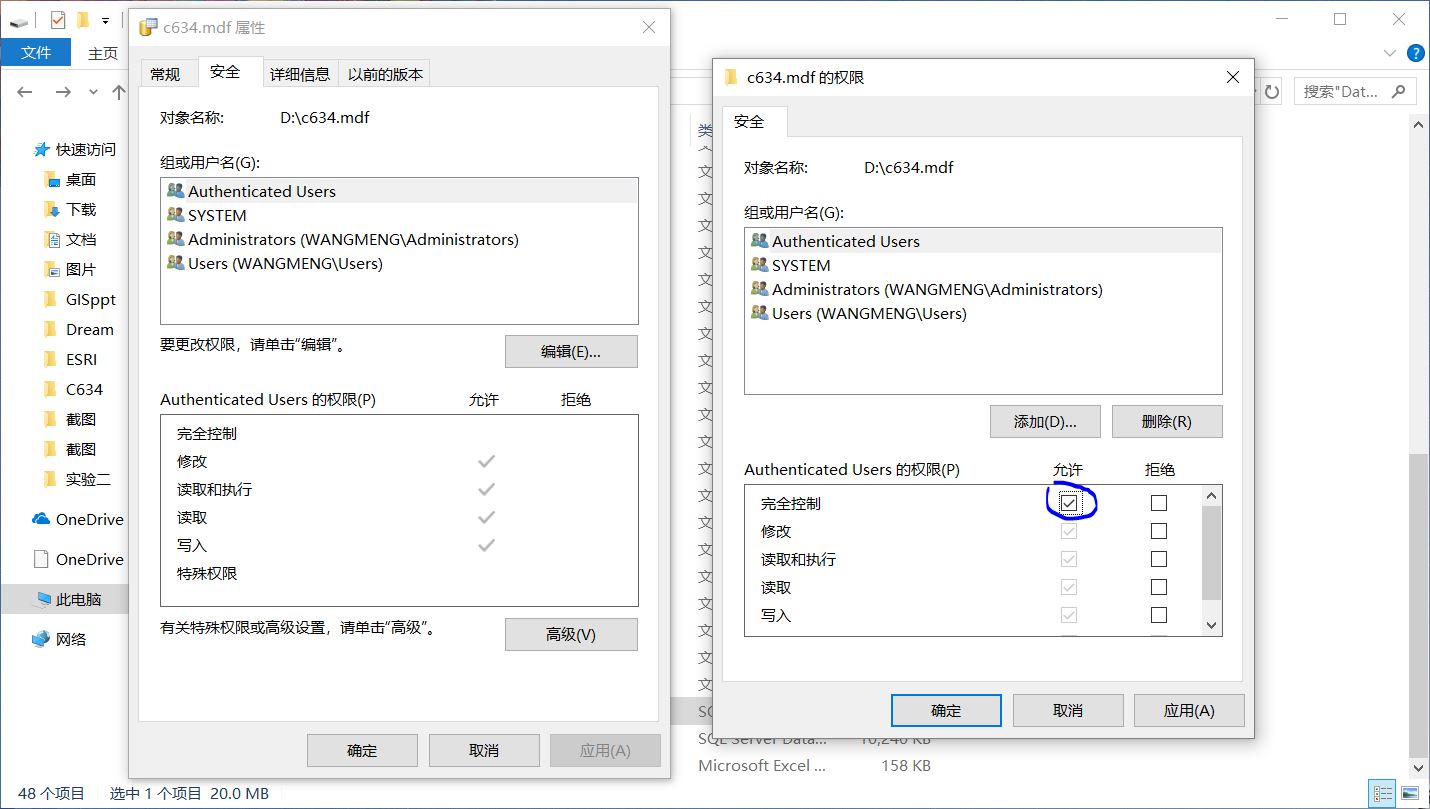
在SSMS中将数据库分离。找到刚才创建的数据库的路径,复制。如果出现权限的错误不能复制,右键数据库-属性-安全,更改权限为完全控制。

将Authenticated User的权限更改为完全控制。如果权限还是错误,将其他用户的权限也更改为完全控制。

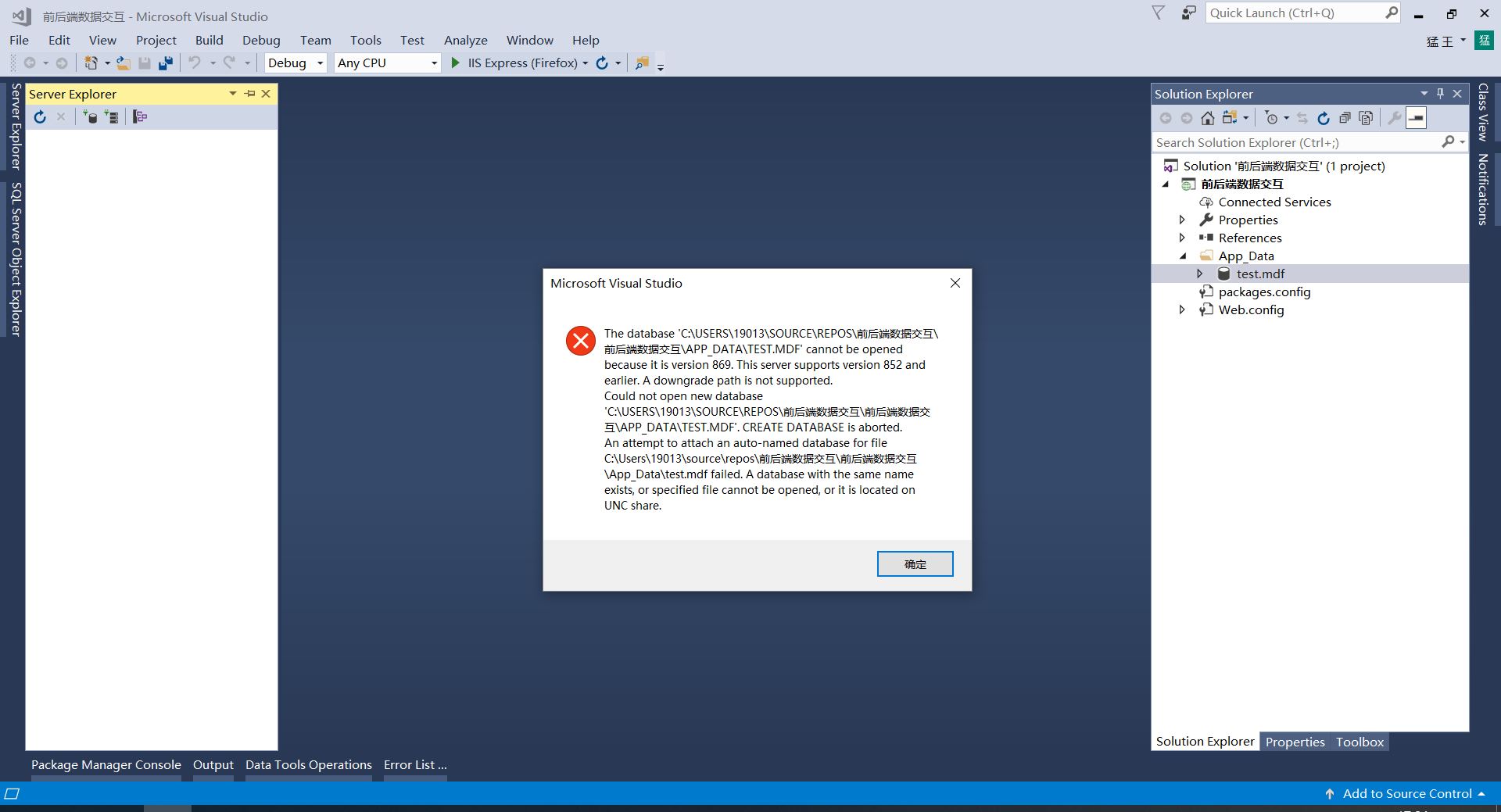
复制mdf和ldf文件,在Visual Studio的App_Data文件夹下粘贴。(如果有ndf数据库文件,一起复制)。打开App_Data文件夹下的数据库,如果Visual Studio的版本和SQL Server的版本不兼容,则会出现这个错误。当前Visual Studio的版本是2017,SQL Server的版本也是2017。在别人的电脑上用低版本的SQL Server创建数据库,然后复制到我们自己的电脑上即可。这里更换一个低版本的数据库。

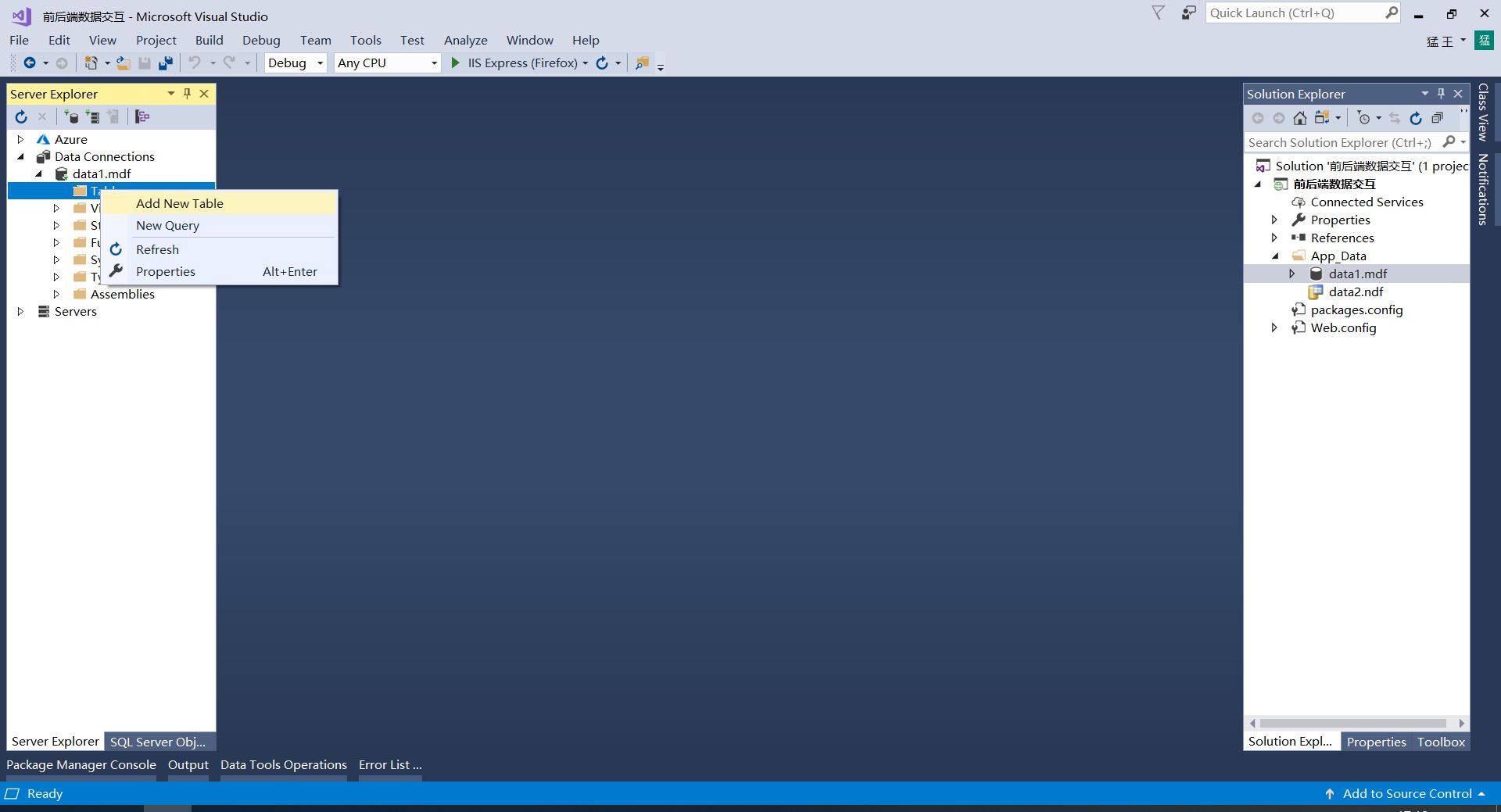
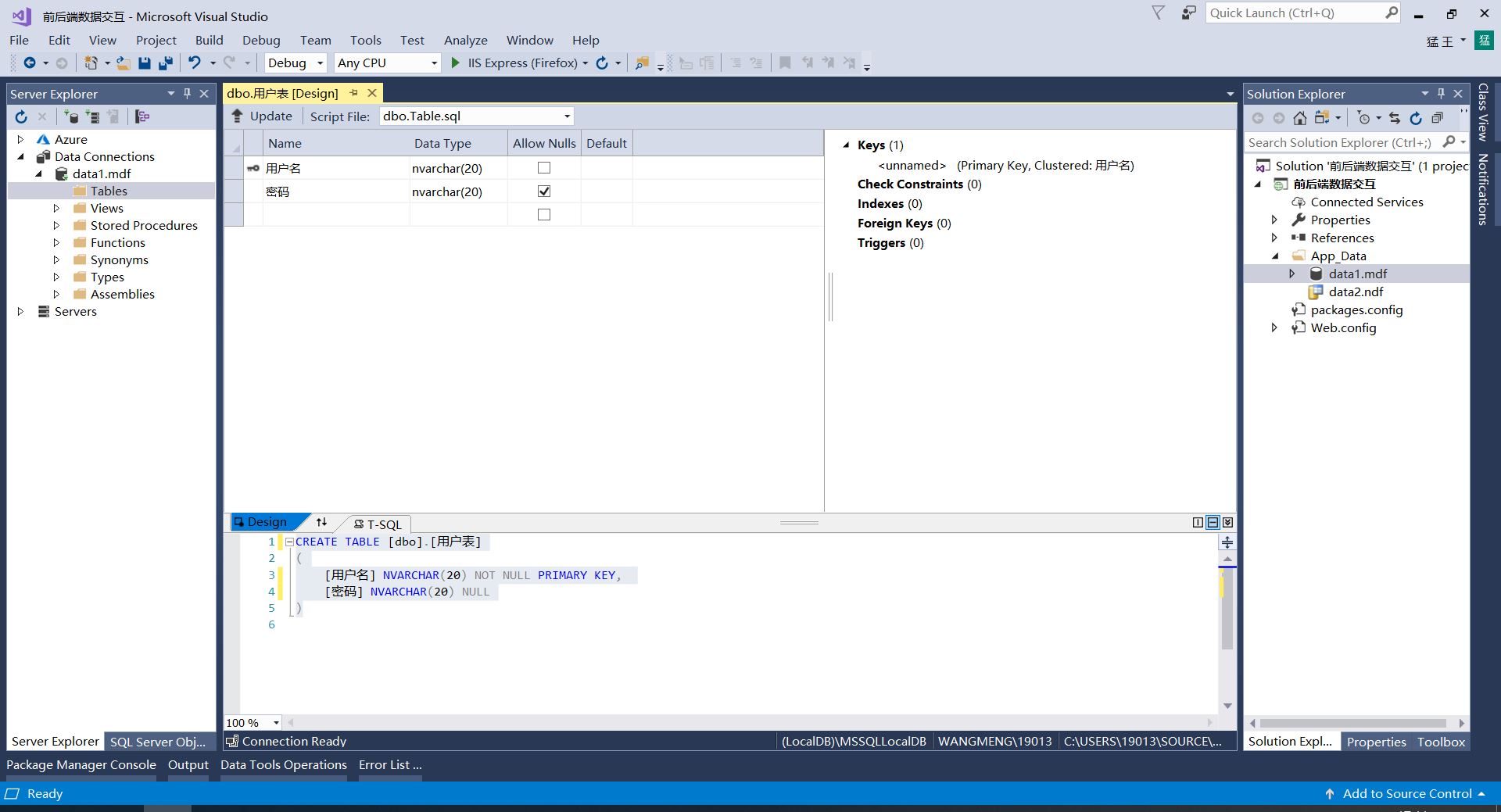
双击数据库,在Server Explorer管理器中,右键Table,创建一个新的数据表,添加相应字段值,为用户名添加主键。


