MyEclipse +Flex 整合
最近想利用red5开发一个流媒体的程序,在网上找了半天没有一个可用的代码,要么是下载需要多少币,要么是没有。纠结了半天,最后决定自检看着文字版本的教程,自己编写一个。
看着一个文字版本的demo,发现需要运用flex ,flex 用来显示,以前学过两节flex,且那时候是利用myeclipse +flex build 版本+ssh 框架,开发了一个小小的demo。大概知道了怎么用,现在电脑安装的myecplise 10 ,下载了flex4,配置失败,又在网上看了很多myecplise 10+flex 组合教程,都没有一个适合自己的。最后想到以前配置的是用低版本的myecplise 配置的,所以有把myecplise 10 卸载掉,下了myecplise 5.5 的,试了几次,终于整合成功!
在整合过程中,发现一篇博文写的非常详细,就转过来,大概过程仅供参考。
原文如下: (原网址为http://blog.sina.com.cn/s/blog_4c4a24db0100get7.html)
MyEclipse6.5 + Adobe Flex Builder 3 插件版
2009年10月18日 星期日 下午 01:31
一、准备工作:
所需要的软件:
FlexBuilder3 插件版: FB3_WWEJ_Plugin
(需要注册下载,由于是正式版还需要序列号:
1377-4168-2018-0771-2432-1495
1377-4760-3354-0772-2773-8996
1377-4165-2080-7265-7813-8901
1377-4964-5021-8182-2399-8235 )
MyEclipse 6.5:http://www.myeclipseide.com/
