用Qt写软件系列五:一个安全防护软件的制作(3)
引言
上一篇中讲述了工具箱的添加。通过一个水平布局管理器,我们将一系列的工具按钮组合到了一起,完成了工具箱的编写。本文在前面的基础上实现窗体分割效果、堆栈式窗口以及Tab选项卡。
窗体分割
窗体分割是一个常见的功能,尤其在一些IDE中用的非常广泛。主要是窗体分割能够在视觉上对程序功能进行分组分类,在保证界面美观的同时还能保证内容井井有条,何乐而不为呢?Qt中提供了一个用于分割窗体的类:QSplitter。这个类的使用也非常简单,准备好需要分割的窗口,设置好分割方向和比例即可。不过值得注意的是,QSplitter是一个窗口管理类,在没有添加子控件是看不到QSplitter效果的。这一点在Qt Designer中也可以验证。
在我们的项目中,我们增加一个QSplitter类成员,并在主窗口的构造函数中添加如下代码:
splitter = new QSplitter(Qt::Horizontal, this);
splitter->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
splitter->setHandleWidth(1); splitter->addWidget(new QWidget(this));
splitter->addWidget(new QWidget(this));
splitter->handle(1)->setDisabled(true);
splitter->setStretchFactor(0, 1);
splitter->setStretchFactor(1, 3);
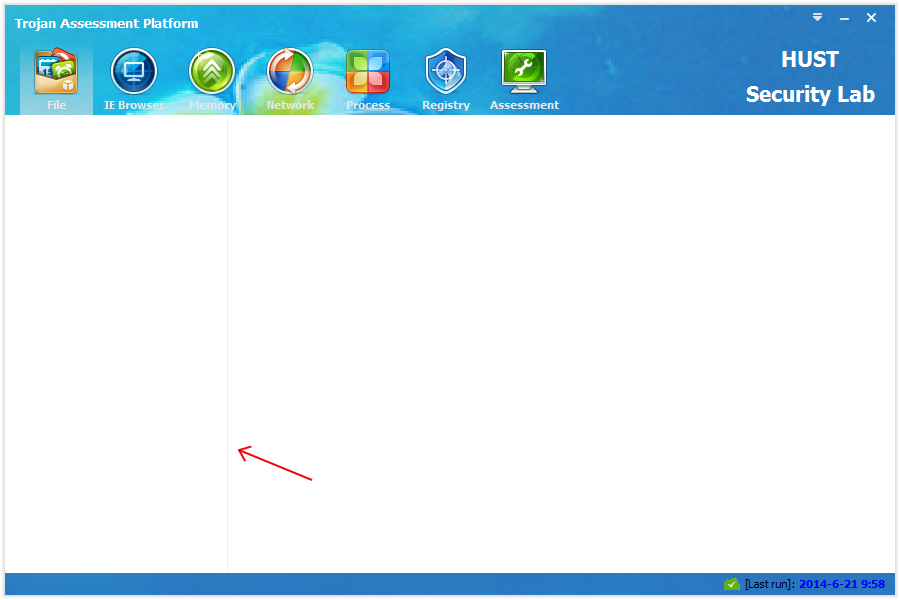
在上面的代码中,我们将左右两个子窗口的比例设置为1:3。也就是说左边窗口占25%的空间,右边占75%。另外,我们还设置了QSplitter的Handle宽度。handle指的就用于分割窗体的那根线。我们将其宽度设置为1个像素宽,setDisabled(true)将其设置为不可拖动的。这样一来,用户就无法用鼠标拖拽左右窗口的大小了。看看效果:

在分割出来的子窗口中,还可以进行进一步的分割,也就是QSplitter的嵌套使用。
堆栈式窗口及Tab选项卡
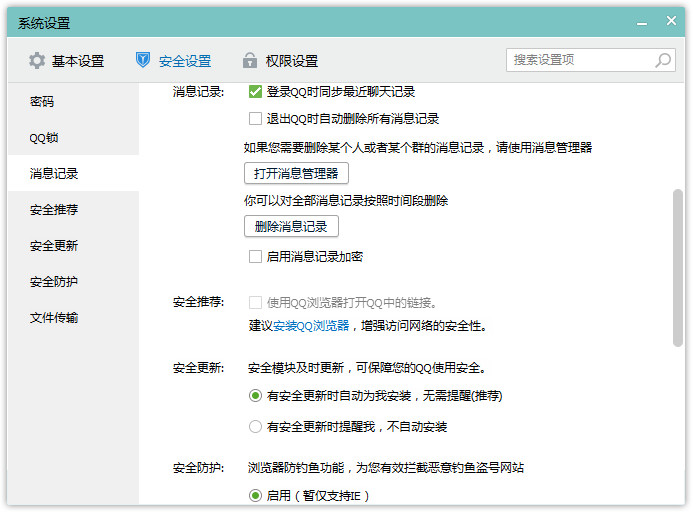
堆栈式窗口取义于数据结构中的堆栈,也就是说多个窗口堆叠在一起,当用户点击对应层的窗口时进行切换。以腾讯QQ的设置窗口为例,看看到底是怎样一种效果:


当用户点击“基本设置”时,窗口中的内容全部都是相关的选项卡;当点击“安全设置”的时候,窗口内容切换为对应的选项卡内容。也就是说一个窗口被另一个窗口“遮住”了。利用这种形式可以很容易的组织逻辑相关的内容。QStackedWidget是Qt为我们提供的一个实现这种功能的类。除此之外,Qt还提供了一个堆栈式窗口布局管理器类:QStackedLayout。而事实上,QStackedWidget的功能正是基于QStackedLayout实现的。那么,我们又该如何去组织这样一种结构呢?
