章节十、6-CSS---用CSS 定位子节点
以该网址为例(https://learn.letskodeit.com/p/practice)
一、通过子节点定位元素
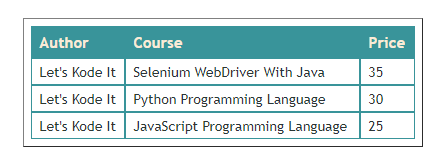
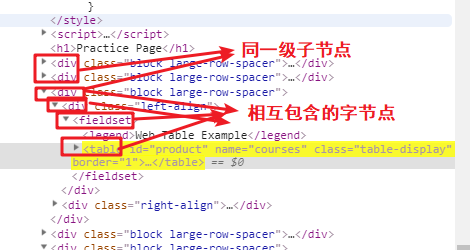
1、例如我们需要定位这个table表格

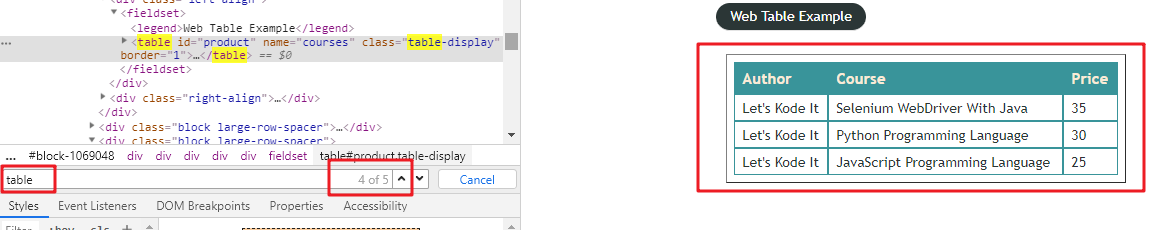
2、当我们通过table标签直接定位时,定位到了5个匹配的结果,这样就会导致元素不唯一,最终无法成功查找到需要的元素

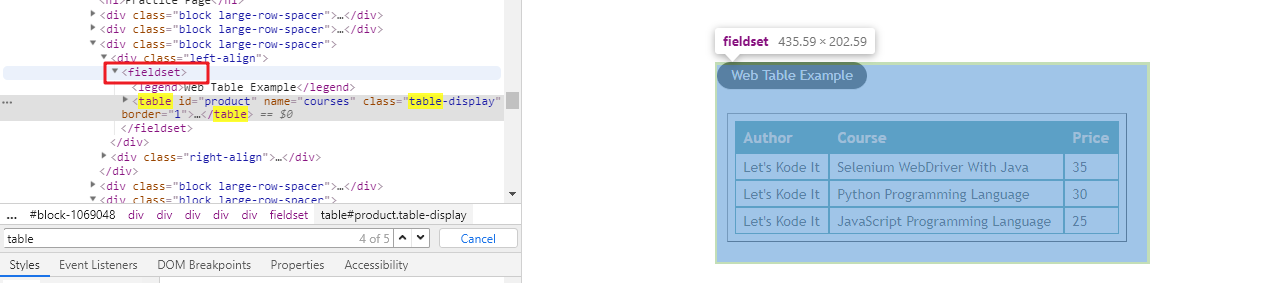
3、因此我们在定位元素的过程中,需要再将table标签的上一级标签节点给出,table上级标签为fieldset

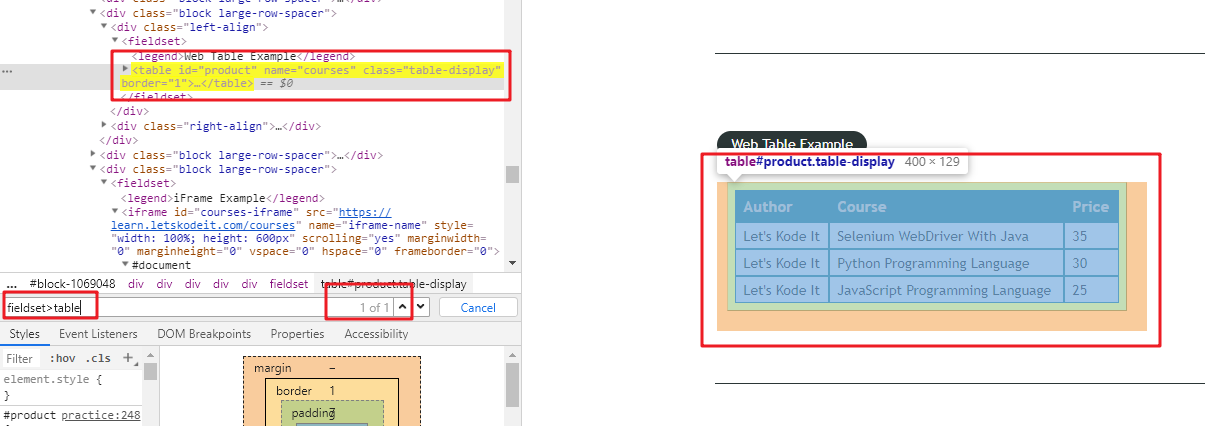
4、标签与上级节点之间需要用“>”分隔,正确的写法为“fieldset>table”(如果通过这两个节点仍然定位到了多个元素,那么我们就需要继续给出更多节点,field的上级节点为“div”,那么就需要写成“div>fieldset>table”实际操作中根据自己的情况以此类推)


5、只有相互包含的标签才能作为上级子节点

6、我们除了可以通过把标签作为节点以外,还可以用属性ID和class的值作为节点
使用class作为节点(用"."代替class):.block.large-row-spacer>.left-align>fieldset>.table-display(注意:在使用节点时,使用的第一个节点所包含的所有节点都必须写上,不能跳过,否则就无法定位)

