阿里云负载均衡SSL证书配置
阿里云负载均衡SSL证书
转载请注明地址:http://www.cnblogs.com/funnyzpc/p/8908461.html
好久了呢,距上篇博客的这段时间中:考试、搬家、工作赶工、业务考察。。。嗯,还有看病;人生无时无刻不在折腾,又不得不折腾。。。
这篇聊点儿非代码性的东西=>SSL证书配置,如果只是在windows服务器配置也就算了,这次我要聊的是在阿里云管理台中配置。
A>获取证书
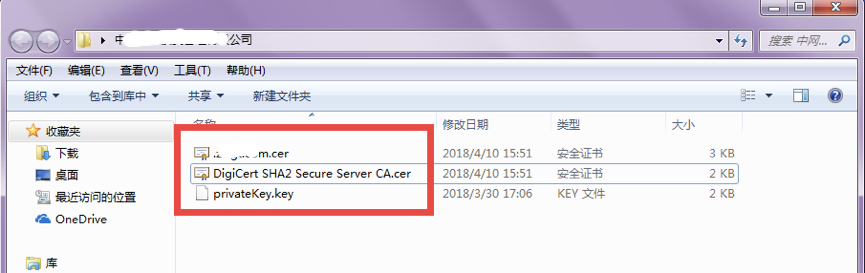
获取证书需要从主流的证书发行商处购买,购买完成后会得到一下三个证书文件:

p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.5px Helvetica; color: #000000 }
span.s1 { }
span.s2 { font: 10.5px "PingFang SC"; color: #ff0000 }
span.s3 { color: #ff0000 }
span.Apple-tab-span { white-space: pre }
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 10.5px Helvetica; color: #000000 }
span.s1 { }
span.s2 { font: 10.5px "PingFang SC"; color: #ff0000 }
span.s3 { color: #ff0000 }
span.Apple-tab-span { white-space: pre }
.????.com.cer: 为????网站证书
DigiCert SHA2 Secure Server CA.cer: SSL CA根证书
privateKey.key: RSA私钥
B>合成证书
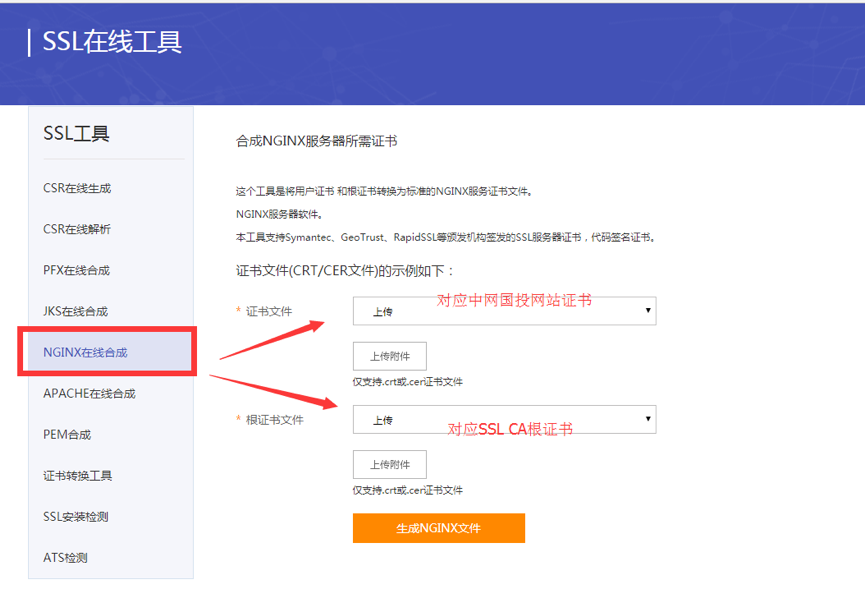
找一个证书合成网站,比如这个:
https://www.zzidc.com/ssl/sslTools

