django初探-创建简单的博客系统(二)
上篇django初探-创建简单的博客系统(一)已经记录了Django实现博客的发布的整个过程,接下来继续说明博客标题和内容的显示。
显示博客信息
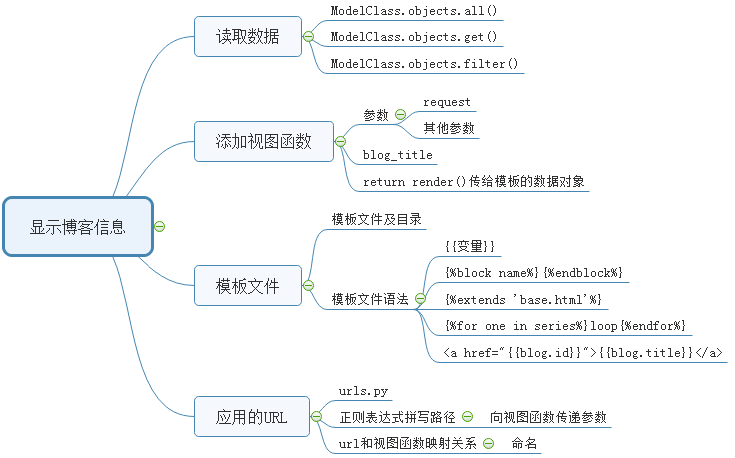
将博客内容保存到数据库还不是发布博客的终极目的,博客一定要显示出来,显示博客信息的基本知识如下图:

显示文章标题
获取数据
当我们在./blog/models.py中创建了数据模型后,Django就会自动提供数据库抽象的API,通过API可以创建、获取、修改或删除对象
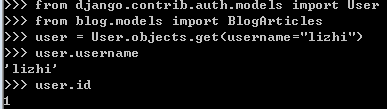
我们可以使用交互模式进行测试
python manage.py shell

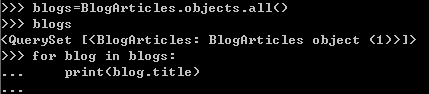
对BlogArticles类可以进行类似操作

添加模板
在/blog下templates文件夹,在templates文件夹下添加base.html、titile.html和content.html三个文件
base.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="X-UA_compatible" content="IE=Edge">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
{%block title%}
{%endblock%}
</title>
<link rel="stylesheet" href="http://necolas.github.io/normalize.css/">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
{%block content%}
{%endblock%}
</div>
<scripy src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></scripy>
<scripy src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></scripy>
</body>
</html>
titles.html
{%extends "base.html"%}
{%block title%}blog titles{%endblock%}
{%block content%}
<div class="row text-center vertical-middle-sm">
<h1>小兵千睿</h1>
</div>
<div class="row">
<div class="col-xs-12 c0l-md-8">
<ul>
{%for blog in blogs%}
<li><a href="{{blog.id}}">{{blog.title}}</a></li> <!--双层花括号表示此处显示变量引用的数据-->
{%endfor%}
</ul>
</div>
<div class="col-xs-6 col-md-4">
<h2>show time</h2>
<img width="200px" src="http://images.cnblogs.com/cnblogs_com/xiaobingqianrui/1185116/o_Image%201.png">
</div>
</div>
{%endblock%}
content.html
{%extends "base.html"%}
{%block title%}blog article{%endblock%}
{%block content%}
<div class="row text-center vertical-middle-sm">
<h1>{{article.title}}</h1>
</div>
<div class="row">
<div class="col-xs-12 c0l-md-8">
<p class="text-center"><span>{{article.author}}</span>
<span style="margin-left:20px">{{publish}}</span></p>
<div>{{article.body}}</div>
</div>
<div class="col-xs-6 col-md-4">
<h2>show time</h2>
<img width="200px" src="http://images.cnblogs.com/cnblogs_com/xiaobingqianrui/1185116/o_Image%201.png">
</div>
</div>
{%endblock%}
添加视图函数
/blog/view.py中添加相应代码
from django.shortcuts import render # Create your views here.
from .models import BlogArticles
from django.shortcuts import render def blog_title(request):
blogs = BlogArticles.objects.all()
return render(request, 'titles.html', {"blos":blogs}) def blog_article(request, articls_id):
article = BlogArticles.objects.get(id=articls_id)
pub = article.publish
return render(request, 'content.html', {"article":article, "publish":pub})
添加应用URL
1. /xbqr/urls.py中添加代码
from django.contrib import admin
from django.urls import path
from django.conf.urls import url,include urlpatterns = [
path('admin/', admin.site.urls),
url(r'^blog/', include(('blog.urls',"blog"),namespace="blog")),
]
2. 在/blog/目录下新建urls.py文件,添加如下代码
from django.conf.urls import url
from . import views urlpatterns = [url(r'^$', views.blog_title, name="blog_title"),
url(r'(?P<article_id>\d)/$', views.blog_article, name="blog_detail"),]
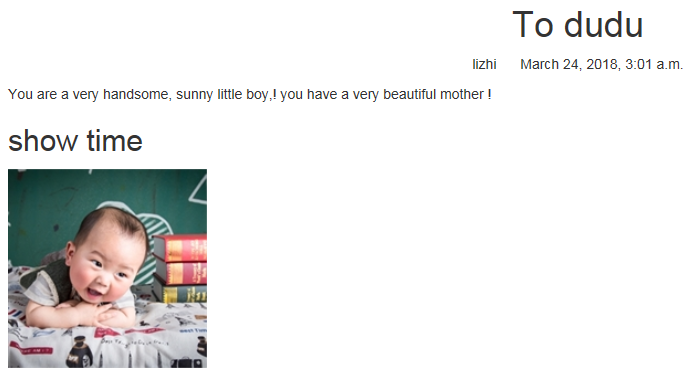
显示文章内容
显示文章内容代码在views.py中已添加
def blog_article(request, articls_id):
article = BlogArticles.objects.get(id=articls_id)
pub = article.publish
return render(request, 'content.html', {"article":article, "publish":pub})
启动服务器:python manage.py runserver
打开http://127.0.0.1:8000/blog/

