原生 JavaScript 实现扫雷
学习了这么长时间的 JS,不能光看不练,于是就写了个小游戏练习一下。因为自己还是个菜鸟,所以有错误的话还请各位大佬多多指点,谢谢啦~
如果感兴趣的话可以试试:Demo
项目地址:game-mineSweepinng
效果图
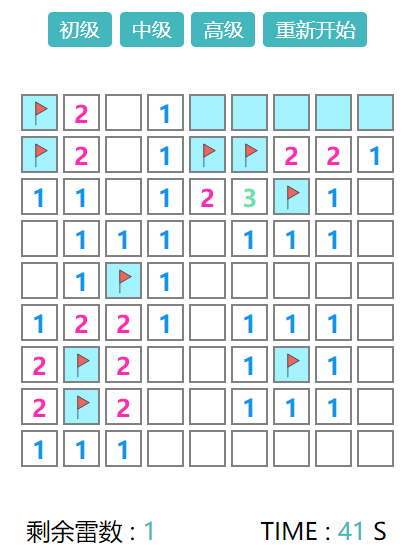
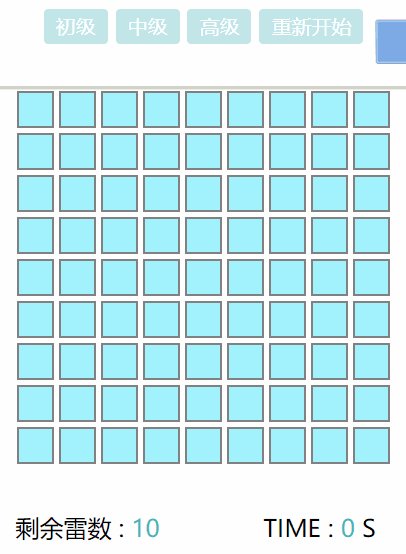
扫雷过程
扫呀扫呀扫个雷。

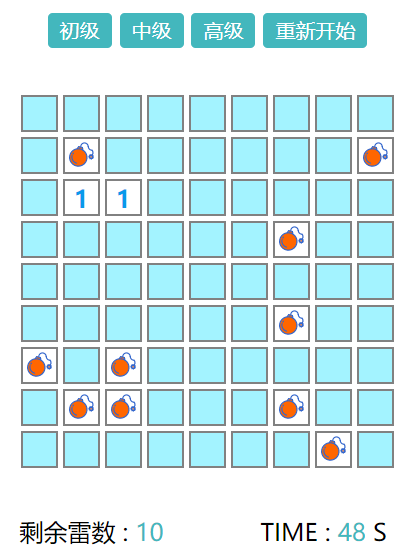
扫雷失败
扫雷失败就会提示扫雷失败,然后逐步显示出所有地雷(我会说我没找到地雷的图才用的炸弹吗)。

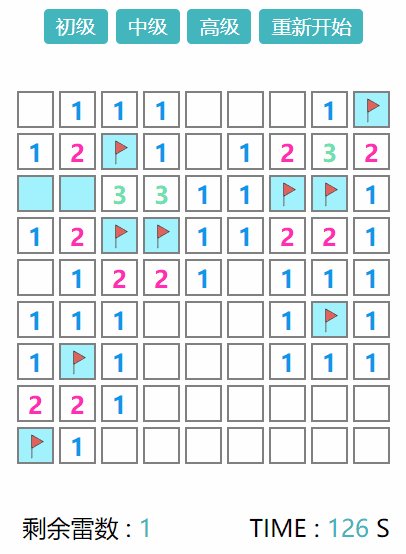
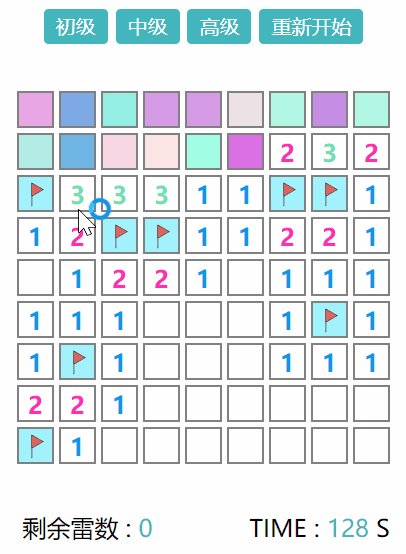
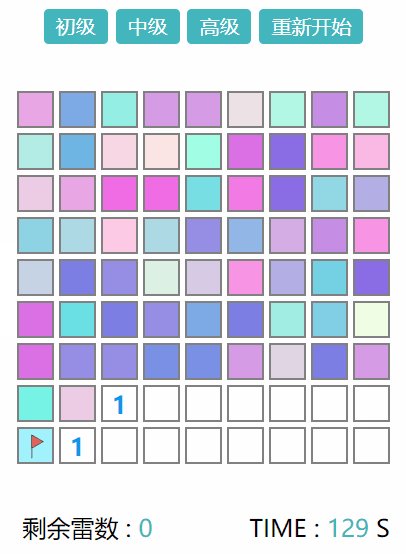
扫雷成功
其实这里是有个动画的,彩色方块是逐步覆盖全部格子的。

