:only-child和:only-of-type选择器的比较
:only-child
当元素是唯一的子元素,被选择。
HTML代码:
<body>
<div class="x">
<div>第一个DIV</div>
<div>第一个DIV</div>
<p>第一个P</p>
</div>
</body>
效果图:

CSS代码:
<style>
div:only-child{
background-color:red;
}
</style>
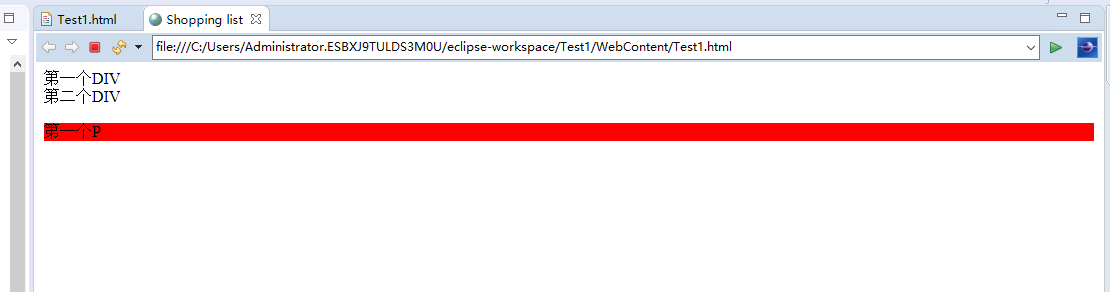
因为div是body元素的唯一子元素,所以整个DIV都会变红。
演示图:

CSS代码:
<style>
p:only-child{
background-color:red;
}
</style>
因为P元素不是div元素的唯一元素,所以P的背景颜色不会变红。
演示图:

:only-of-type
选择特定的,唯一类型的子元素。
HTML代码:
<body>
<div id="main" class="x">
<div id="a">第一个DIV</div>
<div id="b">第一个DIV</div>
<p>第一个P</p>
</div>
</body>
CSS代码:
<style>
div:only-of-type{
background-color:red;
}
</style>
此时选择的div,是id为main的div,它是元素body的唯一类型(div)的元素,所以整个div会变红。
演示图:

而当把CSS代码修改成下面的代码,结果就会不同。
CSS代码:
<style>
.x div:only-of-type{
background-color:red;
}
</style>
此时选择的div,是id为a和b的div,因为不是唯一,所以背景颜色不会变红。
演示图:

如果把CSS代码中的div,改成p后,p的背景颜色会变红,因为p是div里唯一类型的元素。
CSS代码:
<style>
p:only-of-type{
background-color:red;
}
</style>
演示图:

:only-child和:only-of-type选择器的比较的更多相关文章
- 《CSS3实战》读书笔记 第三章:选择器:样式实现的标记
第三章:选择器:样式实现的标记 选择器的魔力在于,让你完全实现对网页样式的掌控.不同的选择器可以用在不同的情况下使用.总之把握的原则是:规范的编码,根据合理地使用选择器,比去背选择器的定义有价值的多. ...
- jquery1.9学习笔记 之层级选择器(一)
子选择器(“parent > child”) 描述:选择所有父元素的直系子元素. 例子: <!doctype html> <html lang='zh'> <hea ...
- css继承样式怎么控制?用选择器
css样式继承性是指下级的样式属性会继承上级的属性,通俗点讲是儿子来继承父亲的属性,比如li会继承ul的属性.css继承原理是我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此 ...
- 揭开jQuery的面纱-jQuery选择器简介(二)
选择器并没有一个固定的定义,在某种程度上说,jQuery的选择器和样式表中的选择器十分相似.选择器具有如下特点: 1.简化代码的编写 2.隐式迭代 3.无须判断对象是否存在 “$”是选择器不可缺少的部 ...
- CSS的五种基本选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器. ㈠什么是选择器? 每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/co ...
- 4_jquery
官网:www.jquery.com 兼容: 1.jquery-3.1.0.js :form.attr("checked","false")无效 2.firefo ...
- jQuery 2.0.3 源码分析Sizzle引擎 - 词法解析
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排.各家浏览器引擎的工作原理略有差别,但也有一定规则. 简 ...
- sizzle分析记录:词法分析器(tokenize)
词法分析器(tokenize)? 词法分析器又称扫描器.词法分析是指将我们编写的文本代码流解析为一个一个的记号,分析得到的记号以供后续语法分析使用. sizzle引入了tokenize这个概念,意义? ...
- css学习--css基础
学习慕课网笔记,课程:http://www.imooc.com/code/2024 1.css选择器 子选择器:parent>child 子选择器是指选择parent的范围内的第一个子元素.这里 ...
- javascript中的一些核心知识点以及需要注意的地方
前言 近期杂事甚多,这些事情的积累对知识体系的提升有好处,但是却不能整理出来,也整理不出来 比如说我最近研究的Hybrid在线联调方案便过于依赖于业务,就算分享也不会有人读懂,若是抽一点来分享又意义不 ...
随机推荐
- <转>快速找到整数约数集方法<python><stackoverflow>
[背景] 我需要从N遍历到1,当我已经判断N不符合要求时,我知道N的所有约数也是不符合的,所以所有N的约数也不用遍历.因此,对于遍历的每个N,我需要快速找到它的所有约数,放到一个集合里面,而当我遍历到 ...
- 机器学习周志华 pdf统计学习人工智能资料下载
周志华-机器学习 pdf,下载地址: https://u12230716.pipipan.com/fs/12230716-239561959 统计学习方法-李航, 下载地址: https://u12 ...
- centos7开放端口和防火墙设置
centos7开放端口和防火墙设置. 查看防火墙状态: firewall-cmd --state 如果显示: not running 打开防火墙服务: systemctl start firewall ...
- javascript引擎执行的过程的理解--语法分析和预编译阶段
一.概述 js是一种非常灵活的语言,理解js引擎的执行过程对于我们学习js是非常有必要的.看了很多这方便文章,大多数是讲的是事件循环(event loop)或者变量提升的等,并没有全面分析其中的过程. ...
- C#净化版WebApi框架
前言 我们都知道WebApi是依赖于Asp.Net MVC的HttpRouteCollection进行路由 . 但WebApi和MVC之间是没有依赖关系的, WebApi的基类ApiControlle ...
- SQLSERVER数据库死锁与优化杂谈
死锁杂谈 当数据库死锁时,SqlServer会释放一个优先级较低的锁,让另一个事务运行:所以,即时去捕捉数据库死锁,是挺不容易的. 如果,数据库死锁比较长时间,那么死锁是可以被捕捉的. 可以用SqlS ...
- gitbook 入门教程之使用 gitbook-editor 编辑器开发电子书
亲测,目前已不再支持旧版 gitbook-editor 编辑器,而官网也没有相应的新版编辑器,如果哪位找到了新版编辑器,还望告知! 现在注册 gitbook 账号会默认重定向到 新版官网,而 旧版官网 ...
- Java面向对象概述及三大特征(封装,继承和多态)
一.面向对象思想 Java是面向对象的高级语言,对于Java语言来说,万事万物皆对象! 它的基本思想是使用类,对象,继承,封装,消息等基本概念进行程序设计.面向对象程序的最小单元是类,类代表了客观世界 ...
- C#实现将Chart图表生成JPG图片的方法
SaveFileDialog savefile= new SaveFileDialog(); savefile.Filter = "JPEG文件|*.jpg" ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
