微信小程序分享到朋友圈方法与技巧
小程序提供onShareAppMessage 函数,此函数只支持分享给我微信朋友。小程序如何分享到朋友圈呢?
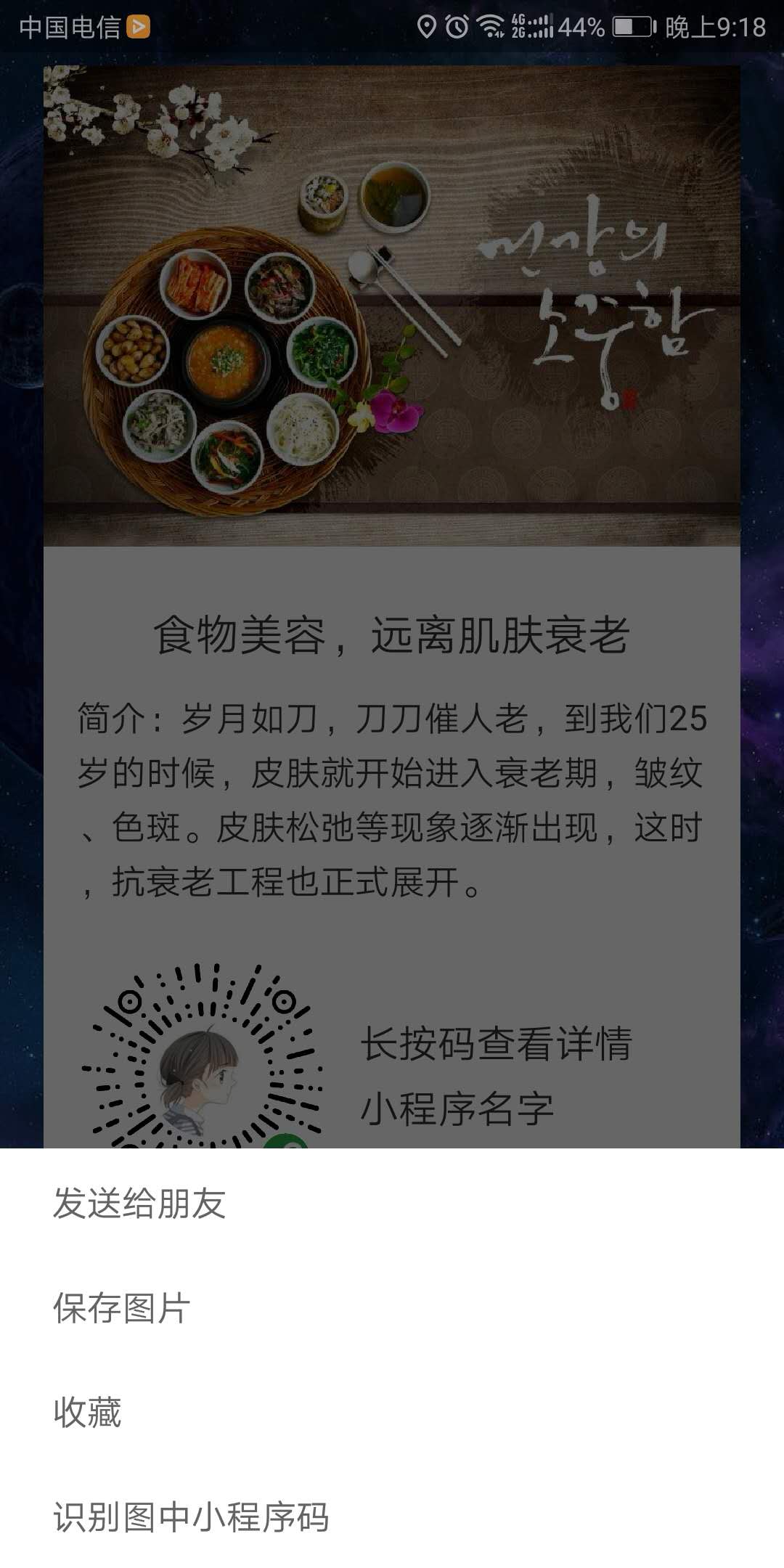
我提供的方法是,使用canvas绘制一张图片,并用wx.previewImage预览图片,然后长按图片保存图片到手机。再通过发朋友圈的方式,选择保存的图片,当用户浏览朋友圈时,可以长按图片、识别图中二维码进入小程序。
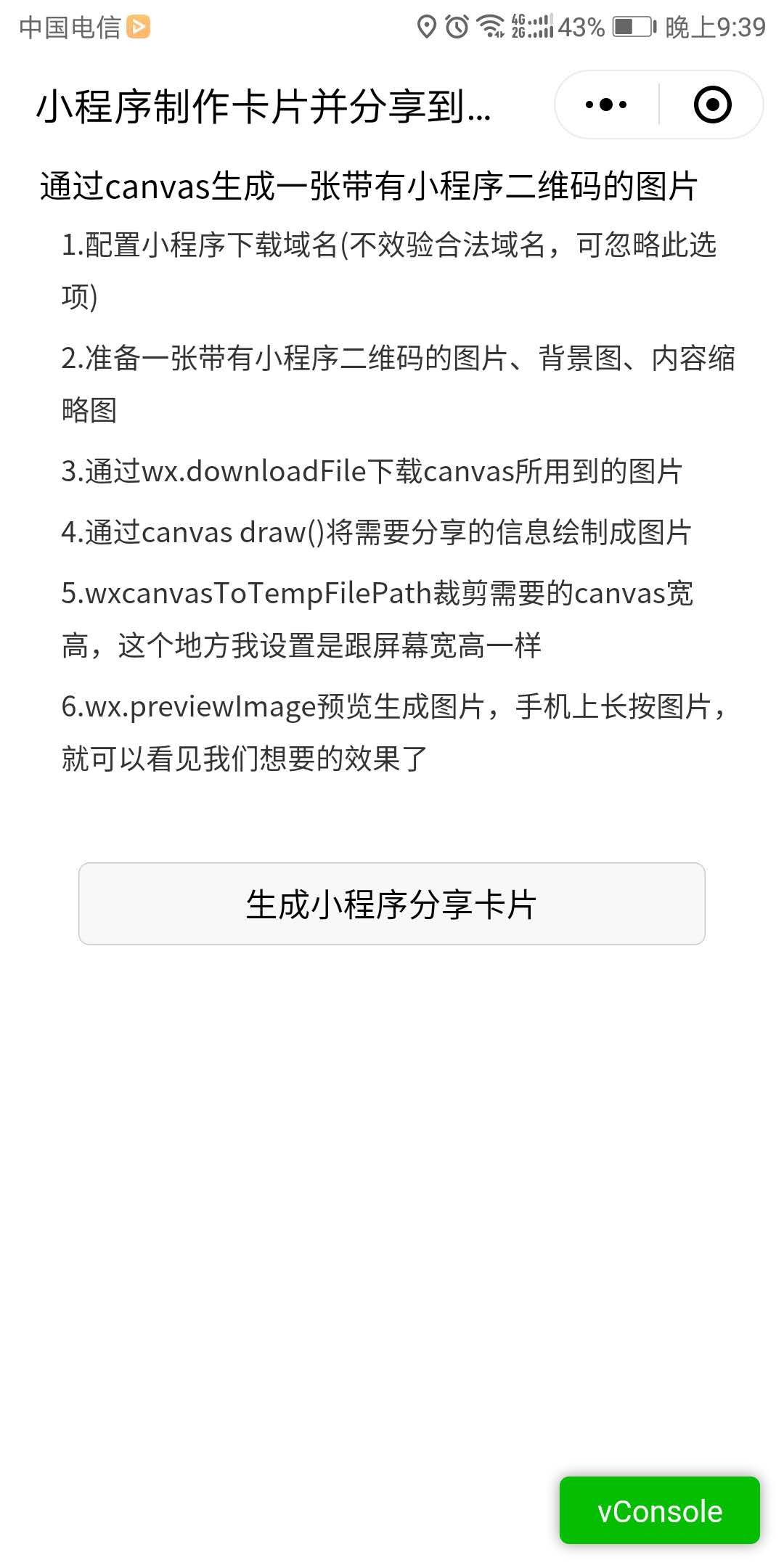
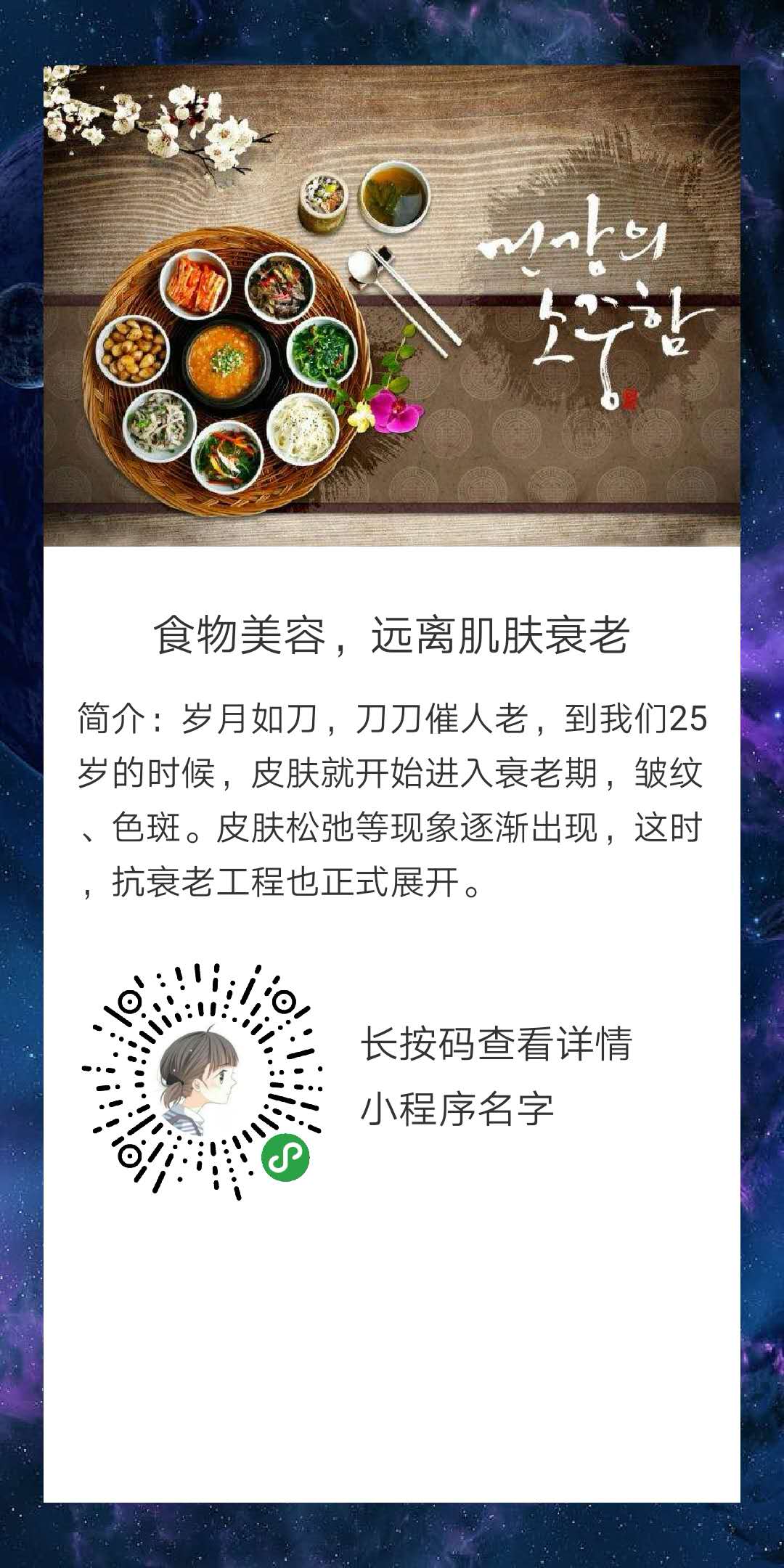
效果展示



准备工作和小程序配置(步骤一和步骤二)
Page({
data: {
bgImg: "http://image.lqmohun.com/canvasbg.jpg", //背景图
dataImg: "http://image.lqmohun.com/ceshi.jpg", //内容缩略图
ewrImg: "http://image.lqmohun.com/erweima.jpg", //小程序二维码图片
systemInfo: null, //系统类型
canvasWidth:0, //canvas的宽
canvasHeight: 0 //canvas的高
},
downloadImages: function () {
let that = this;
wx.downloadFile({ //背景图
url: that.data.bgImg,
success: function (res) {
wx.downloadFile({ //内容缩略图
url: that.data.dataImg,
success: function (res1) {
wx.downloadFile({
url: that.data.ewrImg,
success: function (res2) {// 小程序二维码图