二、aspx文件实现前后端数据交互
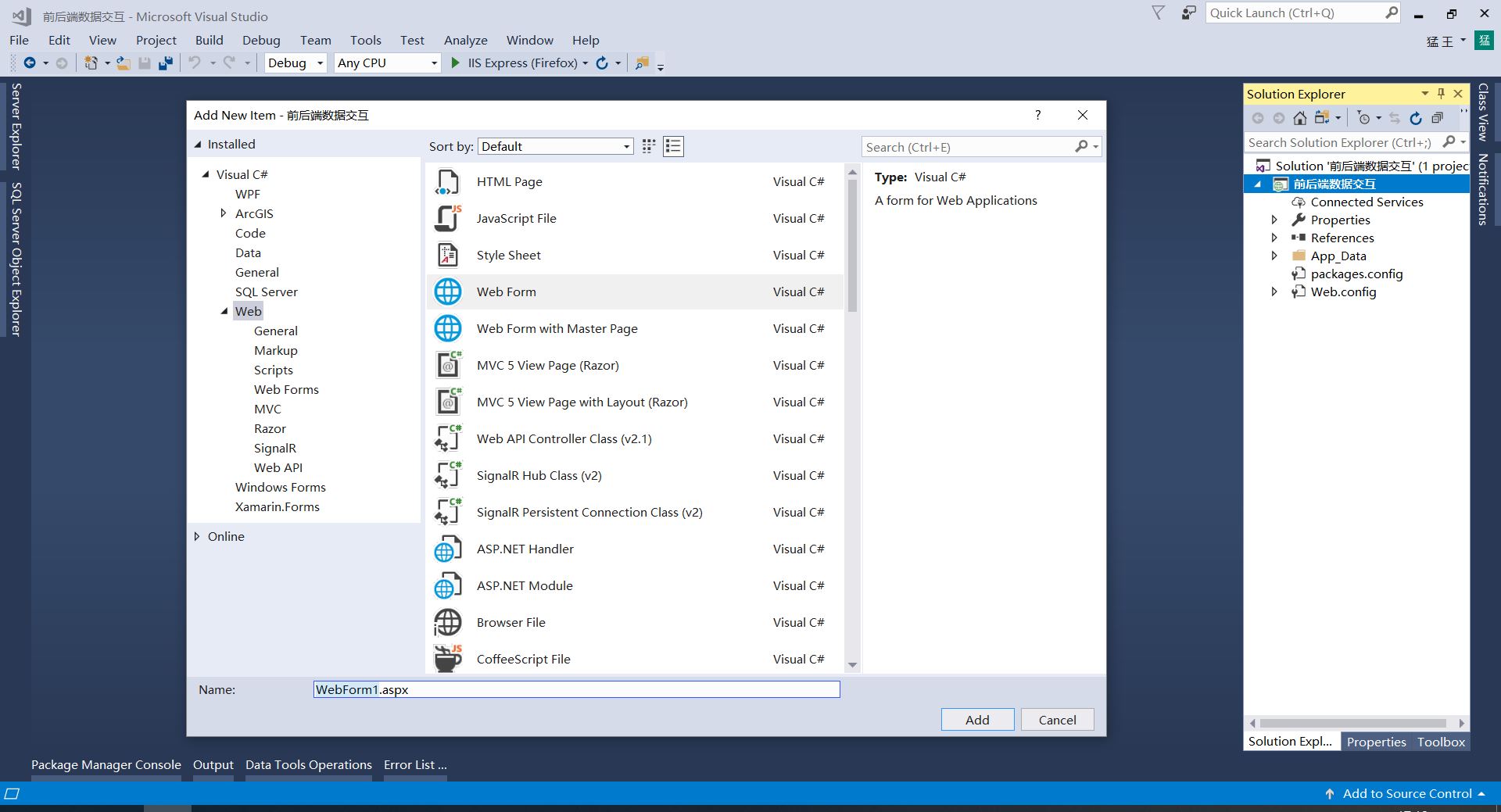
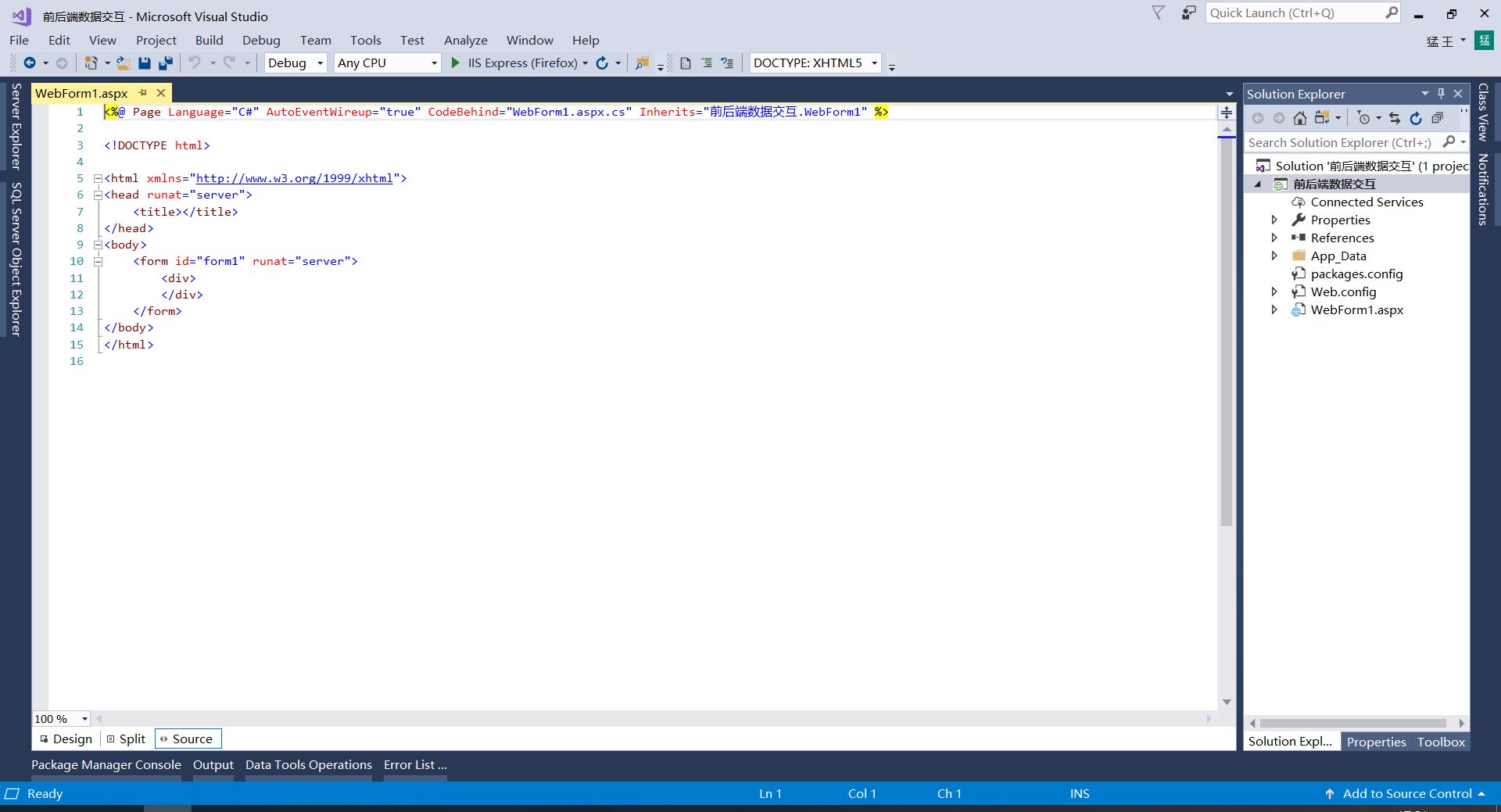
右键项目,添加一个WebForm,后缀名为.aspx。

aspx文件的语法与普通的HTML文件不同,它使用的控件名字前会加上asp,如:asp:Button。aspx文件涉及很多方面的知识,具体信息请查看:https://app.pluralsight.com/player?author=dan-wahlin&name=webforms-01&mode=live&clip=0&course=aspdotnet-webforms4-intro。将一个普通个HTML文件的代码直接复制到aspx文件中,是可以运行的。

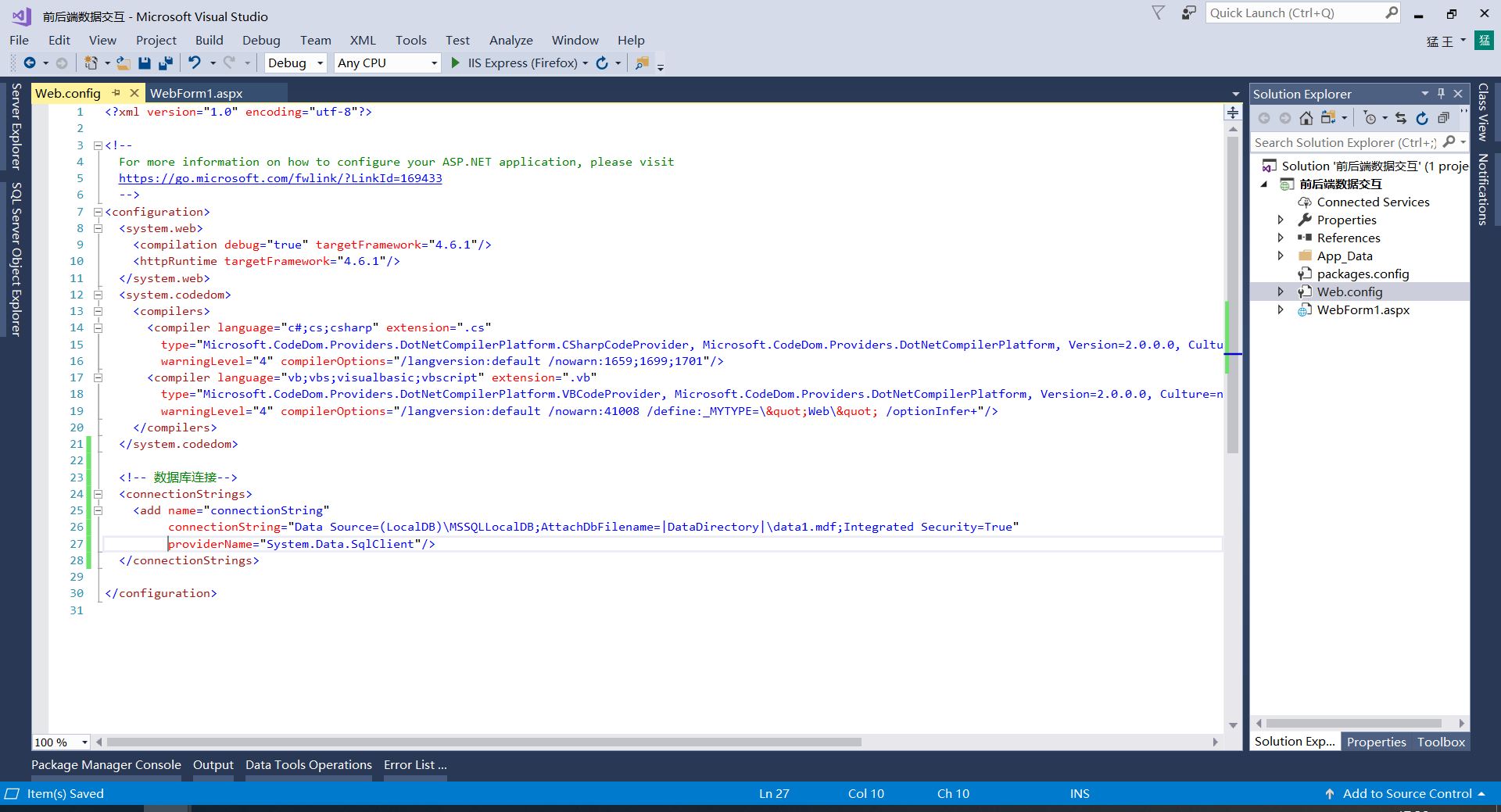
打开Web.config文件,在<configuration></configuration>标签内添加数据库连接信息。

<!-- 数据库连接-->
<connectionStrings>
<add name="connectionString"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\data1.mdf;Integrated Security=True"
providerName="System.Data.SqlClient"/>
</connectionStrings>
其中,在<add>标签内需要填写3个信息:①name,为这个数据库连接起个名字,可以任取,后面会用到 ②connectionString,数据库连接的相关属性设置:Data Source=(LocalDB)\MSSQLLocalDB,如果使用的是SQL Server数据库,则不用更改;AttachDbFileName=|DataDirectory|\data1.mdf,这里要将最后的数据库主文件(.mdf),更改为自己的数据库;Integrated Security=True,不用更改。 ③providerName="System.Data.SqlClient",如果使用的是SQL Server数据库,则不用更改。
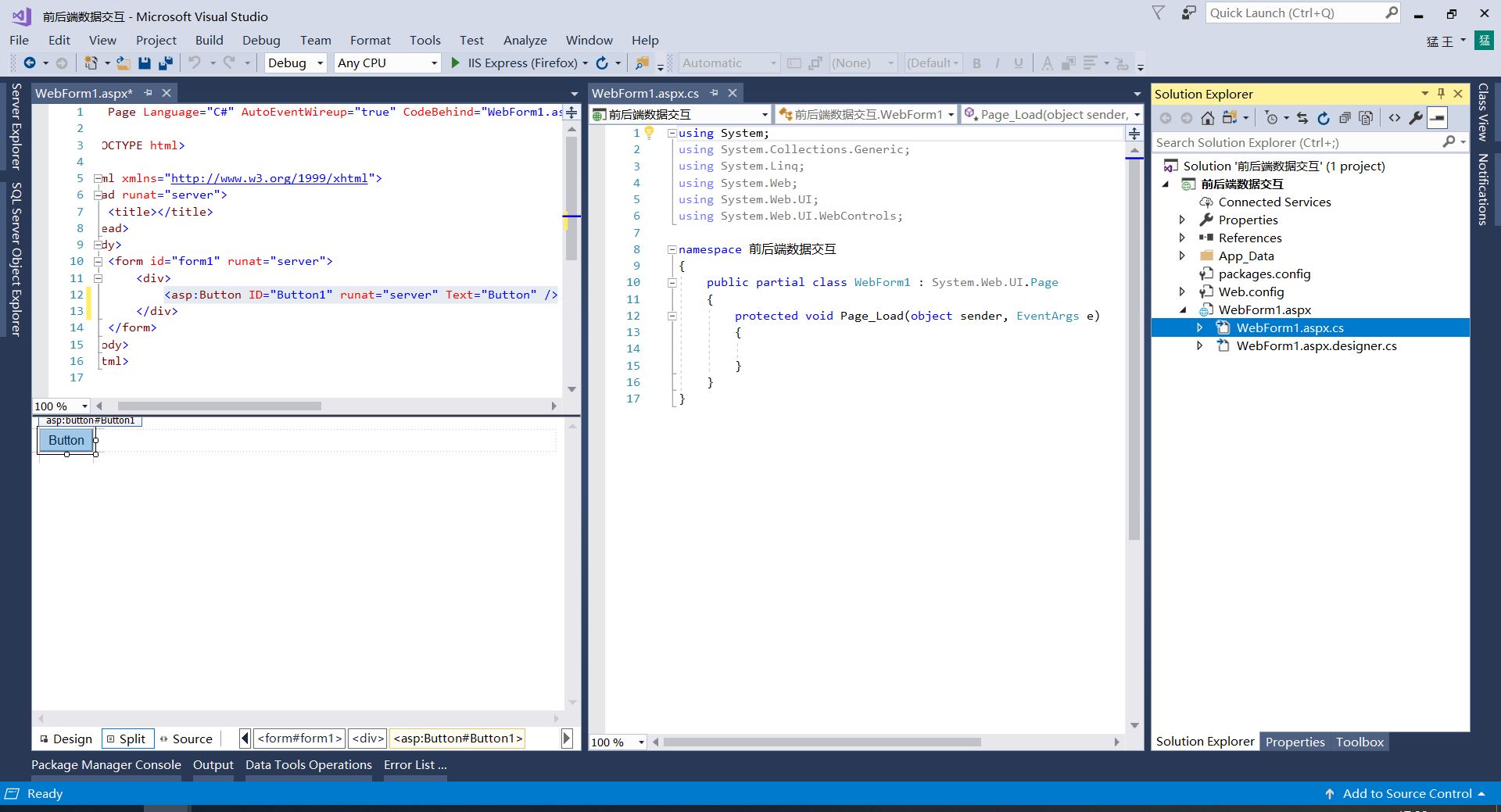
aspx文件采用了微软可视化编程的机制,基于事件编程,和WinForm、WPF一致,前后端代码分离,且前端代码可以在代码视图与设计视图之前切换。从工具箱中拖拽一个控件(如Button)到设计视图时,代码视图会自动地添加相应代码;同样,在代码视图中写上代码,在布局视图中会出现相应的控件。