p.p1 { margin: 0.0px 0.0px 0.0px 18.0px; text-align: justify; font: 10.5px "PingFang SC"; color: #000000 }
span.s1 { }
span.s2 { font: 10.5px Helvetica }
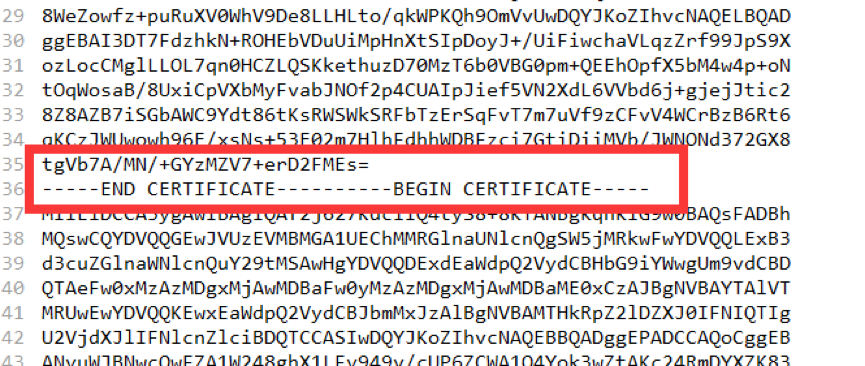
生成合成的CRT文件,下载打开后调整证书文件格式,如下图:
(调整前)

p.p1 { margin: 0.0px 0.0px 0.0px 18.0px; text-align: justify; font: 10.5px "PingFang SC"; color: #000000 }
span.s1 { font: 10.5px Helvetica }
span.s2 { }
(调整后,注意注释横杠个数)

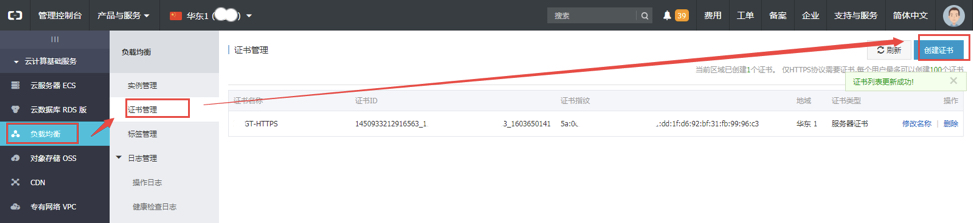
C>进入阿里云控制台负载均衡配置页面,点击创建证书

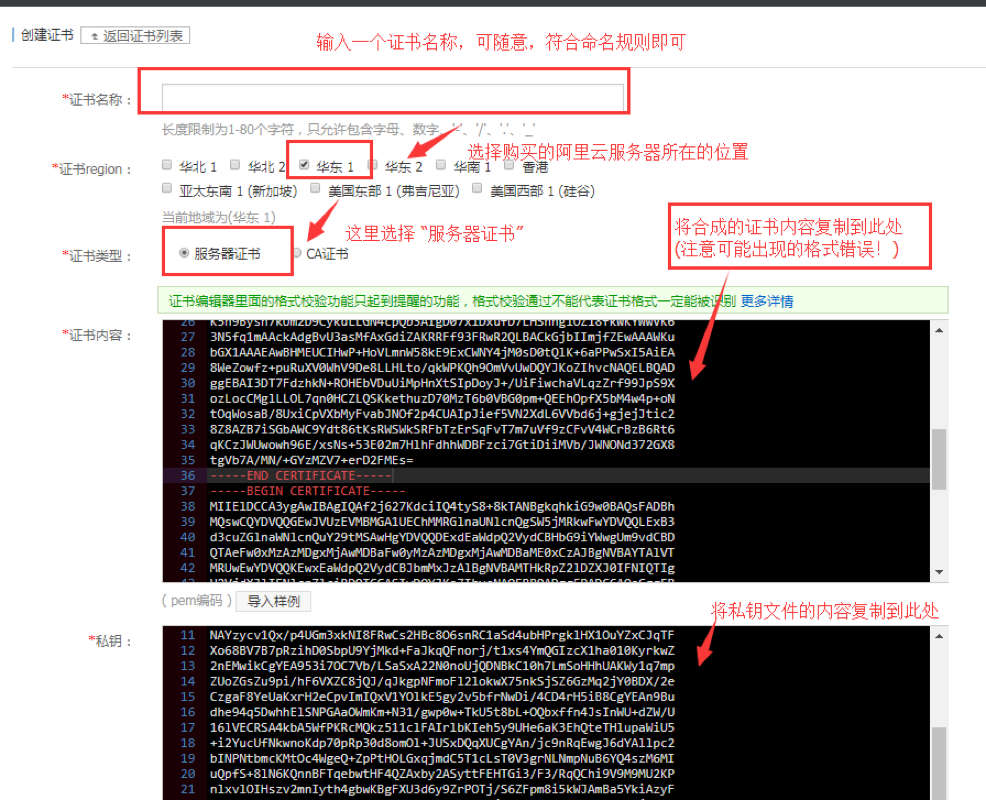
D>创建证书

p.p1 { margin: 0.0px 0.0px 0.0px 18.0px; text-align: justify; font: 10.5px "PingFang SC"; color: #000000 }
span.s1 { }
span.s2 { font: 10.5px Helvetica }
创建完成后会在证书列表多一条记录:

E>服务器关联证书
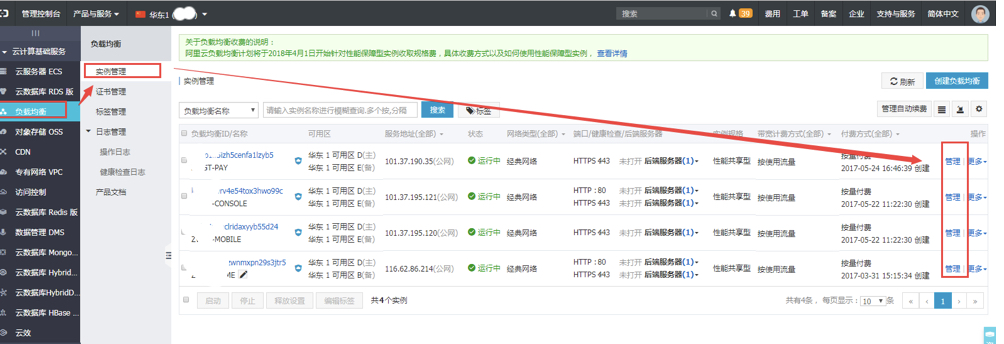
E+>进入负载均衡实例列表,依次点击"管理" 对每个实例进行配置

E++>进入实例配置后,点击左侧“监听",在点击“配置”