that.convas(res.tempFilePath, res1.tempFilePath, res2.tempFilePath);
},
fail: function () {
}
});
}
});
}
})
},
步骤四:将需要分享的信息绘制成图片
convas: function (bgImg, dataImg, ewrImg) {
let that = this;
var ctx = wx.createCanvasContext('myCanvas');
var scWidth = that.data.systemInfo.windowWidth;
var scHeight = that.data.systemInfo.screenHeight;
var defaultHeight = 0.020 * that.data.systemInfo.screenHeight;
//第一步:刻画背景图
ctx.drawImage(bgImg, 0, 0, scWidth, scHeight);
//第二步:刻画背景色
ctx.setFillStyle('white');
ctx.fillRect(20, 30, scWidth-40, scHeight-60);
//第三步:刻画内容缩略图
var imgHeight = parseInt(this.imageProportion());
ctx.drawImage(dataImg, 20, 30, scWidth - 40, imgHeight);
//第三步:刻画标题
ctx.setFontSize(0.056 * scWidth);
ctx.setFillStyle('#333333');
ctx.setTextAlign('center');
ctx.fillText("食物美容,远离肌肤衰老", (scWidth) / 2, imgHeight + 63 + defaultHeight );
//第四步:刻画内容;(备注:canvas好像没有自动换行,有需要此步骤的同学,可根据canvas宽度,设置文字个数)
ctx.setFontSize(0.044 * scWidth)