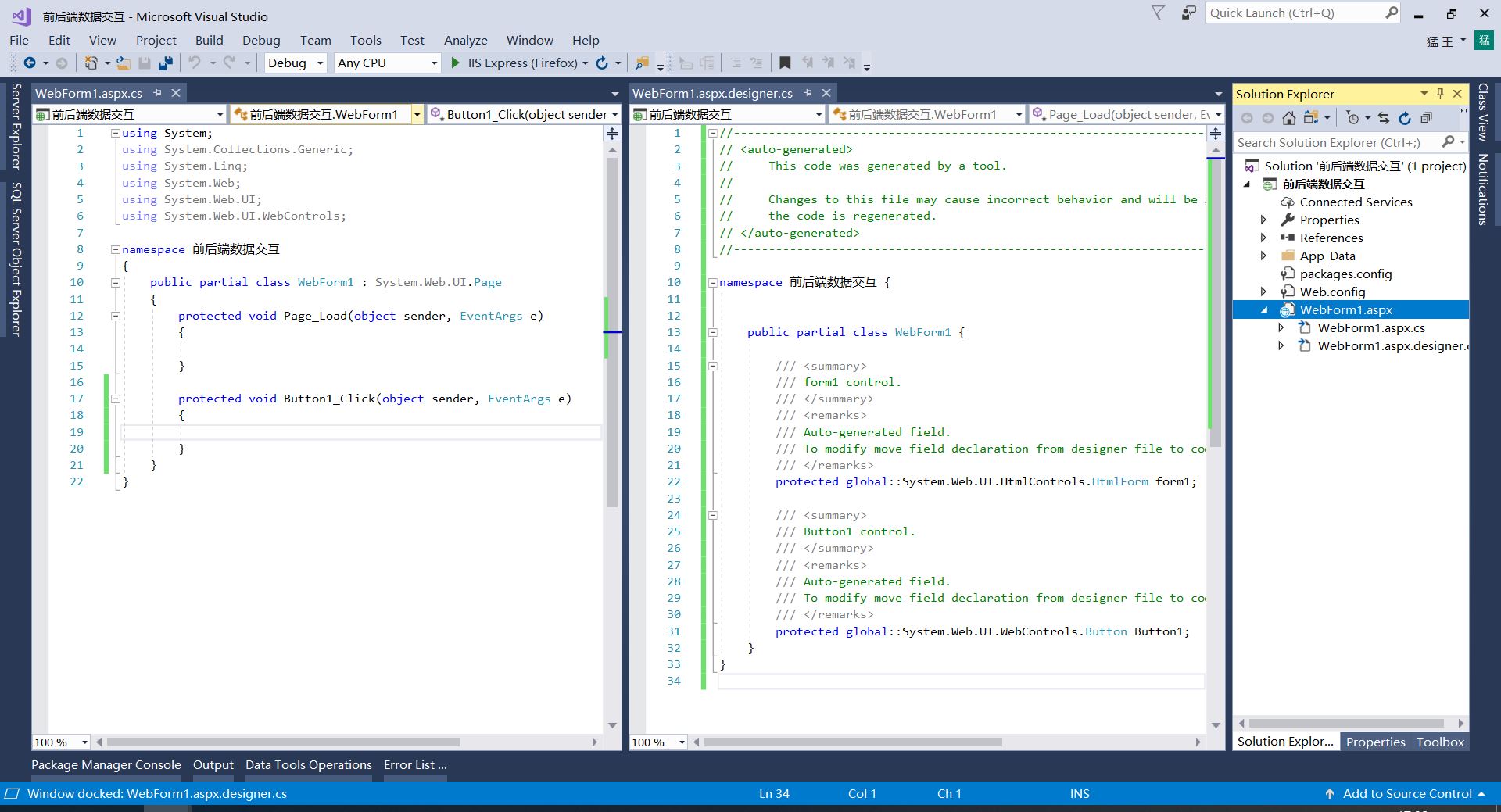
aspx文件的后端代码分成了两部分,一个是*.aspx.cs文件,一个是*.aspx.designer.cs文件。两个文件其实是同一个类,用partial关键字分成了两个分部类。在.*aspx.designer.cs文件中,包含的是每一个控件的字段声明。在asp.net中,WebForm里每一种控件都是一个类,具体的添加的控件是相应类的一个个实例。比如Button是一个类,拖拽一个Button到布局视图中,这个Button就是Button类的一个实例。如果再拖拽一个Button,则第二个拖拽的Button是第二个实例,两个Button名字不同。在*.aspx.cs文件中存放的是相应控件的事件响应函数。这样就实现了字段与响应函数的分离,结构更合理。

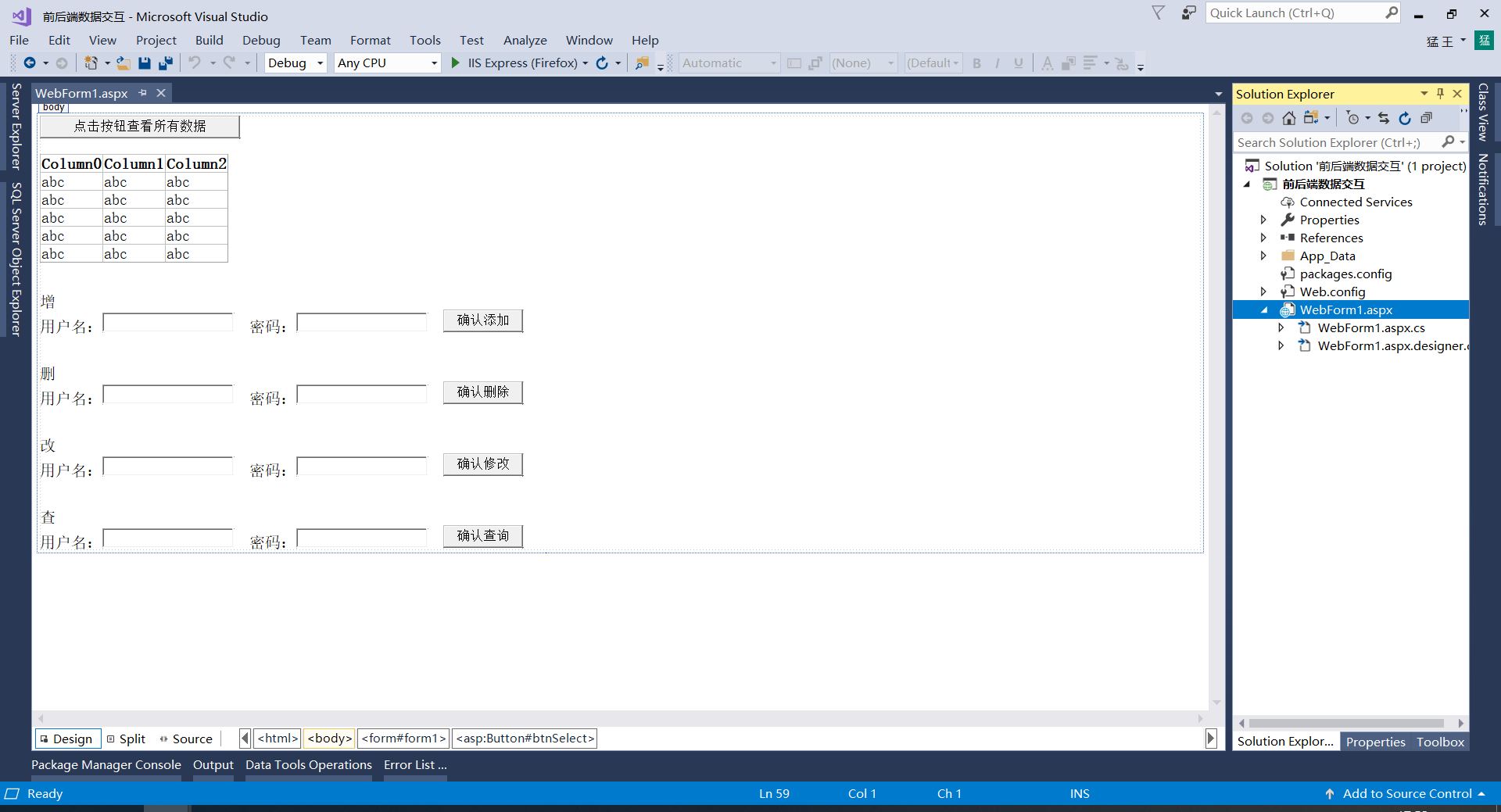
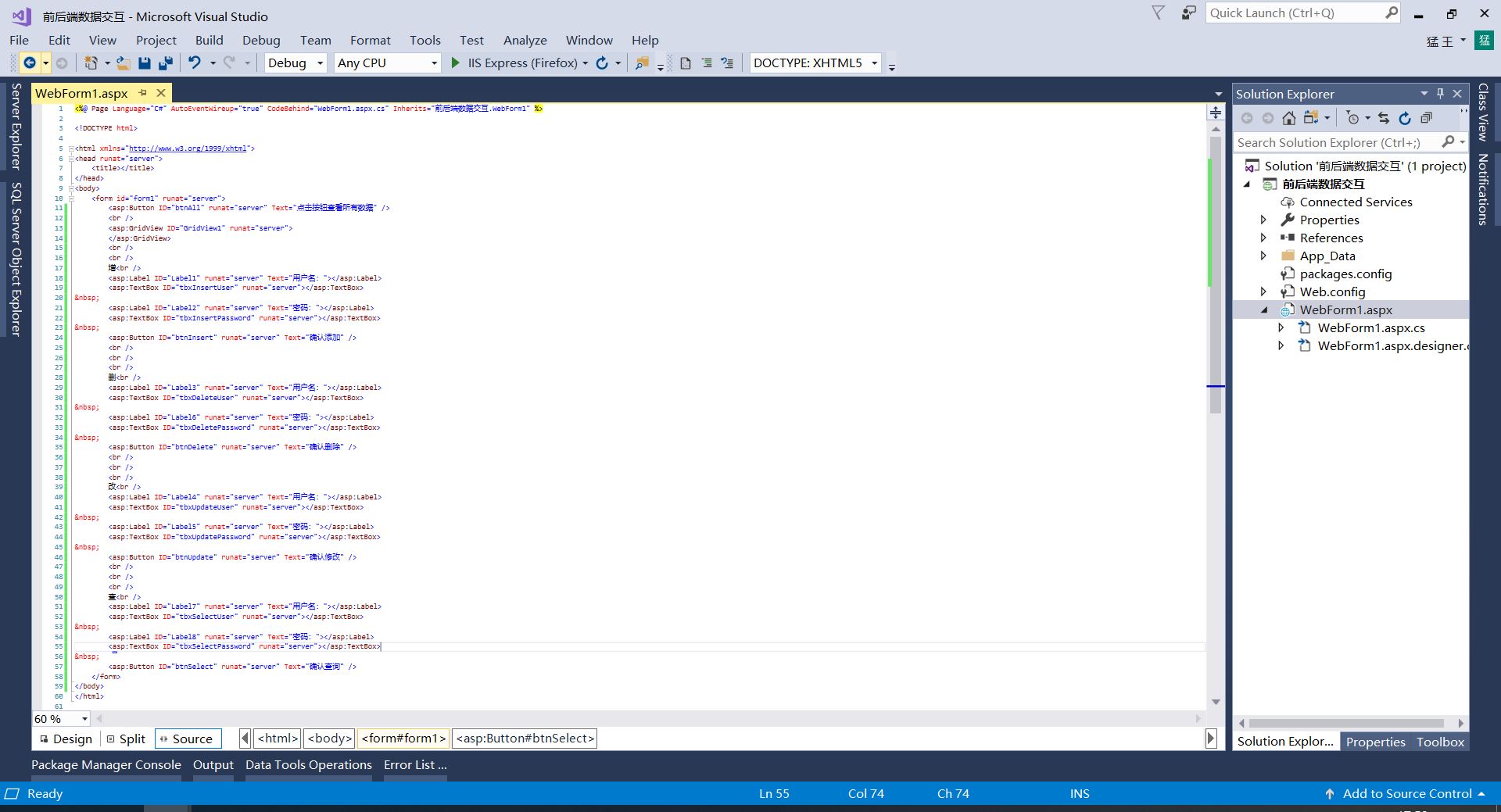
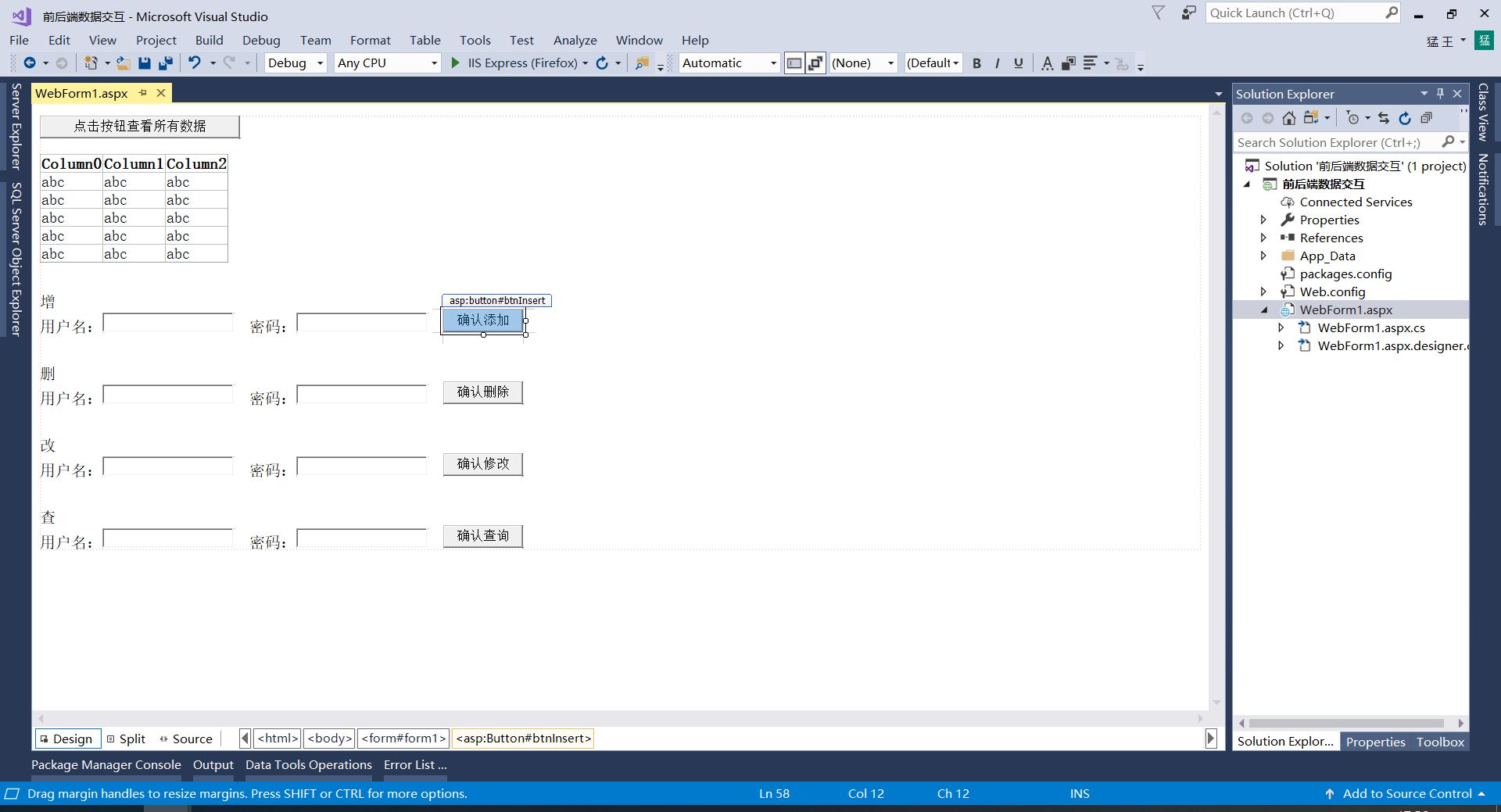
添加控件,设计一个增删改查的页面。