Lcds :http://www.adobe.com/products/livecycle/dataservices/
(序列号:
1306-4100-8708-9432-2243-5880
1306-4867-8501-8670-3893-7864 )
Tomcat 5.5: http://tomcat.apache.org/
二、安装过程:
1. 安装MyEclipse6.5(在此不再详述)。
2. 安装FlexBuilder3 beta2 插件版(FB3_WWEJ_Plugin.exe),请参考下图所示
(1)双击可执行文件

(2)弹出对话框,不用管它,直接点击”OK”就可以了
(3)现在是询问你是否要安装FLEX BUILDER 3插件,选择“next”。
(4)现在是询问你是否同意协议,选择“同意”,点击“next”按钮。
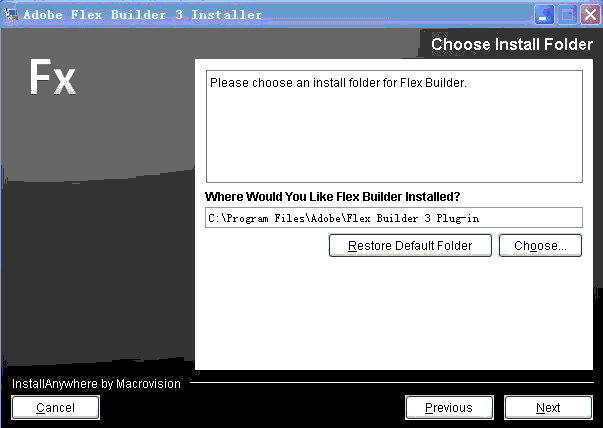
(5)请你选择FLEX BUILDER的安装路径,你可以自行选择,然后点击“next”按钮。
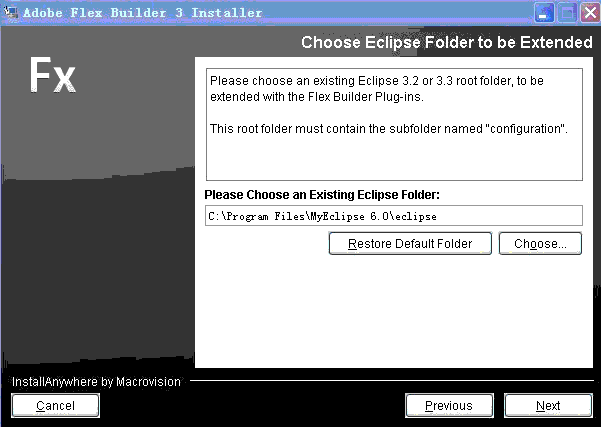
(6)注意:这一步很重要,是要你选择MyEclipse6.5中的Eclipse的安装路径,请仔细选择。
然后点击“next”按钮即可。
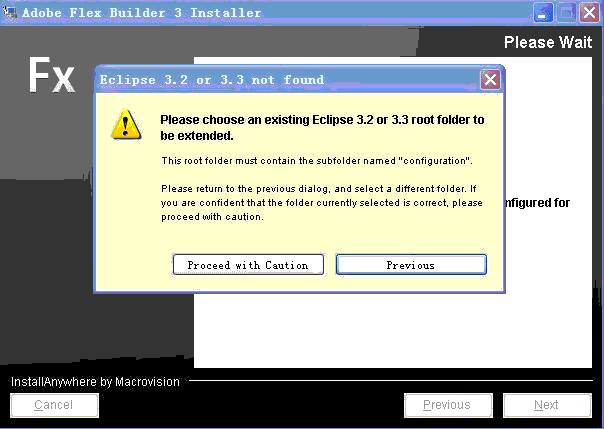
(7)然后弹出让你耐心等待的界面,过一会儿然后弹出一个对话框,询问你是不是安装的是Eclipse3.2或3.3以及更高版本,请大家选择“Proceed with Caution”按钮即可。
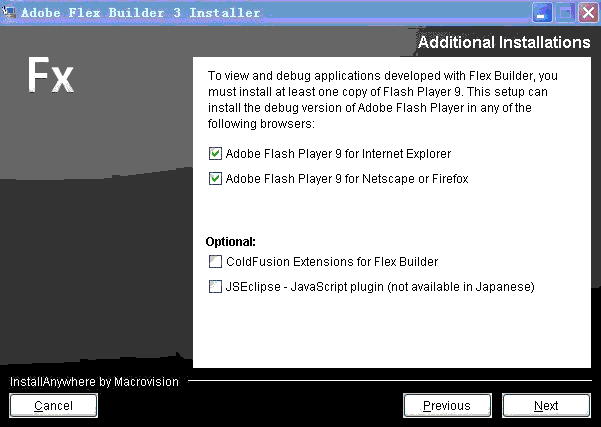
