20190404-transition、transform转换、animation、媒体查询
目录
1、transition过渡
1.1简写:transiton:transition-property | transition-duration | transition-timing-function | transition-delay
1.2transition-poperty(过渡属性):all | none | property;
1.3transition-duration(过渡持续时间):0 | time;
1.4transition-timing-function(过渡时间函数):ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(Bézier curve);
1.5transition-delay(过渡延迟):0 | time;
2、transform转换
2.1transform(转换):none | transform-functions;
2.2translate(平移):translate(x,y)| translate3d(x,y,z);
2.3scale(缩放):scale(x,y)| scale3d(x,y,z);
2.4rotate(旋转):rotate(angle)| rotate3d(x,y,z,angle);
2.5skew(倾斜):skew(x-angle | y-angle);
2.6perspective(n)(景深):代表眼睛与元素原点的距离,用于确定元素透视灭点位置。其属性值越大,元素的变形越小,灭点与元素的距离越大
3、animation动画
3.1简写:animation:animation-name | animation-duration | animation-timing-function | animation-delay | animation-iteration-count | animation-direction | animation-play-state | animation-fill-mode;
3.2animation-name(动画名称):keyframesname | none;
3.3animation-duration(动画持续时间):0 | time;
3.4animation-timing-funtion(动画时间函数):ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(Bézier curve)| steps(count | start | end);
3.5animation-delay(动画延迟时间):0 | time;
3.6animation-iteration-count(动画重复次数):n | infinite;
3.7animation-direction(轮流反向播放):normal | alternate;
3.8animation-paly-state(动画正在运行或暂停):paused | running;
3.9animation-fill-mode(动画最后一帧):none | forwards | backwards | both;
4、媒体查询
4.1概念:用于实现响应式设计,针对不同的媒体类型定义不同的样式
4.2引入方法
4.2.1link元素:<link rel="stylesheet" media="mediatype logical operator(media feature)" href="index.css"/>(增加页面http的请求次数)
4.2.2css样式表:@media mediatype logical operator(media feature) {CSS Code }
4.3媒体类型(mediatype)
4.4逻辑操作符(logical operator)
4.5媒体属性(media feature)
内容
1、transition过渡
1.1简写:transiton:transition-property | transition-duration | transition-timing-function | transition-delay
1.2transition-poperty(过渡属性):all | none | property;
1.3transition-duration(过渡持续时间):0 | time;
1.4transition-timing-function(过渡时间函数):ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(Bézier curve);
1.5transition-delay(过渡延迟):0 | time;
2、transform转换
2.1transform(转换):none | transform-functions;
2.2matrix(矩阵):matrix(n,n,n,n,n,n) | matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n);
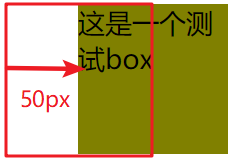
2.3translate(平移):translate(x,y)| translate3d(x,y,z);
CSS Code
div.box{
width: 100px;
height: 100px;
background: olive;
transform: translateX(50px);
}
HTML Code
<div class="box">这是一个测试box</div>
Result

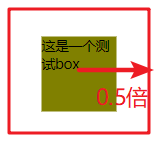
2.4scale(缩放):scale(x,y)| scale3d(x,y,z);
CSS Code
div.box{
margin: 300px;
width: 100px;
height: 100px;
background: olive;
transform: scale(1.5);
transform:scale(0.5);
}
HTML Code不变
Result


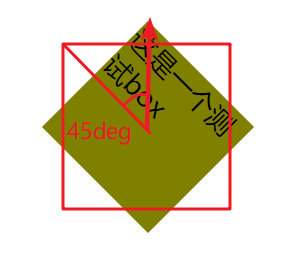
2.5rotate(旋转):rotate(angle)| rotate3d(x,y,z,angle);
CSS Code
transform: rotate(45deg);
HTML Code不变
Result

