Struts2——第一个helloworld页面
struts2是一个较为成熟的mvc框架,先看看怎么配置struts2并且产生helloworld页面。
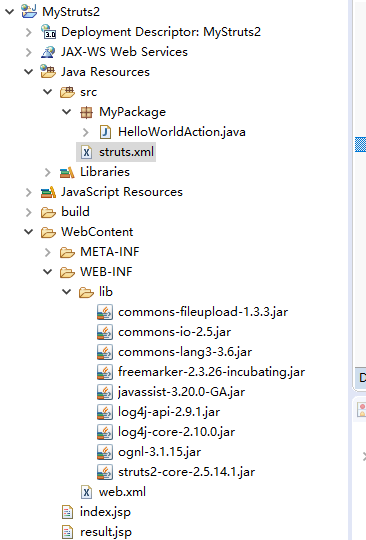
首先从官网下载struts2,http://struts.apache.org/download.cgi,用2.5就可以,本文也是基于2.5说明的,其他版本配置的时候会略有不同。环境tomcat8+jdk1.8+eclipse。下载之后,解压,把其中的8个包(本次开发只用这些即可,其他版本会有不同),commons-fileupload-1.3.3.jar、commons-io-2.5.jar、commons-lang3-3.6.jar、freemarker-2.3.26.jar、 log4j-api-2.9.1.jar、ognl-3.1.15.jar、struts2-core-2.5.14.1.jar、javassist-3.20.0-GA.jar。另外这里少了一个包,按理说官网给的不会少,但是在这8个包下面开发,tomcat始终会报错,于是加一个包,log4j-core.jar。
新建一个动态网页项目,然后把这些包刚在WEB-INF下的lib里面。

在web.xml中,配置拦截器,就是会过滤你的网页,因为只有你的网页经过了这个属于struts2的filter,你的操作才能被struts2看见,才能被struts2处理,所以这个filter要干三件事,1指出是谁要filter网页,2这个人的源地址或者说这个人的class是什么,3这个人要filter的网页是哪些。所以配置文件很明了了。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>MyStruts2</display-name> <welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list> <!-- 配置核心拦截器 -->
<filter>
<!-- Filter的名字 -->
<filter-name>struts2</filter-name>
<!-- Filter的实现类 struts2.5以前可能有所不同 -->
<filter-class>org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<!-- 拦截所有的url -->
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
<filter>标签说明了谁要拦截网页,这个人是struts2,并且他的class的地址,<filter-mapping>说明了struts2这个人要拦截的网页是哪些,是全部。这两个标签通过filter-name联系起来,共同说明了filter的三个特征。
完成web.xml配置,需要的网页已经被拦截,那么拦截之后要让struts2来处理,这是就需要一个struts2.xml来处理这个拦截过来的网页了。在src目录下建立一个struts2.xml。

这个xml要对拦截到的网页进行处理,你访问的是a网页,那就让struts里面对应a的网页的来处理,如果访问的是b,那就让struts里面对应b的网页的来处理。由于我们做最简单的helloworld,我们就用helloworld来做访问,因此我们要在struts.xml放一个东西来接收并出来拦截到的helloworld页面。这个东西也要具备3个条件,1接收,用对应的名字即可接收,2处理,我们用什么东西来处理这个页面,3返回,处理完这个拦截的页面之后,我们要返回让访问者看到。1用对应的名字,2用一个类,3用一个页面。于是就有了下面这个struts2配置。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.5//EN"
"http://struts.apache.org/dtds/struts-2.5.dtd">
<struts>
<package name="default" namespace="/" extends="struts-default">
<!-- name action的名字,访问时使用helloworld.action访问,class:实现类 -->
<action name="helloworld" class="MyPackage.HelloWorldAction">
<!-- 结果集,即action中SUCCESS返回的视图 -->
<result name="success">
/result.jsp
</result>
</action> </package>
</struts>
第二行的文字很重要,没有的话是无法使用struts2的。<struts>标签里面一个<package>,再往里面,<action>就是我们要的,这个action的name是helloworld,表明我们用这个action来出来名为helloworld的网页,用class中的类来处理,处理之后可能会有不同的返回值,根据不同的返回值,用<result>中对应name的页面来返回给访问者。
这个action中的类:
package MyPackage;
import com.opensymphony.xwork2.ActionSupport; public class HelloWorldAction extends ActionSupport {
/**
*
*/
private static final long serialVersionUID = 1L; public String execute()throws Exception {
System.out.println("正在执行的Action");
return SUCCESS;
}
}
这个action中返回的页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
struts2配置成功!
</body>
</html>
访问http://localhost:8080/MyStruts2/helloworld。

整个项目的结构:

