pc端页面打包成安卓apk
一、phoneGap
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,WP8,Bada和Blackberry等智
能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
业界很多主流的移动开发框架均源于PhoneGap。较著名的有Worklight、appMobi、WeX5等;其中WeX5为国内打造,完全Apache开源,在融合Phonegap的基础上,做了深度优化,具备接近Native app的
性能,同时开发便捷性也较好。
二、下载安装phoneGap
官网:https://phonegap.com/products/#desktop-app-section (安装pc端)

应用商城:phoneGAp(安卓手机端)用于调试

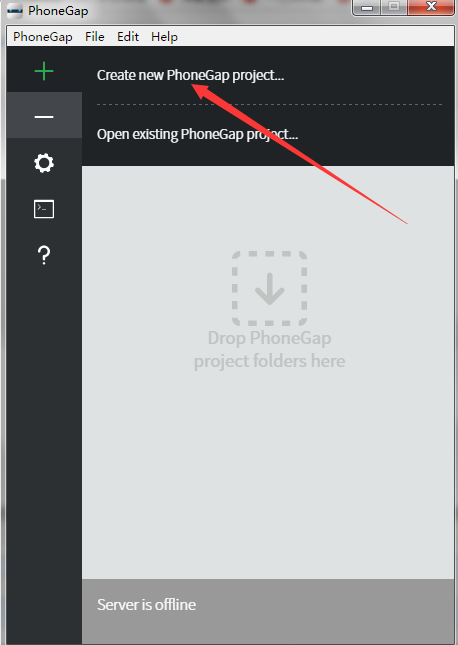
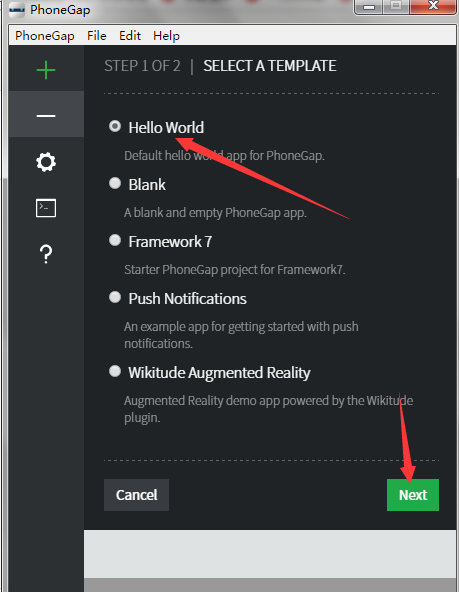
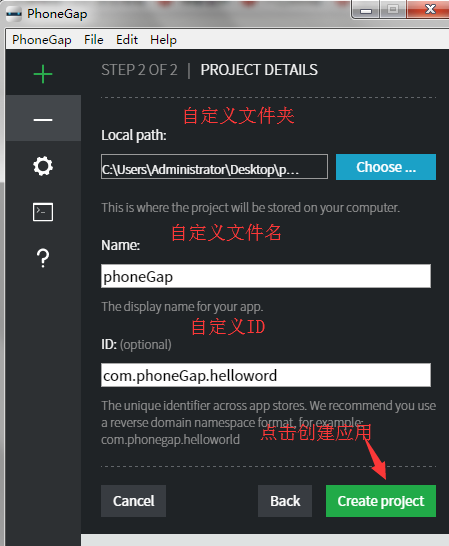
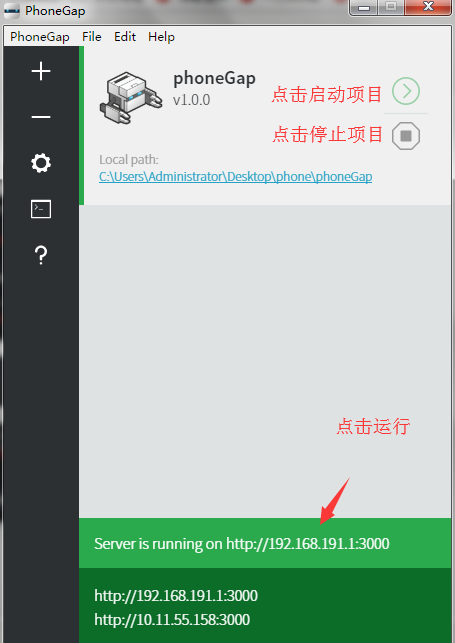
三、创建一个简单的应用





