变量作用域&函数作用域
一. 变量作用域
1)全局变量
在全局环境下声明的变量被视为全局变量。
在没有使用var进行声明的时候,变量就被定义为全局变量。在ES5的严格模式下,如果变量没有使用var来声明是会报错的。
2)局部变量
在函数体内部声明的变量被视为局部变量。其中涉及到js中的函数作用域问题。
二. 函数作用域
因为js中是没有块级作用域的概念,所谓的块级作用域就是指花括号内的的每一段代码都有其自己的作用域,但js中并不是,例如for循环中定义的变量,外界也可以访问;但是js中有函数作用域的概念,即在每一个函数体内,变量是有其自己的作用域的,外界访问不到;
三. 变量提升
js在编译阶段有个特性,就是变量提升。当js引擎在解析代码的时候,会将变量声明提升至其函数体的顶部。有关资料可参考
http://www.slideshare.net/lijing00333/javascript-engine
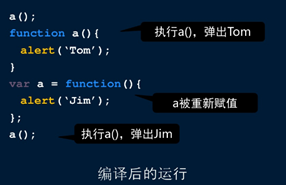
借用ppt里的例子:
a();
function a () {
alert('Tom');
}
var a = function () {
alert('Jim');
}
a();
执行时会先弹出Tom,再弹出Jim。具体的过程是,js是解释型语言,因此当浏览器运行js时会分为两个部分,首先预编译全部代码,之后执行代码。


下面的例子:
a();
function a () {
alert('1');
}
a();
function a () {
alert('2');
}
a();
var a = function () {
alert('3');
}
a();
此处同理,会弹出2,2,2,3,只不过在编译阶段,后面的函数a声明覆盖了前面的声明,因此在执行a的阶段弹出2。最后的3是因为在此函数被调用前对它进行了赋值操作,覆盖了前面的函数声明。
四. 函数解析
(这个地方我理解的也不是特别透彻,仅此拙见,望指正)
1)Execution context(执行上下文)
每个函数或者全局代码都会产生一个执行上下文,并在其中运行,而执行上下文的形式是一个object。其中包含
Execution context is an object which consists of:
- variable object, which is activation object in case of functions
- scope chain, which you can think of as a linked list of outer scopes
thisvalue
2)变量对象
每个执行上下文都包含一个变量对象,这个变量对象是用来存储执行环境中的变量和函数声明,但不同的情况下,包含的数据不同。
Variable object is an abstract thing, which can be either one of those:
- global object (in global context) - the place where global vars (like
window,documentorconsolein a browser) reside - activation object (for functions, which define scopes in ECMAScript)
函数表达式不包含在变量对象中


3)活动对象
当进入函数执行环境时,会产生一个活动对象(activation object)[在作用域链最前端的对象],包含了形参,arguments对象。它作为执行环境的变量对象,除了函数声明和变量名称还增加了形参和arguments对象。
Activation object is an object which holds:
- formal args of the function
argumentsobject for this function- any vars and (named) functions inside this function
So, activation object is just a special case of variable object.
It is basically a container for all the local stuff you can access by name inside a function, except for this.
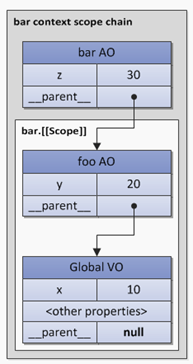
针对于foo函数,它的活动对象包含下面的内容。

4)作用域链
在每个执行上下文中都会包含一个作用域链,用以存储函数作用域内的变量和函数声明和父级变量。当解析一个标识符(函数,形参,变量)的时候会从作用域链的变量对象开始查找,一级一级向上查找,类似于原型链的概念。


