VUE新版扫码下单必选分类设置FAQ
使用场景:商家想要设置某些分类下的商品设置必选,否则不能下单。如某火锅店,商家想要设置汤底这个分类下的商品,顾客扫码下单的时候必须选择一份才能下单,此时 就可以使用这个功能
配置步骤和注意事项如下:
配置步骤(这里的分类以“主食”为例):
一、登录新商家中心(”必选分类”这个功能配置仅在新商家中心支持,老版商家后台不支持)
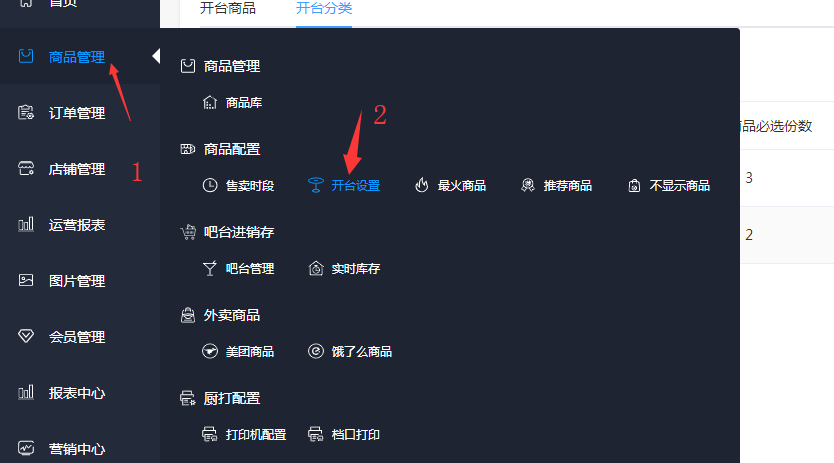
1、商品管理--开台设置--开台分类--点击添加开台必选分类


2.分类下商品必选份数和选择分类配置:
如下图所示:我设置“分类下商品必选份数”是1,选择分类勾选“主食”,就是我设置,顾客在扫码下单时必须在主食这个分类下,必须选择一份商品,否则顾客无法下单
点击”确定“

3.此时后台配置就已经完成了,商家也可以自定义选择绑定的桌台,不绑定的话,默认所有的桌台都开启此功能

二,扫码点餐界面介绍(该功能只针对新版扫码下单(扫我们后台的门店码)和网络订单(扫口碑门店码),老版的无此功能)
这里以扫码下单为例:
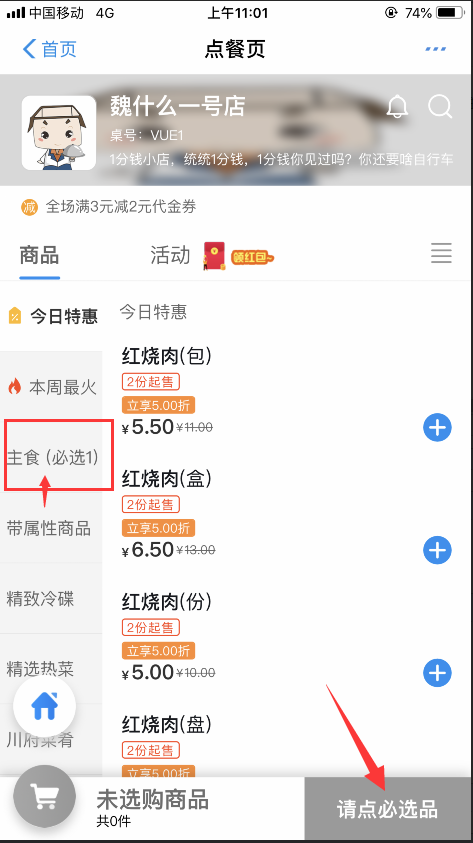
1,顾客扫码下单进入点餐页面,菜单栏会有对应提示,必选分类和必选的份数,底部的按钮,会提示请点必选菜
首先进入点餐页顾客可以自行选择自己需要的菜品,底部的按钮是置灰的,不会强制引导顾客去选择,避免造成顾客的不适

2,当顾客点完自己心仪的菜品之后,却没有选择 商家设置的必选分类,点击“请点必选品”的按钮,会自动定位到必选的分类,提示顾客去选择该分类下的商品
当顾客选择了该分类下的商品之后,底部按钮该为“选好了”,此时顾客就可以进入购物车页面
(若顾客在底部购物车栏中删除了必选分类下的商品,或者顾客在必选分类下选择的商品数小于设置的商品数底部按钮均不会变成”选好了“)


3.购物车页显示
顾客若在购物车页面删除了必选分类下的商品,或者删除之后必选分类下的商品小于设置的数量,购物车页底部按钮也会提示去选必选分类
点击之后,会跳转到点餐页,提示顾客去选择必选分类;