没有太多的文字描述,相信大家也能够看明白,每一步都有截图和提示.这样一个简单的应用就创建了.接下来教大家如何打包.
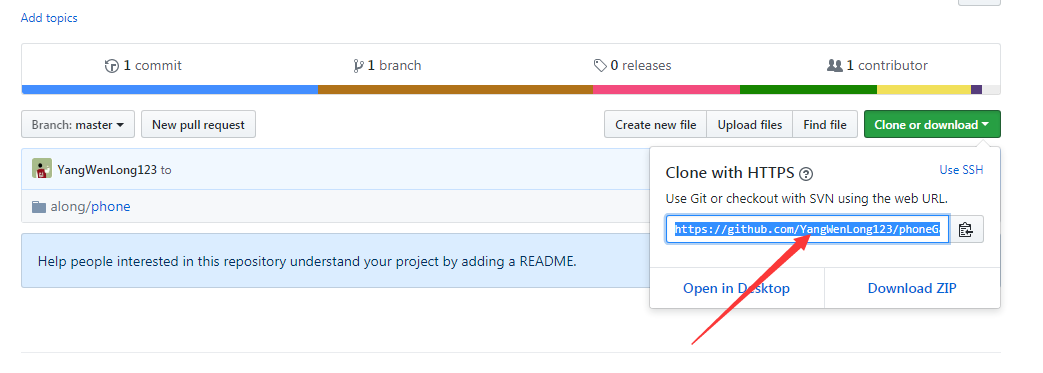
四.将项目文件推送到github上
下面这些命令是我个人总结的,将文件推送到主分支上. 命令 1. cd D: 进入 相应的磁盘 命令 2. mkdir '你自己定义的文件夹名' 命令 3. cd '你自己定义的文件夹名' 命令 4. pwd 显示(你自己定义的文件夹名) 命令 5. git init 命令 6. git config --global user.name "你的git名称" 命令 7. git config --global user.email "你的git验证邮箱" 命令 8. git add ‘文件名’ 命令 9. git commit -m '我提交时候的备注(相当于注释) 命令 10. git status 命令 11. git remote add origin https: // github.com/你的账号/你的项目名称 命令 12. git push -u origin master 将本地的库推送到master分支 (就是推送到服务器上)

这个我已经直接上传好,步骤就不一一展示了.复制这个地址,一会打包需要用到这个地址.
五、开始打包
1.打开翻墙软件,因为是国外网站. 推荐几个翻墙软件(蓝灯,赛风等)
2.打开网站https://build.phonegap.com/
3.我突然打不开首页了,打开后默认跳转的是打包的页面.你们登录账号后,去首页,下面有一个免费打包的地方,点击进去就ok了.
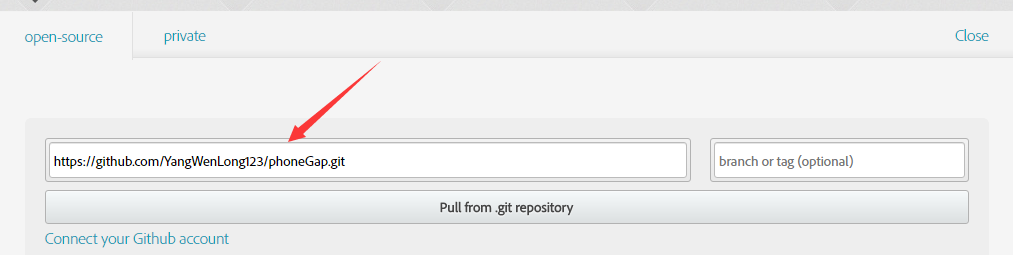
4.进入这个页面,在这里输入github的那个文件地址(主要是因为怕你们打包病毒文件,githu可以过滤病毒文件)

