windows系统下简单nodej.s环境配置 安装
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/
windows系统下简单nodejs环境配置。
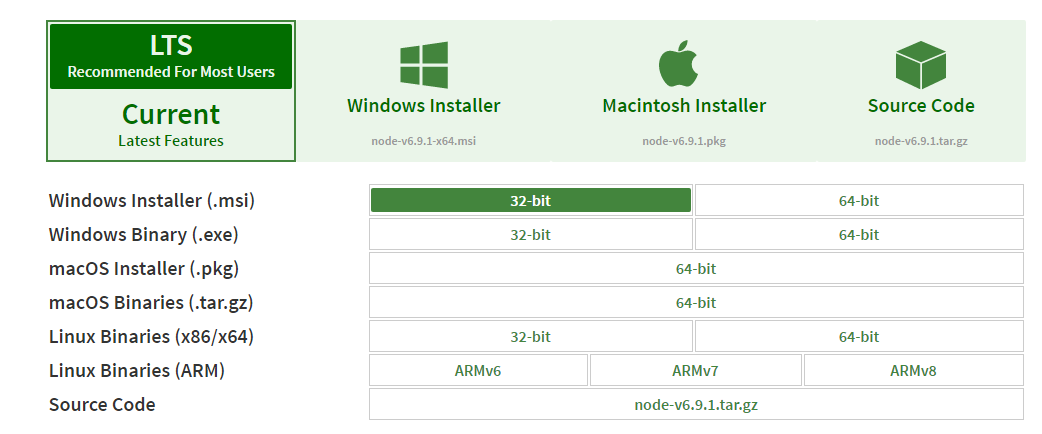
第一步:下载安装文件
下载地址:官网 https://nodejs.org/en/download/ 

这里用的是 
第二步:安装nodejs
下载完成之后,双击  node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
第三步:安装相关环境
打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可
打开windows自带dos窗口 win+R,输入cmd,回车
键入命令:cd C:\Program Files\nodejs 既可
现在开始安装相关环境
键入命令:npm install express -g 回车等待安装express........
键入命令:npm install jade 回车等待安装jade........
键入命令:npm install mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
如果安装完以上组件后发现 C:\Program Files\nodejs 目录下没有 express和 express.cmd两个文件,请执行命令 npm install express-generator
(因express默认安装是最新的版本,已经是4.x.x的版本。而最新express4.0+版本中将命令工具分出来了,所以必须要安装express-generator)
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:\Program Files\nodejs"
npm config set cache "C:\Program Files\nodejs\cache" (先建好cache目录)
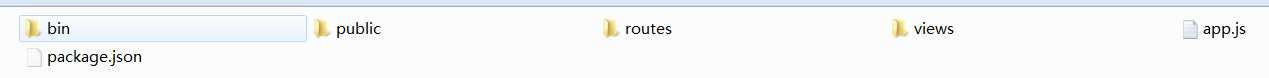
键入:express myapp (myapp是随意起的工程名称)
你会发现多了一个 C:\Program Files\nodejs\myapp 目录
默认情况下:里会自动创建 
复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js

var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");

进入node.js command prompt 命令窗口,进入C:\Program Files\nodejs\myapp目录
键入node helloworld.js