基本思路其实也很简单。QStackedWidget继承自QWidget,它本身是一个控件容器,但是也可以作为子控件放置于其他的容器中去。那么,我们先构造好一个QStackedWidget,然后再考虑集成到父窗口中去:
TrojanAssessment::TrojanAssessment(QWidget *parent)
: ShadowWindow(parent)
{
// 前面省略……
// create tree widget and stacked widget
treeWidget = new QTreeWidget(this);
treeWidget->setFrameShape(QFrame::NoFrame);
stackedWidget = new QStackedWidget(this);
stackedWidget->resize(680, 500);
stackedWidget->setFrameShape(QFrame::NoFrame);
initStackedWidget();
initTreeWidget(); splitter = new QSplitter(Qt::Horizontal, this);
splitter->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
splitter->setHandleWidth(1);
splitter->addWidget(treeWidget);
splitter->addWidget(stackedWidget);
splitter->handle(1)->setDisabled(true);
splitter->setStretchFactor(0, 1);
splitter->setStretchFactor(1, 3); // create title widget and status bar
titleWidget = new TitleWidget(this);
icon_label = new QLabel(this);
icon_label->setPixmap(QPixmap(":/menu/cloud"));
icon_label->setFixedSize(QPixmap(":/menu/cloud").size());
lastrun_label = new QLabel(this);
m_bottomLayout = new QHBoxLayout(this);
m_bottomLayout->addStretch();
m_bottomLayout->addWidget(icon_label, 0, Qt::AlignCenter);
m_bottomLayout->addWidget(lastrun_label, 0, Qt::AlignCenter);
m_bottomLayout->setSpacing(5);
m_bottomLayout->setContentsMargins(0, 3, 10, 3); // remember the time when the program start
login_dt = QDateTime::currentDateTime();
restoreSettings(); QPalette plt;
plt.setBrush(QPalette::Window, QBrush(Qt::white));
treeWidget->setPalette(plt);
treeWidget->setAutoFillBackground(true);
stackedWidget->setPalette(plt);
stackedWidget->setAutoFillBackground(true);
// 省略更多…… } void TrojanAssessment::initStackedWidget()
{
/* initialize the stacked pages */
fmp = new FileMonitorPage(this);
iep = new IEPage(this);
mp = new MemoryPage(this);
np = new NetworkPage(this);
pp = new ProcessPage(this);
rp = new RegisterPage(this);
scp = new SecurityCenterPage(this); //add page widgets to StackedWidgets
stackedWidget->addWidget(fmp);
stackedWidget->addWidget(iep);
stackedWidget->addWidget(mp);
stackedWidget->addWidget(np);
stackedWidget->addWidget(pp);
stackedWidget->addWidget(rp);
stackedWidget->addWidget(scp);
// set File Monitoring as the default page.