4、顾客选择好了必选分类下的商品,就可以去下单,完成点餐,等待商家接单了
注意事项:必选分类功能只在新商家平台支持和新版扫码点餐承接
VUE新版扫码下单必选分类设置FAQ的更多相关文章
- 账号配置vue版本的扫码下单以及对店铺进行装修的步骤
新版vue配置说明文档 管理员后台: 1.配置管理-店铺配置(子账号)-扫码点餐tab页-开启vue版 2.配置管理-店铺配置(主账号)-扫码点餐tab页-开通装修配置 商家后台: 1.主账号-门店设 ...
- 扫码下单使用FAQ
1.适用情景:扫码点餐支付宝支付报错 解决方案:1.检查主账号上口碑授权是否失效.(重新授权) 2.检查主账号上的PID是否绑定.(绑定PID) 注意:1.支付宝扫码进行的扫码下单支持直连支付宝和蚂蚁 ...
- 扫码下单支持同桌单人点餐FAQ
一.使用场景 满足较多商户希望同一桌台,各自点各自的菜品的业态场景(例如杭味面馆,黄焖鸡米饭店,面馆等大多数轻快餐店) 二.配置步骤及注意事项 管理员后台配置--配置管理--店铺配置--扫码点餐tab ...
- 扫码下单与ERP客户端锁桌功能FAQ
一.需求场景:因为目前客户端和平台端有两套数据库,两套数据库通过网络交互信息,且双方都可以发起支付,这种结构容易造成: 1.一笔订单同时支付.一笔订单支付时未按最新订单进行支付,支付多付.支付少付的情 ...
- Spring使用支付宝扫码支付
前一段一直在研究支付宝的扫码支付,不得不说,支付宝的文档写的真是一个烂(起码在下刚开始看的时候是mengbi的).文档上面的示例和demo里面的示例长的完全不一样.往往文档上面的例子很简单,而demo ...
- 微信支付(PC扫码支付和H5公众号支付)
最近在做微信支付,微信支付比较坑,官方居然只有.NET.C#.PHP的demo居然没有java的demo.然后微信支付是不提供测试账号的需要直接用正式的公众号.首先来介绍下微信扫码支付吧,微信扫码有两 ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- Vue+abp微信扫码登录
最近系统中要使用微信扫码登录,根据微信官方文档和网络搜索相关文献实现了.分享给需要的人,也作为自己的一个笔记.后端系统是基于ABP的,所以部分代码直接使用了abp的接口,直接拷贝代码编译不通过. 注册 ...
- vue项目使用html5+ barcode扫码在苹果遇到的问题以及自己的解决方法
之前在记录扫码 在安卓时,会出现黑屏,错位,闪退等等问题.解决方法在另一篇文章里 https://www.cnblogs.com/huzhuhua/p/11064764.html . 当时以为 是 ...
随机推荐
- vue项目中vux的使用
vux VUX 是基于 WeUI 和 Vue.js 的 移动端 UI 组件库,提供丰富的组件满足移动端(微信)页面常用业务需求. 在vue-cli中使用步骤如下: 1.安装: npm i vux -S ...
- Visual Studio Code-批量添加或删除注释行
小技巧一例,批量删除Visual Studio code或notepad++注解信息,便于读取有效代码或文本信息,具体操作如下: Visual Studio Code批量删除注解行信息: 在VS Co ...
- 搭建环境-Monkeyrunner-自动化测试工具
这篇博客帮助挺大,我补充部分,帮助同样的小白哈哈,侵删 https://www.cnblogs.com/lynn-li/p/5885001.html 1.前期准备 需要安装:JDK,SDK,pytho ...
- 微信小程序页面跳转方法和携带参数详解
1.页面跳转方式 (1)标签跳转 open-type的属性值对应api里的用法即wx.的用法 1 <navigator url="/page/navigate/navi ...
- Java核心技术第五章——1.类、超类、子类(2)
继上一篇Java核心技术第五章——1.类.超类.子类(1) 6.重载解析 假如调用ClassName.Method(args) 1.编译器列出类ClassName所有名为Method的方法. 2.编译 ...
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- Spring Cloud Eureka 你还在让它裸奔吗??
前些天栈长在微信公众号Java技术栈分享了 Spring Cloud Eureka 最新版 实现注册中心的实战教程:Spring Cloud Eureka 注册中心集群搭建,Greenwich 最新版 ...
- Angular开发技巧
由于之前有幸去参加了ngChina2018开发者大会,听了will保哥分享了Angular开发技巧,自己接触Angular也有差不多快一年的时间了,所以打算对Angular开发中的一些技巧做一个整理 ...
- js 实现 复制 功能 (zeroclipboard)
#复制功能因访问权限和安全问题, 被浏览器禁了# 我要实现的功能:点击复制按钮,复制浏览器的当前页面地址,加上用户选择的参数(用户查找过滤),直接将该链接发给别人,点击打开就是对应的查找结果而不是默认 ...
- kubectl自动补全
source <(kubectl completion bash) echo "source <(kubectl completion bash)" >> ...