(8)此界面是询问你是不是要安装IE和FireFox浏览器上的flash play 9,我还是希望大家两项都选,便于调试。然后点击“next”按钮。
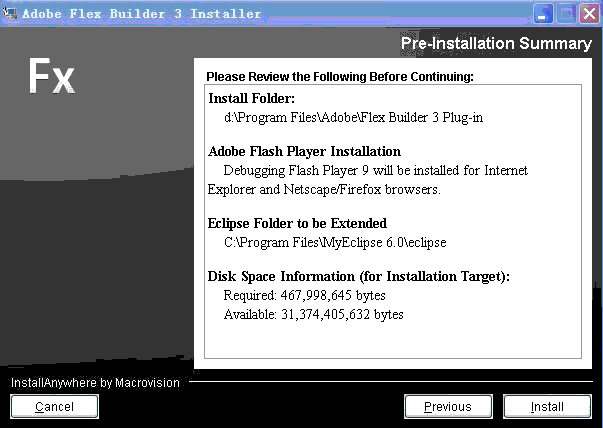
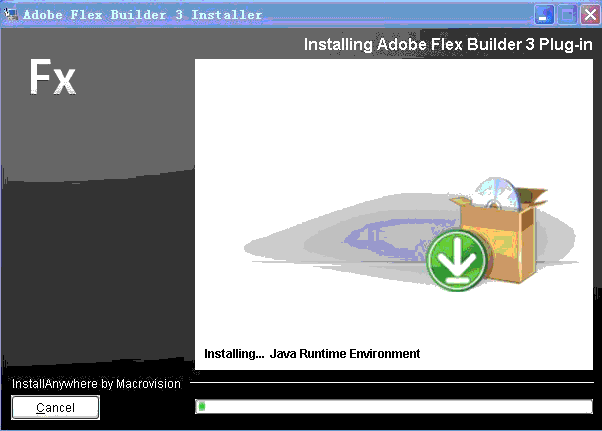
(9)弹出窗口,点击“安装”。
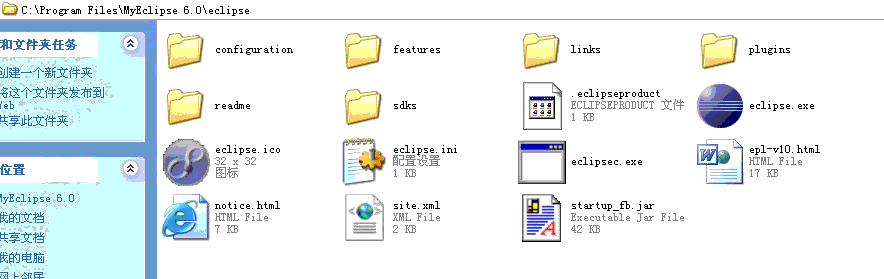
(10)打开你FlexBuilder插件安装的文件夹,打开下面的“eclipse”文件夹,可以看到里面有features和plugins两个文件夹,将他们copy到MyEcipse6.5下的eclipse文件夹下的features和plugins两个文件夹内(一一对应上,不要放错)。
(11)然后将FlexBuilder插件安装的文件夹中的sdks放入到MyEcipse6.5下的eclipse文件夹下。
(12)配置基本完成。只是你就可以在MyEclipse6.5下切换视图,从中找到Flex对应的的视图结构。
在MyEclipse6.5中部署FLEX的WEB工程的过程
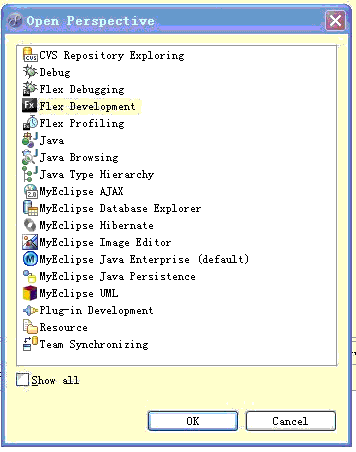
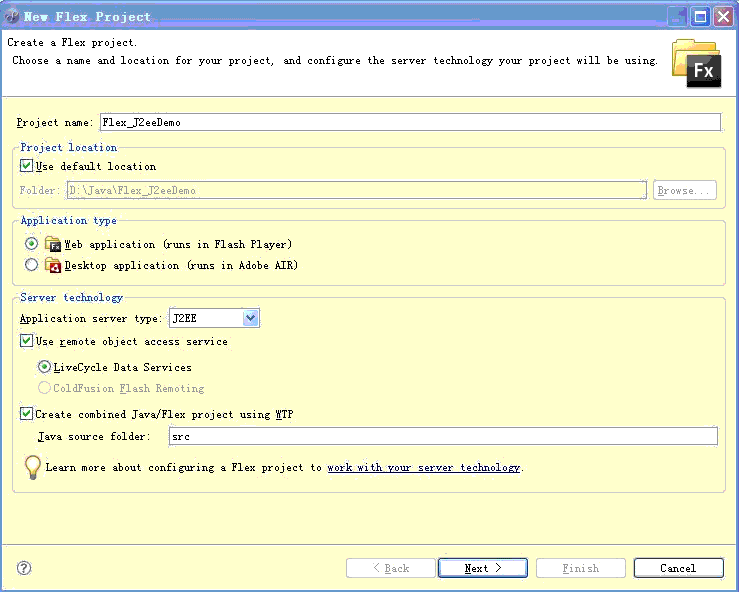
1) 建立Flex项目,首先在MyEclipse下打开Flex视图,右键建立Flex工程。
在其中输入项目名称,点击“Next”按钮。

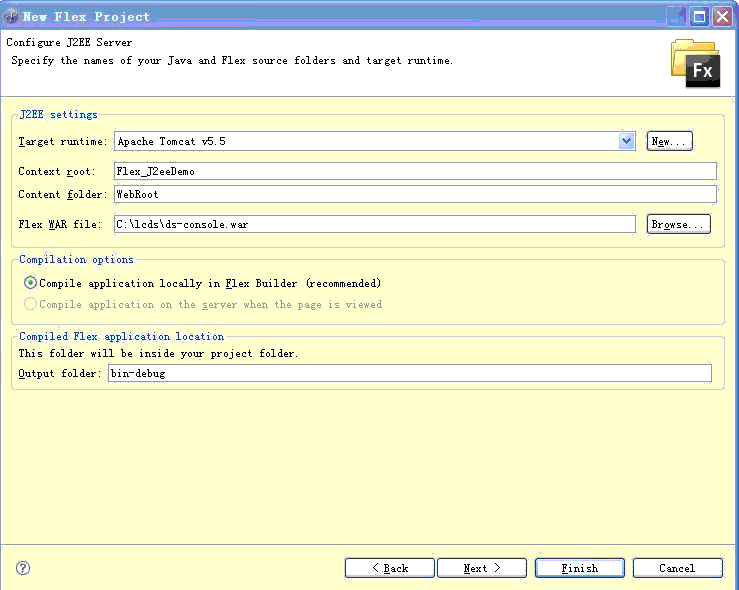
2)此页面点击“New”按钮(为了建立Tomcat服务器)