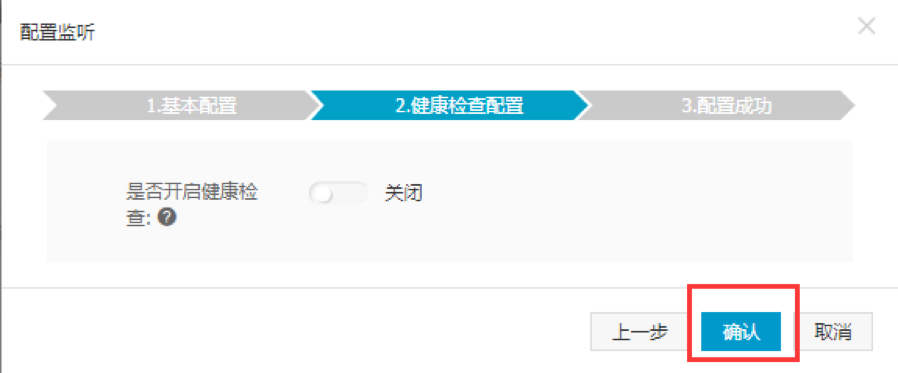
E+++>实例配置证书,配置完成点击下一步(默认设置)完成


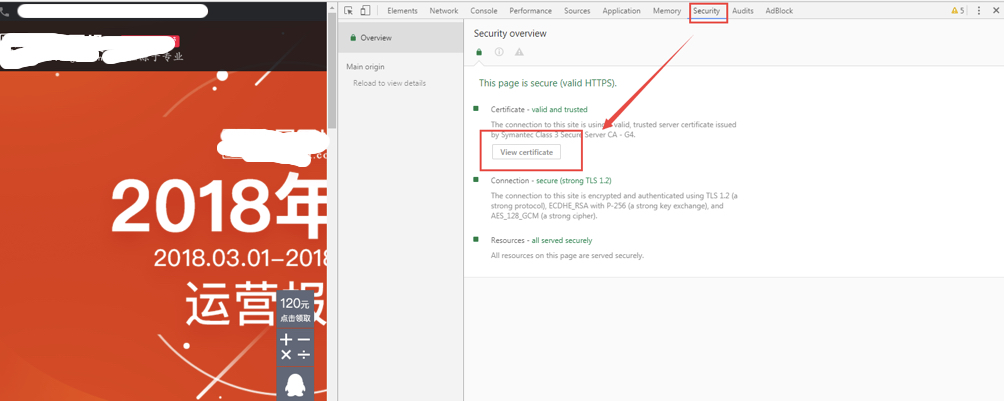
F>配置完成后验证证书是否配置成功
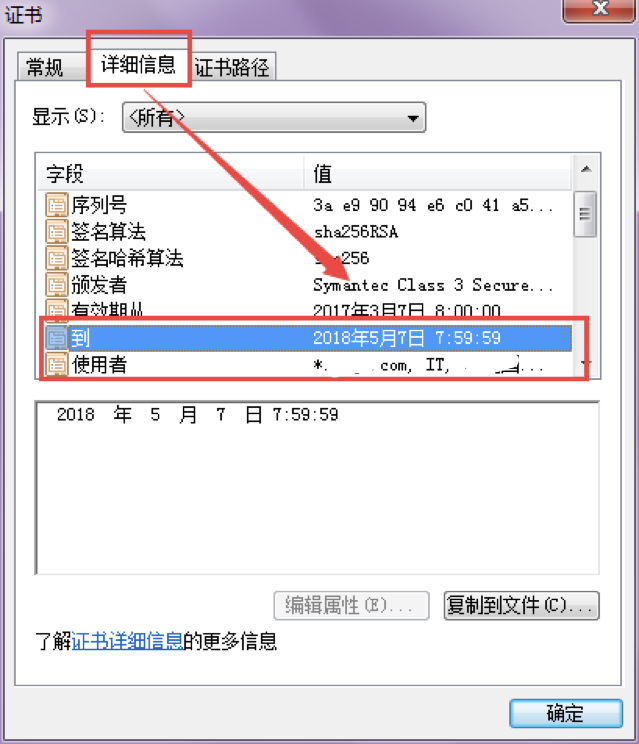
配置完成需稍等大概十分钟后,进入所配置的网站(这里使用谷歌Chrome),按F12或者Ctrl+Shift+i,进入 安全=>预览证书=>(此在Windows下)