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="前后端数据交互.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnAll" runat="server" Text="点击按钮查看所有数据" />
<br />
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
<br />
<br />
增<br />
<asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="tbxInsertUser" runat="server"></asp:TextBox>
<asp:Label ID="Label2" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="tbxInsertPassword" runat="server"></asp:TextBox>
<asp:Button ID="btnInsert" runat="server" Text="确认添加" />
<br />
<br />
<br />
删<br />
<asp:Label ID="Label3" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="tbxDeleteUser" runat="server"></asp:TextBox>
<asp:Label ID="Label6" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="tbxDeletePassword" runat="server"></asp:TextBox>
<asp:Button ID="btnDelete" runat="server" Text="确认删除" />
<br />
<br />
<br />
改<br />
<asp:Label ID="Label4" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="tbxUpdateUser" runat="server"></asp:TextBox>
<asp:Label ID="Label5" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="tbxUpdatePassword" runat="server"></asp:TextBox>
<asp:Button ID="btnUpdate" runat="server" Text="确认修改" />
<br />
<br />
<br />
查<br />
<asp:Label ID="Label7" runat="server" Text="用户名:"></asp:Label>
<asp:TextBox ID="tbxSelectUser" runat="server"></asp:TextBox>
<asp:Label ID="Label8" runat="server" Text="密码:"></asp:Label>
<asp:TextBox ID="tbxSelectPassword" runat="server"></asp:TextBox>
<asp:Button ID="btnSelect" runat="server" Text="确认查询" />
</form>
</body>
</html>
aspx文件页面设计代码
下面进行增删改查的设置。
①增
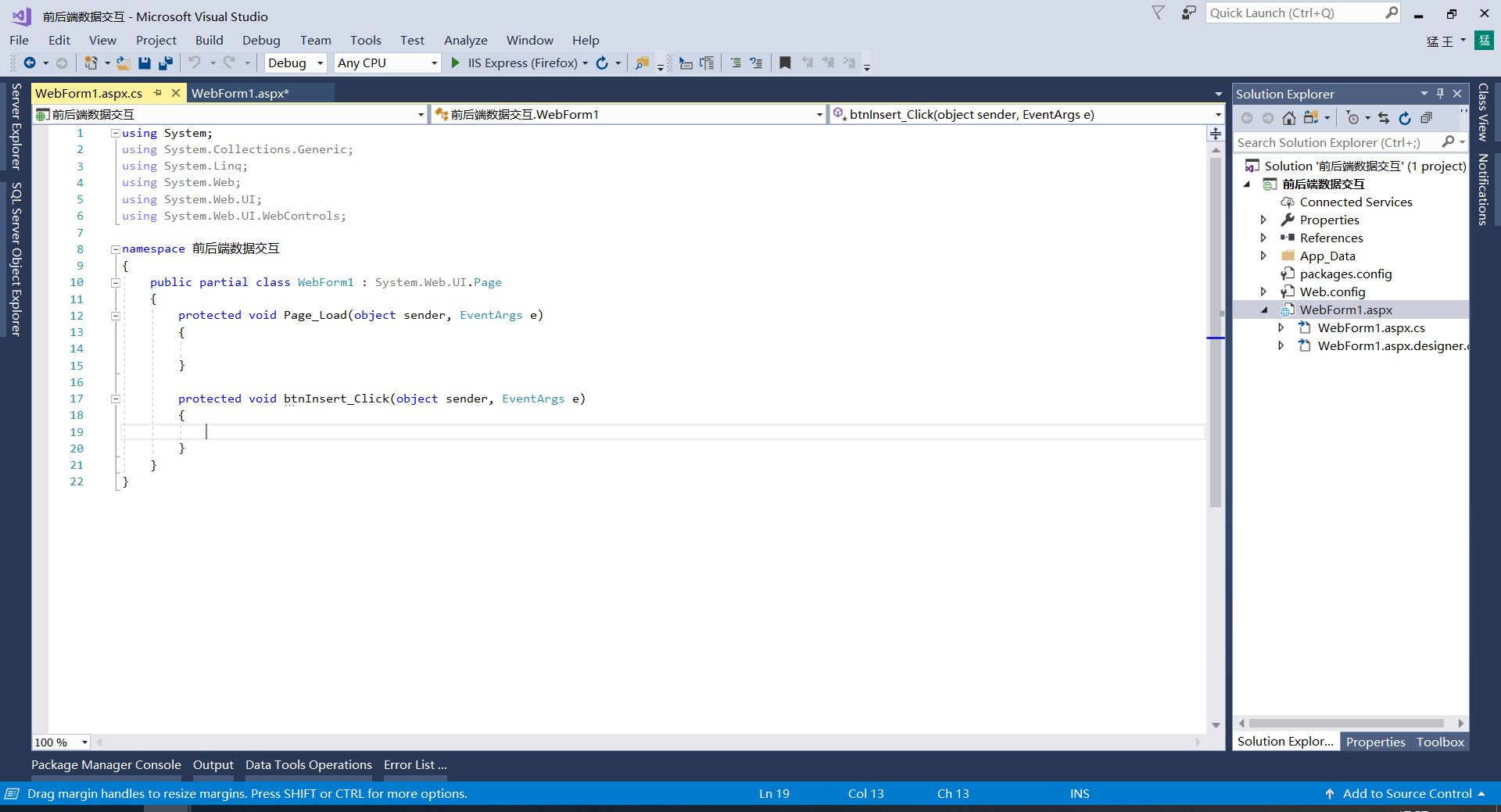
双击“确认添加”按钮,编写事件响应函数。事件响应函数的意思是,当点击这个按钮时,会发生什么事情,发生的这个事情就写在事件响应函数里。


添加两个命名空间。
using System.Data;
using System.Data.SqlClient;
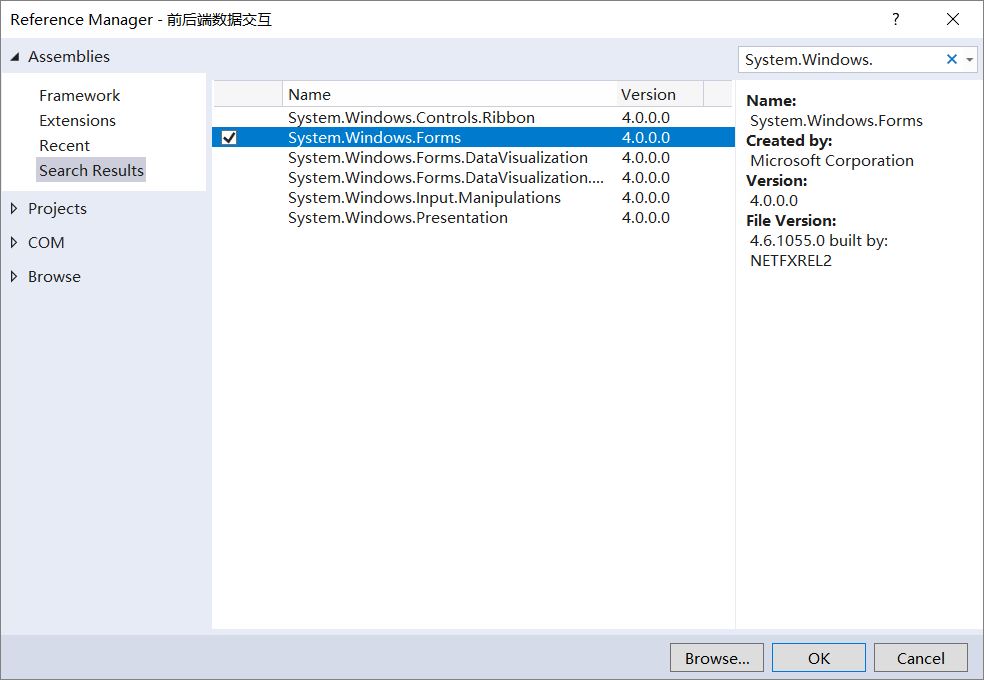
为了调试方便,引入System.Windows.Forms命名空间,并在Solution Explorer(解决方案管理器)中右键Reference添加相应的引用。这是为了使用MessageBox.Show()方法弹出提示框。

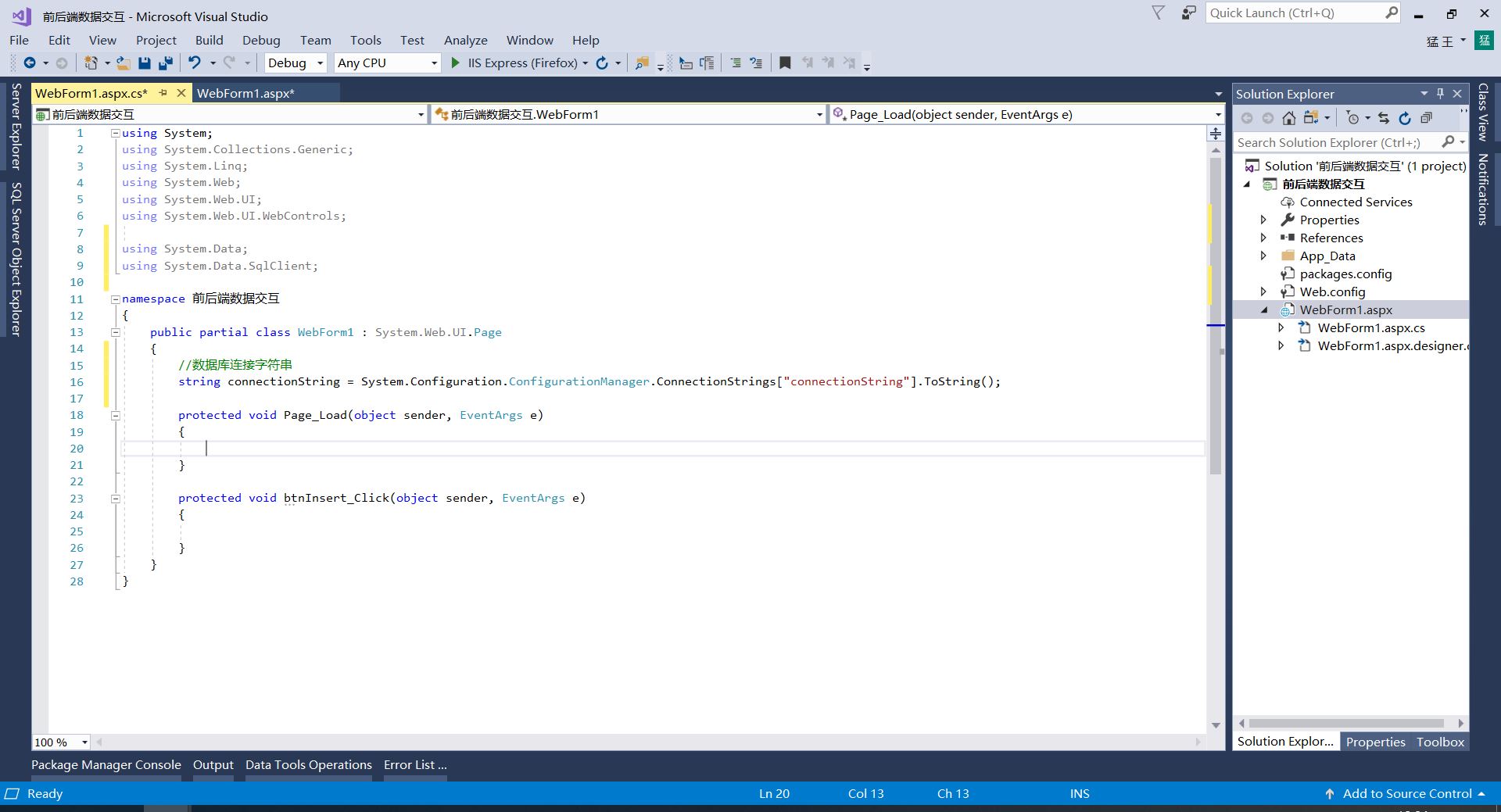
在WebForm1类的开头添加字段,包含数据库连接字符串的信息。字段名connectionString是任取的,后面会用到。System.ConfigurationManager.ConnectionString["connectionString"].ToString()中,connectionString是之前在Web.config文件中设置的。
//数据库连接字符串
string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString();
这是添加之后的后端代码。

编写btnInsert_Click()响应函数。
1°添加表示账户名和密码的变量,tbxInsertUser、tbxInsertPassword是自己设置的文本框的ID名字。
string user = tbxInsertUser.Text;
string password = tbxInsertPassword.Text;
2°SqlConnection是提供连接到SQL Server数据库方法的类,这里实例化为conn,在构造函数中传入刚才添加的connectionString字段(数据库连接字符串),表示我们想连接的是这个数据库。conn.Open()打开这个连接,conn.Close()关闭连接。这里SqlConnection的构造函数还有其他的重载形式,但这样写更清楚一点。
SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); conn.Close();