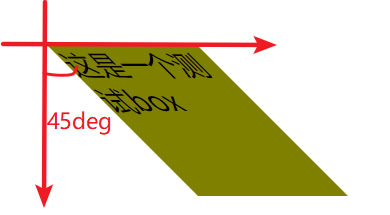
2.6skew(倾斜):skew(x-angle | y-angle);
CSS Code
transform: skewX(45deg);
HTML Code不变
Result

2.7perspective(n)(景深、透视):代表眼睛与元素原点的距离,用于确定元素透视灭点位置。其属性值越大,元素的变形越小,灭点与元素的距离越大
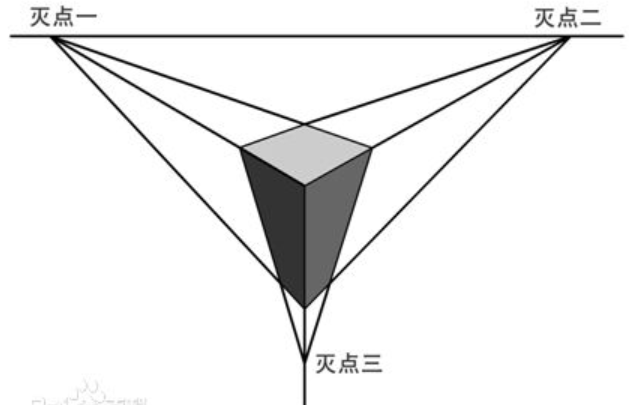
2.7.1透视:分单点透视、两点透视、三点透视
2.7.2灭点:指立体图形各条边的延伸线所产生的相交点,透视点的消失点

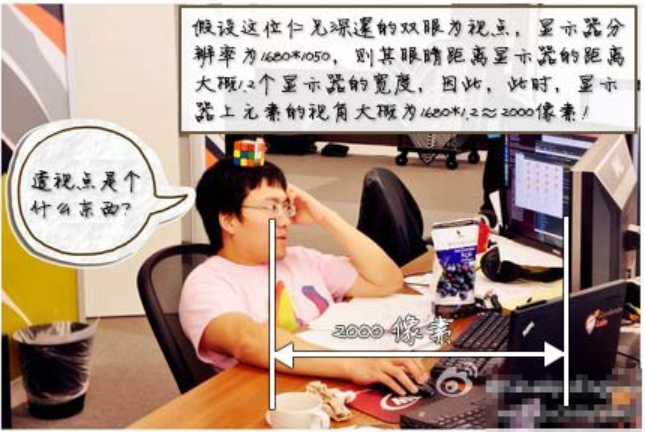
如:一个1680像素宽的显示器中有张美女图片,应用了3D transform,同时,该元素或该元素父辈元素设置的perspective大小为2000像素。则这张美女多呈现的3D效果就跟你本人在1.2个显示器宽度的地方(1680*1.2≈2000)看到的真实效果一致!!

2.7.3translateZ帮忙理解透视
对于没有rotateX以及rotateY的元素,translateZ的功能就是让元素在自己的眼前或近或远。
https://www.zhangxinxu.com/study/201209/transform-perspective-translateZ.html
2.7.4perspective的两种写法
一种用在舞台元素上(动画元素们的共同父辈元素);第二种就是用在当前动画元素上,与transform的其他属性写在一起。
.stage {
perspective: 600px;
}
以及:
#stage .box {
transform: perspective(600px) rotateY(45deg);
}
多个元素下两种书写的对比
2.7.5perspective-origin:默认就是所看舞台或元素的中心
perspective-origin:25% 75%;