PS:此处的output folder应该是context folder一样,都是WebRoot
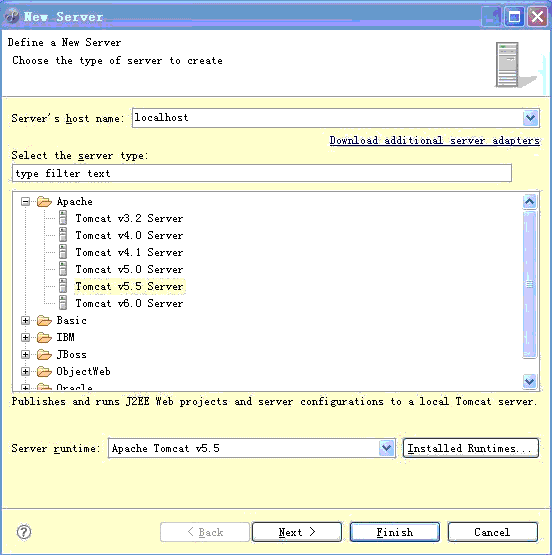
建立TomCat服务器,如下图所示
注意一定要选择和你MyEclipse下对应的TomCat版本,然后点击“Next”按钮,进入下一个界面,点击“finish”即可。
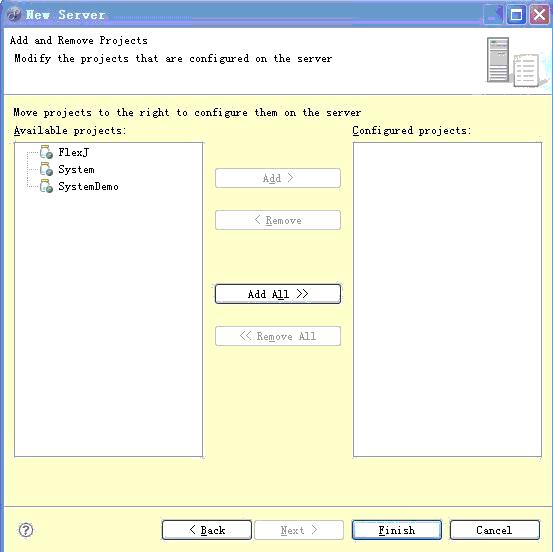
3)回到了第二步的界面,点击“Brower..”按钮,选择ds-console.war这个文件(此文件需要安装lcds软件,
我们只是要此软件下的这个war文件即可,对于此软件的安装,没有特殊的地方,正常安装即可完成),
最后点击“Next”即可进入以下界面,点击完成即可。
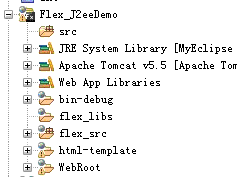
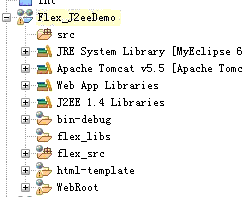
4) 此时Flex项目已经建立好,再切换到MyEclipse视图下,如图所示:
各个包的讲解:
src:放的是Java的项目包
flex_src:放的是Flex项目用的文件
(实际上这个项目是有两个项目框架组成的)
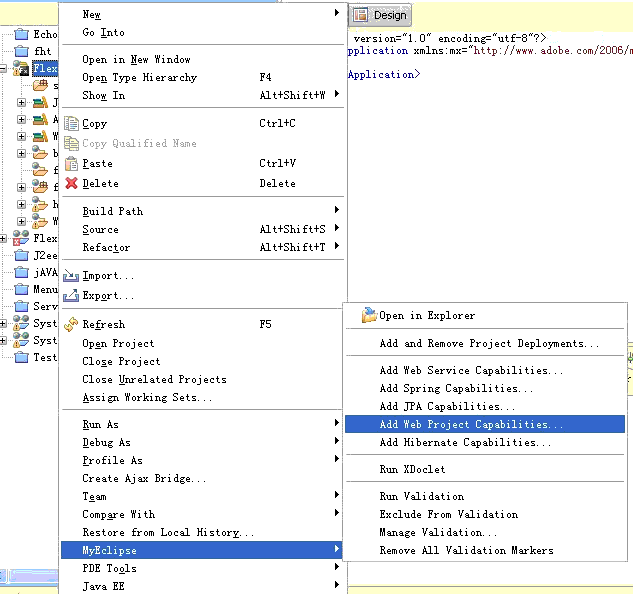
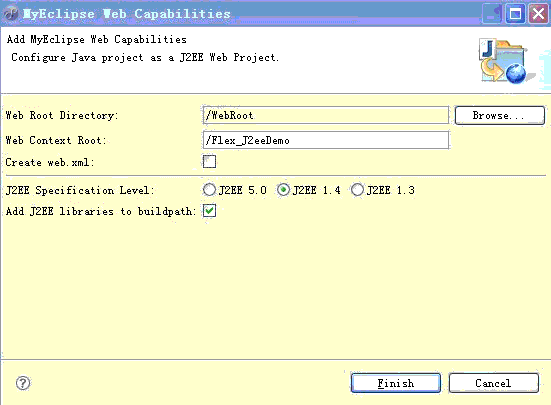
5)在项目上右键,向Flex项目中加入Web支持(作用:为了让TomCat可以加载此项目,因为Tomcat只可以加载Web项目),如下图所示:
6) 弹出的对话框后,将下面的Create web.xml这一项的对勾去除(因为项目下面已经存在了web.xml文件,
