HTML5移动Web开发(十)——在浏览器中启动手机原生应用
用户可以在浏览器中启动移动设备的原生应用程序,比如地图、电话、短信等,具体能够启动哪些应用程序,这取决于该移动设备上哪些原生应用是否允许从浏览器启动。
新建ch02r05.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
HTML5 Logo
</header>
<div>
<h1>Lorem ipsum</h1>
<a href="http://maps.google.com/maps?q=cupertino">Directions</a>
</div>
<footer>
</footer>
</body>
</html>
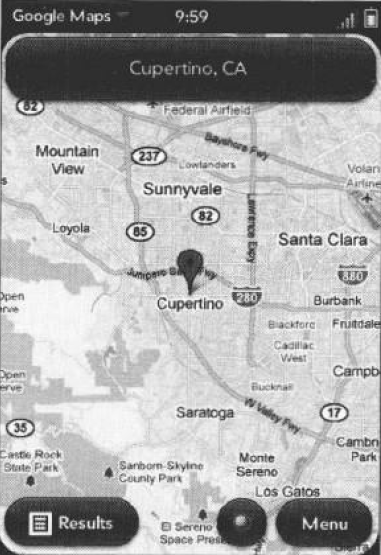
在Plam OS的浏览器中访问该页面,并点击"Directions"链接,该动作会启动你手机上原生的Google Map应用。
 不像有些URL Scheme(统一资源定位符(URL)的命名结构,通过定义自己的URL Scheme或者移动原生的URL Scheme,开发人员可以找到本机文件、应用程序等资源。),map的URLS并不是以"maps"前缀来作为map标签的标识,map的链接和普通的HTTP链接一样,但是该链接想要连接的服务器是Google Maps的服务器,移动设备浏览器可以识别该请求是一个服务器的请求,然后启动移动设备上原生的Google Maps服务,并把相应的参数传递给该应用程序。该动作会启动你手机上原生的Google Map应用。
不像有些URL Scheme(统一资源定位符(URL)的命名结构,通过定义自己的URL Scheme或者移动原生的URL Scheme,开发人员可以找到本机文件、应用程序等资源。),map的URLS并不是以"maps"前缀来作为map标签的标识,map的链接和普通的HTTP链接一样,但是该链接想要连接的服务器是Google Maps的服务器,移动设备浏览器可以识别该请求是一个服务器的请求,然后启动移动设备上原生的Google Maps服务,并把相应的参数传递给该应用程序。该动作会启动你手机上原生的Google Map应用。
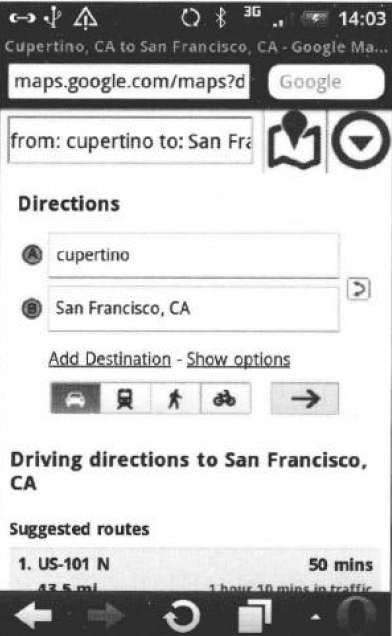
除了启动移动设备上的原生应用,你还可以坐更多的事情,比方说下面的这个HTTP链接将会启动用户设备上的Google Maps服务,并且告诉用户从San Francisco到Cupertino的行车路线:<a href="http://maps.google.com/maps?daddr=San+Francisco,+CA&saddr=cupertino">Directions</a>
如果浏览器不能启动移动设备的原生应用会发生什么事呢?没有关系,如果不能启动设备的原生应用程序,浏览器将像普通链接一样在浏览器中打开页面。

移动版Safari的URL Scheme
http://developer.apple.com/library/safari/#featuredarticles/iPhoneURLScheme_Re
fernce/Introduction/Introduction.html
黑莓支持的URL Scheme
http://docs.blackberry.com/en/developers/deliverables/18169/
HTML5移动Web开发(十)——在浏览器中启动手机原生应用的更多相关文章
- HTML5移动Web开发实战 PDF扫描版
<HTML5移动Web开发实战>提供了应对这一挑战的解决方案.通过阅读本书,你将了解如何有效地利用最新的HTML5的那些针对移动网站的功能,横跨多个移动平台.全书共分10章,从移动Web. ...
