webpack安装入门
这两天心血来潮,突然想研究下webpack,花了一天时间,看网上有很多教程,不过发现安装的都是比较老的版本。后来发现还是我太年轻了,找技术播客还不如找官方网站。下面是一个webpack的官方网站,里面详细讲解了最新版本webpack的用法
https://www.webpackjs.com/guides/
不过官网毕竟是官网,教的东西太多了,demo总是会引入一些其他的包,作为程序员,看见很多新的包一个个引入进来,又不知道有什么用,总是很不爽,所以就抱着先搭建个最基础的webpack的原则,一个个的删包,测试流程,下面是一个最基础的webpack环境搭建。
首先就是安装node了,这个在这里不多说了,直接去官网下载个安装包就可以了,直接下一步到底就可以了。
然后查看下node的版本,推荐下载最新的版本,我这边下载的是9.9的。

安装好node之后就要安装webpack了,使用命令
npm install --global webpack
不过在官方文档中是不推荐使用这种方式安装的,不过一般项目中也不怎么会出现不同版本的webpack,所以这边就安装在全局中了

安装好webpack之后,就可以开始搭建项目了,首先就是创建项目文件。新建一个文件夹,我这边命名为demo,在demo文件夹中打开cmd命令行,这边有个小技巧,就是你打开文件夹,然后按住shift键,再点击鼠标右键,这个时候你会发现这里多了个在此处打开命令窗口的选项,点击就可以直接在当前文件夹下打开命令行了。
打开命令行中首先就是初始化npm配置,运行
npm init -y
默认只需要npm init 即可,然后输入名称,描述,之类的,不填只要按回车即可,这里加个 -y 就是创建默认配置,不需要输回车。初始化完成后会生成一个package.json的文件,内容如下
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
初始化完成后就是本地局部安装webpack
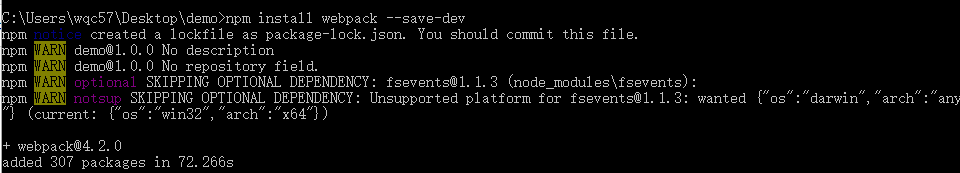
npm install webpack --save-dev
安装完成后会提示你安装成功

这个时候我们继续安装webpack开发环境中很常用的一个工具 webpack-dev-server,他可以在开发环境中提供很多服务,比如启动一个服务器,热更新,接口代理等
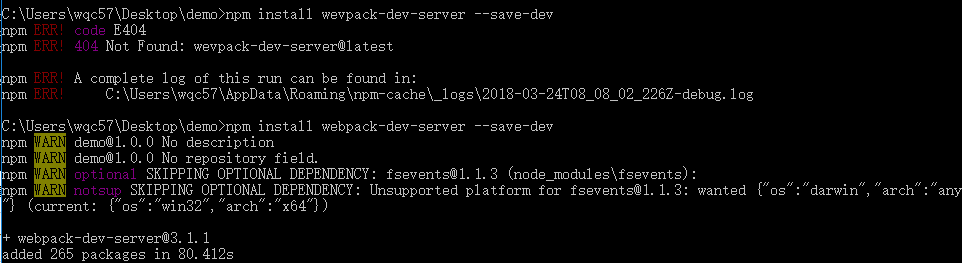
npm install webpack-dev-server --save-dev
安装好之后如下:

安装好之后,我们再package.json的scripts里增加一个快速启动webpack-dev-server的脚本
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --host 127.0.0.1 --port 8888 --open --config webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.2.0",
"webpack-dev-server": "^3.1.1"
}
}
之后我们就需要配置下webpack的config了,在demo目录下创建一个webpack.config.js来配置最简单的入口文件。
const path = require('path');
module.exports = {
entry:{
//入口文件
main:'./src/index.js'
},
devServer: {
contentBase: './dist'
},
output:{
//输出文件的路径
path:path.resolve(__dirname,'dist'),
//输出文件的名称
filename:'main.js'
}
}
配置好文件之后,我们就要创建几个基础文件了,首先是入口文件,在demo目录下创建src文件夹,并且新建一个index.js,我们可以在里面写个创建个动态元素,代码如下
function component() {
var element = document.createElement('div');
var btn = document.createElement('button');
element.innerHTML = 'Hello webpack';
return element;
}
document.body.appendChild(component());
然后就是创建一个输出文件,在demo目录下创建一个dist文件夹main.js文件会在webpack编辑的时候自动生成。我们只需要在里面创建一个index.html文件来引入这个js文件即可
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body>
<script src='main.js'></script>
</body>
</html>
在package.json中的scripts中输入webpack编译语句,修改后的文件如下:
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --host 127.0.0.1 --port 8888 --open --config webpack.config.js",
"build":"webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.2.0",
"webpack-cli": "^2.0.13",
"webpack-dev-server": "^3.1.1"
}
}
运行build来创建main.js
npm run build
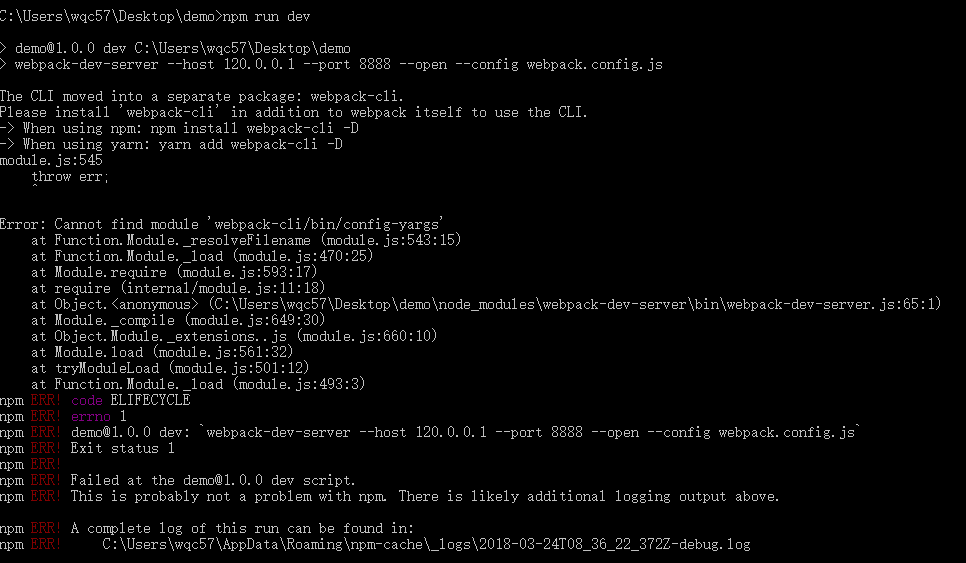
这时候我们会发现在dist文件下多了一个main.js文件。这时候运行之前package中的dev脚本来启动项目
npm install wevpack-dev-server --save-dev
这个时候报了个错,

说缺少config-yargs模块,这是webpack和webpack-dev-server版本不同的缘故造成的,这时候我们可以按照webpack的cli来解决这个问题
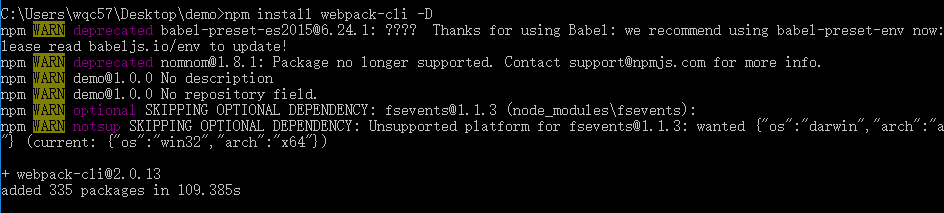
npm install webpack-cli -D
安装好之后如下所示