点击标题查看文章内容

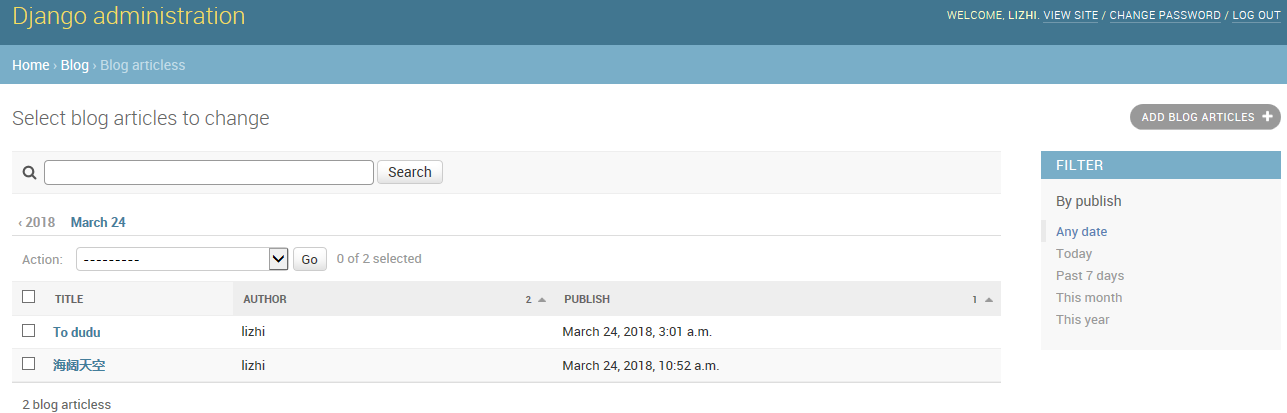
设置文章列表页
到目前为止,博客标题和内容的显示就完成了,附加添加如何设置发布博客页面的文章列表页