所以去除掉。),点击“Finish”按钮即可。

7) 项目已经全部搭建完成。(可以发现项目的图标变为两个地球的样子)
在Flex中完成项目各个文件的部署工作
1)我们先总体看一下项目现在的样子
可以看到其中有一个Flex_J2eeDemo.mxml文件,它就是Flex项目的应用程序的入口位置,
项目的开始都是从这里开始的,一个项目中只有一个这样的文件,其他均是组件文件。
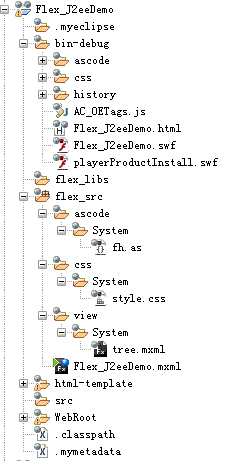
2)Flex项目的分层结构,下图是我现在的项目样子:
我们可以看到flex_src文件夹下,我建立了三个文件夹
ascode:用于放ActionScript文件。
css:用于放css样式文件。
view:用于放项目中组件文件(mxml文件)。
(注意:这三个文件夹很像Java中的包,当然也可以像Java一样按照功能模块进行划分,这里面只是分一个大体的层,要根据项目决定。)
3)Java项目下的分层步骤:
和以前的Java项目一样,还是在src包中建立自己所需要的包结构。
在此项目中,我们是按照模块进行划分的,然后在每个模块下分出:Biz,Dto,Dao,Entity层,而VO层将交给Flex中的View文件夹进行统一管理。
4)DeBug调试可以使用MyEclipse6.5进行JavaCode调试,再使用FlexBuilder进行页面调试。
MyEclipse +Flex 整合的更多相关文章
- Flex整合Spring
工程需要整合Spring和Flex,在网上众多方法中找到了下面这种,记录留存. 个人认为该方法更适合在已有Spring框架的工程中添加Flex时使用,对原工程内容(主要指配置文件)改动较小. 1.添加 ...
