IE浏览器下ajax和缓存的那些事儿
项目经理最近返回了一些问题:
(客户浏览器为IE11,本地360,谷歌没发现任何问题)
1、加载页面时下拉框中没有数据,关闭之后再打开出现数据;
2、数据保存之后页面没有刷新;
我也是接手别人的项目,发现问题之后开始尝试解决问题
首先,查看兼容性,我们公司的系统前端用的是easyui这个前端UI框架,查看兼容性兼容IE10以上,客户浏览器是IE11,框架应该没有问题。
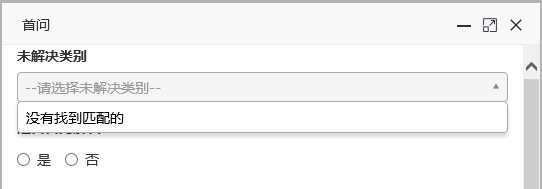
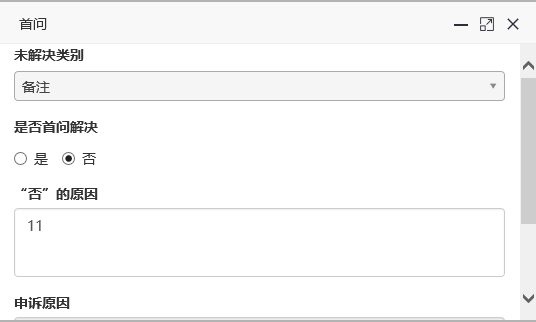
还原一下客户出现的问题:

这是代码:

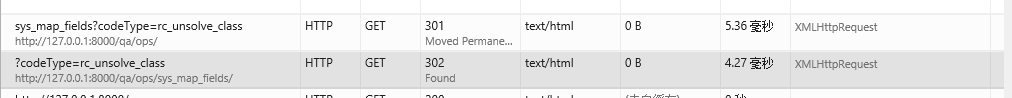
按F12进行检查,发现第一次打开该页面的时候请求报错302,但是第二次打开的时候请求正常,很奇怪:
第一次打开:

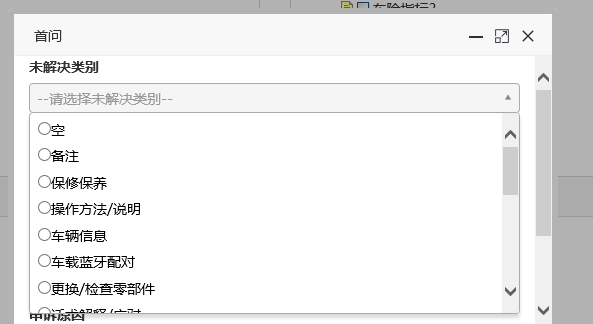
关闭,第二次打开,发现正常展示了:

查看网络:

好奇怪啊,然后根据这个现象,想出了一个简单快速解决该问题的方法:
我执行两次加载下拉框的方法就行了,我打开一次页面发送两个请求,测试发现问题解决了,下拉框出现数据了。
但是总是感觉这个方法不是特别的靠谱,虽然说暂时性的解决了这个问题。
好景不长,再次测试的时候发现在该页面添加数据点击保存按钮重新打开数据没有刷新,查看数据库已经保存完毕,怎么回事呢,
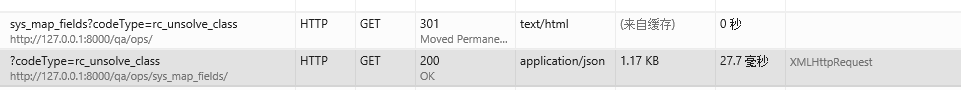
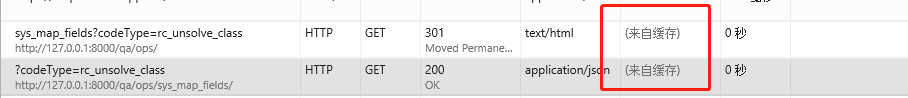
查看网络发现所有的请求后面都带上了(来自缓存)这个标签:

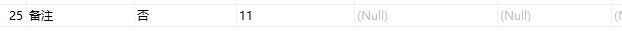
数据库中是存在的:

那么,问题又来了,怎么清楚这么缓存呢:答案是找度娘。
网友们给出了两个方法:
第一,将get请求变为post请求(这也是大多数网友推荐的)。实测结果:一直重复发出请求,game over。
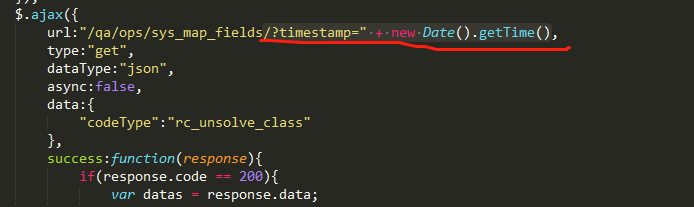
幸好还有第二种方法,给url请求后面加上随机数。我感觉随机数相同的几率也不小,所以我加的是时间戳,保证每次的请求都是新鲜的:

问题解决了:

但是,新的问题又来了,数据不见了:

看来之前那种方法执行两次方法确实不靠谱,执行两次方法数据可以正常显示应该与浏览器的缓存机制有关系。
反过头来继续查看刚才的问题吧,为什么数据会出不来呢?通过对比成功和失败的url最后找到的问题:
ajax发出的请求如果是post请求的话,末尾的 / 可以不加,但是如果是get请求且携带有参数的话,必须的加上(真的特别容易忽视这个问题),然后测试:

完美!那是不是所有的问题都能这么解决呢,答案是错误的。
我们前端用的是easyui这个前端框架,当我在datagrid的url里面用这个方法的时候发现表格刷新时时间戳没发生变化,还是缓存,纠结。
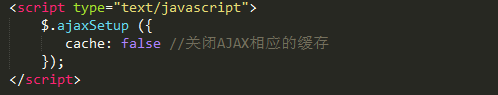
最后发现了一种方法,利用js关闭ajax的缓存机制:

OK,到此,所有的问题都完美解决了。
IE浏览器下ajax和缓存的那些事儿的更多相关文章
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- IE浏览器下ajax缓存导致数据不更新的解决方法
摘自:http://www.iefans.net/ie-ajax-json-shuju-huancun/ 最近做设计的时候遇到一个小问题,当你用jquery的getjson函数从后台获取数据的时候,I ...
- IE浏览器下AJAX缓存问题导致数据不更新的解决办法
一直知道使用ajax的时候,有的时候会出现数据缓存的问题,当时也没有深究,就是所有的简单粗暴的全部加上cache:false,或者使用在url处加上随机时间函数 今天无意间看见了为什么会出现缓存的原因 ...
- ie 浏览器下ajax请求来自缓存的解决方法
如上图所示,在ie浏览器下发出的请求,如何缓存中已经出现过这条请求记录,则不会请求服务端数据,解决方法是在请求后增加一个随机数,使每次请求都不同*可以添加当前时间戳 url+'?t='+Date.no ...
- 解决$.getJSON在IE浏览器下出现数据缓存,第一次访问某个后台路径之后,再次访问该路径不再走后台的方法。
最近写代码的时候遇到一个小问题,我用的是火狐,项目里测试人员用的是IE,当用jquery的getjson函数从后台获取数据的时候,IE浏览器会自动设置缓存,如果此时你对数据进行修改的时候刷新页面,IE ...
- IE浏览器关于ajax的缓存机制
IE浏览器对于同一个URL只返回相同结果.因为,在默认情况下,IE会缓存ajax的请求结果.对于同一个URL地址,在缓存过期之前,只有第一次请求会真正发送到服务端.大多数情况下,我们使用ajax是希望 ...
- IE浏览器中ajax使用缓存数据的问题
今天做了一个小功能:点击鼠标实时更新系统时间,采用ajax,过程很顺利,没遇到啥差错,谷歌,火狐,欧鹏一律通过,怀着忐忑的心情点开了IE8,果然,IE要对得起前端杀手的称号:更新不了时间. 查了一下这 ...
- IE浏览器下使用AJAX登陆接口请求缓存与登陆不了的问题解决
问题: 在IE浏览器下面,登陆的时候老是登陆不上,但是打开控制台的时候再登陆却能登陆上. 分析: 通过抓包,发现,在不打开控制台的时候,少了一个接口的请求,却返回了改接口的返回信息,但是返回信息并不是 ...
- IE浏览器下异步请求的缓存问题
问题: 在做即时通讯时,需要提示用户有几条未读的提醒,这个是(如果有新的提示消息立马在浏览器无刷新提示)即时获取的.但我们的做法是,当用户点击未读信息进入到信息显示页面时重新获取下未读的提醒:但是在I ...
随机推荐
- 第15章-输入/输出 --- 理解Java的IO流
(一)理解Java的IO流 JAVA的IO流是实现输入/输出的基础,它可以方便地实现数据的输入/输出操作,在Java中把不同的输入/输出(键盘.文件.网络连接等)抽象表述为"流"( ...
- wave音频格式一窥
学习需要不断的刨根问底,首先,RIFF是微软多媒体格式的一个规范. 其次,有很多用C++实现wave解析的好文章.
- 几个大型网站的Feeds(Timeline)设计简单对比
https://mp.weixin.qq.com/s?__biz=MjM5NzQ3ODAwMQ==&mid=404465806&idx=1&sn=3a68a786138538f ...
- JAVA 语法2
1.算术运算符 运算符 运算规则 范例 结果 + 正号 +3 3 + 加 2+3 5 + 连接字符串 "中"+"国" "中国" - 负号 i ...
- require.js添加css文件实现代码:css.min.js
define( function () { if (typeof window == "undefined")return { load: function (n, r, load ...
- 重温《STL源码剖析》笔记 第五章
源码之前,了无秘密 ——侯杰 序列式容器 关联式容器 array(build in) RB-tree vector set heap map priority-queue multiset li ...
- Nordic nRF51/nRF52开发环境搭建
本文将详述Nordic nRF51系列(包括nRF51822/nRF51802/nRF51422等)和nRF52系列(包括nRF52832/nRF52810/nRF52840)开发环境搭建. 1. 强 ...
- PAT1037:Magic Coupon
1037. Magic Coupon (25) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue The magi ...
- 斐波那契数列第n项的值及前n项之和
<script>// 算法题 // 题1:斐波那契数列:1.1.2.3.5.8.13.21...// // 一.斐波那契数列第n项的值 // // 方法一//递归的写法function a ...
- (七)SpringBoot2.0基础篇- application.properties属性文件的解析及获取
默认访问的属性文件为application.properties文件,可在启动项目参数中指定spring.config.location的参数: java -jar myproject.jar --s ...
