基于HTML5的Drag and Drop生成图片Base64信息
HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag and Drop生成图片的Base64的字符串信息。
使用Base64方式的图片有诸多好处,可将多个图片信息整合到单个js文件避免多次http请求,可以避免WebGL例子跨域访问的安全限制无法本地文件运行等好处,当然弊端也不少例如不能有效利用浏览器图片缓存机制等。使用HT for Web的朋友会发现HT的例子很多注册图片都采用Base64的方式,这主要是为了方便用户直接本地文件打开HT的手册即可操作浏览,无需构建web服务器发布进行访问,用户常问然后将图片转出Base64信息,我们使用的就是本文介绍的小工具。

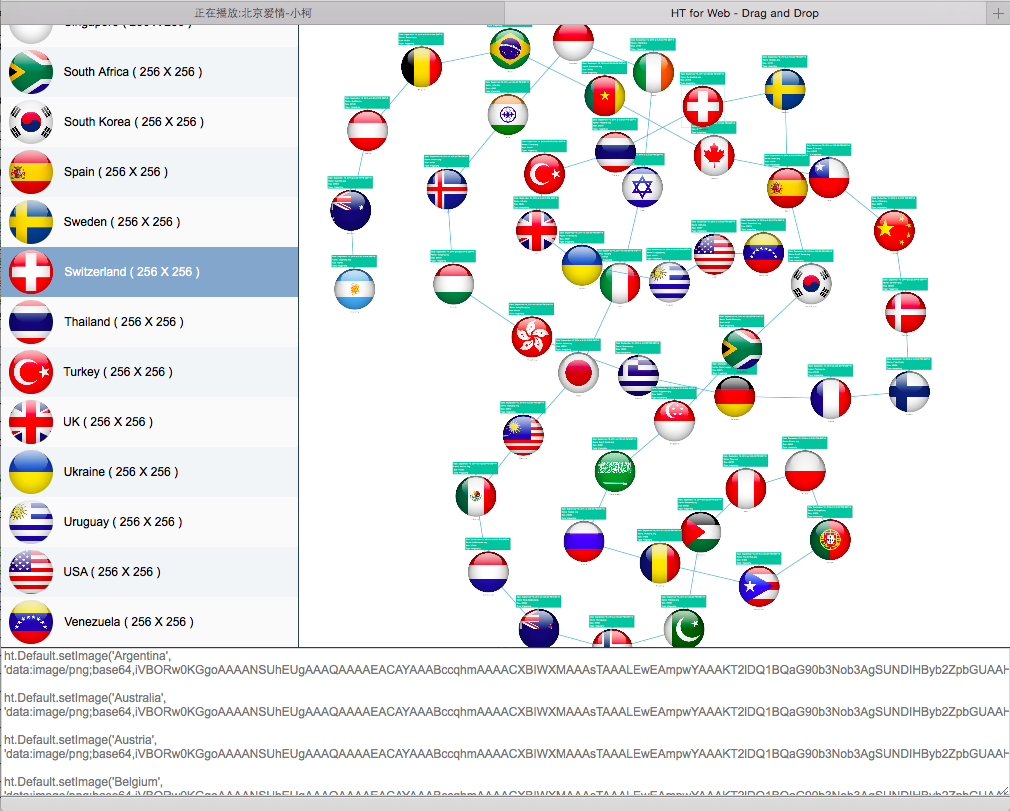
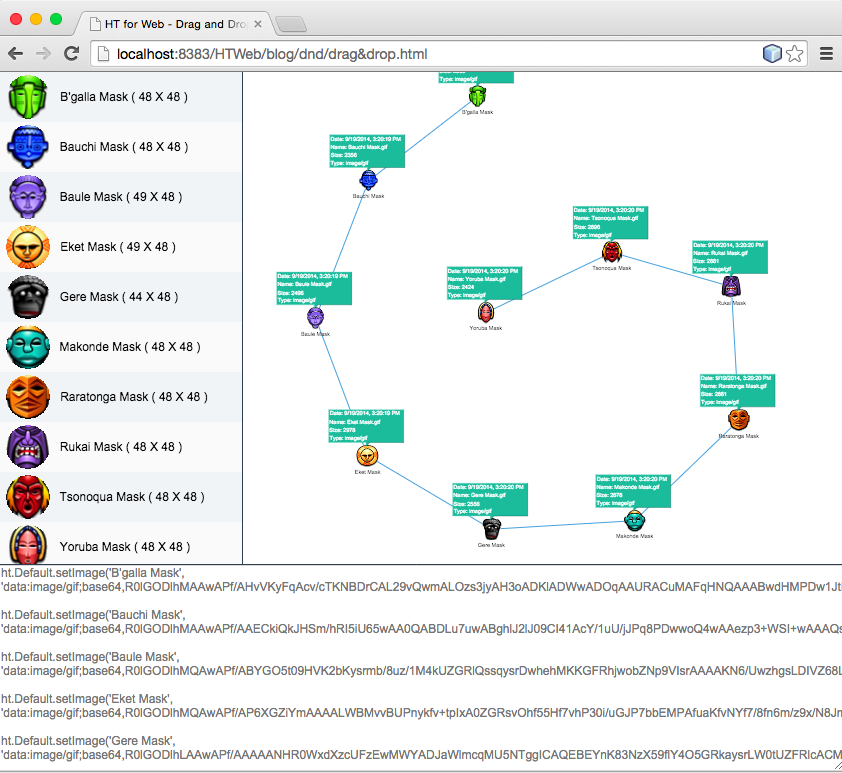
该工具由一个列表、一个拓扑图和一个文本框三部分组成,用户任意拖拽本地多图片文件到任意页面部分,HT自动将图片信息生成对应的DataModel数据模型,列表显示图片效果、名称和宽高信息,拓扑显示图片、修改时间和文件大小等信息,文本框生成对应注册到htDefault.setImage函数的代码片段,用户直接可以将文本框内的代码拷贝到自己的工程的js文件进行使用。
function init(){
dataModel = new ht.DataModel();
listView = new ht.widget.ListView(dataModel);
graphView = new ht.graph.GraphView(dataModel);
splitView = new ht.widget.SplitView(listView, graphView);
textArea = new ht.widget.TextArea();
textArea.getElement().style.wordWrap = 'normal';
textArea.getElement().style.color = '#777';
textArea.setEditable(false);
new ht.widget.SplitView(splitView, textArea, 'v').addToDOM();
new ht.layout.ForceLayout(graphView).start();
listView.setRowHeight(50);
listView.drawRowBackground = function(g, data, selected, x, y, width, height){
if(this.isSelected(data)){
g.fillStyle = '#87A6CB';
}
else if(this.getRowIndex(data) % 2 === 0){
g.fillStyle = '#F1F4F7';
}
else{
g.fillStyle = '#FAFAFA';
}
g.beginPath();
g.rect(x, y, width, height);
g.fill();
};
ht.Default.setImage('icon', {
width: 50,
height: 50,
clip: function(g, width, height) {
g.beginPath();
g.arc(width/2, height/2, Math.min(width, height)/2-3, 0, Math.PI * 2, true);
g.clip();
},
comps: [
{
type: 'image',
stretch: 'uniform',
rect: [0, 0, 50, 50],
name: {func: 'getImage'}
}
]
});
listView.setIndent(60);
listView.setVisibleFunc(function(data){
return data instanceof ht.Node;
});
listView.getIcon = function(data){
return 'icon';
};
listView.getLabel = function(data){
var name = data.getName(name);
var image = ht.Default.getImage(name);
if(image){
name += ' ( ' + image.width + ' X ' + image.height + ' )';
}
return name;
};
window.addEventListener("dragenter", dragEnter, false);
