Android 贝塞尔曲线库
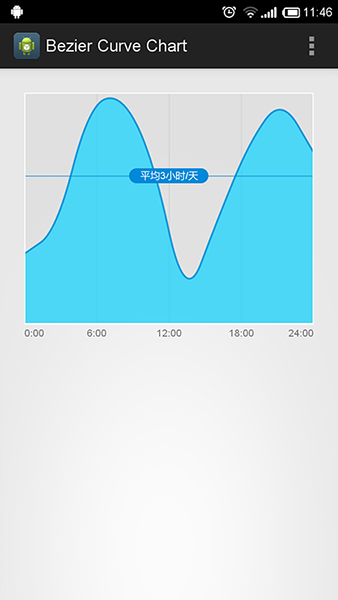
最近做的一个小项目需要绘制一些折线图,AChartEngine其实里面包含很多图,虽然是开源的,但毕竟不是自己写的,而且项目稍有点庞大,有些东西修改起来还是得花点时间的,所以最后打算自己写一个,参考了多看阅读的阅读时间曲线效果,先看效果图:

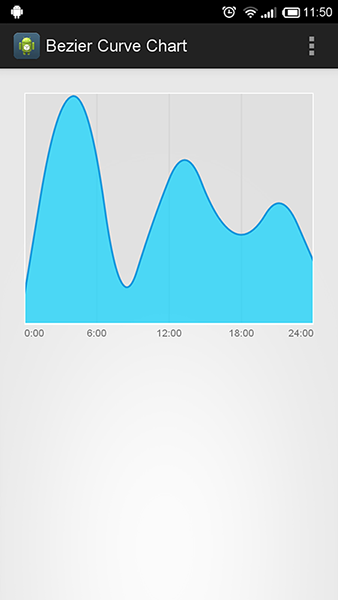
下面这张是没有中间"平均3小时/天"那个小条的效果

已经开源了,代码放在github,地址是https://github.com/Steven-Luo/android-bezier-curve-chart
用法很简单
布局文件少不了:
<com.cn.naive.lib.view.BezierCurveChart
android:id="@+id/bezier_curve_chart"
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_margin="10dp" />
Java代码
List<BezierCurveChart.Point> points=new ArrayList<BezierCurveChart.Point>();
for(int i=0;i<10;i++) {
points.add(new Point(i, (float) (Math.random()*10)));
}
String tipText = "3 hours/day on average"; BezierCurveChart bezierCurveChart =
(BezierCurveChart) rootView.findViewById(R.id.bezier_curve_chart);
bezierCurveChart.init(points,
new String[] { "0:00", "6:00", "12:00", "18:00", "24:00" }, tipText);
上面那些数据点是使用随机数模拟的,最关键的是BezierCurveChart的init方法,第一个参数是数据点,第二个是底部的标签,最后一个参数是中部的提示条,不需要的话,把最后一个参数设置为null即可。
Android 贝塞尔曲线库的更多相关文章
- Android动画曲线库AndroidEasingFunctions
Android动画曲线库AndroidEasingFunctions AndroidEasingFunction是基于Easing Function(缓动函数)的Android动画曲线库.它提供了九大 ...
- Android 贝塞尔曲线 折线图
1.贝塞尔曲线:http://baike.baidu.com/view/60154.htm,在这里理解什么是贝塞尔曲线 2.直接上图: 3.100多行代码就可以画出贝塞尔曲线,直接上代码 packag ...
- Android -- 贝塞尔曲线公式的推导
1,最近看了几个不错的自定义view,发现里面都会涉及到贝塞尔曲线知识,深刻的了解到贝塞尔曲线是进阶自定义view的一座大山,so,今天先和大家来了解了解. 2,贝塞尔曲线作用十分广泛,简单举几个的栗 ...
- Android -- 贝塞尔曲线公式的推导和简单使用
1,最近看了几个不错的自定义view,发现里面都会涉及到贝塞尔曲线知识,深刻的了解到贝塞尔曲线是进阶自定义view的一座大山,so,今天先和大家来了解了解. 2,贝塞尔曲线作用十分广泛,简单举几个的栗 ...
- Android 贝塞尔曲线解析
相信很多同学都知道"贝塞尔曲线"这个词,我们在很多地方都能经常看到.利用"贝塞尔曲线"可以做出很多好看的UI效果,本篇博客就让我们一起学习"贝塞尔曲线 ...
- Android 贝塞尔曲线的浅析
博客也开了挺长时间了,一直都没有来写博客,主要原因是自己懒---此篇博客算是给2017年一个好的开始,同时也给2016年画上一个句点,不留遗憾. 那就让我们正式进入今天的主题:贝塞尔曲线. 首先,让我 ...
- Android 贝塞尔曲线
博客图片备份位置:
- Android贝塞尔曲线应用-跳动的水滴
主要通过6个控制点实现. val startPoint = PointF() val endPoint = PointF() val control1 = PointF() val control2 ...
- Android中贝塞尔曲线的绘制方法
贝塞尔曲线,很多人可能不太了解,什么叫做贝塞尔曲线呢?这里先做一下简单介绍:贝塞尔曲线也可以叫做贝济埃曲线或者贝兹曲线,它由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋.一般的矢量图形软件常 ...
随机推荐
- 【转】C#多线程学习
C#多线程学习(一) 多线程的相关概念 什么是进程?当一个程序开始运行时,它就是一个进程,进程包括运行中的程序和程序所使用到的内存和系统资源.而一个进程又是由多个线程所组成的. 什么是线程?线程是程序 ...
- PHP 爬虫
1.爬虫的本质简单来说,就是读取页面源代码,然后用正则匹配得到想要的数据. 示例如下: private function spider_jiuyou_list($listname,$url) { ...
- Java(三)
任意整数求和: (1) import java.util.Scanner; public class sum { @SuppressWarnings("resource") pub ...
- iOS 宏条件编译
在工程的 build settings 中的 preprocessor macros 下, debug: DEBUG=1 TestApi=1 #if !defined (TestApi) config ...
- 在VC下采用ADO实现BLOB(Binary)数据的存储,读取,修改,删除。
在VC下采用ADO实现BLOB(Binary)数据的存储,读取,修改,删除. 作者:邵盛松 2009-09-05 前言 1关于的BLOB(Binary)数据的存储和读取功能主要参考了MSDN上的一篇& ...
- Linux shell:FTP(文件传输协议)上传下载命令
SecureCRT通过ftp将nmon上传,建立一个目录,用命令上传文件.[命令见下面] 或通过UE.SSH上传/下载,使用sftp建立链接. [通过cmd进入ftp服务器]先假设有一FTP服务器,F ...
- 分布式系统(Distributed System)资料
这个资料关于分布式系统资料,作者写的太好了.拿过来以备用 网址:https://github.com/ty4z2008/Qix/blob/master/ds.md 希望转载的朋友,你可以不用联系我.但 ...
- C# 调用百度翻译Api
这是简单的界面.用的是wpf,winform也可以 具体的操作类 public partial class MainWindow : Window { string url = "" ...
- EL与Velocity基本语法总结:
El(expression language): 基本语法点: $与{}搭配使用是常态取值 . 与[]的区别,后者可以取特殊值:- .等 支持一些基本的逻辑运算: && || > ...
- python内建函数
人太懒了,博客就慢慢添加吧,这个话题还有很多要学的,后面实践了再来添加,现在就当是开个头. print(dir(__builtins__)) #获取内建属性.函数列表 print(help( ...