ctx.setFillStyle('#333333');
ctx.setTextAlign('left');
ctx.fillText("简介:岁月如刀,刀刀催人老,到我们25", 35, imgHeight + 100 + defaultHeight);
ctx.fillText("岁的时候,皮肤就开始进入衰老期,皱纹", 35, imgHeight + 125 + defaultHeight);
ctx.fillText("、色斑。皮肤松弛等现象逐渐出现,这时", 35, imgHeight + 150 + defaultHeight);
ctx.fillText(",抗衰老工程也正式展开。", 35, imgHeight + 175 + defaultHeight);
// 第五步:刻画小程序码
ctx.drawImage(ewrImg, 35, imgHeight + 200 + defaultHeight, 120, 120);
//第六步:提示用户,长按图片下载或分享
ctx.setFontSize(0.050 * scWidth)
ctx.setFillStyle('#333333')
ctx.fillText('长按码查看详情', 165, imgHeight + 250 + defaultHeight);
ctx.fillText('小程序名字', 165, imgHeight + 280 + defaultHeight);
//第七步将之前在绘图上下文中的描述(路径、变形、样式)画到 canvas 中
ctx.draw(false, function (e) {
//第八步:生成图片并预览
that.imageGeneratePreview();
});
}
小程序canvas做测试时,文字好像不能自动换行。提供一种比较笨的方法,根据屏幕宽度判断文字个数,循环绘制文字就行了;
this.imageProportion()的方法获取缩略图等比例缩小之后的宽高
defaultHeight不同宽高屏幕,绘制内容上下间距优化
