谈谈html5存储之IndexdDB
IndexdDB简介
html5中indexdDB是一种能在浏览器持久的存储结构化数据的数据库;且具有丰富的查询能力。
新建一个IndexdDB数据库
IDBOpenDBRequest定义有几个重要的属性:
- onerror:新建或打开数据库失败的回调
- onsuccess:新建或打开数据库成功的回调
- onupgradeneeded:新建或打开数据库版本发生变化时触发的回调
以上的几个API均是异步执行,所以我们在它们的回调函数中处理我们需要的数据。
function createIndexDB(dbName,version) {//根据数据库名称和数据库版本号来打开或者新建一个数据库
var version = version || 1;
var request = window.indexedDB.open(dbName,version);
request.onerror = function(e) { //新建或打开数据失败的回调函数
console.log(e);
};
request.onsuccess = function(e) { //新建或打开数据库成功的回调
mydb.db = e.target.result; // 把result赋值给对象属性
};
//初始化object store 也可以//删除object store
request.onupgradeneeded = function(e){
var db = e.target.result;
if(!db.objectStoreNames.contains('Employees')) { //是否包含员工这个对象
//db.createObjectStore('Employees',{keyPath:'id'}); // keyPath 指定对象的哪个属性作为主键
//db.createObjectStore('Employees',{autoIncrement:true}); //keyGenerate 主键自增长 ,任意值,
var store = db.createObjectStore('Employees',{keyPath:'id'}); // 同时返回一个store
store.createIndex('nameIndex','name',{unique:true}); //创建name的索引
store.createIndex('ageIndex','age',{unique:true});//创建age的索引
}
/*//删除object store
if(db.objectStoreNames.contains('Employees')) { //先查询是否存在
db.deleteObjectStore('Employees');
}*/
console.log("db version change to" + version);
};
}
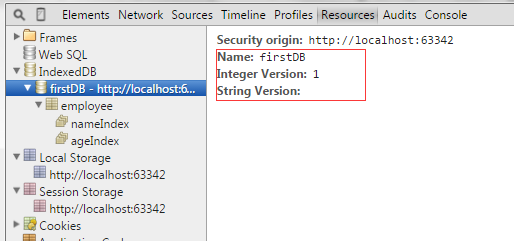
新建数据库成功:

初始化一些数据:
var mydb = {
name:'firstDB',
version:1, //只能是整数,3.31--->会转成3
db:null
};
// employee数据
var Employee= [{
id:'lx001',
name:'lucas',
age:20
},
{
id:'lx002',
name:'lucy',
age:18
},
{
id:'lx003',
name:'mike',
age:22
},
{
id:'lx004',
name:'susan',
age:21
}
];
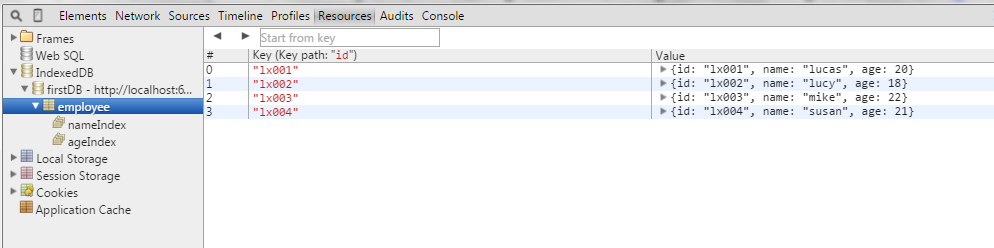
添加数据Create:
//添加数据
function addData(db,storename){
var transaction = db.transaction(storename,"readwrite");//首先获取事务
var store = transaction.objectStore(storename);//根据事务获取对应的storename获取我们新建数据库的store
