CORS跨域请求之简单请求与非简单请求
先来看一个例子
定义server01的项目,在路由表中添加一条路由记录
url(r'^getData.html$',views.get_data)
对应的视图函数
from django.shortcuts import render,HttpResponse
def get_data(request):
response=HttpResponse("server----001")
return response
定义server02项目,在路由表中添加一条路由记录
url(r'^index.html/',views.index),
对应的视图函数
from django.shortcuts import render
def index(request):
return render(request,"index.html")
对应的index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>server----002</h1>
<script src="/static/jquery-3.2.1.js"></script>
<script>
$.ajax({
url:'http://127.0.0.1:8000/getData.html',
type:'GET',
success:function(data){
console.log(data);
}
})
</script>
</body>
</html>
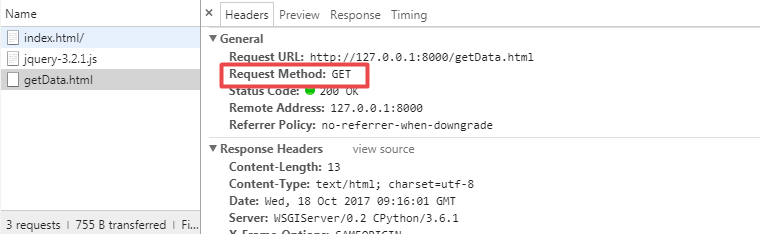
运行server01项目,使用8100端口打开server02的index.html网页,可以看到如下信息

发送这个请求使用的是GET方法.如果把server02的index.html网页中设定为使用PUT方法发送请求,会看到什么情况呢?
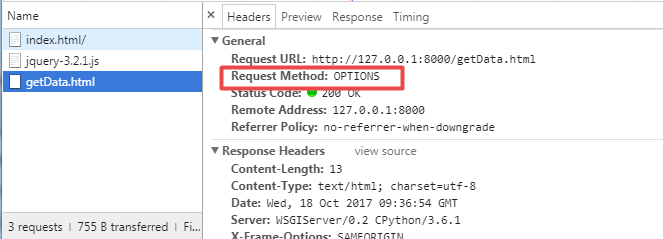
把index.html中的请求方法修改为PUT,然后刷新浏览器

可以看到网页上显示的request method变成了OPTIONS,可是在网页中声明的请求方法是PUT呀
为什么会出现这样的情况呢???这就涉及到简单请求和非简单请求了.
简单请求就是使用设定的请求方式请求数据
而非简单请求则是在使用设定的请求方式请求数据之前,先发送一个OPTIONS请求,看服务端是否允许客户端发送非简单请求.
只有"预检"通过后才会再发送一次请求用于数据传输
简单请求与非简单请求的区别
* 请求方式:HEAD,GET,POST
* 请求头信息:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type 对应的值是以下三个中的任意一个
application/x-www-form-urlencoded
multipart/form-data
text/plain
只有同时满足以上两个条件时,才是简单请求,否则为非简单请求
如果在上面的例子中,在server01中设定响应头,
from django.shortcuts import render,HttpResponse
def get_data(request):
if request.method=="OPTIONS":
response=HttpResponse()
response['Access-Control-Allow-Origin']="*"
response['Access-Control-Allow-Methods']="PUT"
return response
elif request.method =="PUT":
response=HttpResponse("server----001")
response['Access-Control-Allow-Origin']="*"
return response
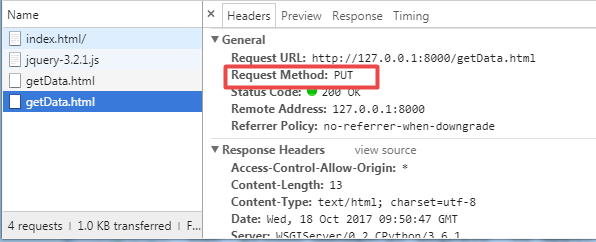
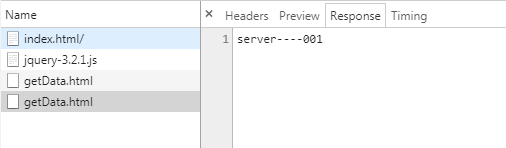
再次刷新http://127.0.0.1:8100/index.html/网页,可以看到