参考:http://dmitrysoshnikov.com/ecmascript/javascript-the-core/
变量作用域&函数作用域的更多相关文章
- js12--块作用域函数作用域
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- c语言中变量和函数作用域深究
首先,函数的作用域和访问权限基本可以参考 C语言中的作用域,链接属性和存储类型 也存在例外情况,比如内联函数 static inline,使用static 修饰 inline之后外部文件也可以访问内联 ...
- 洗礼灵魂,修炼python(22)--自定义函数(3)—函数作用域,闭包
前面你看到嵌套两层的函数,也许你有感而发,想来点刺激的对不?那么如果每层内的变量名如果相同会怎样?拿个例子看下就知道: 报错了,报错信息大意是,本地变量‘num’引用前没有被赋值定义.这咋回事,我外层 ...
- 你不知道的Javascript(上卷)读书笔记之三 ---- 函数作用域与块作用域
1. 函数中的作用域 函数作用域的含义是指属于这个函数的全部变量都可以在整个函数范围内使用以及复用 2. 隐藏内部实现 函数经常使用于隐藏”内部实现”,可以把变量和函数包裹在一个函数的作用域中,然后用 ...
- JS变量提升和作用域
一.JS变量提升 1.当浏览器引擎解析js代码时,将js中的所有一开始就是var声明的和function声明的都提升到全局.此时又叫全局作用域 console.log(aa); console.log ...
- 了解 JS 作用域与作用域链
(1)作用域 一个变量的作用域(scope)是程序源代码中定义的这个变量的区域. 1. 在JS中使用的是词法作用域(lexical scope) 不在任何函数内声明的变量(函数内省略var的也算全局) ...
- js 碎片整理(变量声明,函数作用域)
1.变量声明: 在非严格模式下,函数可以对未声明的变量赋值,而这样赋值的结果就是该变量就会变成全局变量. (function(){ var a = 1; })(); console.log(a) ; ...
- JavaScript(1)——变量、函数声明及作用域
这是我的第一篇博客文章,本人不才,文笔也不好,所以可能写的有点凌乱.有什么不对的地方还望见谅.不过每天进步一小步,总有一天会迈出那一大步.以下内容是我对变量.函数声明及函数表达式.作用域的理解. [变 ...
- JS 函数作用域及变量提升那些事!
虽然看了多次js函数作用域及变量提升的理论知识,但小编也是一知半解~ 这几天做了几道js小题,对这部分进行了从新的理解,还是有所收获的~ 主要参考书籍: <你不知道的JavaScript(上卷) ...
随机推荐
- 深入理解CSS绝对定位
× 目录 [1]定义 [2]特性 [3]display[4]clip[5]静态位置[6]overflow 前面的话 前面已经介绍了定位的偏移和层叠,例子中大量的应用了绝对定位.因为相较于相对定位和固定 ...
- CardLayout布局练习(小的图片浏览器)
/* 涉及Panel中的图片的加载,还有Frame的关闭的方法, CardLayout(int hgap, int vgap)就会决定卡片面板的大小 匿名类的使用... */ import java. ...
- poj 1386 Play on Words(有向图欧拉回路)
/* 题意:单词拼接,前一个单词的末尾字母和后一个单词的开头字母相同 思路:将一个单词的开头和末尾单词分别做两个点并建一条有向边!然后判断是否存在欧拉回路或者欧拉路 再次强调有向图欧拉路或欧拉回路的判 ...
- Spark入门实战系列--4.Spark运行架构
[注]该系列文章以及使用到安装包/测试数据 可以在<倾情大奉送--Spark入门实战系列>获取 1. Spark运行架构 1.1 术语定义 lApplication:Spark Appli ...
- HTML5第二节
第二回合:HTML5的新特性 与之前的HTML4.01相比,HTML5增加了非常多的改变: ① 新的语义元素:<article>.<aside>.<figure>. ...
- Fort.js – 时尚、现代的表单填写进度提示效果
Fort.js 是一款用于时尚.现代的表单填写进度提示效果的 JavaScript 库,你需要做的就是添加表单,剩下的任务就交给 Fort.js 算法了,使用非常简单.提供了Default.Gradi ...
- inuit.css – 基于 Sass 的强大,可扩展的 CSS 框架
inuit.css 是一个强大的,可扩展的 CSS 框架,另外还是基于 Sass,面向对象的框架.inuit.css 是建立在 BEM 风格的命名约定,非常适合于想要专注于创意而不是代码的设计师以及喜 ...
- S Gallery – 很有特色的响应式 jQuery 相册插件
S Gallery 是一款响应式的 jQuery 相册插件.使用了 HTML5 全屏 API 以及 CSS3 动画 和 CSS3 转换,所以只能在支持这些功能的浏览器中使用. 这款插件它有一个特色功能 ...
- APP账号密码传输安全分析
最近在搞公司的安卓APP测试(ThinkDrive 企邮云网盘)测试,安卓app测试时使用代理抓包,发现所此app使用HTTP传输账号密码,且密码只是普通MD5加密,存在安全隐患,无法 ...
- Activity onDestroy() 回调缓慢问题分析及完美解决方案
说到Acitivity的onDestroy,对所有的Android开发者都很熟悉,但是不一定都知道里面存在着一些坑,分享给大家,以后踩中的时候可以应急 用Activity的时候,会发现如下问题: 有时 ...