for(var i = 0; i < employee.length; i++) {//遍历我们的数据
store.add(employee[i]);//add到store中
}
}
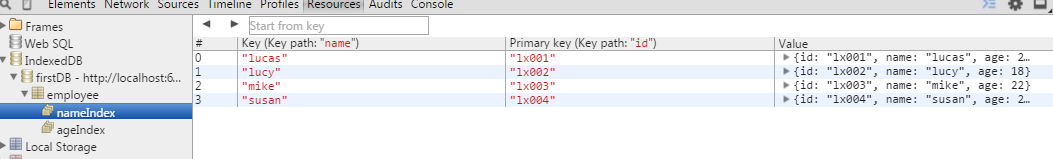
调用addData函数添加数据:addData(mydb.db, 'Employee')

成功添加数据;
indexdDB中事务
数据库都会有事务操作,indexdDB中根据数据库名字即read/write来获取事务,如添加数据库第一句代码。事务中要指定需要的object store;同时事务中具有3中模式:
- read:只读,不可修改数据库可以并发执行;
- readwrite:读写,可以修改数据库;
- verionchange:数据库版本变更
indexdDB中的主键,索引,游标
主键:在新建数据库的时候指定数据的某个字段作为主键且该字段具有唯一性;如本文中就指定了id作为了主键(keyPath)。同时也可以使用自动增长数字作为键值(keyGenerator);同时也可以不指定。
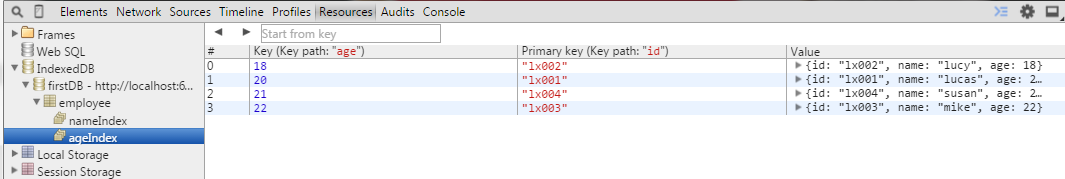
索引:索引页是数据库中高效查询的一种方法;同时indexdDB也提供了创建索引的功能;如上新建数据库的时候我们就顺便创建了两个索引(nameIndex/ageIndex)。创建索引需要3个参数:索引名称,创建索引的字段,索引属性是否唯一;
游标:有了索引没有游标索引岂不是很寂寞,indexdDB同时也提供了创建游标的方法;我们可以使用游标来遍历object store了;
下面是创建游标:
//使用游标来获取值,结合索引
function getDataByFetch(db, storename,indexType, indexName) {
var transaction = db.transaction(storename);
var store = transaction.objectStore(storename);
var index = store.index(indexType); //
var request = index.openCursor(IDBKeyRange.only(indexName)); //打开游标,得到一个请求;store打开的是哪个类型的索引,only中就是哪个索引的值
request.onsuccess = function(e) {
var cursor = e.target.result;
if(cursor) {
console.log(cursor.key)
var e = cursor.value;
console.log(e);
cursor.continue(); //游标下一位,没有会返回undefined
}
}
}


游标创建完成;
平常数据库中常常使用的CRUD,indexdDB也提供了相应的方法;上面已经介绍了添加数据
查询数据 Retrieve:
//根据id获取数据
function getDataByKey(db,storename,id){
var transaction = db.transaction(storename,'readwrite');//先获取事务
var store = transaction.objectStore(storename);//获取object store
var req = store.get(id); // 根据指定的keyPath的值查询 即id值
req.onsuccess = function(e) {
var employee = e.target.result;
console.log(employee.name);
}
}
//利用索引来获取值
function getDataByIndex(db,storename,indexType, indexName) {
var transaction = db.transaction(storename);//根据storename获取事务