- Java和Flex整合报错(五)
1.错误描述 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- Java和Flex整合报错(四)
1.错误描述 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- Java和Flex整合报错(三)
1.错误描述 信息: Initializing Spring FrameworkServlet 'mvc' 11-13 23:43:42 INFO [localhost-startStop-1] or ...
- Java和Flex整合报错(二)
1.错误原因 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- 在tomcat中添加虚拟主机,myeclipse中整合jdk和tomcat
* 虚拟主机技术 ---- 在tomcat中配置 <Host> 元素 1.下载搭建tomcat中网站 --- baidu 2.在c盘 新建虚拟主机目录 baidu , 在虚拟主机目录中 ...
- Myeclipse如何整合tomcat
.在本机上安装MyEclipse和Tomcat 5软件程序 2.运行MyEclipse,设置与Tomcat 5服务器的连接,如下图所示: 选择Window--->Preferences,点击进入 ...
- Java和Flex整合报错(一)
1.错误描述 at org.springframework.beans.factory.support.DefaultListableBeanFactory.resolveDependency(Def ...
- 【Adobe Air程序开发】eclipse安装flash builder 4.7插件以及java、flex整合开发
看了看网上不少文章,发现很多内容都是很老的,没法用.故把自己的安装过程记录下来,方便以后使用 1.在这里,eclipse使用最新版eclipse juno 3.7 2.在adobe官网https:// ...
随机推荐
- jquery 上传回显图片预览
/******************************************************************************* * 异步上传文件,兼容IE8,火狐和谷 ...
- Nginx配置文件(nginx.conf)配置详解(2)
Nginx的配置文件nginx.conf配置详解如下: user nginx nginx ; Nginx用户及组:用户 组.window下不指定 worker_processes 8; 工作进程:数目 ...
- nf_conntrack被启用导致服务故障
1.查看是否有 nf_conntrack 使用iptable -L -t nat 查看,注意!!!查看也会启用nf_conntrack,任何和nat有关的命令都会启用nf_contrack -L 查 ...
- Hibernate框架简单应用
Hibernate框架简单应用 Hibernate的核心组件在基于MVC设计模式的JAVA WEB应用中,Hibernate可以作为模型层/数据访问层.它通过配置文件(hibernate.proper ...
- jqurey的跨域使用getjson(http://www.jb51.net/Special/894.htm)
JS的跨域问题,我想很多程序员的脑海里面还认为JS是不能跨域的,其实这是一个错误的观点:有很多人在网上找其解决方法,教其用IFRAME去解决的文章很多,真有那么复杂吗?其实很简单的,如果你用JQUER ...
- selenium3.0.1调用firefox
报错信息如下时: selenium.common.exceptions.WebDriverException: Message: 'geckodriver' executable needs to b ...
- 《SSM框架搭建》一.构建maven web项目
一.创建maven工程File-New-other-Maven Project 二.设置项目工作空间,取消默认勾选,手动设置 三.选择internal,输入web,选择maven.archetypes ...
- MC的内存管理和删除机制
先看一下,什么叫做内存的碎片化: 如果用c语言直接 malloc,free 来向操作系统申请和释放内存时, 在不断的申请和释放过程中,形成了一些很小的内存片断,无法再利用. 这种空闲,但无法利用内存的 ...
- 关于已配置log4j,运行tomcat时显示警告的分析
有时候,我们在JavaEE项目中配置了log4j及其参数信息,但是启动tomcat时,仍会显示如下信息:
- Delphi里如何让程序锁定在桌面上,win+d都无法最小化
procedure TForm29.FormCreate(Sender: TObject); begin Windows.SetParent(Self.Handle, FindWindowEx(Fin ...