p.p2 { margin: 0.0px 0.0px 0.0px 18.0px; text-align: justify; font: 10.5px "PingFang SC"; color: #000000 }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 11.0px Helvetica; color: #000000 }
span.s1 { }
span.s2 { font: 11.0px "PingFang SC" }
span.s3 { }
span.s4 { font: 10.5px Helvetica }
ol.ol1 { list-style-type: upper-alpha }
p.p2 { margin: 0.0px 0.0px 0.0px 18.0px; text-align: justify; font: 10.5px "PingFang SC"; color: #000000 }
p.p3 { margin: 0.0px 0.0px 0.0px 18.0px; text-align: justify; font: 10.5px Helvetica; color: #0563c1 }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 11.0px Helvetica; color: #000000 }
span.s1 { }
span.s2 { font: 11.0px "PingFang SC" }
span.s3 { }
span.s4 { font: 10.5px Helvetica }
span.s5 { text-decoration: underline }
ol.ol1 { list-style-type: upper-alpha }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 11.0px "PingFang SC Semibold"; color: #000000 }
span.s1 { font: 11.0px Helvetica }
span.s2 { font: 11.0px "PingFang SC" }
ol.ol1 { list-style-type: upper-alpha }
li.li1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: justify; font: 11.0px Helvetica; color: #000000 }
span.s1 { font: 11.0px "PingFang SC" }
ol.ol1 { list-style-type: upper-alpha }
阿里云负载均衡SSL证书配置的更多相关文章
- 阿里云负载均衡SSL证书配置(更新)
阿里云负载均衡及应用防火墙SSL证书配置 转载请注明地址:http://www.cnblogs.com/funnyzpc/p/8908461.html 好久了呢,距上篇博客的这段时间中:考试.搬家.工 ...
- 最新阿里云服务器免费SSL证书配置HTTPS的两种方法(图文教程二)
在大家学习如何利用免费SSL证书配置网站HTTPS之前,我们先要搞清楚为什么要开启HTTPS,这个绿色的小锁真的有用吗?所谓的HTTPS其实是(安全套接字层超文本传输协议)是以安全为目标的HTTP通道 ...
- 一个空行引起的阿里云负载均衡上部署https证书的问题
今天在阿里云上购买了WoSign的https证书,在证书签发后,在控制台下载证书文件,一共有2个文件,一个是.key文件(私钥文件),一个是.pem文件(证书文件). 然后在阿里云负载均衡“证书管理” ...
- 阿里云申请免费SSL证书,并配置到Tomcat,实现https访问
第一步:阿里云免费https证书安装 https://jingyan.baidu.com/article/fdffd1f8619481f3e98ca196.html 第二步:阿里云申请免费SSL证书 ...
- 阿里云 负载均衡 HTTP转HTTPS
一.相关文档 1.证书服务 2.简单路由-HTTP 协议变为 HTTPS 协议 二.阿里云操作界面 1.云盾证书服务管理控制台(查询CA证书服务) 2.负载均衡管理控制台 三.相关文档 1.Syman ...
- 使用阿里云负载均衡遭遇的http重定向https的问题
昨天解决了在阿里云负载均衡上部署https证书的问题(详见一个空行引起的阿里云负载均衡上部署https证书的问题),并完成了部署,负载均衡的监听配置是这样的: 用户与负载均衡之间走https协议,负载 ...
- 阿里云免费购买SSL证书,nginx无缝升级https
最近在升级交流学习社区,觉得有必要升级成https.以下是自己在升级中记录. 以下包括以下部分: 一.阿里云免费购买SSL证书 1.自己在阿里云申请了免费的,然后自己支付0元,购买了SSL证书 2.我 ...
- 最新阿里云申请免费SSL证书实现网站HTTPS化(图文教程一)
一.申请免费SSL证书: 1.登录阿里云: 2.领取代金券礼包: https://promotion.aliyun.com/ntms/yunparter/invite.html?userCode=0a ...
- 【CentOS】阿里云ECS申请CA证书配置SSL
本文记录阿里云ECS申请CA证书流程先到阿里云控制台找到CA证书服务,这里两台ECS都已经申请签发了证书,如果是还没申请的就在"状态"中点击补全: 进去后填写完个人信息后,这里选择 ...
随机推荐
- Java中三种比较常见的数组排序
我们学习数组比较常用的数组排序算法不是为了在工作中使用(这三个算法性能不高),而是为了练习for循环和数组.因为在工作中Java API提供了现成的优化的排序方法,效率很高,以后工作中直接使用即可 . ...
- 解决java.lang.NoSuchMethodError:org.joda.time.DateTime.withTimeAtStartOfDay() Lorg/joda/time/DateTime
问题:项目放在weblogic运行,报错 java.lang.NoSuchMethodError: org.joda.time.DateTime.withTimeAtStartOfDay()Lorg/ ...
- nyoj 聪明的kk
聪明的kk 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 聪明的"KK"非洲某国展馆的设计灵感源于富有传奇色彩的沙漠中陡然起伏的沙丘,体现出本国 ...
- MSIL实用指南-一维数组的操作
本篇讲解怎么生成和操作一维数组.各种数组类型创建的步骤是一样的,但是加载和保存步骤有所不同. 一.创建数组所有类型的一维数组创建都是一样的,分三步.1.加载数组长度2.生成指令 Newarr < ...
- DES加密实现的思想及代码
感谢: http://blog.csdn.net/yxstars/article/details/38424021 上面的日志非常清晰的写出了这个DES加密的过程,主要存在初始IP置换,然后中间存在8 ...
- sql优化基础篇
优化的步骤: 0.先sql运行看看是否真的很慢,注意设置SQL_NO_CACHE 1.where条件单表查,锁定最小返回记录表.这句话的意思是把查询语句的where都应用到表中返回的记录数最小的表开始 ...
- 以太坊挖矿源码:clique算法
上文我们总结了以太坊最主要的共识算法:ethash算法,本文将重点分析以太坊的另一个共识算法:clique. 关键字:clique,共识算法,puppeth,以太坊地址原理,区块校验,认证结点,POA ...
- python实现:最长子字符串
给定一个字符串 s 和正整数 n,请使用你熟悉的编程语言输出 s 中包含不超过 n 种字符的最长子串,如 s="uabbcadbaef",n=4 时应该输出 "abbca ...
- 路由测试-lee
//get 路由 Route::get('/', 'WelcomeController@index'); Route::get('home', 'HomeController@index'); //路 ...
- apache修改最大连接数报错
报错的内容: AH00180: WARNING: MaxRequestWorkers of 2500 exceeds ServerLimit value of 256 servers, decreas ...