先发送的是OPTIONS请求,第二次发送的是PUT请求,而且获取到目标字符串.
由此得知,对于非简单请求,客户端以PUT方式请求数据,服务端的"预检"里边一定要包含允许客户端使用非简单方式请求数据的响应头
“预检”请求时,允许请求方式则需服务器设置响应头:Access-Control-Request-Method
“预检”请求时,允许请求头则需服务器设置响应头:Access-Control-Request-Headers
“预检”缓存时间,服务器设置响应头:Access-Control-Max-Age
虽然可以通过设置响应头和响应方式等支持非简单请求,但是不到万不得已的情况,不能允许客户端发送非简单请求.
因为非简单请求会使服务器比简单请求的多一倍的压力.
CORS跨域请求之简单请求与非简单请求的更多相关文章
- 前后端分离java、jwt项目进行CORS跨域、解决非简单请求跨域问题、兼容性问题
情况描述: 最近在部署一个前后端分离的项目出现了跨域问题*, 项目使用jwt进行鉴权,需要前端请求发起携带TOKEN的请求*,请求所带的token无法成功发送给后端, 使用跨域后出现了兼容性问题:Ch ...
- 解决ajax请求cors跨域问题
”已阻止跨源请求:同源策略禁止读取位于 ***** 的远程资源.(原因:CORS 头缺少 'Access-Control-Allow-Origin').“ ”已阻止跨源请求:同源策略禁止读取位于 ** ...
- Java实现CORS跨域请求
问题 使用前后端分离模式开发项目时,往往会遇到这样一个问题 -- 无法跨域获取服务端数据 这是由于浏览器的同源策略导致的,目的是为了安全.在前后端分离开发模式备受青睐的今天,前端和后台项目往往会在不同 ...
- CORS——跨域请求那些事儿
在日常的项目开发时会不可避免的需要进行跨域操作,而在实际进行跨域请求时,经常会遇到类似 No 'Access-Control-Allow-Origin' header is present on th ...
- (三)ajax请求不同源之cors跨域
一.基本原理 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)它允许浏览器向跨源服务器,发出 XMLHttpReque ...
- CORS跨域请求
一.问题: 服务器端代码 from flask import Flask from flask import make_response from flask import jsonify app = ...
- 4 伪ajax:jsonp、cors 跨域请求
一.同源策略 https://www.cnblogs.com/yuanchenqi/articles/7638956.html 同源策略(Same origin policy)是一种约定,它是浏览器最 ...
- [转] 重定向 CORS 跨域请求
非简单请求不可重定向,包括第一个preflight请求和第二个真正的请求都不行. 简单请求可以重定向任意多次,但如需兼容多数浏览器,只可进行一次重定向. 中间服务器应当同样配置相关 CORS 响应头. ...
- CORS跨域请求总结
CORS跨域请求分为简单请求和复杂请求. 1. 简单请求: 满足一下两个条件的请求. (1) 请求方法是以下三种方法之一: HEAD GET POST (2)HTTP的头信息不超出以下几种字段: Ac ...
- 重定向 CORS 跨域请求
TL;DR 非简单请求不可重定向,包括第一个preflight请求和第二个真正的请求都不行. 简单请求可以重定向任意多次,但如需兼容多数浏览器,只可进行一次重定向. 中间服务器应当同样配置相关 COR ...
随机推荐
- vue-router 组件复用问题
组件系统是Vue的一个重要组成部分,它可以将一个复杂的页面抽象分解成许多小型.独立.可复用的组件,通过组合组件来组成应用程序,结合vue-router的路由功能将各个组件映射到相应的路由上,通过路由的 ...
- RAC+ASM 添加控制文件
环境介绍:11g RAC 使用 ASM 磁盘组,控制文件只有一个,需要进行添加 参照 MOS 文档 How to Multiplex Control File In RAC Database (文档 ...
- Codeforces Round #300(A.【字符串,多方法】,B.【思维题】,C.【贪心,数学】)
A. Cutting Banner time limit per test:2 seconds memory limit per test:256 megabytes input:standard i ...
- c语言几个松散的地方(不足的地方,不严谨的地方,它容易出错的地方)。
c语言是面向过程的语言,是弱类型语言,c语言的源代码基本就是无数个函数的堆砌.即很多函数就组成c语言源代码了,也即它的源代码基本就是函数构成的. C语言里面的test()和test(void)是不一样 ...
- [国嵌攻略][065][DM9000驱动程序设计]
移植代码:通过已有的可用的代码修改到新环境下运行. 代码编写: 初始化网卡 1.选中网卡 nLAN_CS BWSCON(0x48000000) DW4:01 16bit BANKCON4(0x4800 ...
- C语言mktime()
最近在调试stm32L151单片机,因为业务需要将从RTC获取的时间转换成时间戳.转换的时候发现获取的时间一直不对.一直被两个问题困扰. 1.从RTC获取出来的月份为什么比实际月份小1? 2.转换得来 ...
- 关于nginx中不用.htaccess 用在ningx.conf中配置的问题
官网一直出现http://4**.**..7/php/index.php/admin/base/getConfigs报错404错误问题, 问题一:URL重写问题(nginx配置问题) 问题二:vue中 ...
- UI 网页三原色
配色宝典:设计师教你从零开始学习配色 三原色 : ------------------------------------------------------------- 三原色 -- ...
- CentOS7中使用iptables
原文地址:http://blog.csdn.net/u012486840/article/details/53161555 1.关闭firewall: systemctl stop firewalld ...
- [转]怎么查看和修改 MySQL 的最大连接数?
使用 MySQL 数据库的站点,当访问连接数过多时,就会出现 "Too many connections" 的错误.出现这种错误有两种情况,一种是网站访问量实在太大,服务器已经负担 ...