3°创建SqlCommand对象,它存储我们想对数据库进行的操作。cmd.Connection设置连接的数据库,cmd.CommandText是我们书写的SQL语句,即我们想对数据库进行的操作。同样地,也可以将这两个内容写在SqlCommand的构造函数中。除了SQL语句,SqlCommand对象也可以保存Stored Procedure(存储过程)。这里将在文本框中输入的信息添加到数据库中。SQL Server中添加信息的SQL语句为:INSERT INTO 用户表(用户,密码) VALUES('user','password')。SQL语句不区分大小写,写成小写也可以。表的名字不用加引号,字段的名字也不用加引号,如果表的名字和字段名字都是中文,直接写就可以。VALUES()中相应的值要添加引号。上面这条语句的意思是,对用户表的用户和密码字段进行信息的添加,添加的值为user和password的值。如果想对表中所有字段进行值的添加,则在表名后不用写上具体的字段名,在VALUES()中按表中字段的顺序进行添加。
SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";

4°设置好了cmd.CommandText的内容后,要让cmd对象执行它所包含的操作。常用的函数有3个,它们都执行cmd的内容,但返回值不同,适用于不同的场合。可以根据这些特点进行执行成功与否的判断、数据的展示、注册登录的设计等。
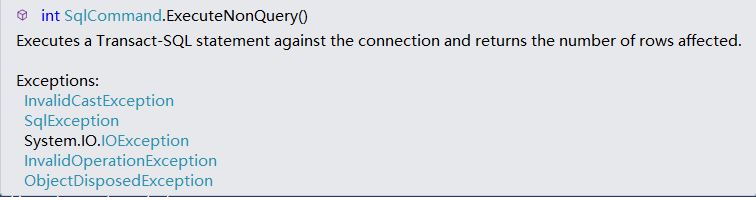
①cmd.ExecuteNonQuery()

ExecuteNonQuery()在执行完cmd命令后返回受影响的行数。注意这里受影响的行数不包括查询出来的行数,比如INSERT、DELETE、UPDATE一条信息后,受影响的行数是1,但SELECT一条信息后,受影响的行数是0.
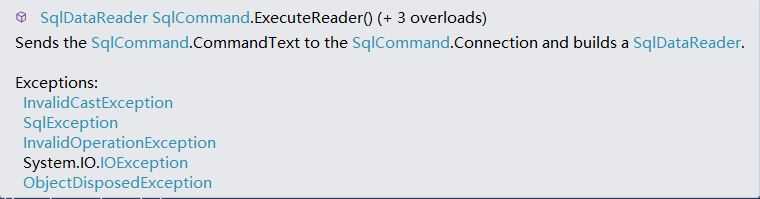
②cmd.ExecuteReader()


ExecuteReader()在执行完cmd命令后会返回一个DataReader对象,提供了HasRows等属性和Read()等方法。HasRows判断DataReader对象所对应的,ExecuteReader()所执行的cmd命令后返回的结果集中有无行数。如果cmd命令执行后返回的结果集不空,则HasRows为true,否则为false。Read()方法提供了DataReader对象逐行访问结果集的方式。
③cmd.ExecuteScalar()

ExecuteScalar()在执行完cmd命令后返回结果集第一行第一列的那个值,是object类型。
在这里进行相应的设置,如果是做一个注册功能,还需要进行用户是否存在的检查,这里就不进行检查了。
1 if (cmd.ExecuteNonQuery() != )
2 {
3 MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password);
4 }
else
6 {
7 MessageBox.Show("添加信息失败!");
8 }
全部代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls; using System.Data;
using System.Data.SqlClient; using System.Windows.Forms; namespace 前后端数据交互
{
public partial class WebForm1 : System.Web.UI.Page
{
//数据库连接字符串
string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); protected void Page_Load(object sender, EventArgs e)
{ } protected void btnInsert_Click(object sender, EventArgs e)
{
string user = tbxInsertUser.Text;
string password = tbxInsertPassword.Text; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')"; if (cmd.ExecuteNonQuery() != )
{
MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password);
}
else
{
MessageBox.Show("添加信息失败!");
} conn.Close();
}
}
}
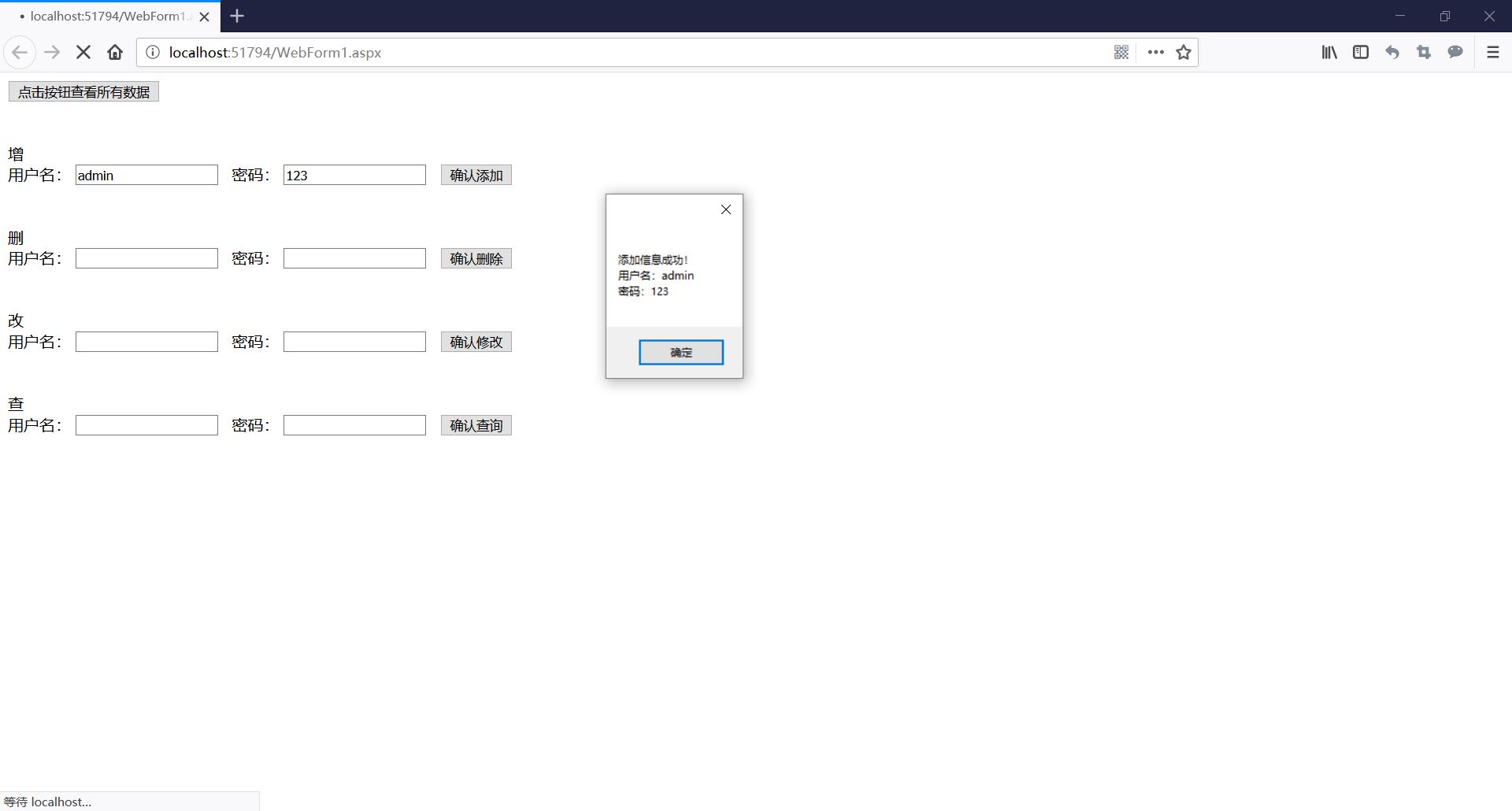
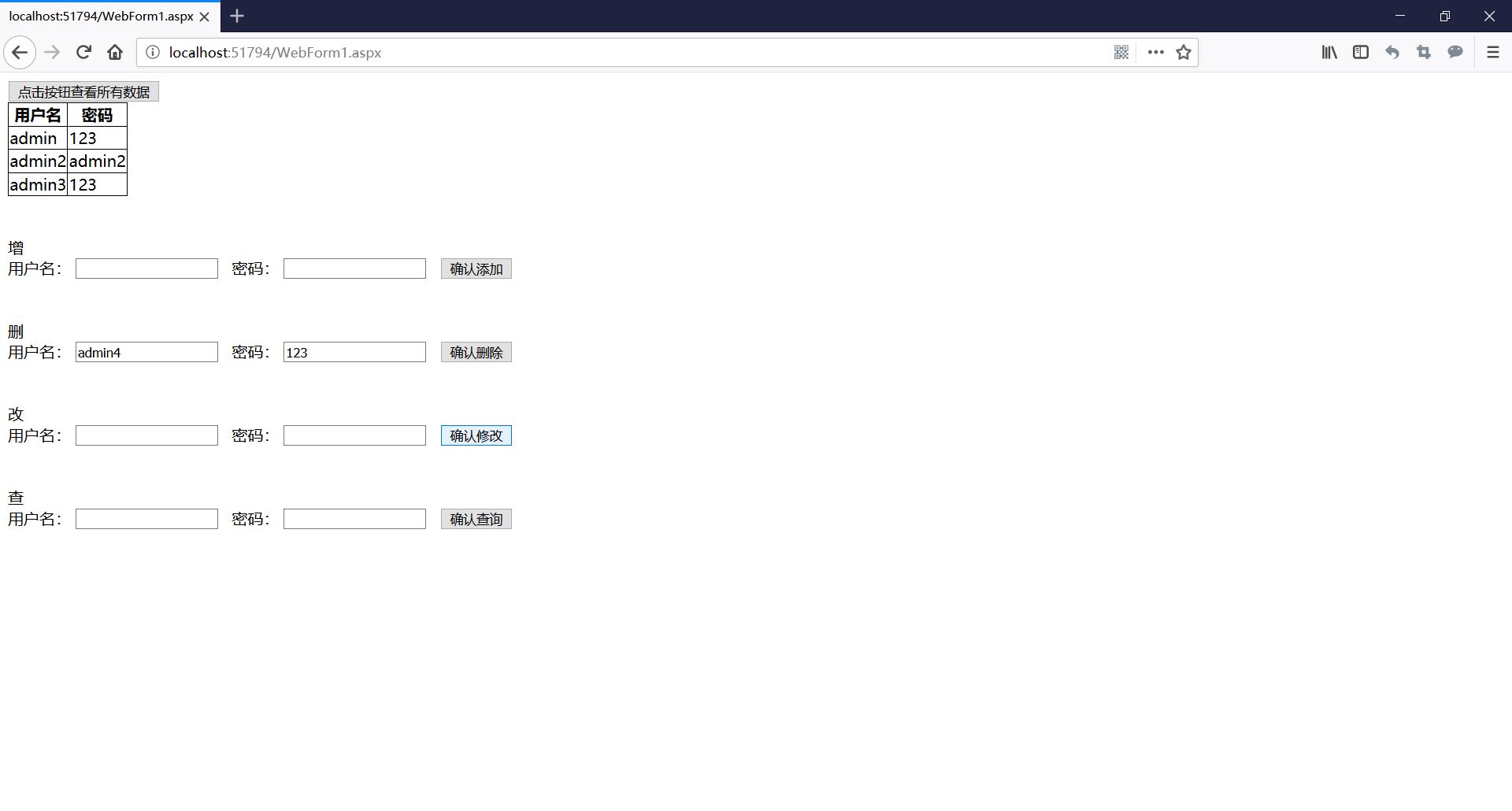
运行后查看结果:

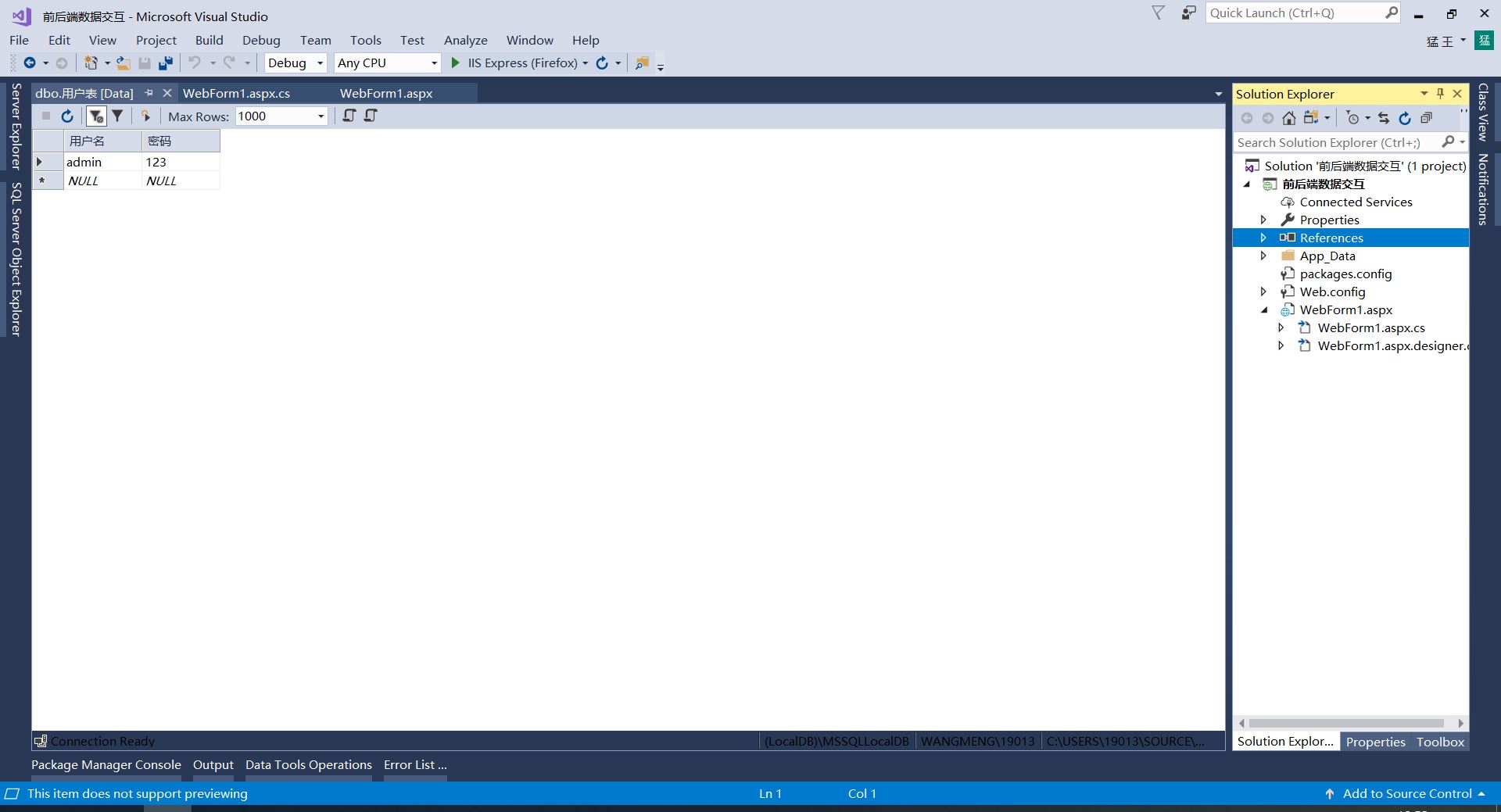
打开数据库,可以看到数据已经被写入。

下面进行删改查,大体框架都是一样的,只是SQL语句和执行的cmd的3种方法不同。
②删
protected void btnDelete_Click(object sender, EventArgs e)
{
string user = tbxDeleteUser.Text;
string password = tbxDeletePassword.Text; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "DELETE FROM 用户表 WHERE 用户名='" + user + "' AND 密码='" + password + "'"; if (cmd.ExecuteNonQuery() != )
{
MessageBox.Show("删除信息成功!\n用户名:" + user + "\n密码:" + password);
}
else
{
MessageBox.Show("数据不存在!");
} conn.Close();
}
这里要注意SQL Server中删除操作的SQL语句:DELETE FROM 用户表 WHERE 用户名='user' AND 密码='password',这里WHERE一定不能少,不然会删掉表中全部数据。
③改
protected void btnUpdate_Click(object sender, EventArgs e)
{
string user = tbxUpdateUser.Text;
string password = tbxUpdatePassword.Text; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "UPDATE 用户表 SET 密码='" + password + "' WHERE 用户名='" + user + "'"; if (cmd.ExecuteNonQuery() != )
{
MessageBox.Show("更新信息成功!\n用户名:" + user + "\n密码:" + password);
}
else
{
MessageBox.Show("更新失败!");
} conn.Close();
}
SQL Server中更新操作的SQL语句:UPDATE 用户表 SET 密码='user' WHERE 用户名='password'.
④查
protected void btnSelect_Click(object sender, EventArgs e)
{
string user = tbxSelectUser.Text; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'"; tbxSelectPassword.Text = cmd.ExecuteScalar().ToString(); conn.Close();
}
SQL Server中查询操作的SQL语句:SELECT 密码 FROM 用户表 WHERE 用户名='user',这里查询的是用户表中用户名是user的那条记录的密码字段值。SELECT * FROM 用户表 WHERE 用户名='user’则查询出用户名是user的这条记录的所有字段值。这里执行cmd.ExecuteScalar()返回结果集的第一行第一列的值,将结果ToString()转换成字符串赋值给相应的textbox,在页面中显示。
⑤在GridView中显示数据
protected void btnAll_Click(object sender, EventArgs e)
{
SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "SELECT * FROM 用户表"; SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
GridView1.DataSource = dr; //设置数据源
GridView1.DataBind(); //进行数据绑定
}
else
{
MessageBox.Show("表中没有数据!");
} conn.Close();
}
这里创建了SqlDataReader对象,并作为GridView的数据源。这里注意SqlDataReader对象不能使用实例化的方式创建,即不能这样创建:SqlDataReader dr=new SqlDataReader(),而只能是接收cmd.ExecuteReader()的返回值。
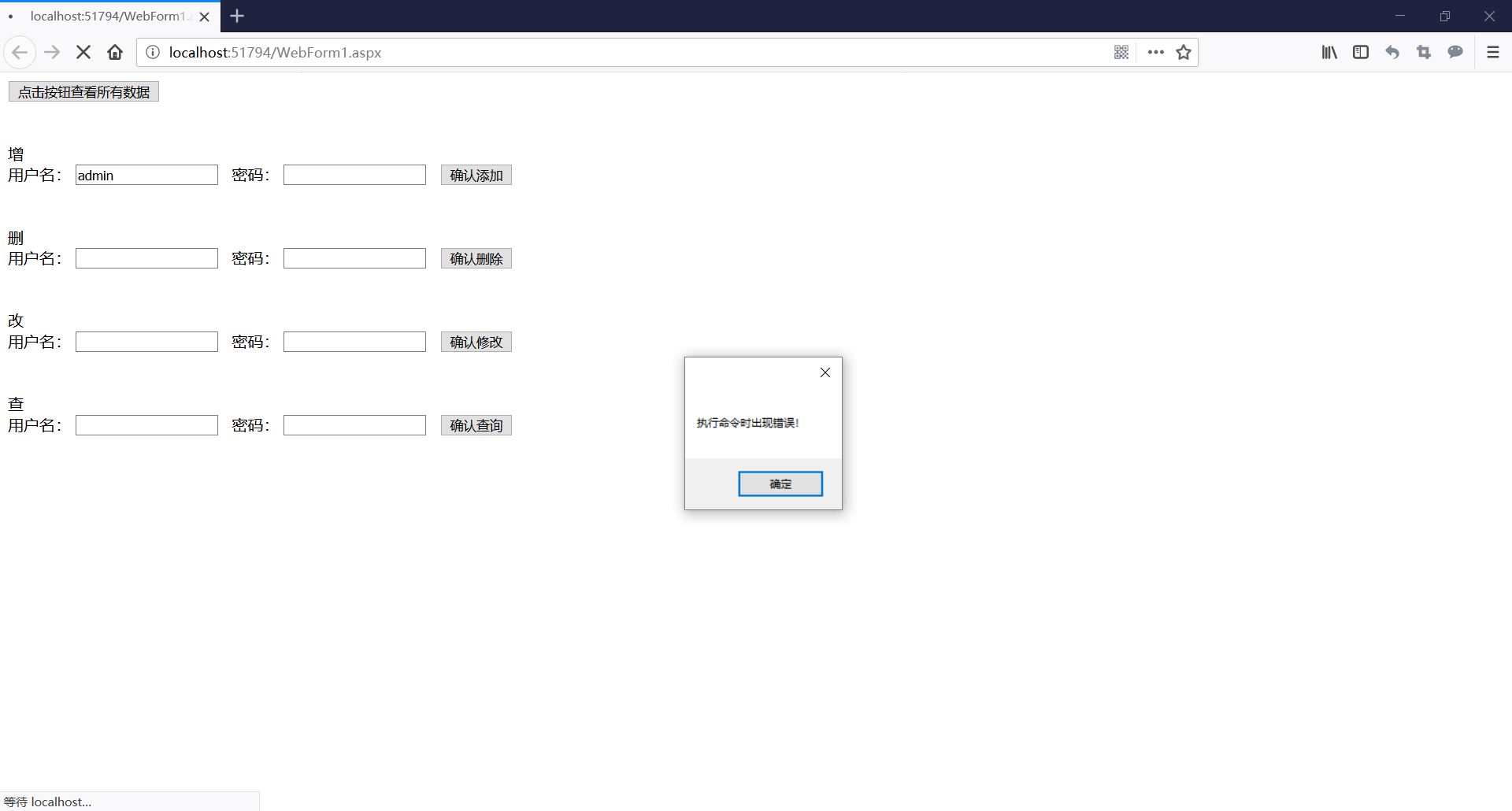
运行结果:

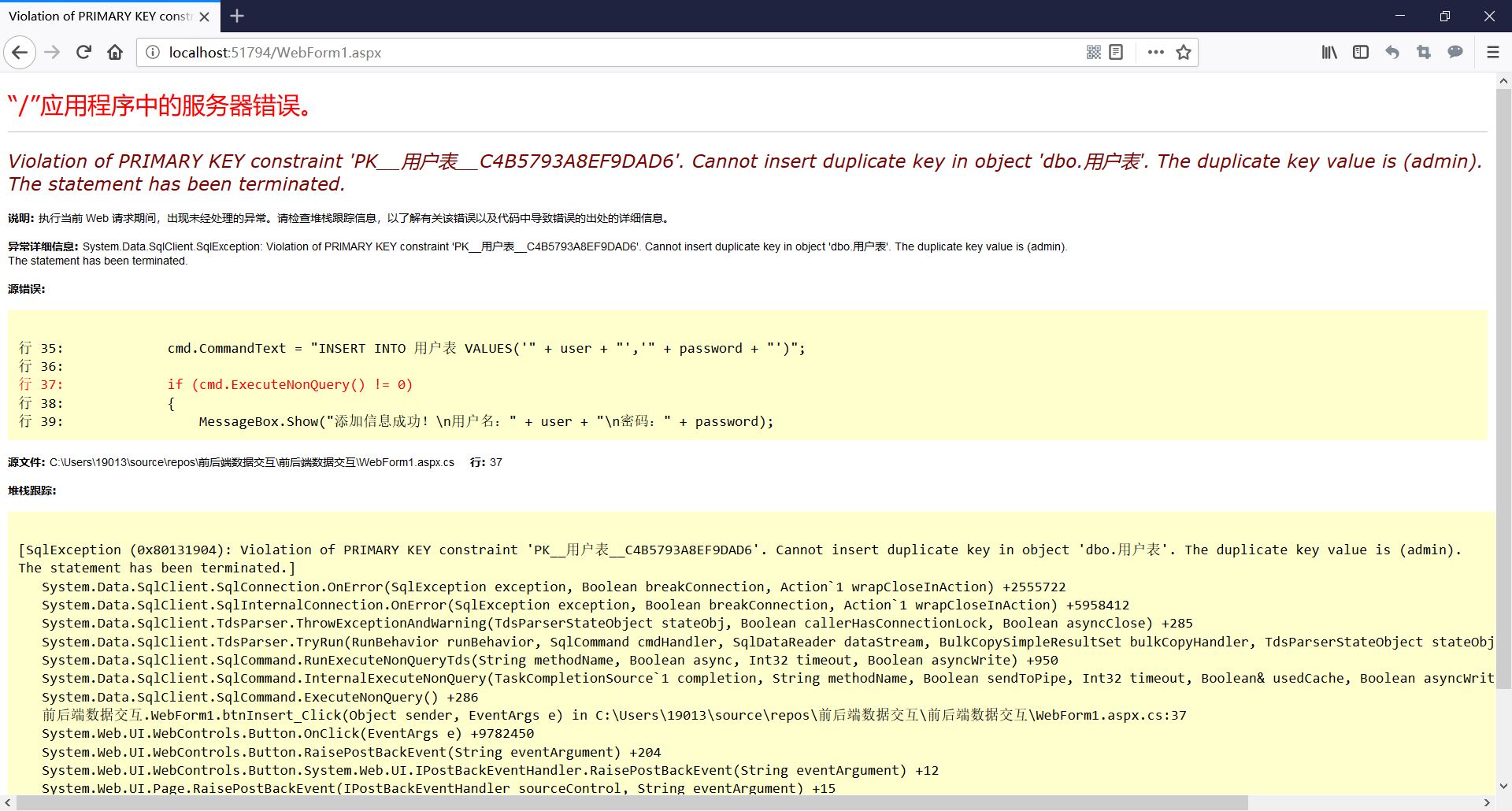
上面已经实现了数据的增删改查,但是没有进行相应的安全设置。很多情况下会出现错误,比如添加信息时用户名重复、查询数据时用户名并不存在、cmd命令中SQL语句书写错误等等。这些问题的出现都是由于cmd.ExecuteNonQuery()、cmd.ExecuteReader()、cmd.ExecuteScalar()导致的,即不能正确执行cmd命令所对应的SQL语句。所以应该在代码中使用C#的try-catch语法进行相应的安全设置。



下面进行相应的设置。
①增
protected void btnInsert_Click(object sender, EventArgs e)
{
string user = tbxInsertUser.Text;
string password = tbxInsertPassword.Text; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
//cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";
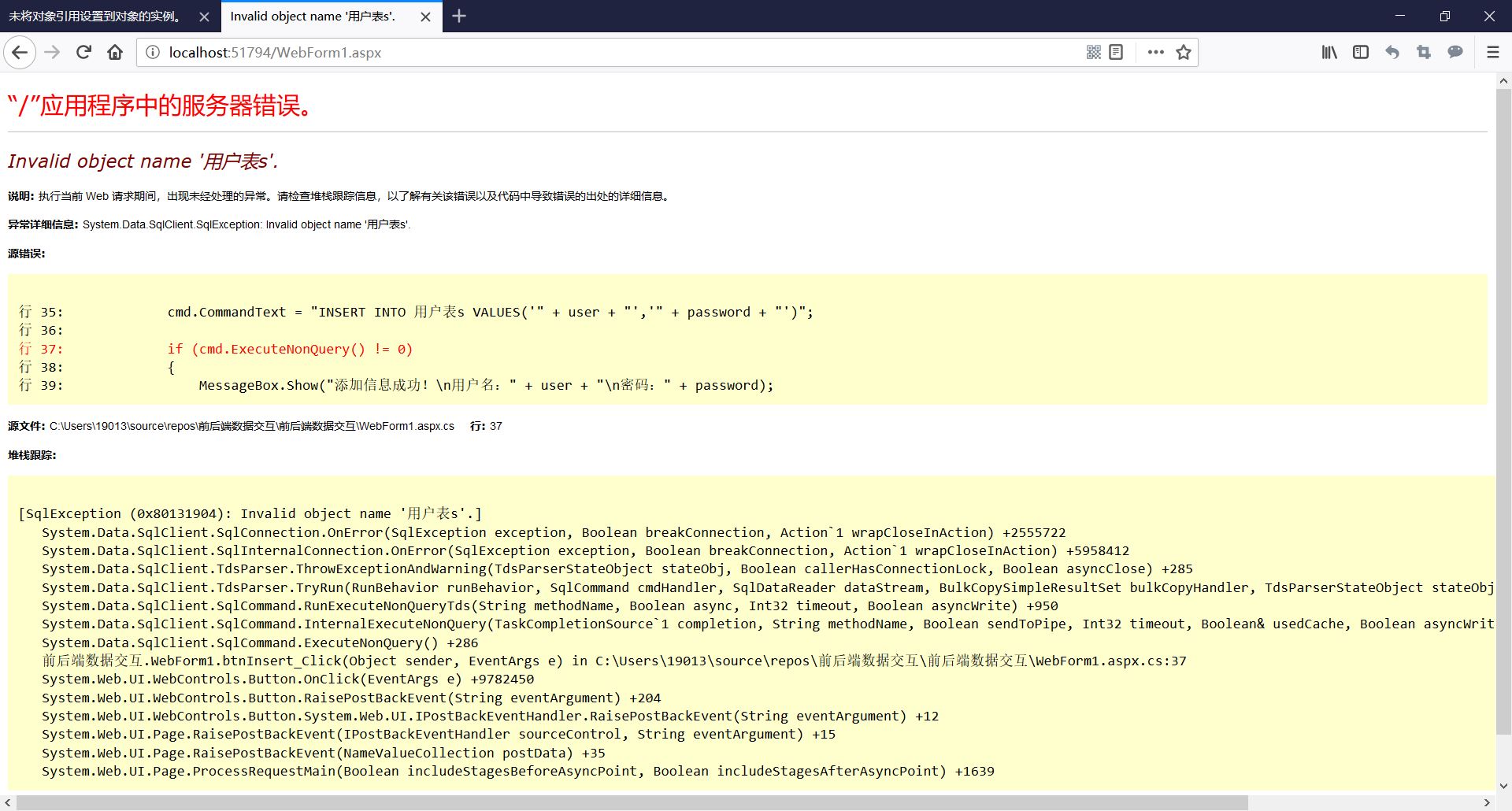
cmd.CommandText = "SELECT * FROM 用户表s WHERE 用户名='" + user + "'";
try
{
if (cmd.ExecuteScalar() != null)
{
MessageBox.Show("用户已存在");
}
else
{
cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')";
if (cmd.ExecuteNonQuery() != )
{
MessageBox.Show("添加信息成功!\n用户名:" + user + "\n密码:" + password);
}
else
{
MessageBox.Show("添加信息失败!");
}
}
}
catch (Exception)
{
MessageBox.Show("执行命令时发生错误!\n");
} conn.Close();
}
增
一般情况下catch()里可以增加变量Exception e,然后在花括号中输出e.Message查看错误信息,但这里不能这样设置。没有找到解决方法。

