鼠标拖拽定位和DOM各种尺寸详解
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>鼠标拖拽定位元素</title>
<style>
#box {
width: 100px;
height: 100px;
background-color: aquamarine;
position: absolute;
}
</style>
</head> <body>
<div id="box"></div>
<script type="text/javascript">
var oDiv = document.getElementById("box");
oDiv.onmousedown = function(ev) {
var oEvent = ev;
var disX = oEvent.clientX - oDiv.offsetLeft;
var disY = oEvent.clientY - oDiv.offsetTop;
document.onmousemove = function(ev) {
oEvent = ev;
oDiv.style.left = oEvent.clientX - disX + "px";
oDiv.style.top = oEvent.clientY - disY + "px";
}
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
}
}
</script>
</body> </html>
原理:根据 absolute 定位结合鼠标事件实现对元素的拖动定位。
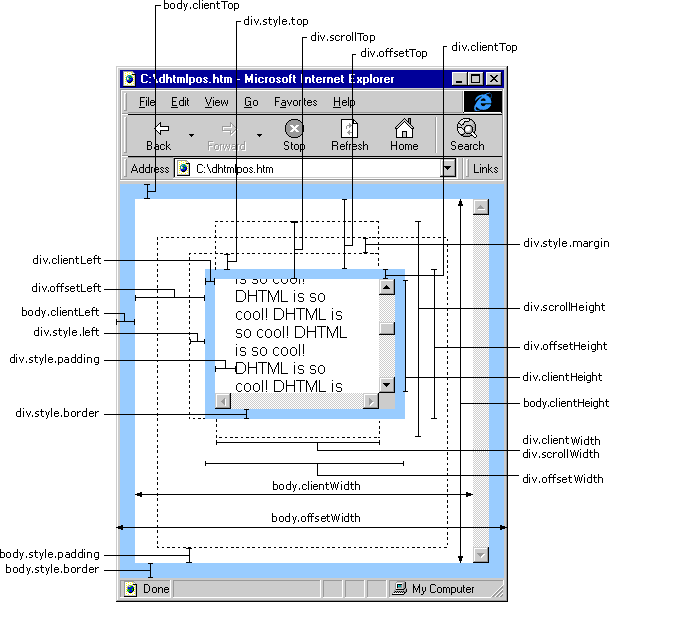
DOM元素各种尺寸和窗口的各种尺寸详解:详见下图

鼠标拖拽定位和DOM各种尺寸详解的更多相关文章
- 完美实现鼠标拖拽事件,解决各种小bug,基于jquery
鼠标拖拽事件是web中使用频率极高的事件,之前写过的代码包括网上的代码,总存在各种各样的问题,包括拖拽体验差,松开鼠标后拖拽效果仍存在以及代码冗余过大等 本次我才用jQuery实现一个尽可能高效的拖拽 ...
- 一个全新的Vue拖拽特性实现:“调整尺寸”部分
关于拖拽 CabloyJS提供了完备的拖拽特性,可以实现移动和调整尺寸两大类功能,这里对调整尺寸的开发进行阐述 关于移动的开发,请参见:拖拽:移动 演示 开发步骤 下面以模块test-party为例, ...
- CSharpGL(20)用unProject和Project实现鼠标拖拽图元
CSharpGL(20)用unProject和Project实现鼠标拖拽图元 效果图 例如,你可以把Big Dipper这个模型拽成下面这个样子. 配合旋转,还可以继续拖拽成这样. 当然,能拖拽的不只 ...
- JavaScript鼠标拖拽特效及相关问题总结
#div1{width:200px;height:200px;background:red;position:absolute;} #div2{width:200px;height:200px;bac ...
- 一款基于jQuery的支持鼠标拖拽滑动焦点图
记得之前我们分享过一款jQuery全屏广告图片焦点图,图片切换效果还不错.今天我们要分享另外一款jQuery焦点图插件,它的特点是支持鼠标拖拽滑动,所以在移动设备上使用更加方便,你只要用手指滑动屏幕即 ...
- 【狼】unity 鼠标拖拽物体实现任意角度自旋转
主要涉及函数 Input.GetAxis(“Mouse x”) 可取得鼠标横向(x轴)移动增量 Input.GetAxis(“Mouse y”) 可取得鼠标竖向(y轴)移动增量 通过勾股定理获取拖拽长 ...
- NGUI对象跟随鼠标拖拽移动
public Camera WNGUICamera; Vector3 _WoldPosition;//指针的初始位置 // Vector3 _WoldAng; Vector3 WscreenSpace ...
- Arcgis for qml - 鼠标拖拽移动
以实现鼠标拖拽文本图层为例 GitHub:ArcGIS拖拽文本 作者:狐狸家的鱼 目的是利用鼠标进行拖拽. 实现两种模式,一种是屏幕上的拖拽,第二种是地图上图层的挪动. 屏幕上的拖拽其实跟ArcGIS ...
- html5的鼠标拖拽
鼠标拖拽 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
随机推荐
- Guava 教程1-使用 Google Collections,Guava,static imports 编写漂亮代码
原文出处: oschina (API:http://ifeve.com/category/framework/guava-2/ JAR DOC Source 链接:http://pan.baidu.c ...
- tar 压缩和解压缩使用笔记
tar 压缩和解压缩使用笔记 1 文件 1.1 打包 1.1 压缩 $ tar czf myfile.txt.tar.gz ./myfile.txt 1.2 解压缩 解压缩到目录: $ mkdir o ...
- C++ Primer 有感(多重继承与虚继承)
1.多重继承的构造次序:基类构造函数按照基类构造函数在类派生列表中的出现次序调用,构造函数调用次序既不受构造函数初始化列表中出现的基类的影响,也不受基类在构造函数初始化列表中的出现次序的影响.2.在单 ...
- python的sorted
读入后,要进行组内排序,按groupseq字段排序后,然后统计前后两个项的个数,累加到全局. sorted函数使用如下: def sortlist(alllist): sorted_key1_ ...
- 【Unity Shaders】Diffuse Shading——漫反射光照改善技巧
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
- (NO.00001)iOS游戏SpeedBoy Lite成形记(二十五)
每次压赌要打开弹出菜单还是让人略觉不爽,下面我们再添加一个随机押注的按钮:自动随机选择选手和下赌金额. 打开spriteBuilder,修改GameInterface.ccb的界面,在Run按钮旁边添 ...
- Spring揭秘 读书笔记 五 容器的启动
Spring的IoC容器所起的作用,就是生产bean,并维持bean间的依赖关系.它会以某种方式加载Configuration Metadata(通常也就是XML格式的配置信息),然后根据这些信息绑定 ...
- 《java入门第一季》之Integer类和自动拆装箱概述
/ * int 仅仅是一个基本类型.int有对应的类类型,那就是Integer. * 为了对基本数据类型进行更多的操作,更方便的操作,Java就针对每一种基本数据类型提供了对应的类类型--包装类类型 ...
- 《java入门第一季》StringBuffer类小案例
/* * 把数组拼接成一个字符串 */ public class StringBufferTest2 { public static void main(String[] args) { // 定义一 ...
- 《java入门》第一季之类(String类字符串一旦被赋值就没法改变)
毫无疑问,String类是java里面最重要的类之一.因此它有很多方法需要了解和掌握. 字符串一旦被赋值,值就不能发生改变: package cn.itcast_02; /* * 字符串的特点:一旦被 ...
