MAC下利用Github 、hexo、 多说、百度统计 建立个人博客指南
1.前期准备:
(1)注册github账号
(2)安装xcode
(3)安装node.js
2.创建repository:
(1)开个github的个人主页,点击创建仓库按钮 New repository

(2)比如我的账号是cynthiawupore,那么我创建的仓库名就必须是cynthiawupore.github.io。然后点击下面的Create repository按钮

(3)点击 create reposotory后,进入以下页面,点击上方的settings,拖到下放,点击Launch automatic page generator

(4)点右下角的

(5) 这里直接publish page就可以了,不用选主题,因为后面我们会用hexo的主题替换这个。

(6)创建成功,可以访问你自己的网站了 http://cynthiawupore.github.io/

3.配置ssh keys
(1)在iterm2控制台下进入这个目录,检查SSH key,如果提示没有该文件夹,则新建;若无提示,说明有,则先备份,再新建。
cd ~/.ssh
mkdir key_backup //新建备份目录
mv id_rsa* key_backup //备份文件
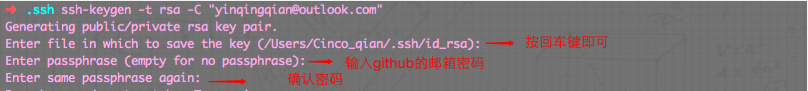
ssh-keygen -t rsa -C "yinqingqian@outlook.com" // 输入你自己的github邮箱,新建ssh
这时候会出现输入密码验证的步骤

如果密码正确,会出现下图:

vim id_rsa.pub //查看生成的ssh文件内容 并复制

4.把配置的ssh和github账号关联:
(1)将刚复制的ssh呢,添加到github账号的个人设置settings ->SSH Public Keys-> New SSH key

(2)->SSH Public Keys-> New SSH key

(3)把刚复制的ssh文件内容贴到这里

(4)点击按钮 Add SSH key 后

5.测试ssh密钥是否添加成功
(1)打开控制台
cd ~/.ssh //回到ssh的存放目录
ssh-agent -s
会出现

继续命令
ssh-add ~/.ssh/id_rsa
出现以下提示说明添加成功

然后我们测试下
ssh -T git@github.com
我在这里被拒绝访问了

然后我试了下
ssh -vT git@github.com

如果你也遇到和我一样的问题,解决方案:
vim ~/.ssh/config
然后在文件里添加
Host github.com
Hostname ssh.github.com
Port
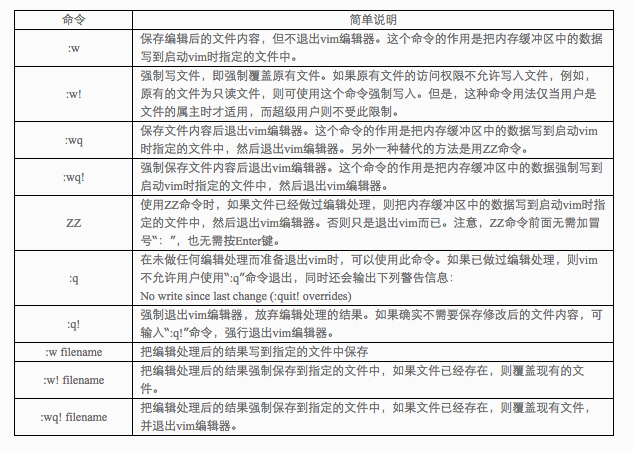
按 esc ,然后输入:wq进行保存退出
这时候再测试下
ssh -T git@github.com

ok!以上就表示SSH配置好了。
6.配置HEXO
(1)配置好ssh以后,我们开始安装hexo
sudo npm install -g hexo //全局安装hexo或者hexo-cli
(2)查看是否安装成功 , 出现版本信息则安装成功
hexo -v
(3) 随意新建文件夹,比如BlogGithub
hexo init //初始化hexo
完成后

npm install // 安装里面的配置文件
//有时候需要再装一遍
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save
npm install hexo-renderer-marked@0.2 --save
npm install hexo-renderer-stylus@0.2 --save
npm install hexo-generator-feed@1 --save
npm install hexo-generator-sitemap@1 --savehexo -g // 生成静态文件
hexo s -o //本地查看