var store = transaction.objectStore(storename); //storename为参数用事务获取store
var index = store.index(indexType);//使用index方法获取IDBIndex对象
index.get(indexName).onsuccess = function(e) {
var e = e.target.result;
console.log(e);
}
} //同时也可以使用游标来获取值,结合索引
function getDataByFetch(db, storename,indexType, indexName) {
var transaction = db.transaction(storename);
var store = transaction.objectStore(storename);
var index = store.index(indexType); //
var request = index.openCursor(IDBKeyRange.only(indexName)); //打开游标,得到一个请求;store打开的是哪个类型的索引,only中就是哪个索引的值
request.onsuccess = function(e) {
var cursor = e.target.result;
if(cursor) {
console.log(cursor.key)
var e = cursor.value;
console.log(e);
cursor.continue(); //游标下一位,没有会返回undefined
}
}
}
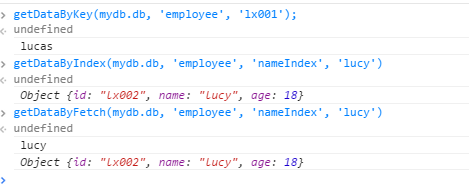
查询结果:
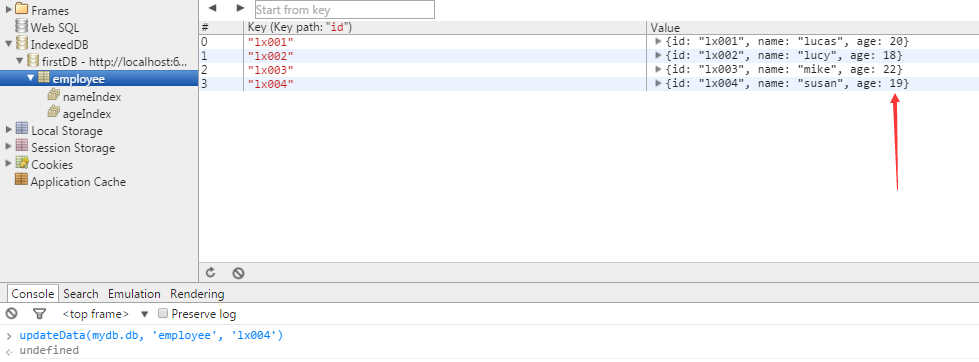
更新数据 update:
// 更新数据
function updateData(db, storename, id){
var transaction = db.transaction(storename, 'readwrite'); //获取事务
var store = transaction.objectStore(storename);// 得到指定的object store
var req = store.get(id);//根据id查找指定的对象
req.onsuccess = function(e) {
var employee = e.target.result;//得到对象
employee.age = 19;//修改值
store.put(employee);//将修改之后的值放回指定的object store中
};
}
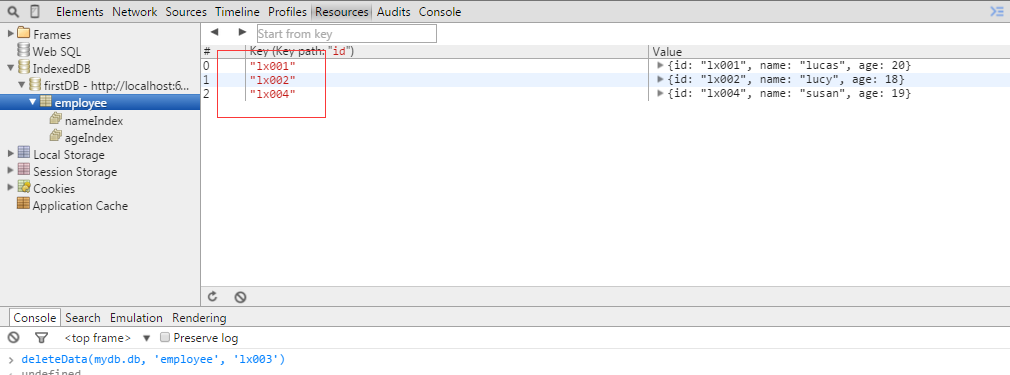
删除数据 delete:
// 根据id删除指定数据
function deleteData(db, storename, id){
var transaction = db.transaction(storename, 'readwrite');//获取事务
var store = transaction.objectStore(storename); // 得到对应的object store
store.delete(id);// 根据id删除对应store中的数据
}
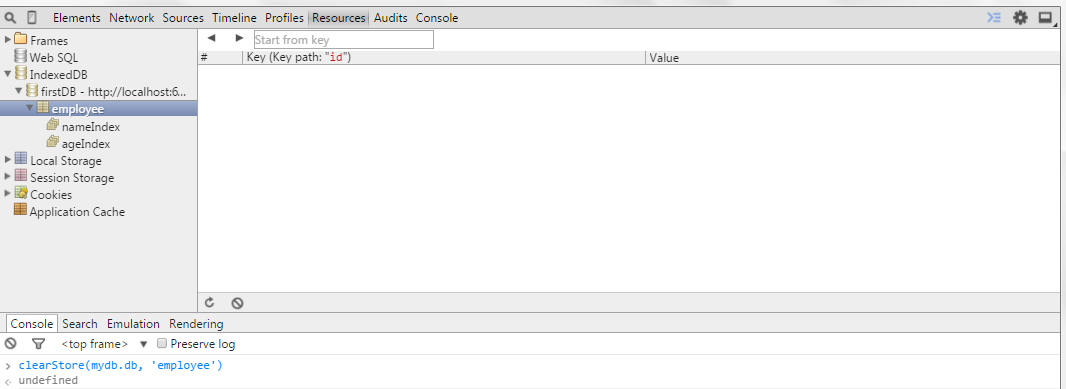
清空object store
//清空object store
function clearStore(db, storename) {
var transaction = db.transaction(storename,'readwrite'); // 首先获取事务
var store = transaction.objectStore(storename); //其次得到指定的object store
store.clear(); // store调用clear方法
}

怎么样, 是不是觉得indexdDB很强大呢?以上都是自己的一些个人学习收获,如有不对的地方欢迎大家批评指正。谢谢!