2.8transform-style(开启3d舞台):flat | preserve-3d;
2.9backface-visibility(隐藏透视后元素,如上图橘黄色):visible | hidden;
2.0各种demo:
参考文献:https://www.cnblogs.com/yangyang63963/p/5859913.html?utm_source=itdadao&utm_medium=referral
3、animation动画
3.1简写:animation:animation-name | animation-duration | animation-timing-function | animation-delay | animation-iteration-count | animation-direction | animation-play-state | animation-fill-mode;
可以使用多个动画,用逗号隔开,用于同个元素使用不同属性进行不同帧的动画
3.2animation-name(动画名称):keyframesname | none;
3.3animation-duration(动画持续时间):0 | time;
3.4animation-timing-funtion(动画时间函数):ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(Bézier curve)| steps(count | start | end);
3.4.1贝塞尔曲线可视化
3.4.2帧动画steps
3.4.2.1除了steps之外的过渡函数会为其插入补间,但有些效果只需要关键帧之间的跳跃,类似于手翻书动画,则可使用steps()

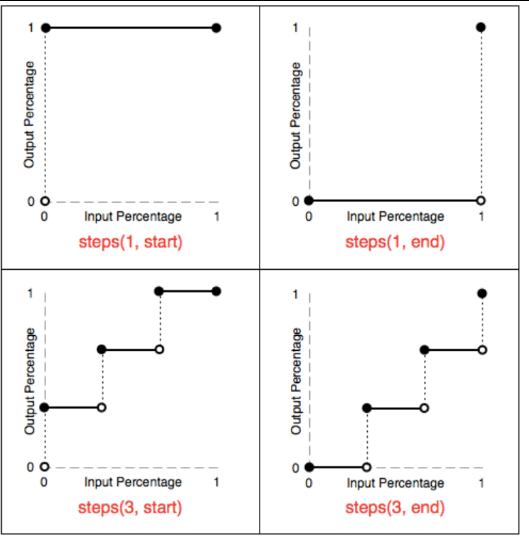
3.4.2.2steps函数指定一个阶跃函数,第一个参数指定了时间函数中的间隔数量(必须是正整数),第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end
3.4.2.3step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;
3.4.2.4step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end
3.4.2.5steps() 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,而不是keyframes写的变化次数,其工作机制如下图
如:steps(5,start)中的5,是0%-25%之间变化五次,而不是指的keyframes中的0% 25% 50% 75% 100% 分成5个间隔等分