使用ID为节点(用"#"代替id):fieldset>#product(因为该页面中有多个ID的值等于product,所有我们需要向上再查找一个节点才能准确定位)

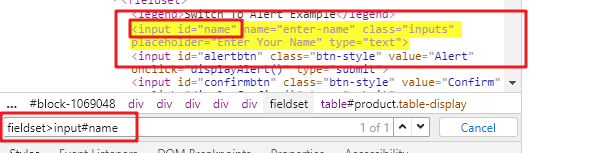
7、我们还可以这样写fieldset>input#name

章节十、6-CSS---用CSS 定位子节点的更多相关文章
- Python开发【第十篇】:CSS --无内容点击-不进去(一)
Python开发[第十篇]:CSS --无内容点击-不进去(一)
- 第八十五节,css布局补充一
css布局补充一 图片边框问题 注意css布局时img图片标签默认有的浏览器有边框,所以大多时候需要去除图片的边框 CSS各种居中方法 水平居中的text-align:center 和 margin: ...
- 谈谈一些有趣的CSS题目(十五)-- 谈谈 CSS 关键字 initial、inherit 和 unset
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- DIV+CSS专题:十天学会DIV+CSS
DIV+CSS专题:十天学会DIV+CSS,在网上看到的.感觉蛮好,推荐一下. 十天学会DIV+CSS(WEB标准)CHM格式文件下载 第十天 div+css网页标准布局实例教程(三) 第十天 div ...
- 3D 穿梭效果?使用 CSS 轻松搞定
背景 周末在家习惯性登陆 Apex,准备玩几盘.在登陆加速器的过程中,发现加速器到期了. 我一直用的腾讯网游加速器,然而点击充值按钮,提示最近客户端升级改造,暂不支持充值(这个操作把我震惊了~).只能 ...
- 第八十四节,css布局小技巧及font-awesome图标使用
css布局小技巧及font-awesome图标使用 图片鼠标放上去遮罩效果,显示文字 当鼠标放上去时 /*最外层div*/ .a{ width: 384px; height: 240px; backg ...
- Python学习(二十) —— 前端之CSS
转载自http://www.cnblogs.com/liwenzhou/p/7999532.html 一.CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTM ...
- CSS之CSS hack
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系.我们就可以根据这个来针对不同的浏览器来写不同的CSS. CSS Hack大致有3种表现形式,CSS类内部Hack.选择器H ...
- 奇妙的 CSS shapes(CSS图形)
CSS 发展到今天已经越来越强大了.其语法的日新月异,让很多以前完成不了的事情,现在可以非常轻松的做到.今天就向大家介绍几个比较新的强大的 CSS 功能: clip-path shape-outsid ...
随机推荐
- WebGL three.js学习笔记 纹理贴图模拟太阳系运转
纹理贴图的应用以及实现一个太阳系的自转公转 点击查看demo演示 demo地址:https://nsytsqdtn.github.io/demo/solar/solar three.js中的纹理 纹理 ...
- 女朋友也能看懂的Zookeeper分布式锁原理
前言 关于分布式锁,在互联网行业的使用场景还是比较多的,比如电商的库存扣减,秒杀活动,集群定时任务执行等需要进程互斥的场景.而实现分布式锁的手段也很多,大家比较常见的就是redis跟zookeep ...
- LeetCode刷题专栏第一篇--思维导图&时间安排
昨天是元宵节,过完元宵节相当于这个年正式过完了.不知道大家有没有投入继续投入紧张的学习工作中.年前我想开一个Leetcode刷题专栏,于是发了一个投票想了解大家的需求征集意见.投票于2019年2月1日 ...
- 如何通过免费开源的ERP Odoo打造企业全员营销整体解决方案
应用场景的背景故事 在一些二级城市,往往线索的来源是通过企业当地口碑积累.熟人转介绍等线下的方式为主,利用互联网的模式往往很难奏效,企业面临的第一个问题就是如何把握线索真实的来源介绍的问题.在这个问题 ...
- 在ArcMap中发布FeatureLayer(要素图层)
FeatureLayer(要素图层)是ArcGIS Server发布的一种很重要的地图服务,发布后使用提供的url地址就可以在代码中调用并在地图上显示.编辑这个FeatureLayer.在HTML页面 ...
- java.lang.UnsatisfiedLinkError:dlopen failed: “**/*/arm/*.so” has unexpected e_machine: 3
转载请标明出处,维权必究:https://www.cnblogs.com/tangZH/p/10458448.html 今天在做APP的时候使用so库,可结果一加载so库的时候便发生了这个莫名其妙的错 ...
- Git使用详细教程(8):Git分支
目录 创建分支 查看分支 切换分支 删除分支 分支合并 探寻分支本质 创建分支 当我们使用git init projectName命令的时候,Git就会默认帮我们创建一个分支,名字叫做master. ...
- python3第一天,随便写写
哈哈 我滴第一篇博客,不知道咋写,随意看了看别人的博客,我还是不知道咋写,既然是我的博客,那我就把它当随笔写了(这里就是添加随笔...) 也不知道自己说了啥,不过想到了一句话:日记都是写给别人看的.哈 ...
- 为什么腾讯有QQ,还要推出微信?
在微信刚出现时候,很多人奇怪,为什么腾讯有QQ,还要推出微信? 一开始,我也认为它与QQ没有什么区别.有这种看法,是因为绝大多数时候,我都仅仅只使用即时聊天功能,微信上有的语音.视频.文字等等,这些在 ...
- 【死磕 Spring】—– IOC 之解析Bean:解析 import 标签
原文出自:http://cmsblogs.com 在博客[死磕Spring]----- IOC 之 注册 BeanDefinition中分析到,Spring 中有两种解析 Bean 的方式.如果根节点 ...