发现输出 :
Hello World 全局模式和本地模式安装问题解决:
全局模式:
安装express和express-generator后在路径:
C:\Program Files\nodejs下生成express、express.cmd两个文件。
本地模式:
安装express和express-generator后在路径:D:\TOOLS\NodeJs却没有生成express、express.cmd两个文件。而在路径:
C:\Program Files\nodejs\node_modules下有个.bin(在安装express-generator时生成)中存在express、express.cmd两个文件。
然后在系统环境变量path中添加:C:\Program Files\nodejs\node_modules\.bin
再次尝试执行:
C:\Program Files\nodejs>express -V
windows系统下简单nodej.s环境配置 安装的更多相关文章
- windows系统下简单node.js环境配置 安装
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网 htt ...
- windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼,这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置 相信 ...
- windows系统下搭建Python开发环境
1.首先下载最新的Python http://www.python.org/download/,我下载的是最新的Python3.5.1 2.下载完成之后开始安装,安装就比较简单了,一路下一步. 3.安 ...
- Windows系统下Git的下载和配置
简介:Git是一款免费.开源的分布式版本控制系统,可记录文件每次改动,便于多人协作编辑. 下载:git-for-windows下载地址https://git-for-windows.github.io ...
- Ubuntu系统下《汇编语言》环境配置
说明 1.系统:Ubuntu codists@pc:~$ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Des ...
- Windows系统下curl的下载和配置
curl的下载和配置 简介:用URL规则在命令行下工作的文件传输工具. 下载:下载地址为 https://curl.haxx.se/download.html,在最底部找到Windows的版本,我下载 ...
- Windows系统零开始前端开发环境配置
1. 安装nodejs 国内下载页面(推荐) 官网下载页面 现在的nodejs自带NPM,只需点击下一步下一步安装即可. 为了加速国内NPM包下载,可配置淘宝NPM镜像 2. 安装git 国内下载页面 ...
- win7系统下的Nodejs开发环境配置
此处不推荐使用msi安装包直接安装nodejs,我们应该知道它里面做了哪些事情,这样以后出问题的时候,可以更快速地定位问题点.另一方面,直接安装的情况,以后更新了版本的话会很麻烦,因为如果我们想体验新 ...
- 如何在Mac OS系统下搭建Java开发环境 配置Java环境变量
1. 打开终端 在finder里面搜索(这台MAC)查找终端 2. 在cdlouiedeAir:~ cdlouie$(cdlouie是我的电脑用户名) 后面输入sudo vim /etc/pr ...
随机推荐
- 关于ellipsis多行换行的方案
WebKit浏览器或移动端的页面在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit- ...
- oracle 卸载和安装
第一步:在“服务”窗口中停止与oracle有关的所有服务 第二步:卸载Oracle软件 “所有程序——oracle 安装目录——oracle 安装产品——Universal Installer” 第三 ...
- 今天我看了一个H5游戏EUI的例子,我都快分不清我到底是在用什么语言编译了代码了,作为刚刚学习H5游戏开发的菜鸟只能默默的收集知识
今天看了一个EUI的demo,也是接触H5游戏开发的第五天了,我想看看我能不能做点什么出来,哎,自己写果然还是有问题的.在看EUI哪一个demo的时候就遇见了一些摇摆不定的问题,我觉得提出来 1.to ...
- QML Image: Cannot open: qrc:///new.pic.png
初次遇到这个问题真有点摸不着头脑,于是乎百度一下咯,但是百度一向没有什么用,该有的没有,没用的回答倒是有特么一大堆. 自己解决: 我的解决方法很简答: 第一步:把图片放到当前路径下,也就是和.pro一 ...
- WebLogic 12c控制台上传获取webshell
WebLogic 默认端口7001,一般可以通过这样来访问 http://10.9.1.1:7001/console 控制台 通过弱口令weblogic/weblogic登录控制台,下一步获取如何上传 ...
- 【转】mysql忘记密码(未初始化)
Mac OS X - 重置 MySQL Root 密码您是否忘记了Mac OS 的MySQL的root密码? 通过以下4步就可重新设置新密码:1. 停止 mysql server. 通常是在 '系 ...
- maven clean deploy -Pproduction
今天我修改了公司的组件,要发布.然后腾飞告诉我用这个命令:clean deploy -Pproduction发布. 然后报了个401错误.(当时还是不知道401是什么错)正好经理在旁边问了一下,没想到 ...
- Oracle、MySql、SQLServer数据分页查询
看过此博文后Oracle.MySql.SQLServer 数据分页查询,在根据公司的RegionRes表格做出了 SQLserver的分页查询语句: 别名.字段 FROM( SELECT row_nu ...
- 使用dispatch_semaphore_t实现event的基本功能
在Windows平台下, 对线程的同步控制,可以有Critical Section,Mutex,Semaphore,Event 等方式. 在IOS平台,使用GCD进行简单的多线程编程时,可以使用dis ...
- Http中 Post和 Get的区别
1.表面上的区别 1.GET在浏览器回退时,是无害的,而Post会再次提交请求 2.Get产生的Url地址会被Bookmark,而Post不会 3.Get请求会被浏览器主动Cache,而Post不会, ...