步骤五:将canvas画布导出成指定大小图片、并预览
imageGeneratePreview: function () {
let that=this;
//把当前画布指定区域的内容导出生成指定大小的图片,并返回文件路径
wx.canvasToTempFilePath({
width: this.data.systemInfo.windowWidth,
height: this.data.systemInfo.screenHeight,
destWidth: this.data.systemInfo.windowWidth * 3,
destHeight: this.data.systemInfo.screenHeight * 3,
canvasId: 'myCanvas',
success: function (res) {
//预览图片
wx.previewImage({
urls: res.tempFilePath.split(','), // 需要预览的图片http链接列表
fail: function (res) {
console.log("预览图片失败" + res)
}
})
},
fail: function (res) {
console.log("出错了:"+JSON.stringify(res));
},complete:function(){
wx.hideLoading();
}
})
},
微信小程序分享到朋友圈方法与技巧的更多相关文章
- 微信小程序分享至朋友圈的方法
最近研究怎么实现微信小程序分享至朋友圈,对就是朋友圈. 微信小程序目前没有直接提供方法来将小程序分享至朋友圈,不过可以采用曲线救国的方式来达到目的. 方法分两步: 1.通过浏览器将希望分享的东西风向至 ...
- golang-vue实现微信小程序分享到朋友圈
最近涉及到微信小程序分享到朋友圈,不知道微信为什么不直接接口分享,咱也不敢佛,咱也不敢问,只能百度问度娘,看官方文档,网上的一些分享五花八门,每一个重点的,所以整理了一下到底怎样生成二维码分享图片才是 ...