3.4.2.6在使用定位平移背景图使其水平运动时,需正向即从左到右进行平移,而不能倒置从右到左,否则会产生类似跳频的效果。
参考文献:http://www.cnblogs.com/aaronjs/p/4642015.html#undefined
3.5animation-delay(动画延迟时间):0 | time;
3.6animation-iteration-count(动画重复次数):n | infinite;
3.7animation-direction(轮流反向播放):normal | alternate;
要求animation-iteration-count大于2
3.8animation-paly-state(动画正在运行或暂停):paused | running;
3.9animation-fill-mode(动画最后一帧):none | forwards | backwards | both;
案例demo
3-1丝带导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
background: olive;
}
nav{
position: relative;
display: flex;
margin: 30px auto;
width: 380px;
height: 48px;
/*background: olive;*/
}
nav:before,nav:after{
content: "";
display: inline-block;
width: 0px;
height: 0px;
border-top: 24px solid #fff;
border-bottom: 24px solid #fff;
}
nav:before{
position: absolute;
left: -48px;
border-left: 24px solid olive;
border-right: 24px solid #fff;
}
nav:after{
position: absolute;
right: -48px;
border-right: 24px solid olive;
border-left: 24px solid #fff;
}
nav a span{
position: relative;
display: inline-block;
width: 95px;
height: 48px;
vertical-align: 48px;
text-decoration: none;
color: #000;
background: #fff;
text-align: center;
line-height: 48px;
}
nav a span:before,nav a span:after{
display: none;
position: absolute;
bottom: -8px;
content: "";
width: 0px;
height: 0px;
border-top: 4px solid #9B8651;
border-bottom: 4px solid #fff;
}
nav a span:before{
left: 0px;
border-right: 4px solid #9B8651;
border-left: 4px solid #fff;
}
nav a span:after{
right: 0px;
border-right: 4px solid #fff;
border-left: 4px solid #9B8651;
}
nav a:hover > span{
transform: translateY(-8px);
background: #FFD204;
transform: all 2s linear;
}
nav a:hover > span:before,nav a:hover > span:after{
display: block;
}
</style>
</head>
<body>
<nav>
<a href="#" class="navlist"><span>HTML</span></a>
<a href="#" class="navlist"><span>CSS</span></a>
<a href="#" class="navlist"><span>JavaScript</span></a>
<a href="#" class="navlist"><span>Ajax</span></a>
</nav>
</body>
</html>
3-2闪过效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Flicker</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
margin: 100px;
background: olive;
} div.flicker,div.flicker-words{
position: relative;
overflow: hidden;
width: 300px;
height: 100px;
background: repeating-linear-gradient(to bottom right,#3B50D0,#32436A 20%,#3B50D0 50%);
border-radius: 10px;
text-align: center;
line-height: 100px;
}
div.flicker:before{
position: absolute;
left: -330px;
content: "";
display: inline-block;
width: 300px;
height: 100px;
background: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
transform: skewX(25deg);
}
div.flicker-words span{
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */ /* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
div.flicker:hover:before{
left: 600px;
transition: 1s;
}
div.flicker-img{
position: relative;
width: 198px;
overflow: hidden;
}
div.flicker-img:before{
position: absolute;
left: -198px;
content: "";
display: inline-block;
width: 198px;
height: 170px;
background: -webkit-linear-gradient(0deg,rgba(255,255,255,0),rgba(255,255,255,0.5),rgba(255,255,255,0));
}
div.flicker-img:hover:before{
left: 400px;
transition: 1s;
}
</style>
</head>
<body>
<!-- img -->
<div class="flicker-img"> <img src="data:images/flicker.jpg" alt=""></div> <!-- div -->
<div class="flicker"></div>
<!-- words -->
<div class="flicker-words"><span>我是一闪而过的Flicker</span></div>
