Jquery简单学习
Jquery是一个JavaScript的函数库,Jquery是一个写得少但做的多的轻量级JavaScript库
Jquery用美元$定义.
Jquery的action执行对元素的操作
文档就绪函数:

Jquery中的ready中的方法可以再HTML文档完全加载完之后在运行其中的代码
Jquey选择器:
Jquery元素选择器和属性选择器允许通过(标签名),(属性名或内容)在HTML元素进行选取
$(“*”)表示选择所有元素
元素选择器 根据标签获取元素
$(“标签名”)根据标签名获取HTML元素,标签名例如 Div, P , input
根据Id获取元素
$(“#Id”)根据id值获取HTML元素非常简单,使用#id值获取即可:
根据css类名获取HTML元素
$(“.类名”) var p = $("p.p11");
属性选择器:
在Jquery中对于属性选择器用 [] 表示
查找所有type属性的值为”text”的元素:
var typeList = $("[type='text']");
Css选择器:
jQuery CSS 选择器可用于改变HTML元素的CSS属性

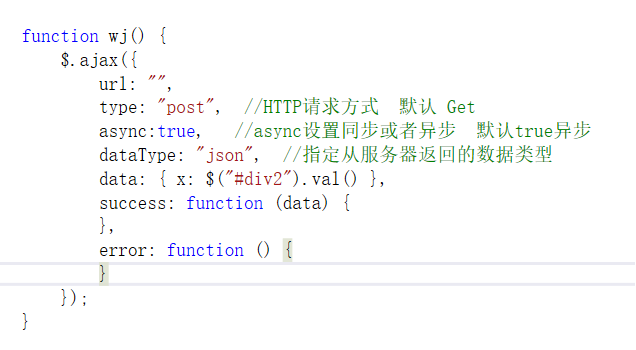
AJAX:
Ajax是与服务器交换数据的东西,可以再页面不全部加载的情况下,进行对部分网页刷新,就是无刷新技术.
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
基本语法如下:
$(selector).load(URL,data,callback);
回调函数:
使用回调函数的参数,可以得知从服务器返回数据的情况:
Ajax:


大家如果想系统的了解请看链接:http://jquery.cuishifeng.cn/
Jquery简单学习的更多相关文章
- jQuery 顺便学习下CSS选择器 奇偶匹配nth-child(even)
今天学习jQuery,看到nth-child(even)用法,特意找了下这个选择器的用法,在CSS3标准中,用法很强大. 对此,我把CSS3标准中nth-child()用法大致介绍下: CSS3伪类选 ...
- Jquery插件学习
前端开发也工作了一段时间,Jquery代码页写了很多,但是都是些的很零散的,不是很好用,网上看了很多人写的Jquery 很好用,而且到每个项目中都可以使用, 本人就感觉很好奇他们是怎么做到的呢,于是自 ...
- JQuery基础学习总结
JQuery基础学习总结 简单总结下JQuery: 一:事件 1.change事件 <!DOCTYPE html> <html lang="en"> < ...
- Jquery重新学习之七[Ajax运用总结A]
Jquery中Ajax的运用是另外一个重点,平时项目经常会用它进行一些异步操作:其核心是通过XMLHttpRequest对象以一种异步的方式,向服务器发送数据请求,并通过该对象接收请求返回的数据,从而 ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- jQuery源代码学习_工具函数_type
jquery源代码学习_工具函数_type jquery里面有一个很重要的工具函数,$.type函数用来判断类型,今天写这篇文章,是来回顾type函数的设计思想,深入理解. 首先来看一下最终结果: 上 ...
- 第二十篇 jQuery 初步学习2
jQuery 初步学习2 前言: 老师这里啰嗦一下,因为考虑到一些同学,不太了解WEB前端这门语言.老师就简单的说一下,写前端,需要什么:一台笔记本.一个文本编辑器.就没啦!当然,写这门语言, ...
- Swoole 简单学习(2)
Swoole 简单学习(2) swoole之tcp服务器: //创建tcp服务器new swoole_server(string $host,int $port,int $mode=SWOOLE_PR ...
- jQuery简单实现iframe的高度根据页面内容自适应的方法(转)
本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法.分享给大家供大家参考,具体如下: 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $("#i ...
随机推荐
- iPhone6 AirDrop找不到我的mac解决方法!注销mac和iPhone的icloud账号
注销mac和iPhone的icloud账号,icloud 会自动同步个人热点,个人热点开启状态,mac 和 iPhone 无法看到对方!
- Logistic回归二分类Winner or Losser----台大李宏毅机器学习作业二(HW2)
一.作业说明 给定训练集spam_train.csv,要求根据每个ID各种属性值来判断该ID对应角色是Winner还是Losser(0.1分类). 训练集介绍: (1)CSV文件,大小为4000行X5 ...
- TensorFlow从1到2(七)线性回归模型预测汽车油耗以及训练过程优化
线性回归模型 "回归"这个词,既是Regression算法的名称,也代表了不同的计算结果.当然结果也是由算法决定的. 不同于前面讲过的多个分类算法或者逻辑回归,线性回归模型的结果是 ...
- 一段简单的显示当前页面FPS的代码
写前端代码,尤其是做一个前端框架的时候,经常需要及时知道代码的大致性能,这时候如果能有个好的办法能一直看到当前页面的fps就好了. 整体思路是一秒有一千毫秒,先记录当前时间作为最后一次记录fps的时间 ...
- ArcGIS对SLD样式的支持
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.ArcGISWMS服务对SLD的支持 在完成用geoserver的w ...
- Android音视频之AudioRecord录音(一)
在音视频开发中,录音当然是必不可少的.首先我们要学会单独的录音功能,当然这里说的录音是指用AudioRecord来录音,读取录音原始数据,读到的就是所谓的PCM数据.对于录音来说,最重要的几个参数要搞 ...
- django中出现 错误 Errno 10053
django中出现 错误 Errno 10053 pycharm里出现下面错误File "C:\Python27\lib\socket.py", line 307, in flus ...
- SQL Server作业报错特殊案例
一个作业报错,报错信息如下,从错误信息根本看不出为什么出错,手工运行作业又成功了.一时不清楚什么原因导致作业出错. Message Executed as user: NT SERVICE\SQLSE ...
- 聊聊Unity2018的LWRP和混合光照
0x00 前言 在这篇文章中,我们选择了过去几周Unity官方社区交流群以及UUG社区群中比较有代表性的几个问题,总结在这里和大家进行分享.主要涵盖了** Scripting.Assetsbundle ...
- MySQL 多表查询 学习与练习
一.介绍 首先先准备表 员工表和部门表 #建表 create table department( id int, name varchar(20) ); create table employee1( ...