②查
protected void btnSelect_Click(object sender, EventArgs e)
{
string user = tbxSelectUser.Text; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'"; try
{
tbxSelectPassword.Text = cmd.ExecuteScalar().ToString();
}
catch(Exception)
{
MessageBox.Show("执行命令时出现错误!\n");
} conn.Close();
}
查
进行try-catch的设置后,当发生错误时就会被捕捉到,弹出对话框,输出“执行命令时发出现错误!”。

三、ashx文件+ajax技术实现HTML页面的前后端数据交互
使用aspx文件的机制需要使用asp.net提供的控件,对某些应用(比如WebGIS应用)很不方便,所以大多数情况下,编写HTML文件和ashx文件,通过ajax技术实现HTML文件和ashx文件的交互,即前后端的交互。可以类比成HTML是aspx的前台,ashx是aspx的后台,而ajax起到了aspx事件驱动的机制。
ashx是Generic Handler(一般处理程序)文件的后缀名,后台对数据库的操作都是写在ashx里面的。一般情况下,一个ashx文件处理一个数据库连接操作请求。
ajax(Asynchronous Javascript And XML),是一种技术,在很多场合中使用。这里ajax为前后端的HTML与ashx搭建起了通信的桥梁。
使用ajax技术需要引入jQuery,下载后放置在asp.net的工程项目中,在HTML<head>标签内引用即可。
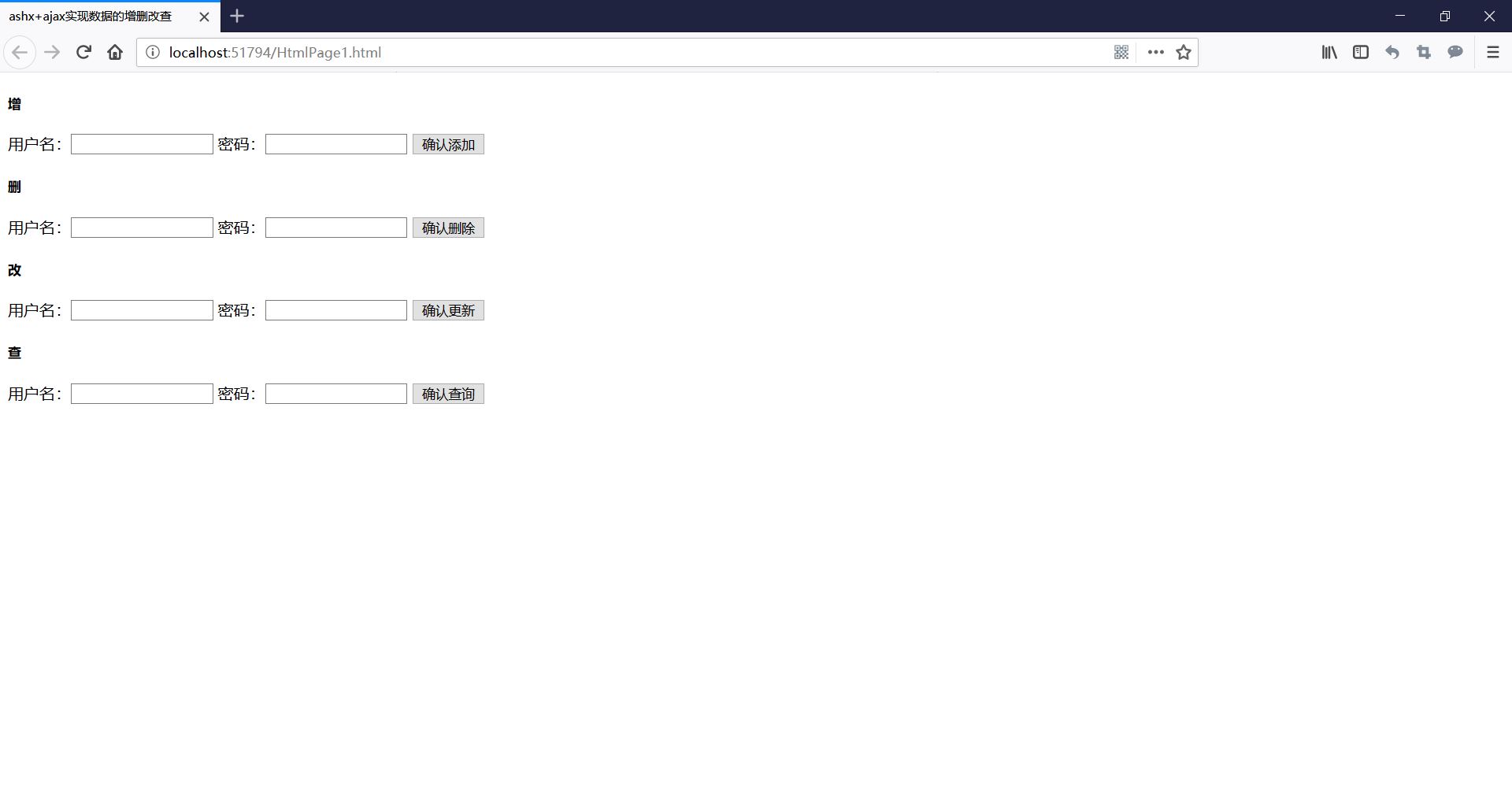
右键创建一个HTML页面,并进行页面的设计。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ashx+ajax实现数据的增删改查</title> <!-- jQuery的引入 -->
<script src="jquery-3.0.0.min.js"></script> <script>
function Insert() { }
function Delete() { }
function Update() { }
function Select() { }
</script>
</head> <body>
<h5>增</h5>
<label>用户名:</label><input id="iptInsertUser" /> <label>密码:</label><input id="iptInsertPassword" /> <button id="btnInsert" onclick="Insert()">确认添加</button> <h5>删</h5>
<label>用户名:</label><input id="iptDeleteUser" /> <label>密码:</label><input id="iptDeletePassword" /> <button id="btnDelete" onclick="Delete()">确认删除</button> <h5>改</h5>
<label>用户名:</label><input id="iptUpdateUser" /> <label>密码:</label><input id="iptUpdatePassword" /> <button id="btnUpdate" onclick="Update()">确认更新</button> <h5>查</h5>
<label>用户名:</label><input id="iptSelectUser" /> <label>密码:</label><input id="iptSelectPassword" /> <button id="btnSelect" onclick="Select()">确认查询</button>
</body>
</html>

下面首先编写添加信息的ashx文件及ajax。
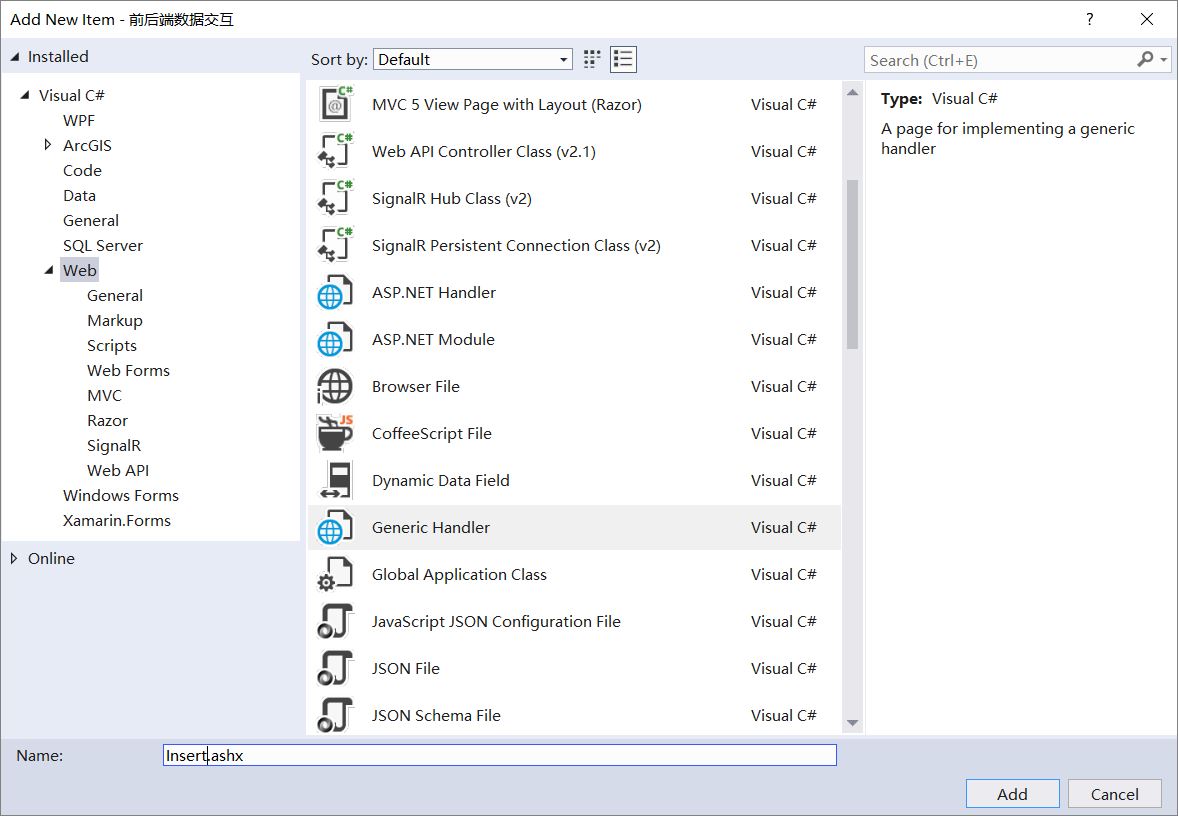
右键项目,添加GenericHandler(一般处理程序)。

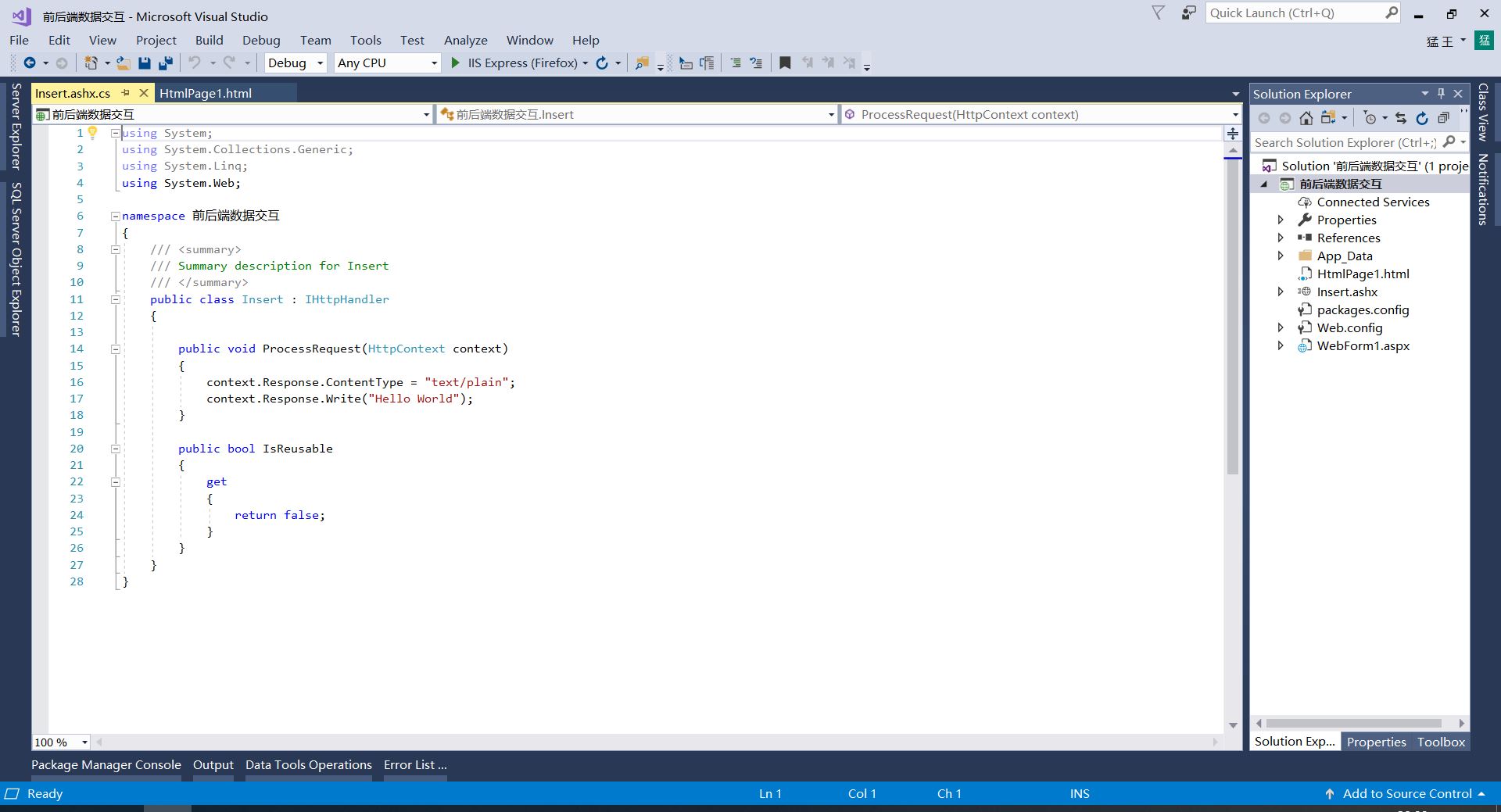
这是ashx文件的初始内容。IsRusable属性设置这个ashx文件能否被多个请求访问,我没有这样试过,这个例子里就不进行更改了。ProcessRequest()是主要写代码的地方,参数context是从前台传过来的参数,包含前台传入的信息。在ProcessRequest()中使用context.Request["variable"]就可以获取从前台传过来的变量名为variable的值;同样地,context.Response.Write("...")就可以将一些信息写到前台。context.Response.ContentType="text/plain"是返回信息的编码方式。

这里有个小提示,如果创建完ashx文件后想要更改它的文件名,需要在3个地方进行修改。①解决方案资源管理器右键重命名ashx文件 ②ashx文件中更改类名 ③右键ashx文件-View Markup,进行更改。

在HTML页面<script>标签中更改Insert()函数。这就是ajax使用的几个参数,还有更多参数,这里以这几个为例。
function Insert() {
$.ajax({
type: "post", //post put get 等等
url: "Insert.ashx",
data: { //要传入ashx文件的数据
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
}
});
}
在success{ }中输出使用alert(data)输出data的值,就可以查看从ashx文件中返回的信息。