这时候会自动打开游览器预览你的博客了,这时候我们发布下到github上就完成hexo的配置了。
(4)打开你存放博客静态文件的目录,这里是BlogGithub,然后打开_config.yml ,配置我们自己的域名

deploy:
type: git
repo: https://github.com/cynthiawupore/cynthiawupore.github.io.git
branch: master
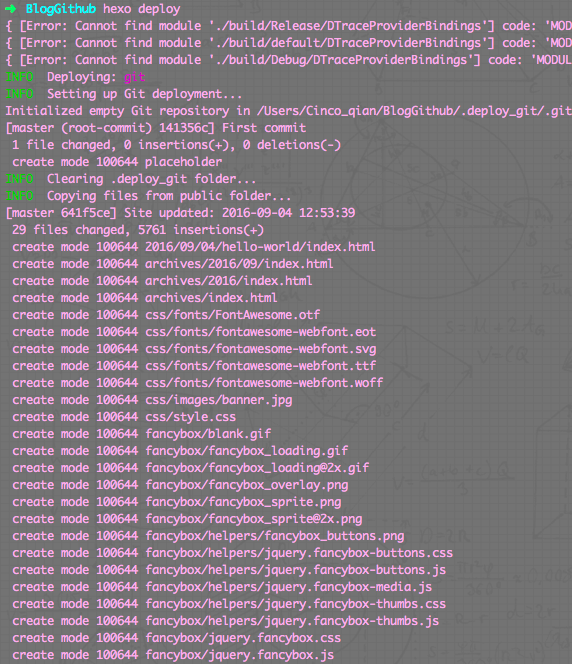
hexo deploy //发布

######
https://cynthiawupore.github.io/
配置和主题网上有很多就不多写了。
常用操作:
$ hexo new "文章名"
$ hexo clean
$ hexo generate
$ hexo deploy 或者:
$ hexo -s -g
$ hexo deploy
MAC下利用Github 、hexo、 多说、百度统计 建立个人博客指南的更多相关文章
- Mac下使用GitHub+Hexo搭建个人博客
首发链接 开始之前需要在电脑上安装好Git和node.js,Mac上可以使用Homebrew命令行工具来安装Git和node.js 安装Homebrew 在命令行工具输入以下命令,如果已经安装过Hom ...
- Mac下利用(xcode)安装git
Mac下利用(xcode)安装git 一.AppStore 最安全途径:搜索下载Xcode,(需要AppleID). 其他:直接百度Xcode下载. 二.Xcode 打开Xcode-->Pref ...
- Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建.OK,话不多说,开始我们的收官之战. 不知你想过没有,如果我们的文章少,一眼看完整个目录, ...
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Windows环境下利用github快速配置git环境
在windows环境下利用github客户端我们可以直接拥有可视化的界面来管理工程,当然你也可以选择你喜欢的命令行工具来做.今天我分享一个比较快速的方式来配置git环境. 先去下载github的win ...
- 如何在Mac下配置Github和Bitbucket的SSH
--- title: 如何在Mac下配置Github和Bitbucket的SSH date: 2017-12-23 21:10:30 tags: - Mac - Git - Github catego ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
随机推荐
- AngularJs bower install 卡主不动解决办法
,在开发过程中,前端的依赖包都是使用bower来进行安装的,但是经常就是下载不了package特别的苦恼,这里顺便要抱怨一下github,不是一般的慢!! 后来在stackoverflow找到一个方法 ...
- 在使用androidStudio中所遇到的错误
错误如下所示 Error:Execution failed for task ':app:processDebugResources'.> com.android.ide.common.proc ...
- Javascript定时器(三)——setTimeout(func, 0)
setTimeout(func, 0)可以使用在很多地方,拆分循环.模拟事件捕获.页面渲染等 一.setTimeout中的delay参数为0,并不是指马上执行 <script type=&quo ...
- 百度地图JavaScript API覆盖物旋转时出现偏移
在项目中,调用百度地图JavaScript API,做覆盖物的旋转再添加到地图上,结果出现偏移了. 调试过程中的效果图: 发现图片的旋转并不是按车子的中心来的,而是之外的一个点.最后发现犯了一个很细节 ...
- 浅谈servlet版本
说白话,eclipseJ2EE版本新建一个web项目后,在IDE中的项目根目录下会看到2.3,2.4,2.5,3.0,3.1....据说最新的4.0在路上,已经有草案了,很期待ing. 360百科是这 ...
- web基础---->request的请求参数分析
当contentType为application/json的时候,在servlet中通过request.getParameter得到的数据为空.今天我们就java的请求,分析一下request得到参数 ...
- placeholder的兼容处理(jQuery下)
这是一个老问题,结合前辈们的经验,需要处理的问题有一下几个. 1.只有输入框(input/textarea)下的palaceholder属性存在的时候才需要处理这类兼容 2.处理好输入框上焦点和是焦点 ...
- WebGL实现HTML5的3D贪吃蛇游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型, ...
- 你应该知道的 RPC 原理
作者:伯乐在线 - meituanalibaba 网址:http://blog.jobbole.com/92290/ 在校期间大家都写过不少程序,比如写个hello world服务类,然后本地调用 ...
- 如何在Web项目中给没有添加API核心组件添加APIController的帮助页HelpPage
前言: ASP.NET中的Web项目可以通过APIController控制器来为其他项目提供接口. 而我们在调试这些接口时,可以选择单元测试,网页测试(Get接口),自己写测试代码或者第三方测试工具 ...