这样显示太过于单一,为了让其显示的更加丰富,可以在/blog/admin.py文件中添加如下代码:
from django.contrib import admin from .models import BlogArticles
# Register your models here. class BlogArticlesAdmin(admin.ModelAdmin):
list_display = ("title", "author", "publish")
list_filter = ("publish", "author")
search_fields = ("title", "body")
raw_id_fields = ("author",)
date_hierarchy = "publish"
ordering=["publish","author"] admin.site.register(BlogArticles, BlogArticlesAdmin)
刷新页面:

django初探-创建简单的博客系统(二)的更多相关文章
- django初探-创建简单的博客系统
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- django初探-创建简单的博客系统(一)
django第一步 1. django安装 pip install django print(django.get_version()) 查看django版本 2. 创建项目 打开cmd,进入指定目录 ...
- django 部署一个简单的博客系统
转:https://www.cnblogs.com/fnng/p/3737964.html 写的目的, 加深影响,熟悉开发流程, 开发都是练出来的. 环境 python3.5 windows 7 1. ...
- go语言打造个人博客系统(二)
go语言打造个人博客系统(二) 在上篇文章go语言打造个人博客系统(一)中,我们了解了go语言的优点和go语言的数据库操作,本次我们会完成博客系统的后端开发. 博客系统后端接口开发 路由测试 ht ...
- 使用Django+MySQL+Apache+Linux创建简单的博客
本教程基于慕课网<Django入门与实践>编写,基于CentOS 7 基础知识 什么是django? Django是一个基于Python的高级Web开发框架, 特点:高效,快速,高度集成( ...
- Django完整的开发一个博客系统
今天花了一些时间搭了一个博客系统,虽然并没有相关于界面的美化,但是发布是没问题的. 开发环境 操作系统:windows 7 64位 Django: 1.96 Python:2.7.11 IDE: Py ...
- NodeJS+Express+MongoDB 简单个人博客系统【Study笔记】
Blog 个人博客系统 iBlog是在学习NodeJs时候一个练手项目Demo 系统支持用户注册/登录,内容文章查看,评论,后台管理(定制显示的分类版块,进行文章内容添加)超级管理员还可进行用户管理等 ...
- 使用Hexo搭建一个简单的博客(二)
昨天想着用Hexo和github搭一个自己简单的博客,记录一下自己踩过的坑,具体的流程就不重复了,主要参考了一下几篇文章 GitHub+Hexo 搭建个人网站详细教程 使用Hexo+Github一步步 ...
- 用express搭建一个简单的博客系统
转自:https://blog.csdn.net/qq_29721837/article/details/62055603 Express 简介 Express 是一个简洁而灵活的 node.js W ...
随机推荐
- hi3531的时钟系统
时钟管理模块对芯片时钟输入.时钟生成和控制进行统一的管理,包括: 时钟管理模块有以下两部分输入:
- PHP学习笔记--Php预定义超全局变量$_GET
Php中的许多预定义变量都是超全局的,无需使用global声明 超全局变量 不需要声明就可以直接使用 提供超全局变量(数组)为了让程序员更快捷的编程 $GLOBALS— 引用全局作用域中可用的全部变量 ...
- 【php】DIRECTORY_SEPARATOR的作用
DIRECTORY_SEPARATOR是php的内部常量,用于显示系统分隔符的命令,不需要任何定义与包含即可直接使用. 在windows下路径分隔符是/(当然/在部分系统上也是可以正常运行的),在li ...
- STL list 的insert()和erase()
list 类提供了insert(),erase()函数,它们分别增加和删除一个位于迭代器位置的元素. 1, insert() iterator insert(iterator pos,const T ...
- Java中的throw和throws的区别
Java中的throw和throws的区别 1.throw关键字用于方法体内部,而throws关键字用于方法体部的方法声明部分: 2.throw用来抛出一个Throwable类型的异常,而throws ...
- Tomcat 代码方式启动
配置好参数,只需在Booter类中调用 EmbbedTomcat.main(args); 就可以启动. maven中也需要配置相应插件. import java.io.File; import org ...
- Supermarket POJ - 1456
A supermarket has a set Prod of products on sale. It earns a profit px for each product x∈Prod sold ...
- val(),text(),html()的区别
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> ...
- IOS开发之App被拒原因
新手入门,简单记录一下Ipa提交给苹果公司后,有可能会被驳回的原因,欢迎补充和纠正! 原因: 1.ipa功能缺陷,譬如不能正常登陆.界面打不开.支付调不起等测试过程中未发现的Bug,实在是不应该!!! ...
- NgRx/Store 4 + Angular 5使用教程
这篇文章将会示范如何使用NgRx/Store 4和Angular5.@ngrx/store是基于RxJS的状态管理库,其灵感来源于Redux.在NgRx中,状态是由一个包含action和reducer ...