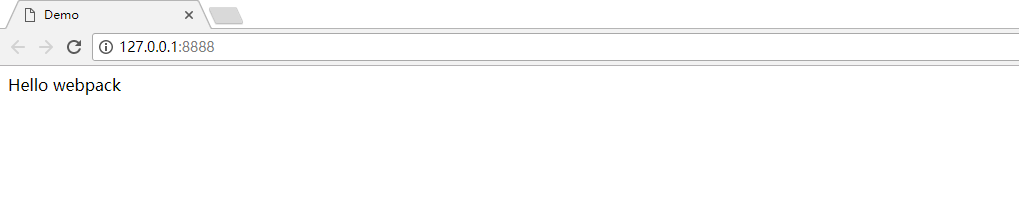
这个时候我们再运行 npm run build 打包,打包完成后就可以运行npm run dev ,我们就会发现浏览器自动打开了一个我们的页面

到这,我们的webpack已经运行成功了。我们直接修改index.js中的代码把输出的Hello webpack改成Hello world,再打开浏览器我们发现浏览器已经自动刷新了。
webpack安装入门的更多相关文章
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- webpack入坑之旅(三)webpack.config入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack安装配置使用教程详解
webpack安装配置使用教程详解 www.111cn.net 更新:2015-09-01 编辑:swteen 来源:转载 本文章来为各位详细的介绍一下关于webpack安装配置使用教程吧,这篇文章对 ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
随机推荐
- 放大倍数超5万倍的Memcached DDoS反射攻击,怎么破?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作者:腾讯游戏云 背景:Memcached攻击创造DDoS攻击流量纪录 近日,利用Memcached服务器实施反射DDoS攻击的事件呈大幅上 ...
- R语言︱噪声数据处理、数据分组——分箱法(离散化、等级化)
每每以为攀得众山小,可.每每又切实来到起点,大牛们,缓缓脚步来俺笔记葩分享一下吧,please~ --------------------------- 分箱法在实际案例操作过程中较为常见,能够将一些 ...
- ActiveMQ的运用
MQ的消息队列模式有2种,一种是点对点模式,一种是订阅模式. 点对点模式:点对点的模式主要建立在一个队列上面,当连接一个列队的时候,发送端不需要知道接收端是否正在接收,可以直接向ActiveMQ发送消 ...
- 搜索引擎case︱从搜索序列文本看高端商务车︱统计之都
朱雪宁(北京大学光华管理学院) 王汉生(北京大学光华管理学院) 摘要:本文对100万搜索引擎用户的13亿搜索序列文本进行探索分析,对高端车用户以及商学院人群做了描述对比,并 ...
- 百度地图JavaScript API本地搜索的结果面板
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- Linux显示一个二进制文件或可执行文件的完整路径
Linux显示一个二进制文件或可执行文件的完整路径 youhaidong@youhaidong-ThinkPad-Edge-E545:~$ which halt /sbin/halt
- 【原】无脑操作:IDEA + maven + SpringBoot + JPA + Thymeleaf实现CRUD及分页
一.开发环境: 1.windows 7 企业版 2.IDEA 14 3.JDK 1.8 4.Maven 3.5.2 5.MariaDB 6.SQLYog 二.Maven设置: Maven目录下的con ...
- systemd 编写服务管理脚本
我们运行 linux 服务器的主要目的是通过运行程序提供服务,比如 mysql.web server等.因此管理 linux 服务器主要工作就是配置并管理上面运行的各种服务程序.在 linux 系统中 ...
- hdu5798 Stabilization
温习一下多校的题目 这题主要抓住一点,亦或值的贡献是固定的 所以按位搜索即可 #include<bits/stdc++.h> using namespace std; typedef lo ...
- jenkins部署web项目到webogic
注: Docker容器里安装的jenkins,Docker容易里安装的weblogic 在jenkins里面直接将打包好的 war 包通过 Publish over SSH插件 放入 weblogic ...