window.addEventListener("dragexit", dragExit, false);
window.addEventListener("dragover", dragOver, false);
window.addEventListener("drop", drop, false);
}
function dragEnter(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragExit(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function dragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
}
function drop(evt) {
evt.stopPropagation();
evt.preventDefault();
dataModel.clear();
textArea.setText("");
lastNode = null;
var files = evt.dataTransfer.files;
var count = files.length;
for (var i = 0; i < count; i++) {
var file = files[i];
var reader = new FileReader();
reader.onloadend = handleReaderLoadEnd;
reader.file = file;
reader.readAsDataURL(file);
}
}
function handleReaderLoadEnd(evt) {
var reader = evt.target;
var file = reader.file;
var name = file.name;
name = name.substr(0, name.length - 4);
var text = "ht.Default.setImage('" + name + "', '" + reader.result + "');\n";
textArea.setText(textArea.getText() + text);
ht.Default.setImage(name, reader.result);
var note = 'Date: ' + file.lastModifiedDate.toLocaleString() + '\n'
+ 'Name: ' + file.name + '\n'
+ 'Size: ' + file.size + '\n'
+ 'Type: ' + file.type;
var node = new ht.Node();
node.setName(name);
node.setImage(name);
node.s({
'note': note,
'note.position': 3
});
dataModel.add(node);
if(lastNode){
var edge = new ht.Edge(lastNode, node);
dataModel.add(edge);
}
lastNode = node;
}
该代码主要对window添加了dragenter、dragexit、dragover和drop的拖拽处理,大部分都是通过e.stopPropagation();和evt.preventDefault();阻止默认行为,我们仅需在最后的drop事件中通过e.dataTransfer.files得到所有当前拖拽文件信息,构建FileReader进行加载,然后对加载的信息构建对应DataModel中的ht.Node对象和属性就完事了。
最后代码中还有几处使用HT for Web的技术细节值得提到,左侧list列表通过自定义矢量图标,并且在定义矢量时采用了clip的功能,这样列表的图标就会显示成clip裁剪后的圆形效果。重载了listView.drawRowBackground函数,实现隔行变色的列表效果。重载了listView.getLabel显示了更多的动态文本信息。通过listView.setVisibleFunc过滤不显示连线信息在列表中。
以下为该Base64转换工具的操作效果视频和抓图供参考:http://v.youku.com/v_show/id_XODUxNzY3OTA4.html

基于HTML5的Drag and Drop生成图片Base64信息的更多相关文章
- 通过HTML5的Drag and Drop生成拓扑图片Base64信息
HTML5 原生的 Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过 ...