下面实现的功能是:获取HTML DOM元素即input输入框的值,传入后台加工后,再返回前台,输出显示。
①获取HTML DOM元素
//jQuery写法
var user = $('#iptInsertUser').val();
var password = $('#iptInsertPassword').val();
//JavaScript原生写法
//var user = document.getElementById('iptInsertUser').value;
//var password = document.getElementById('iptInsertPassword').value;
②将获取到的值传入ashx文件。这里"user"和"password"的名字是任取的,在ashx文件中要用到,不一定要和变量名user和password相同。
$.ajax({
type: "post", //post put get 等等
url: "Insert.ashx",
data: { //要传入ashx文件的数据
"user": user,
"password":password
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
}
});
③传入后台加工,返回前台
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World"); string user = context.Request["user"];
string password = context.Request["password"]; context.Response.Write("用户名:" + user + "\n密码:" + password); }
④在前台显示输出
$.ajax({
type: "post", //post put get 等等
url: "Insert.ashx",
data: { //要传入ashx文件的数据
"user": user,
"password":password
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
}
});
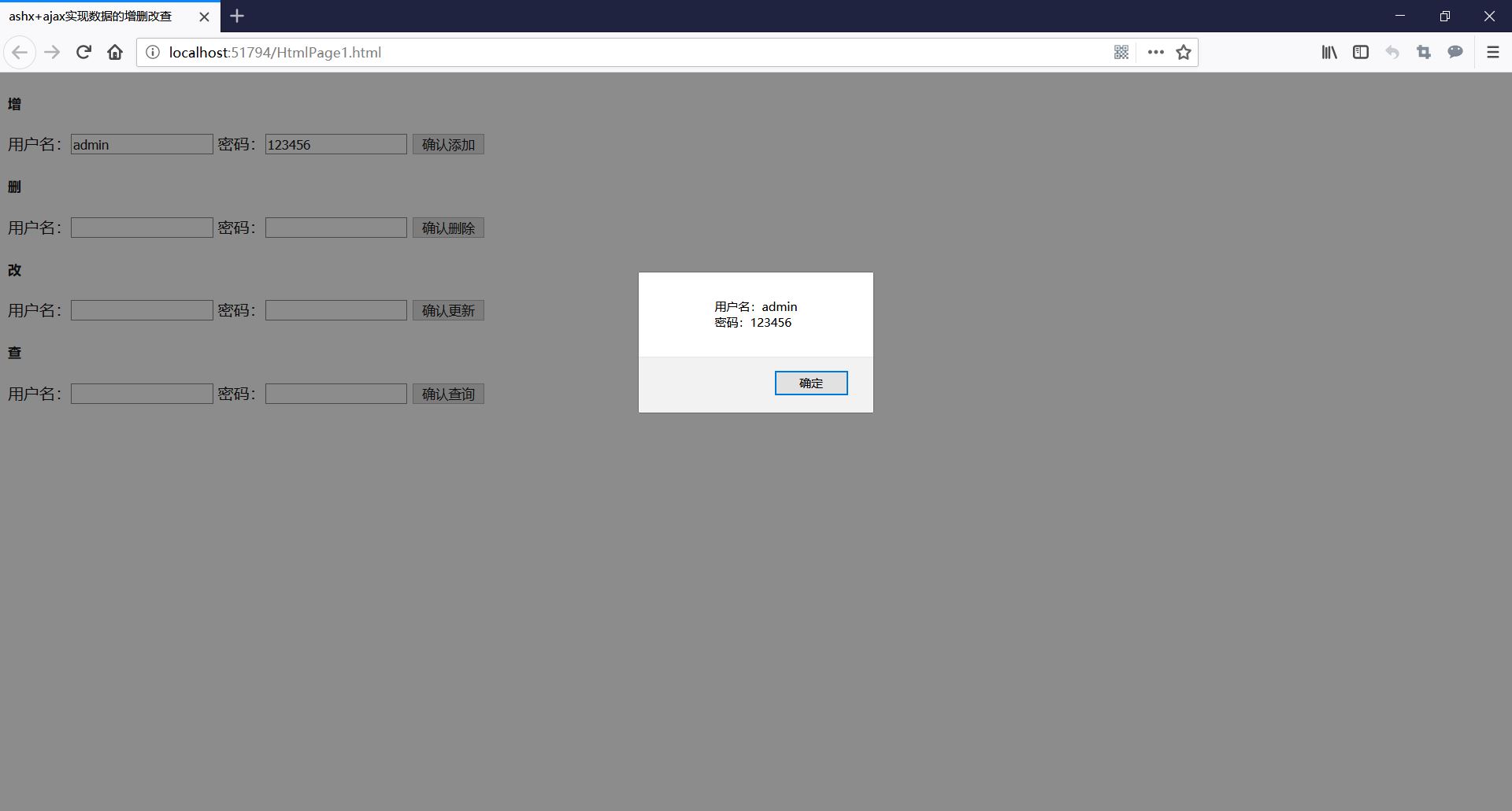
查看运行结果:

上面的一个流程就是在前台获取值,传入后台进行处理操作,再将结果返回前台。这个原理清楚后,我们就可以进行数据库的访问操作了。对数据库的访问和在aspx中方式一样,请查看上文aspx访问数据库的详细内容。为了简洁,下面也不进行try-catch的设置了,请在上文查看相关内容。
①增
前端:
function Insert() {
//jQuery写法
var user = $('#iptInsertUser').val();
var password = $('#iptInsertPassword').val();
//JavaScript原生写法
//var user = document.getElementById('iptInsertUser').value;
//var password = document.getElementById('iptInsertPassword').value;
$.ajax({
type: "post", //post put get 等等
url: "Insert.ashx",
data: { //要传入ashx文件的数据
"user": user,
"password":password
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
alert("请求在连接过程中出现错误..\n" + errorThrown);
}
});
}
后端:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; using System.Data;
using System.Data.SqlClient; namespace 前后端数据交互
{
/// <summary>
/// Summary description for Insert
/// </summary>
public class Insert : IHttpHandler
{
//数据库连接字符串
string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World"); string user = context.Request["user"];
string password = context.Request["password"]; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "INSERT INTO 用户表 VALUES('" + user + "','" + password + "')"; if (cmd.ExecuteNonQuery() != )
{
context.Response.Write("信息添加成功!\n用户名:" + user + "\n密码:" + password);
}
else
{
context.Response.Write("信息添加失败..");
} conn.Close();
} public bool IsReusable
{
get
{
return false;
}
}
}
}
②删
function Delete() {
//jQuery写法
var user = $('#iptDeleteUser').val();
var password = $('#iptDeletePassword').val();
//JavaScript原生写法
//var user = document.getElementById('iptDeleteUser').value;
//var password = document.getElementById('iptDeletePassword').value;
$.ajax({
type: "post", //post put get 等等
url: "Delete.ashx",
data: { //要传入ashx文件的数据
"user": user,
"password": password
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
alert("请求在连接过程中出现错误..\n" + errorThrown);
}
});
}
删
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; using System.Data;
using System.Data.SqlClient; namespace 前后端数据交互
{
/// <summary>
/// Summary description for Delete
/// </summary>
public class Delete : IHttpHandler
{
//数据库连接字符串
string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World"); string user = context.Request["user"];
string password = context.Request["password"]; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "DELETE FROM 用户表 WHERE 用户名='" + user + "' AND 密码='" + password + "'"; if (cmd.ExecuteNonQuery() != )
{
context.Response.Write("删除信息成功!\n用户名:" + user + "密码:" + password);
}
else
{
context.Response.Write("删除信息失败..");
} conn.Close();
} public bool IsReusable
{
get
{
return false;
}
}
}
}
删
③改
function Update() {
//jQuery写法
var user = $('#iptUpdateUser').val();
var password = $('#iptUpdatePassword').val();
//JavaScript原生写法
//var user = document.getElementById('iptUpdateUser').value;
//var password = document.getElementById('iptUpdatePassword').value;
$.ajax({
type: "post", //post put get 等等
url: "Update.ashx",
data: { //要传入ashx文件的数据
"user": user,
"password": password
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
alert("请求在连接过程中出现错误..\n" + errorThrown);
}
});
}
改
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; using System.Data;
using System.Data.SqlClient; namespace 前后端数据交互
{
/// <summary>
/// Summary description for Update
/// </summary>
public class Update : IHttpHandler
{
//数据库连接字符串
string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World"); string user = context.Request["user"];
string password = context.Request["password"]; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText="UPDATE 用户表 SET 密码='"+password+"' WHERE 用户名='"+user+"'"; if (cmd.ExecuteNonQuery() != )
{
context.Response.Write("信息更新成功!\n用户名:" + user + "\n密码:" + password);
}
else
{
context.Response.Write("信息更新失败..");
}
conn.Close();
} public bool IsReusable
{
get
{
return false;
}
}
}
}
改
④查
function Select() {
//jQuery写法
var user = $('#iptSelectUser').val();
var password = $('#iptSelectPassword').val();
//JavaScript原生写法
//var user = document.getElementById('iptSelectUser').value;
//var password = document.getElementById('iptSelectPassword').value;
$.ajax({
type: "post", //post put get 等等
url: "Select.ashx",
data: { //要传入ashx文件的数据
"user": user,
"password": password
},
success: function (data, textStatus) {
//连接至ashx文件成功时,执行函数
//data是从ashx文件返回来的信息,可以是字符串也可以是一个对象
//如果data是字符串,则可以输出data的值
//如果data是对象,则可以将这个对象的各属性值赋给其他变量
//textStatus是表示状态的字符串,这里textStatus的值是"success"
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //连接至ashx文件失败时,执行函数
//XMLHttpRequest在这个例子里没有用到
//textStatus是表示状态的字符串,这里textStatus的值是"error"
//errorThrown包含连接失败的信息,可以输出查看
alert("请求在连接过程中出现错误..\n" + errorThrown);
}
});
}
查
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; using System.Data;
using System.Data.SqlClient; namespace 前后端数据交互
{
/// <summary>
/// Summary description for Select
/// </summary>
public class Select : IHttpHandler
{
//数据库连接字符串
string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["connectionString"].ToString(); public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//context.Response.Write("Hello World"); string user = context.Request["user"];
string password = context.Request["password"]; SqlConnection conn = new SqlConnection(connectionString);
conn.Open(); SqlCommand cmd = new SqlCommand();
cmd.Connection = conn;
cmd.CommandText = "SELECT 密码 FROM 用户表 WHERE 用户名='" + user + "'"; if (cmd.ExecuteScalar() != null)
{
password = cmd.ExecuteScalar().ToString();
context.Response.Write("密码是:"+password);
}
else
{
context.Response.Write("查询失败");
} conn.Close();
} public bool IsReusable
{
get
{
return false;
}
}
}
}
查
ajax中还有两个常用的参数:①cache,设置是否缓存,值是ture或false ②async,设置是否异步,值是true或false。我对这两个参数不是很理解,如果上面的例子中遇到了问题,可以更改这两个属性的值。两个参数默认为true。
例子使用工程文件的分享链接(Visual Studio 2017):https://pan.baidu.com/s/103szwksgL3DwYHm1Fgxvig
两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)的更多相关文章
- 对GraphQL-BFF:微服务背景下的前后端数据交互方案的研究-------引用
随着多终端.多平台.多业务形态.多技术选型等各方面的发展,前后端的数据交互,日益复杂. 同一份数据,可能以多种不同的形态和结构,在多种场景下被消费. 在理想情况下,这些复杂性可以全部由后端承担.前端只 ...
- 前后端数据交互(八)——请求方法 GET 和 POST 区别
WEB 开发同学一看 get 和 post 请求方法的区别,第一感觉都是 So easy! 学习ajax.fetch.axios时,发送网络请求携带参数时,都需要分别处理get和post的参数.所以我 ...
- Linux小技巧之:两种方法统计访问web网站的前10个IP
获得访问前10位的IP地址: 10.46.170.7 218.202.70.147 77.72.83.87 5.39.217.107 185.197.74.234 185.197.74.231 第二种 ...
- SpringBoot实现前后端数据交互、json数据交互、Controller接收参数的几种常用方式
1.获取参数的集中常见注解 @PathVariable:一般我们使用URI template样式映射使用,即url/{param}这种形式,也就是一般我们使用的GET,DELETE,PUT方法会使用到 ...
- android 之 启动画面的两种方法
现在,当我们打开任意的一个app时,其中的大部分都会显示一个启动界面,展示本公司的logo和当前的版本,有的则直接把广告放到了上面.启动画面的可以分为两种设置方式:一种是两个Activity实现,和一 ...
- 遍历Map key-value的两种方法
以前遍历Map key-value比较习惯的方式是先获取Map中的所有key值,然后根据key,依次从Map中去数据,基本方式如下: Map<String,String> testData ...
- 【转】【Asp.Net】Asp.net发送邮件的两种方法小结
这几天看了一下Asp.net发送邮件方面的东西,记得之前的IIS6上有SMTP服务器,可以直接利用这个进行邮件发送,现在的开发环境是Windows 7,找了半天没有找到,到网络上查了才知道原来wind ...
- ASP.NET MVC 实现AJAX跨域请求的两种方法
通常发送AJAX请求都是在本域内完成的,也就是向本域内的某个URL发送请求,完成部分页面的刷新.但有的时候需要向其它域发送AJAX请求,完成数据的加载,例如Google. 在ASP.NET MVC 框 ...
- 获取网页URL地址及参数等的两种方法(js和C#)
转:获取网页URL地址及参数等的两种方法(js和C#) 一 js 先看一个示例 用javascript获取url网址信息 <script type="text/javascript&q ...
随机推荐
- asp.net core系列 60 Ocelot 构建服务认证示例
一.概述 在Ocelot中,为了保护下游api资源,用户访问时需要进行认证鉴权,这需要在Ocelot 网关中添加认证服务.添加认证后,ReRoutes路由会进行身份验证,并使用Ocelot的基于声明的 ...
- SpringBoot框架与MyBatis集成,连接Mysql数据库
SpringBoot是一种用来简化新Spring应用初始搭建及开发过程的框架,它使用特定方式来进行配置,使得开发人员不再需要定义样板化的配置.MyBatis是一个支持普通SQL查询.存储和高级映射的持 ...
- B哥竟然也被裁了,聊一聊我的看法
B哥的故事 B哥是在17年底朋友聚会上认识的一个哥们,因为都是程序员,也聊得来.就加了微信.今年是他北漂的第三个年头了. B哥是从小南方长大的一个男孩,高中学习还凑凑活活,勉强过了二本,上了大学没人管 ...
- Java集合 - List介绍及源码解析
(源码版本为 JDK 8) 集合类在java.util包中,类型大体可以分为3种:Set.List.Map. JAVA 集合关系(简图) (图片来源网络) List集合和Set集合都是继承Collec ...
- linux高级编程
系统调用 01.什么是系统调用? 02.Linux系统调用之I/O操作(文件操作) 03.文件描述符的复制:dup(), dup2() 多进程实现多任务 04.进程的介绍 05.Linux可执行文件结 ...
- 新手必看!Office Web Apps 2013 安装与配置(实战)
分享人:广州华软 星尘 一. 前言 Office Web Apps Server 是Office 服务器产品,它可提供在Sharepoint 2013网站中在线浏览和编辑 Word.PowerPoin ...
- android消息处理源码分析
一.简介消息处理机制主要涉及到这几个类:1.Looper2.MessageQueue3.Message4.Handler 二.源码分析 Looper.class的关键源码: //保存Looper对象, ...
- SQL Server 数据库部分常用语句小结(三)
21.SQL运行Log的读取 .EXEC xp_readerrorlog 0,1,null,null,'开始时间','结束时间' 22. Alwayson 状况及传输情况监控 SELECT ar.re ...
- Agent Job代理 执行SSIS Package
摘要: 在使用Agent Job时, 运行SSIS包的Run as账号,必须有SSIS中connection manager的连接权限. 如果没有连接权限,可以用创建proxy账号,并确保proxy账 ...
- widows10 安装1803 版本后不能访问网络上的机器解决方法
安装Windows10 1803 版本后,发现网络上的机器好多不见了. 使用 ping 可以ping 通,但是访问网络共享提示下面错误. 这个原因是1803 中没有安装 SMB1.0 协议.因为 S ...
