CSS中的opacity,不透明度的坑
opacity的用法示例如下
/* 值是0到1之间的数值 */
opacity:0.5
opacity设置在元素上的时候,会出现什么效果?
答曰:如果不设置opacity的话,会显示效果为A(可以理解为一个图片),将A按照opacity设置的不透明度,就是得到的最终效果B。效果之间从最内侧开始推。
举例:
<div class="box1">
<div class="con1">
我是文字
</div>
</div>
情况1,如果设置box1不透明度0.5,显示效果就是文字也是半透明的。
情况2,如果设置box1不透明度0.5,con1不透明度1,整体和上面一样是半透明的。
情况3,如果设置box1不透明度0.5,con1不透明度0.5,那就是con1先0.5后,box1再0.5不透明度显示效果。
-------------------
我曾经想,box1不透明度0.5,但con1设置为1显示为不透明,于是就不透明了!(为什么会有这个想法?因为box1设置字体16px,con1设置字体18px,最终会是con1的设置覆盖box1的设置,是18px)
但是事实是他们的不透明度不是单独的,不是你设置con1为不透明,于是就针对页面不透明,而是con1针对box1不透明显示后,box1是半透明的,于是又整体半透明了。
因此,要做出con1下有个投影(不是发光,不是阴影)效果,那么另外一个div需要是它的兄弟节点,而不是父子节点。
另外,IE6和IE7不支持该属性,用filter:alpha(opacity=50);代替opacity:0.5
------------------
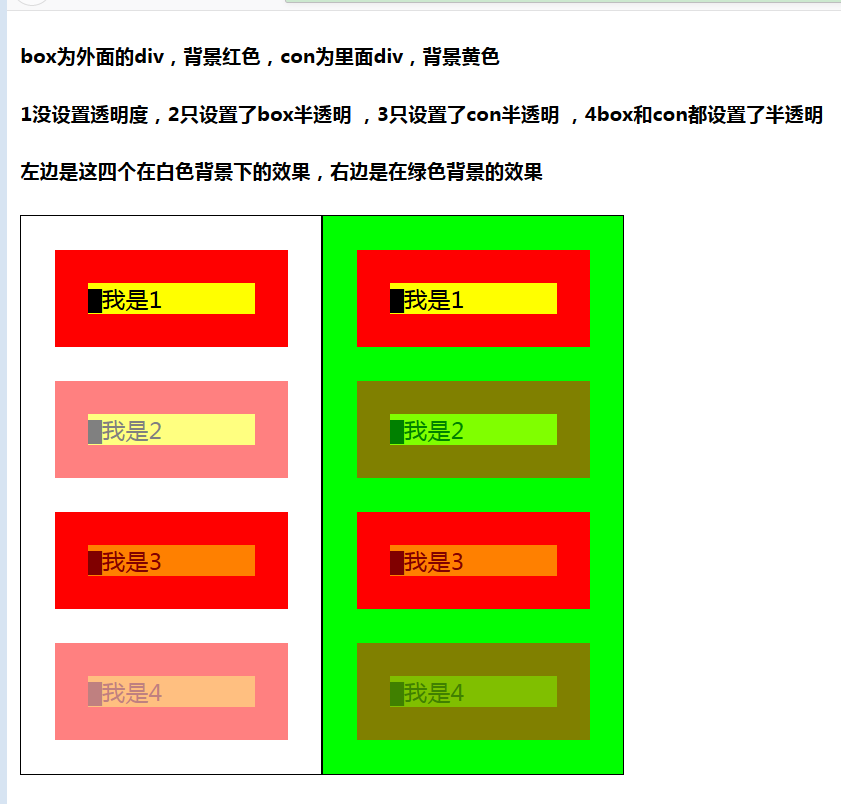
半透明如同玻璃覆盖,比如说,上面的con1背景为红色,box1背景为黄色,红色半透明+黄色=橙色;红色半透明+黄色半透明=橙色的半透明效果,如下图

CSS中的opacity,不透明度的坑的更多相关文章
- CSS中不透明度继承问题的处理
关于CSS中不透明度的设置,除了兼容方面的问题,还有不透明度继承问题,这里只讨论下后者. 那么, 什么时候会发生不透明度继承问题? 当文档结构中有父子嵌套关系的时候,并且父元素有不透明度属性设置时,会 ...