谈谈html5存储之IndexdDB的更多相关文章
- html5存储相关 coookie localstorage session storage
html5存储 coookie localstorage session storage
- HTML5存储方式
由于之前在参加面试或者笔试的过程中经常会被问到HTML5存储的内容,包括它们之间的区别.特征和应用范围,所以看到一篇介绍不错的文章,把里面的个人觉得适合我的内容按照自己的理解总结如下.方便以后忘记了进 ...
- html5存储方式localstorage和sessionStorage
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage. 区别:localStorage无时间限制,除非主动删除数据,否则永不过期:sessio ...
- HTML5存储之 indexedDB
IndexeDB是HTML5 重要的一部分,它是一种轻量级的NOSQL数据库.对创建具有丰富本地存储数据的数据密集型的离线HTML5 Web 应用程序很有用. IndexedDB是为了能够在客户端存储 ...
- 【javascript】谈谈HTML5 ——HTML兽进化, H5兽!
作为一名Web开发者,可能你并没有对这个“H5”这个字眼投入太多的关注,但实际上它早已不知不觉进入到你的开发中,并且总有一天会让你不得不正视它,了解它并运用它 打个比方:<海贼王>中的 ...
- 【javascript】谈谈HTML5: Web-Worker、canvas、indexedDB、拖拽事件
前言:作为一名Web开发者,可能你并没有对这个“H5”这个字眼投入太多的关注,但实际上它早已不知不觉进入到你的开发中,并且总有一天会让你不得不正视它,了解它并运用它 打个比方:<海贼王> ...
- HTML5存储--离线存储
离线存储技术 HTML5提出了两大离线存储技术:localstorage与Application Cache,两者各有应用场景:传统还有离线存储技术为Cookie. 经过实践我们认为localstor ...
- HTML5存储(带一个粗糙的打怪小游戏案例)
本地存储localStorage设置存储内容setItem(key,value) localStorage.setItem('leo','23'); 更新存储内容对象[key]=value对象.key ...
- HTML5存储
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的.Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外co ...
随机推荐
- eclipse java项目中明明引入了jar包 为什么项目启动的时候不能找到jar包 项目中已经 引入了 com.branchitech.app 包 ,但时tomcat启动的时候还是报错? java.lang.ClassNotFoundException: com.branchitech.app.startup.AppStartupContextListener java.lang.ClassN
eclipse java项目中明明引入了jar包 为什么项目启动的时候不能找到jar包 项目中已经 引入了 com.branchitech.app 包 ,但时tomcat启动的时候还是报错?java. ...
- 简单实用JSTL标签库
1. JSTL标签库是一个什么东东? 简单来说,有了它你就可以在类似HTML的JSP页面里面运用一些高级语法,实现迭代.条件判断.XML文档操作.国际化标签.SQL标签. 2. 如何使用 ? 参考网址 ...
- 腾讯QQ认证空间4月27日已全面开放申请,欲进军自媒体
今天看到卢松松的博客上爆出,腾讯QQ认证空间4月27日已全面开放申请的消息,这一消息出来, 马浩周根据提示方法进行申请,下面先说说腾讯QQ认证空间的申请方法: QQ认证空间开放申请公告地址:http: ...
- SYMMETRIC MULTIPROCESSORS
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION As demands for perfor ...
- ncurses库的一些函数
为了实现一个简单的聊天程序,如果使用普通的输入输出函数,会很凌乱.so,便想着能不能用下 ncurses这个字符图形库 总结一下,就是这样. 使用ncurses时,先需要初始化窗口,程序结束时,主动调 ...
- HTTP缓存&代理
一.与缓存有关的Header 1.Request If-Modified-Since: 缓存文件的最后修改时间 If-None-Match: ...
- ubuntu下的时间设定(硬件时间,系统时间,本地时间)
问题的来由是在这里: 在cron里设定任务是在凌晨6点执行,检查日志时发现时间总是不对,是在22点左右的时间执行的.研究发现,任务是在本地时间的6点执行了,但不知为什么syslog中的时间都是为utc ...
- iOS网络相关知识总结
iOS网络相关知识总结 1.关于请求NSURLRequest? 我们经常讲的GET/POST/PUT等请求是指我们要向服务器发出的NSMutableURLRequest的类型; 我们可以设置Reque ...
- Python之路-python(html、css)
html: 概述: HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样 ...
- 对bootstrap中confirm alert进行封装
HTML: <!-- system modal start --> <div id="ycf-alert" class="modal"> ...