功能
实现的功能
基本扫雷的功能都实现了,例如:
- 计时
- 选择游戏难度
- 标记地雷(插旗子标记地雷,标记之后不能点击)
- 剩余雷数(总的雷数减去插旗的数量)
- 自动连锁点开(当点开某个区块后,如果该区块的数字为 0,也就是九宫格内没有雷,那么将自动点开九宫格内的所有区块)
还做了点小彩蛋,例如:踩到地雷时,地雷会逐步显示,还有成功扫到所有雷之后,地图逐渐被彩色方块覆盖,然后提示扫雷成功。
没有实现的功能
自定义,问号标记(偷懒了偷懒了,说不定以后会补上呢 (鬼才会信吧))。
知识点
都说写东西学的最快,这句话是很有道理的。写个小游戏,我又 Get 到了很多知识。
生成一张扫雷地图
这里当然用的是数组啦,会玩扫雷的应该都懂,如果一个方块块有雷,那么边上的值都加 1(就是根据这个扫的嘛~没有这个还怎么玩)。我相信很多人是不会像看代码的,所以我直接讲我的思路。
- 根据行数和列数创建一个多维数组(使用 for 循环嵌套实现)
- 然后使用 Math 随机 map[x][x] 来写入雷的位置(再次使用 for 循环,写入 9(9 就代表雷)),如果位置已经有雷了就重写随机然后写入
- 然后我们就会得到一个这样的数组,这个时候我们只需要让 9 的四周加上 1
[ [0, 9, 0, 0],
[0, 0, 9, 0],
[9, 0, 9, 0],
[0, 9, 0, 0] ] - 得到这样的数组,这样就大功告成啦。
[ [1, 9, 2, 1],
[2, 4, 9, 2],
[9, 4, 9, 2],
[2, 9, 2, 1] ]
将地图写入页面
使用 doucument.querySelector 获取到元素节点,然后使用 innerHTML 就行了。(感觉自己说这两句像是在放屁)。想了解的直接去 Github 看源码把,一看就懂。
自动连锁点开
这个比较难,想了挺久的。思路大概是这样:
- 点击到为 0 的位置,就自动显示周围一圈的位置。
- 然后周围一圈的还有为 0 的位置,就继续显示周围一圈,然后循环到没有为止。
原生 JavaScript 实现扫雷的更多相关文章
- 原生javascript 实现 animate
原生javascript 实现 animate //animate function getstyle(obj,name){ if(obj.currentStyle){ return obj.curr ...
- 浅谈 原生javaScript&&react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- 你可能不需要 jQuery!使用原生 JavaScript 进行开发
很多的 JavaScript 开发人员,包括我在内,都很喜欢 jQuery.因为它的简单,因为它有很多丰富的插件可供使用,和其它优秀的工具一样,jQuery 让我们开发人员能够更轻松的开发网站和 We ...
- 原生JavaScript技巧大收集(11~20)-(终于又被我找到这篇文章了)
11.原生JavaScript加入收藏夹 function AddFavorite(sURL, sTitle) { try { window.external.addFavorite(sURL, sT ...
- 原生javascript加载运行
原生javascript加载运行 (function(){ //TODO sometings }()); 在要运行相应代码的位置加入script标签,创建函数并自执行; 关于window.onload ...
- 原生javascript模仿win8等待进度条。
一.序言 一直很中意win8等待提示圆圈进度条.win8刚出来那会,感觉好神奇!苦于当时没思路,没去研究.通过最近网上找找资料,终于给搞出来了!先上Demo,献丑了!预览请看:win8进度条. 二.简 ...
- 表单美化-原生javascript和jQuery单选按钮(兼容IE6)
最近很多人问怎么美化表单的元素,大家都知道表单元素在各个浏览器中的表现不一,反正也是特别的丑,那么问题就来了,我们能自己设计表单元素的外观么?答案是可以的,现在我们就来试试吧.我们用两种方式来实现这一 ...
- javascript学习-原生javascript的小特效(原生javascript实现链式运动)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
随机推荐
- python的map
map(function, iterable, ...) 将function放到迭代的每个元素执行,结果为list. 引自>:http://my.oschina.net/zyzzy/blog/1 ...
- 集群通信组件tribes之通道拦截器
拦截器应该可以说是一个很经典的设计模式,它有点类似于过滤器,当某信息从一个地方流向目的地的过程中,可能需要统一对信息进行处理,如果考虑到系统的可扩展性和灵活性通常就会使用拦截器模式,它就像一个个关卡被 ...
- Android官方技术文档翻译——清单合并
本文译自Android官方技术文档<Manifest Merger>,原文地址:http://tools.android.com/tech-docs/new-build-system/us ...
- 【Qt编程】基于QWT的曲线绘制及图例显示操作
在<QWT在QtCreator中的安装与使用>一文中,我们完成了QWT的安装,这篇文章我们讲讲基础曲线的绘制功能. 首先,我们新建一个Qt应用程序,然后一路默认即可.这时,你会发现总共有: ...
- overridePendingTransition的简介
1 Activity的切换动画指的是从一个activity跳转到另外一个activity时的动画. 它包括两个部分:一部分是第一个activity退出时的动画:另外一部分时第二个activity ...
- 安卓笔记--Edittext禁止换行
直接在EditText的xml文件中通过配置android:singleLine="true"把虚拟键盘上的enter键禁止掉,不会显示 <edittext android: ...
- Oracle rownum 分页, 排序
Oracle rownum 分页, 排序 什么是rownum, rownum的生成, rownum相关的符号操作 Rownum是oracle生成结果集时得到的一个伪列, 按照读出行的顺序, 第一条ro ...
- ORALCE EBS ALERT 初体验
Oracle EBS Alert Alert 是一种Oracle系统中的一种机制,它可以监视系统数据库,在规定的情况下给规定用户一个通知,通知可以是邮件或者其他形式,在标注的系统和客户化系统中都是可以 ...
- Globalization Guide for Oracle Applications Release 12
Section 1: Overview Section 2: Installing Section 3: Configuring Section 4: Maintaining Section 5: U ...
- Glog 和 Log4cxx 的对比
转自:http://monkeycn.iteye.com/blog/1021703 #1 Log4cxx有比较完整的配置文档方式,xml和java配置档:GLog只能通过启动程序的时候的输入参数来配置 ...