- html5移动web开发实战必读书记
原文 http://itindex.net/detail/50689-html5-移动-web 主题 HTML5 一.配置移动开发环境 1.各种仿真器.模拟器的下载安装 http://www.mob ...
- HTML5移动Web开发(三)——在移动网站中使用HTML5
创建一个简单得HTML5页面ch01e2.html <html> <head> <meta name="viewport" content=" ...
- 浅淡HTML5移动Web开发
说实话,我们这次开发移动端的项目,整个项目组的人都是第一次,最初立项的时候为是选择native app和web app还争论了一番,最后综合考虑,我们选择了web(我们选择了h5)开发.但从这两种开发 ...
- HTML5移动Web开发(八)——避免文本字体大小重置
适用设备:iOS.Windows Mobile在一些移动设备上,比方说iPhone,Windows Mobile,当用户把手机切换到横屏时,浏览器会自动地重置文本字体大小.这可能会对我们造成困扰,因为 ...
- HTML5移动Web开发指南-学习笔记(一)
一,浏览器引擎 浏览器的内核引擎,基本上是四分天下: Trident: IE 以Trident 作为内核引擎; Gecko: Firefox 是基于 Gecko 开发; WebKit: Safa ...
- HTML5移动Web开发
1. 响应式web设计 说到这个,移动开发面对的屏幕尺寸那叫一个丰富,其中安卓阵营就够让人头痛的.我们在PC端常用的两种布局方式就是固定布局和弹性布局,前者设置一个绝大多数电脑能正常显示的固定宽度居中 ...
- Web开发.net framework 类库中必须掌握的命名空间(或者类)【转】
Web开发常用命名空间和类. System.Collections //命名空间包含接口和类,这些接口和类定义各种对象(如列表.队列.位数组.哈希表和字典)的集合.System.Collections ...
- Web开发须知的浏览器内幕 缓存与存储篇(1)
本文禁止转载,由UC浏览器内部出品. 0.前言 大纲 浏览器缓存和存储相关的功能分为四类: 加载流程 Memory Cache Application Cache(简称AppCache) HTTP C ...
随机推荐
- easyui的datagrid打印(转)
在使用easyui插件的时候,使用最多的应该是datagrid插件.有时候根据客户需求,可能需要将datagrid内容进行打印,这时候如果直接调用window.print,可能由于easyui的dat ...
- Spring声明式事务管理基于tx/aop命名空间
目的:通过Spring AOP 实现Spring声明式事务管理; Spring支持编程式事务管理和声明式事务管理两种方式. 而声明式事务管理也有两种常用的方式,一种是基于tx/aop命名空间的xml配 ...
- linux redmine 搭建
redmine搭建过程参考:http://www.tuicool.com/articles/InMbym 注意事项: 配置文件必须以2个空格开始 启动(指定了端口,和绑定的IP): ruby bin/ ...
- C++混合编程之idlcpp教程Python篇(6)
上一篇在这 C++混合编程之idlcpp教程Python篇(5) 第一篇在这 C++混合编程之idlcpp教程(一) 工程PythonTutorial4中加入了四个文件:PythonTutorial4 ...
- Aoite 系列(04) - 强劲的 CommandModel 开发模式(上篇)
Aoite 是一个适于任何 .Net Framework 4.0+ 项目的快速开发整体解决方案.Aoite.CommandModel 是一种开发模式,我把它成为"命令模型",这是一 ...
- [.net 面向对象编程基础] (7) 基础中的基础——流程控制语句
[.net 面向对象编程基础] (7) 基础中的基础——流程控制语句 本来没有这一节的内容,后来考虑到既然是一个系列文章,那么就尽可能写的详细一些,本节参考了网上朋友所写的例子,为的是让更多小伙伴学习 ...
- drag & resize元素的jQuery实现
有时项目中会遇到需要拖动元素.拖拽调整元素大小的需求.大部分时候都不想自己写一遍,因为已经有很多现成的例子了.例如jqueryui提供的drag和resize.但是仅仅是为了这么小一个功能就引入一个库 ...
- Beauty Contest
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=28417#problem/F 题目大意:给n个点,求相聚最远距离的平方(输出整形) 集体思 ...
- js模版引擎handlebars.js实用教程——由于if功力不足引出的Helper
返回目录 <!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content=" ...
- GLFW初体验
GLFW - 很遗憾,没有找到FW的确切含义,Wiki上没有,GLFW主页也没有.猜测F表示for,W表示Window GLFW是干啥用的? 一个轻量级的,开源的,跨平台的library.支持Open ...