- 炫酷的html5(Drag 和 drop)拖放
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放.也是一种常见的特性,即抓取对象以后拖到另一个位置. 浏览器支持 Internet Explorer 9.Firefox.Opera 12.C ...
- HTML5 拖放---drag和drop
拖放四步走:第一步:设置元素可拖放,即把 draggable属性设置为 true: 例:<div id="div" draggable="true"&g ...
- HTML5 之拖放(drag与drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分. 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. HTML5 拖放实例 ...
- HTML5 拖放(Drag 和 Drop)功能开发——基础实战
随着HTML5的普及度越来越高,现在写代码也遇到一些了,经过同事的点播开展了一次Dojo活动用以技术交流,我也乘此机会将HTML5的拖放功能整理了一下. 简介 拖拽(Drag/Drop)是个非常普遍的 ...
- HTML5 拖放(Drag 和 Drop)详解与实例
简介 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. 先点击一个小例子:在用户开始拖动 <p> 元素时执行 JavaSc ...
- HTML5 拖放(Drag 和 Drop)详解与实例(转)
公司要开一个技术分享会,给我们出了几个简单的题去实现,其中有如何实现表格中列之间的拖拽,我知道html5中有个新方法可以实现,但是没有认真学习,现在闲了去学学,发现关于drag和drop的文章有很多, ...
- HTML5 CSS3 专题 : 拖放 (Drag and Drop)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/31413767 本来准备写一个支持多图片拖拽上传的例子,但是为了更好的理解,先介绍 ...
- HTML5 学习05—— 拖放(Drag 和 Drop)
拖放(Drag 和 drop)是 HTML5 标准的组成部分.即抓取对象以后拖到另一个位置. 例:将w3cschool图标拖动到矩形框中. <script> function allowD ...
随机推荐
- spring核心框架体系结构
很多人都在用spring开发java项目,但是配置maven依赖的时候并不能明确要配置哪些spring的jar,经常是胡乱添加一堆,编译或运行报错就继续配置jar依赖,导致spring依赖混乱,甚至下 ...
- 【腾讯Bugly干货分享】QFix探索之路—手Q热补丁轻量级方案
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57ff5832bb8fec206ce2185d 导语 QFix 是手Q团队近期推 ...
- ListView设置headerview和footerview
[简介]headerview就是通常看到的那种listview手势下滑露出上面的部分,下拉到一定位置,松手会开始请求网络数据,然后刷新listview的列表.footerview一般就是listvie ...
- SpeechLib 语音播报
SpeechLib这的dll专门用来播放语音,能够识别英语.简体和繁体.并且可以播放声音文件,支持WAV格式,但不支持MP3.在报警场合下已经够用了. 基本播放语音及文件.支持异步. using Sy ...
- js中各种跨域问题实战小结(一)
什么是跨域?为什么要实现跨域呢? 这是因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.也就是说只能访问同一个域中的资源.我觉得这就有必要了解下javascript中的同源策略 ...
- [ACM_动态规划] 找零种类
问题描述:假设某国的硬币的面值有 1.5.10.50 元四种,输入一个金额 N (正整数,N<=1000),印出符合该金额的硬币组合有多少种. 问题分析: 1.5.10 元组合出 N 元的方法数 ...
- buildbot入门系列—介绍篇
一.介绍 1. buildbot是一个开源的基于python的持续集成系统,它能够以下三种方式触发相应的自动构建和测试运行,从而迅速的发现问题所在,同时指出造成这个错误的开发人员,当然我们还可以通过页 ...
- 在Mongoose中使用嵌套的populate处理数据
假设有如下mongodb的schema定义: drawApply = new Schema({ salesId: { type: Schema.ObjectId, ref: 'sales' }, mo ...
- 正式开始jQuery源码的学习
查了一些资料,2.0.3版本的jq源码分析的资料比较多,就以这个版本研究学习了. 今天正式开始.
- Java中static的理解
static表示"全局"或者"静态"的意思,用来修饰成员变量和成员方法,也可以形成静态static代码块,但是Java语言中没有全局变量的概念. 被static ...