点击pull from .git repository开始打包

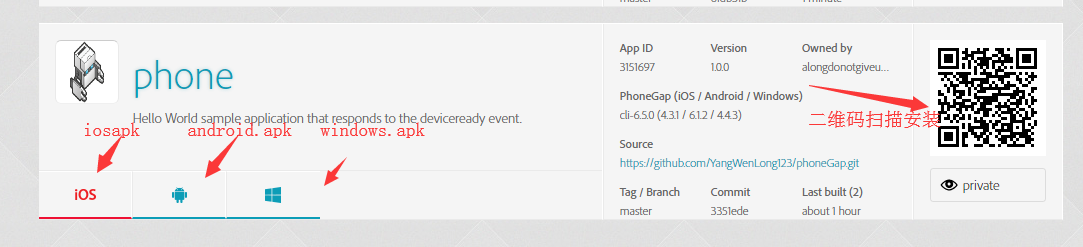
点击下载安装即可.
做自己喜欢做的事情,去想去的地方-along 一个走在路上的前端攻城狮
pc端页面打包成安卓apk的更多相关文章
- 将H5页面打包成安卓原生app
第一步:下载HBuilderX,新建项目选择5+App新建一个空项目如下图 新建后项目目录结构如下图 第二步,将你要打包成安卓app的文件打包,最后生成的文件目录如下图 1.打包完成后,将对应文件内容 ...
- PC端页面转换成手机端页面的分辨率问题的理解
PC端页面转换成手机端页面的分辨率问题的理解 px vw rem 假如就以a4纸模式为设计图 ,在a3纸模式中设计,然后设计出来展示在不同的a4纸模式上 通常是 750px -> 100vw / ...
- ionic2 使用 cordova 打包成安卓apk
准备工作: 1.下载java sdk 配置好java 环境 2.下载android sdk 跟 android studio 并配置好环境 1.查看平台支持,添加android平台 首先命令提示符进入 ...
- 搭建ionic3-angular5 开发环境并打包成安卓apk包教程
安装node.js 搭建ionic3-angular5 开发环境,首先查看本地电脑是否安装node环境,打开终端,输入 命令: node -v 没有去安装nodejs 网址:http://nodej ...
- 将Vue移动端项目打包成手机app---HBuilder
将移动端页面打包成app 1.使用 HBuilder 直接编译打包 点击左上角 文件>打开目录>选择目录 选择用Webpack打包好的dist文件目录 由于我添加到项目了,所以会显示该项 ...
- HBuilderX打包成安卓或苹果app之后的调试问题,避免每次都要打包
一.使用VScode安装 Live Server插件 二.使用:安装成功后---->>新建一个index.html 写入内容如下图所示 注:href地址是你在电脑上启动该项目的访问地址(此 ...
- pc端页面在移动端显示问题
1.pc端页面在移动端显示,默认视口宽度是980px(也就是body宽度是980px),可通过meta标签设置为需要的尺寸,比如页面中元素最大宽度是1220px,则如下所示 <meta name ...
- 移动端和PC端页面常用的弹出层
我们在页面的时候,很多时候用到了弹出层,消息提醒,确认框等等,统一样式的弹出框可以使页面更加优美.在此,我整理一下我们项目的移动端和PC端页面常用的弹出层. 一.移动端 我们需在页面引入弹出框的样式和 ...
- 让PC端页面在手机端显示缩小版的解决方法
做页面的时候我们做好pC端页面时,因编辑那边需求,在手机端页面也应该是缩小版,不能乱的.在网上找了各种解决方案,经实验,这种是可以的: 在head里边加上这两句meta <meta name= ...
随机推荐
- c# 单元测试工程如何取得当前项目路径
前言: C#工程项目中有些配置文件,数据文件等不是C#工程文件,但是程序中需要访问,如果写成绝对路径不利于程序的迁移,所以必须写成相对路径.取得相对路径的方法很多,网上的例子也很多,基本上是七种吧,这 ...
- 为什么会存在using filesort
当使用explain分析SQL时常常会遇到extra的其中一值为using filesort,如: PRIMARY KEY (`id`), KEY `uid` (`uid`) explain se ...
- Android进阶(十四)Android Adapter详解
Android Adapter详解 Android是完全遵循MVC模式设计的框架,Activity是Controller,layout是View.因为layout五花八门,很多数据都不能直接绑定上去, ...
- Java之谜 —— 来自Neal Gafter的演讲
翻译人员: 铁锚 翻译日期: 2013年11月20日 原文链接: A Puzzle from "A Brief History of the (Java) World and a Peek ...
- linux shell (()) 双括号运算符使用
估计很多朋友都感觉比较难以接受.特变逻辑运算符"[]"使用时候,必须保证运算符与算数 之间有空格. 四则运算也只能借助:let,expr等命令完成. 今天讲的双括号"(( ...
- linux的string操作(字符串截取,长度计算)
按指定的字符串截取 1.第一种方法: ${varible##*string} 从左向右截取最后一个string后的字符串 ${varible#*string}从左向右截取第一个string后的字符串 ...
- HTML的TextArea中保存格式的问题
textarea在保存时格式是可以保存到数据库的,但是展示时因为/n和 不能互转导致页面不能按照刚开始的时候的格式展示,所以在页面展示的时候,要在值的外面嵌套一层 标签,即 < pre > ...
- Linux下编译GDAL
一.准备工作 从官网下载GDAL.PROJ.4和GEOS,将其存放在/home/liml/Work/3rdPart目录并解压,如下图所示.下载地址请自行Google.注:使用的系统是CentOS6.4 ...
- Android 获取某apk的签名信息,可用作防盗版进入。
转载请标明出处: http://write.blog.csdn.net/postedit/45721779作者:skay 一般项目中有防盗版的需求,必须是正版软件才能使用,这就需要获取当前安装包的签 ...
- Android Studio JNI javah遇到的问题
好久没写博客了.持之以恒的勋章也被收回了.以后要好好坚持.. 最近在学习jni,但是遇到了一点麻烦的问题.好在终于解决了,便记下来解决一下. 其他入门的jni文章有很多,这里便不在累赘,直接上我遇到的 ...