- css 中的背景图片小技巧和存在的坑
body 的背景图设置 第一种 :这种情况下背景图片可以缩放 但是不能完全等比缩放 background: url(imgs/1.jpg)no-repeat; background-position: ...
- (8/24) 图片跳坑大战--css中的图片处理
前言:此节的开展是在上一节的基础上进行的,(每一节都是从无到有编写关于此节的知识),最后会附上相关完整代码.上一节 CSS中的图片处理 1.新建images文件夹 在src目录下新建一个images文 ...
- css3中transition和display的坑
不知道大家做css3动画的时候遇到过这种情景没? 用opacity实现淡入淡出的效果.噢!good!一切正常 给个栗子: <!DOCTYPE html> <html> < ...
- css中一些常用技巧
// css中引入字体文件 @font-face { font-family: msyh; /*这里是说明调用来的字体名字*/ src: url('../font/wryh.ttf'); /*这里是字 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- CSS中如何让元素隐藏
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.下面一个个列出,选一个适合你的 { display: none; /* 不 ...
- HTML和CSS设置动态导航以及CSS中伪元素的简单说明
HTML页面代码: <!DOCTYPE html> <html> <head> <title>Test</title> <meta c ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
随机推荐
- Java中食之无味弃之可惜的数组
在Java的泛型出现之前,只有数组可以用来存储指定类型的对象:在自动装箱机制出现之前,只有数组可以用来存储基本数据类型:也就是说,在泛型和自动装箱机制出现之前,数组在Java当中的分量举足轻重. 况且 ...
- Flink的分布式缓存
分布式缓存 Flink提供了一个分布式缓存,类似于hadoop,可以使用户在并行函数中很方便的读取本地文件,并把它放在taskmanager节点中,防止task重复拉取.此缓存的工作机制如下:程序注册 ...
- 谓词筛选表达式的扩展库PredicateLib
PredicateLib PredicateLib是谓词筛选表达式Expression<Func<T, bool>>的一个扩展库,它可以帮你创建一个复杂且灵活的Expressi ...
- 104 - kube-scheduler源码分析 - predicate整体流程
(注:从微信公众:CloudGeek复制过来,格式略微错乱,更好阅读体验请移步公众号,二维码在文末) 今天我们来跟一下predicates的整个过程:predicate这个词应该是“断言.断定”的意思 ...
- Docker最全教程——数据库容器化(十)
终于按时完成第二篇.本来准备着手讲一些实践,但是数据库部分没有讲到,部分实践会存在一些问题,于是就有了此篇以及后续——数据库容器化.本篇将从SQL Server容器化实践开始,并逐步讲解其他数据库的容 ...
- T-SQL 簡易小數處理
今天因應同事提的一則需求,寫了一段 CASE WHEN 的整數與小數處理 過程中居然踩了個雷,特此記錄下來 首先,需求如下: 當內容為整數或零時則去掉尾端的小數否則就顯示原本的小數內容 若內容為 NU ...
- [MySQL] MVCC 多版本并发控制实现的事务
1.没有一个统一的实现标准,实现了非阻塞的读操作,写操作也只锁定必要的行2.通过保存数据在某个时间点的快照实现的3.典型的有乐观并发控制和悲观并发控制4.innodb的mvcc是每次事务都有递增的版本 ...
- SpringBoot2 application.properties方式加载配置文件
application.properties jdbc.driverClassName=com.mysql.jdbc.Driver jdbc.url=jdbc:mysql://127.0.0.1:33 ...
- android开发中调用python代码(带参数)
android开发主要用到的是java代码,但是当开发涉及到一些算法时,往往用python可以提高软件的运行速度,也更加便捷,这里分享自己项目调用python代码的方式,主要有以下几个步骤(个人方法, ...
- 第六篇Scrum冲刺博客
一.Daily Scrum Meeting照片 二.每个人的工作 成员 ItemID 已完成工作 明天计划完成的工作 遇到的困难 张鸿 o1 已完成工作,实现积分变换,碰撞检测 将其他剩余功能进行整合 ...