stackedWidget->setCurrentWidget(fmp); connect(this, SIGNAL(changeTabFMP(int)), fmp, SLOT(onChangeTab(int)));
connect(this, SIGNAL(changeTabPP(int)), pp, SLOT(onChangeTab(int)));
connect(this, SIGNAL(changeTabMP(int)), mp, SLOT(onChangeTab(int)));
connect(this, SIGNAL(changeTabNP(int)), np, SLOT(onChangeTab(int)));
connect(this, SIGNAL(changeTabRP(int)), rp, SLOT(onChangeTab(int)));
connect(this, SIGNAL(changeTabSCP(int)), scp, SLOT(onChangeTab(int)));
connect(this, SIGNAL(changeTabIEP(int)), iep, SLOT(onChangeTab(int)));
}
在构造函数中我们构造了一个QStackedWidget实例,在initStackedWidget()中,用addWidget陆续添加了7个子控件。这里需要注意的是:我们添加的每一个控件都是堆栈式窗口中的“一页”了,setCurrentWidget()用于设置当前可见的“页”。那么,Tab选项卡又是如何实现的呢?继承QTabWidget类。QTabWidget也是一个容器类,可以添加很多子控件。每一个控件都是一个Tab了。以File monitor这一页为例:
class FileMonitorPage : public QTabWidget
{
Q_OBJECT
public:
FileMonitorPage(QWidget *parent = 0);
~FileMonitorPage(){}
private slots:
void onChangeTab(int index);
private:
FileMonitorPage& operator=(const FileMonitorPage& obj);
FileMonitorPage(const FileMonitorPage& obj); private:
//QTabWidget* m_tabWidget;
DataFileTab* m_dataFileTab;
ExecFileTab* m_execFileTab;
FileBrowserTab* m_browserTab;
};
//////////////////////////////////////////////////////////////////////////
//Tab for data file monitoring
class DataFileTab : public QWidget
{
Q_OBJECT
public:
DataFileTab(QWidget* parent = 0);
~DataFileTab(){} private:
DataFileTab(const DataFileTab& obj);
DataFileTab& operator=(const DataFileTab& obj);
private:
CustomItemModel* m_model;
QSortFilterProxyModel* m_proxy;
QTableView* m_view; QHBoxLayout* m_topLayout;
QLineEdit* m_filter;
QPushButton* m_clearBtn;
QPushButton* m_exportBtn; QHBoxLayout* m_statusLayout;
QLabel* m_status;
QLineEdit* m_status_info;
QPushButton* m_chooseDir;
QPushButton* m_startBtn;
QPushButton* m_stopBtn; QVBoxLayout* m_mainLayout;
}; //////////////////////////////////////////////////////////////////////////
// Tab for executable file monitoring
class ExecFileTab : public QWidget
{
Q_OBJECT public:
ExecFileTab(QWidget* parent = 0);
~ExecFileTab(){} private:
ExecFileTab(const ExecFileTab& obj);
ExecFileTab& operator=(const ExecFileTab& obj);
private:
QTableView* m_view;
CustomItemModel* m_model; QHBoxLayout* m_topLayout;
QPushButton* m_clearBtn;
QPushButton* m_startBtn;
QPushButton* m_stopBtn; QVBoxLayout* m_mainLayout;
}; //////////////////////////////////////////////////////////////////////////
// Tab for file browser file monitoring
class FileBrowserTab : public QWidget
{
Q_OBJECT
public:
FileBrowserTab(QWidget* parent = 0);
~FileBrowserTab(){} private:
FileBrowserTab(const FileBrowserTab& obj);
FileBrowserTab& operator=(const FileBrowserTab& obj);
private:
QTreeView* m_view;
QFileSystemModel* m_model;
QVBoxLayout* m_layout;
};
在File Monitor中我们添加了三个TAB:DataFileTab,ExecFileTab,FileBrowserTab,这三个类每一个都有自己的布局管理器和子控件。这么说来,QTabWidget和QStackedWidget的结构是非常相似的。其实,编写Qt程序的时候,我们要组合一个窗口其实是非常简单的。QWidget可以通过布局管理器嵌套任意多的子窗口,从而构建负责的UI元素。最终的效果看起来是这样的:

小结
本文重点实现了三个功能:窗体分割(QSplitter),堆栈式窗口(QStackedWidget),Tab选项卡(QTabWidget)。通过这三个功能,一个窗口能同时展示多项内容,并按逻辑功能分类。
用Qt写软件系列五:一个安全防护软件的制作(3)的更多相关文章
- 用Qt写软件系列五:一个安全防护软件的制作(1)
引言 又有许久没有更新了.Qt,我心爱的Qt,为了找工作不得不抛弃一段时间,业余时间来学一学了.本来计划要写一系列关于Qt组件美化的博文,但是写了几篇之后就没坚持下去了.技术上倒是问题不大,主要是时间 ...
- 用Qt写软件系列五:一个安全防护软件的制作(2)
引言 在上一篇中讲述了主窗体的创建和设计.主窗体的无边框效果.阴影效果.拖动事件处理.窗体美化等工作在前面的博客中早就涉及,因此上篇博文中并未花费过多笔墨.这一篇继续讲述工具箱(Tool Button ...
- 系列五AnkhSvn
原文:系列五AnkhSvn AnkhSvn介绍 AnkhSVN是一款在VS中管理Subversion的插件,您可以在VS中轻松的提交.更新.添加文件,而不用在命令行或资源管理器中提交.而且该插件属于开 ...