这样一个最基本的struts2的网页就实现了。
主要还是要理解web.xml中的filter和struts.xml中的action。
Struts2——第一个helloworld页面的更多相关文章
- Django官方文档学习1——第一个helloworld页面
Django 1.10官方文档:https://docs.djangoproject.com/en/1.10/intro/tutorial01/ 1.查看django版本 python -m djan ...
- 第一个Struts2程序之HelloWorld
1.Struts2 简介 Struts 2是Struts的下一代产品,是在 struts 1和WebWork的技术基础上进行了合并的全新的Struts 2框架.其全新的Struts 2的体系结构与St ...
- SpringMVC基础入门,创建一个HelloWorld程序
ref:http://www.admin10000.com/document/6436.html 一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要 ...
- Struts2框架学习第二章——Struts2下的HelloWorld
本章要点 — Struts 2的下载和安装 — 纯手工创建一个Web应用 — 纯手工创建一个Struts 2应用 — 实现Struts 2的Action — 配置Struts 2的Action — ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- 第二章——建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别-----答题者:徐潇瑞
1.首先下载安装git,很简单所以就不详细说了,当弹出一个类似的命令窗口的东西,就说明Git安装成功 2.因为Git是分布式版本控制系统,所以需要填写用户名和邮箱作为一个标识 3.接着,注册githu ...
- java web: eclipse & maven & jetty & struts2 & mysql = 简单登录页面
第一次接触java web开发,花费了一天半的时间,写了个简单的登录页面,以此文为记. 开发工具 Eclipse Luna Release (4.4.0) 已集成maven,maven目前的体会就是管 ...
- [maven学习笔记]第一节,认识maven,搭建maven开发环境,写第一个HelloWorld
本文地址:http://blog.csdn.net/sushengmiyan/article/details/40142771 maven官网:http://maven.apache.org/ 学习视 ...
- Cordova入门系列(二)分析第一个helloworld项目 转发 https://www.cnblogs.com/lishuxue/p/6015420.html
Cordova入门系列(二)分析第一个helloworld项目 版权声明:本文为博主原创文章,转载请注明出处 上一章我们介绍了如何创建一个cordova android项目,这章我们介绍一下创建的 ...
随机推荐
- python装饰器理解
1.装饰器的作用 在不修改被装饰对象的源代码以及调用方式的前提下为被装饰对象添加新功能 原则: 1.不修改被装饰对象的源代码2.不修改被装饰对象的调用方式 目标: 为被装饰对象添加新功能 2.装饰器的 ...
- Word巧用大纲视图 快速重排版面
对于由于内容顺序混乱而造成的目录顺序不当的文章,通常我们一定会想到先对文档内容进行手工排序,然后重新提取目录.但这样操作显然麻烦,而且也容易出错.对于从正文内容自动提取出来的目录,由于按住Ctrl键单 ...
- 爬数据,能让你少写1000行代码的捷径! | Python 正则表达式
▌春暖花开,又到了出门游玩拍拍拍吃吃吃的好季节了! 说到拍照摄影,你会构图吗?就是在照片有限的空间内处理人.景.物的关系,并将三者安排在画面中最佳的位置,以形成画面特定结构的方法. 学院君就是一个「拍 ...
- 300行Kotlin代码实现的区块链
使用Kotlin实现的区块链基本逻辑! 源码地址 GitHub仓库 启动方式 启动参数添加 -Dserver.port=8080,启动不同的端口,模拟不同的节点. 假设目前启动了8080和8081两个 ...
- C# 登录 存Session ,cookie并且验证只能一个人登录以及清session并且Cache
string id = ConvertHelper.GetString(ds.Tables[0].Rows[0]["Uid"]);//用户ID string struserid = ...
- [转]SVN使用log,list,cat,diff查看所有及特定文件版本信息
[转]SVN使用log,list,cat,diff查看所有及特定文件版本信息 http://onefishum.blog.163.com/blog/static/5184730520113153402 ...
- 如何配置VS使得可以通过域名或IP访问
一.前言: 在平时使用Visio Studio进行网站开发,经常会遇到一个问题.既要可以使用VS的Debug一步步跟进项目的走向,又必须是外界可以访问的.这个问题会在微信开发中非常常见,就拿微信开发中 ...
- WordPress制作一个首字母排序的标签页面
很早就想制作这样一个页面了,废话不多说, 先看看效果:传送门 在网上找了很多的代码,试了很久,修改了一些代码,最终就达到了现在的效果. 实现方法:(里面增加了缓存功能,打开页面更快,对数据进行了缓存, ...
- 如何在eclipse中添加ADT
工具: Eclipse:官网下载地址:http://www.eclipse.org/downloads/下载SE或者EE版本的都可以 ADT:因为涉及到FQ问题,所以这里我给出一个参考网址:http: ...
- SpringBoot就是这么简单
一.SpringBoot入门 今天在慕课网中看见了Spring Boot这么一个教程,这个Spring Boot作为JavaWeb的学习者肯定至少会听过,但我是不知道他是什么玩意. 只是大概了解过他是 ...