</body>
</html>
3-3小米悬停及评论上浮
4、媒体查询
4.1概念:用于实现响应式设计,针对不同的媒体类型定义不同的样式
4.2引入方法
4.2.1link元素:<link rel="stylesheet" media="mediatype logical operator(media feature)" href="index.css"/>(增加页面http的请求次数)
4.2.2css样式表:@media mediatype logical operator(media feature) {CSS Code }
4.3媒体类型(mediatype)
4.3.1all:用于所有设备
4.3.2print:用于打印机和打印预览
4.3.3screen:用于电脑屏幕、平板电脑、智能手机等
4.3.4speech:用于屏幕阅读器等发声设备
4.4逻辑操作符(logical operator)
4.4.1and:多个媒体属性组合成一条媒体查询,只有当每个属性都为真时,则生效(常用)
4.4.2or或,:任一媒体查询返回真,则生效
4.4.3not:应用于整个媒体查询,在其为假时生效,在逗号媒体查询列表中not仅否定它应用到的媒体查询
4.4.4only:仅在媒体查询匹配成功时生效
4.5媒体属性(media feature)
4.5.1"min-"与"max-",用于表达"小于等于"和"大于等于",避免了使用html的"<"与">"冲突
4.5.2必须用括号()包起来,否则无效
20190404-transition、transform转换、animation、媒体查询的更多相关文章
- CSS3 傻傻分不清楚的transition, transform 和 animation
transition transition允许css的属性值在一定的时间区间内平滑地过渡,语法如下: transition : transition-property transition-durat ...
- css transition transform animation例子讲解
1.transition属性: transition属性是一个速记属性有四个属性:transition-property , transition-duration, transition-timin ...
- css动画(transition/transform/animation)
在开发中,一个好的用户操作界面,总会夹杂着一些动画.css用对少的代码,来给用户最佳的体验感,下面我总结了一些css动画属性的使用方法及用例代码供大家参考,在不对的地方,希望大佬直接拍砖评论. 1 t ...
- 自己总结的CSS3中transform变换、transition过渡、animation动画的基本用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- css3之transition、transform、animation比较
css3动画多少都有些了解,但是对于transition.transform.animation这几个属性一直是比较模糊的,所以啊,这里做一个总结,也希望大家都可以对此有一个更好地理解. 其实, ...
- 前端笔记之移动端&响应式(上)媒体查询&Bootstrap&动画库&zepto&velocity
一.媒体(介)查询 1.1 基本语法 媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成.媒体查询中可用于检测的媒体特性有:width.height和color(等).使用媒体查询可以在不改变 ...
- CSS3实践之路(六):CSS3的过渡效果(transition)与动画(animation)
刚开始W3C CSS Workgroup拒绝将CSS3 transition与animation加入官方标准,一些成员认为过渡效果和动画并非样式属性,而且已经可以用脚本实现.所以请大家明白,特别是We ...
- media query(媒体查询)和media type(媒体类型)
media type(媒体类型)是css 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面.media query(媒体查询)是对media ...
- 【CSS3】transition过渡和animation动画
转自:http://blog.csdn.net/XIAOZHUXMEN/article/details/52003135 写在前面的话: 最近写css动画发现把tansition和animation弄 ...
随机推荐
- FOFA爬虫大法——API的简单利用
FOFA是一款网络空间搜索引擎,它通过进行网络空间测绘,帮助研究人员或者企业迅速进行网络资产匹配,例如进行漏洞影响范围分析.应用分布统计.应用流行度等. 何为API?如果你在百度百科上搜索,你会得到如 ...
- BF-9000 BMC任务关键型应急通信系统
一.系统简介 BF-9000 BMC任务关键型应急通信系统,凝聚北峰通信近30年专网通信与应急通信研发的经验,并结合用户实际需求和应用场景所打造. 整体设计思路是采用骨干网.前指网.分队战斗网三层组网 ...
- 排序算法——(2)Python实现十大常用排序算法
上期为大家讲解了排序算法常见的几个概念: 相关性:排序时是否需要比较元素 稳定性:相同元素排序后是否可能打乱 时间空间复杂度:随着元素增加时间和空间随之变化的函数 如果有遗忘的同学可以看排序算法——( ...
- 使用elementUI的时候,使用Upload 上传的时候,使用 list-type 属性来设置文件列表的样式,before-upload方法失效
最近在做项目的时候,使用elementUI的时候,使用Upload 上传的时候,before-upload方法失效. 情况下:使用 list-type 属性来设置文件列表的样式. 最终的优化之后:(演 ...
- asp.net core系列 55 IS4使用Identity密码保护API
一.概述 OAuth 2.0资源(web api)所有者密码授权,允许客户端(Client项目)向令牌服务(IdentityServer项目)发送用户名和密码,并获取代表该用户的访问令牌.在官方文档中 ...
- 《前端之路》之 webpack 4.0+ 的应用构建
目录 一.版本 二.webpack 的主体概念 2-1.入口 2-1-1.单页面入口 2-1-2.多页面应用的入口 2-2.输出 2-3.loader 2-4.plugins 三.如何使用 3-1 关 ...
- 学习 JavaScript (五)核心概念:语句
语句 语句被称作是流控制语句,通常有标志性的一个或者多个关键字,if . do-while. while.for. for-in. label. break.continue.with.switch. ...
- 从后台servlet中,获取jsp页面输入的值,来删除用户一行信息
后台servlet设置 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws S ...
- Android 项目中用得最多最火的第三方框架可能都在这里了
分类 二级分类 框架名称 简介 Star 数 最近更新 UI 刷新 SmartRefreshLayout 智能下拉刷新框架 14k 18天 UI 刷新 Android-PullToRefresh 比较 ...
- Windows 10 ADK 版本及下载链接汇总
Windows 评估和部署工具包 (Windows ADK) 具有自定义大规模部署的 Windows 映像以及测试系统.添加的组件和在该系统上运行的应用程序的质量和性能所需的工具. Windows A ...