- 关于微信小程序分享/转发功能的实现方法
实现微信小程序分享,可以有两个入口: 1. 小程序右上角菜单自带的分享 这个入口是默认关闭的,需要在当前页面中调用showShareMenu方法,开启分享 onLoad: function () { ...
- 微信小程序--分享功能
微信小程序--分享功能 微信小程序前段时间开放了小程序右上角的分享功能, 可以分享任意一个页面到好友或者群聊, 但是不能分享到朋友圈 这里有微信开发文档链接:点击跳转到微信分享功能API 入口方法: ...
- 微信小程序分享转发用法大全——自定义分享、全局分享、组合分享
官方提供的自定义分享 使用隐式页面配置函数实现的全局分享-推荐 使用隐式路由实现的全局分享-不推荐,仅供了解隐式路由 前言: 目前微信小程序只开放了页面自定义分享的API,为了能够更灵活的进行分享配置 ...
- 微信小程序分享朋友圈的实现思路与解决办法
实现思路 那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路. 既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话 ...
- 微信小程序分享朋友圈 长海报 canvas 动态高度计算
业务场景 在微信中 小程序无法分享到朋友圈,目前大部分的解决方案都是,canvas动态绘制 生成图片后,保存到用户相册,用户进行分享照片到朋友圈,朋友圈打开图片后识别二维码进入小程序,达到分享目的 g ...
- 微信小程序分享好友,朋友圈
<template> <view> <button open-type="share">发送给好友</button> </vi ...
- 微信小程序分享之生成海报--canvas
首先看文档 了解知识点~~(https://developers.weixin.qq.com/miniprogram/dev/component/) githup:https://github.com ...
随机推荐
- jquery左右折叠框
网站左右折叠框: <!DOCTYPE html> <html> <style> #Kefclose,#Kefopen{position:absolute;left: ...
- Android流媒体开发之路二:NDK开发Android端RTMP直播推流程序
NDK开发Android端RTMP直播推流程序 经过一番折腾,成功把RTMP直播推流代码,通过NDK交叉编译的方式,移植到了Android下,从而实现了Android端采集摄像头和麦克缝数据,然后进行 ...
- Mongodb3.6 快速入门(一)
一.安装 官网下载地址 文章中用的3.6community server 64 位. 安装完成后的目录如下: 二.启动Mongodb 有多种方式可以启动Mongodb,但在实际项目中,主要还是通过配置 ...
- Day9 进程理论 开启进程的两种方式 多进程实现并发套接字 join方法 Process对象的其他属性或者方法 守护进程 操作系统介绍
操作系统简介(转自林海峰老师博客介绍) #一 操作系统的作用: 1:隐藏丑陋复杂的硬件接口,提供良好的抽象接口 2:管理.调度进程,并且将多个进程对硬件的竞争变得有序 #二 多道技术: 1.产生背景: ...
- Reactor三种线程模型与Netty线程模型
文中所讲基本都是以非阻塞IO.异步IO为基础.对于阻塞式IO,下面的编程模型几乎都不适用 Reactor三种线程模型 单线程模型 单个线程以非阻塞IO或事件IO处理所有IO事件,包括连接.读.写.异常 ...
- Flask请求扩展和数据库连接池
1.1.Flask之请求扩展 #!/usr/bin/env python # -*- coding:utf-8 -*- from flask import Flask, Request, render ...
- Mego(05) - Mego Tools使用教程
前言 使用过EntityFramework6的朋友应该都知道EF中的PowerTools这个工具可以帮助初学者或者开发人员快速构建一个EF的数据上下文,并且可以很直观的看到实体之间的关系.不过目前升级 ...
- arcis api for js 值 3.17 本地部署
1. 引言 在学习 ArcGIS API 的过程中,如果我们引用在线的 API,在没有网络或者网络差的情况下,会影响到我们的学习效率,本篇文章就是为了解决这个问题.下载 ArcGIS API 之后,部 ...
- 【机器学习】使用gensim 的 doc2vec 实现文本相似度检测
环境 Python3, gensim,jieba,numpy ,pandas 原理:文章转成向量,然后在计算两个向量的余弦值. Gensim gensim是一个python的自然语言处理库,能够将文档 ...
- PAT1112:Stucked Keyboard
1112. Stucked Keyboard (20) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue On a ...