- 用Qt写软件系列三:一个简单的系统工具(上)
导言 继上篇<用Qt写软件系列二:QIECookieViewer>之后,有一段时间没有更新博客了.这次要写的是一个简单的系统工具,需求来自一个内部项目.功能其实很简单,就是查看当前当前系统 ...
- 用Qt写软件系列一:QCacheViewer(浏览器缓存查看器)
介绍 Cache技术广泛应用于计算机行业的软硬件领域.该技术既是人们对新技术探讨的结果,也是对当前软硬件计算能力的一种妥协.在浏览器中使用cache技术,可以大幅度提高web页面的响应速度,降低数据传 ...
- tensorflow笔记(五)之MNIST手写识别系列二
tensorflow笔记(五)之MNIST手写识别系列二 版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/fydeblog/p/7455233.html ...
- Qt写的截图软件包含源代码和可执行程序
http://blog.yundiantech.com/?log=blog&id=14 Qt写的截图软件包含源代码和可执行程序 http://download.csdn.net/downloa ...
- <p>在我们的实际软件项目中,管理团队事实上比写代码或者实现一个客户的需求更为的有挑战性。由于编程实际上是和机器打交道,而和机器打交道,仅仅要你符合机器预定的逻辑,</p>
在我们的实际软件项目中,管理团队事实上比写代码或者实现一个客户的需求更为的有挑战性. 由于编程实际上是和机器打交道.而和机器打交道,仅仅要你符合机器预定的逻辑, 一步步迈向解决这个问题的道路上一点都不 ...
- SAP ECC6安装系列五:安装后 License 的处理
原作者博客 http://www.cnblogs.com/Michael_z/ ======================================== 我发现我确实比较懒,先和各位说声抱歉了 ...
随机推荐
- .Net Core CLI–Ubuntu 14安装
sudo sh -c 'echo "deb [arch=amd64] http://apt-mo.trafficmanager.net/repos/dotnet/ trusty main&q ...
- SQL提示介绍-强制并行
查询提示一直是个很有争议的东西,因为他影响了sql server 自己选择执行计划.很多人在问是否应该使用查询提示的时候一般会被告知慎用或不要使用...但是个人认为善用提示在不修改语句的条件下,是常用 ...
- 用JS识别各版本浏览器
自昨天发了各浏览器内核介绍的随笔,就闲不住了,想直接写个JS来识别用户所用浏览器版本. 写着写着却发现很多坑爹的地方,比如IE10-的版本是依循常规支持attachEvent,但到了IE11,却只支持 ...
- Intel VT-x 基本概念
看IaaS 资料时,捎带研究下硬件虚拟化,主要参考<基于intel VT-x 的Xen 全虚拟化实现>,<intel 开发手册 第三卷 19/20章> Intel VT 是in ...
- 《C#图解教程》读书笔记之六:接口和转换
本篇已收录至<C#图解教程>读书笔记目录贴,点击访问该目录可获取更多内容. 一.接口那点事儿 (1)什么是接口? 一组函数成员而未实现的引用类型.只有类和结构能实现接口. (2)从ICom ...
- 5天玩转C#并行和多线程编程 —— 第五天 多线程编程大总结
5天玩转C#并行和多线程编程系列文章目录 5天玩转C#并行和多线程编程 —— 第一天 认识Parallel 5天玩转C#并行和多线程编程 —— 第二天 并行集合和PLinq 5天玩转C#并行和多线程编 ...
- 必须知道的SQL编写技巧,多条件查询不拼字符串的写法
在做项目中,我们经常遇到复杂的查询方法,要根据用户的输入,判断某个参数是否合法,合法的话才能当作过滤条件,我们通常的做法是把查询SQL赋值给一个字符串变量,然后根据判断条件动态的拼接where条件进行 ...
- 巧用JS内置对象Function
在做练习的时候也好,做项目的时候也好,我经常会碰到想要的到一个字符串“”里面的东西的这样的需求. 注意,“”里面的东西可以是任何东西[],number等等 于是有了个大神教我一个绝招: 于是世界圆满了 ...
- Comet实现的网页聊天程序
“上一篇”介绍了我在c/s程序中用了那些技术,如今只谈c/s不谈b/s那未免out了,势必要写一写b/s的程序与大家共勉. 回忆做技术这些年,06年每天盯着“天轰穿”的视频不亦乐乎,估计那是一代程序员 ...
- [ZigBee] 12、ZigBee之看门狗定时器——饿了就咬人的GOOD DOG
引言:硬件中的看门狗,不是门卫的意思,而是一只很凶的狗!如果你不按时喂它,它就会让系统重启!这反而是我们想要的功能~ 1.看门狗概述 看门狗定时器(WDT,Watch Dog Timer)是单片机的一 ...
